get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是33款CSS3实现的绚丽鼠标悬停效果分享,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
只要你有创意,完全可以使用CSS3来实现漂亮的动效,当然如果配合jQuery,这样会更加强大,实现更多高级绚丽的动画效果。鼠标hover效果是很常用的,虽然很细微的东西,但网站的细节注定的网站的体验,所以也不要忽视这些小细节。
今天设计达人网整理了33个使用jQuery与CSS3实现绚丽的鼠标悬停效果,有些是纯CSS3的,这些效果你完全可以用在你的网页上,让网站获得更好的体验。
Animated Opening Type (教程)漂亮的文字翻开效果,很有意思。

查看演示
鼠标跟随悬停效果教程,话说以前看到这个很流行呢。

查看演示

查看演示
通过Jquery 和 CSS3.实现放大镜效果。

查看演示
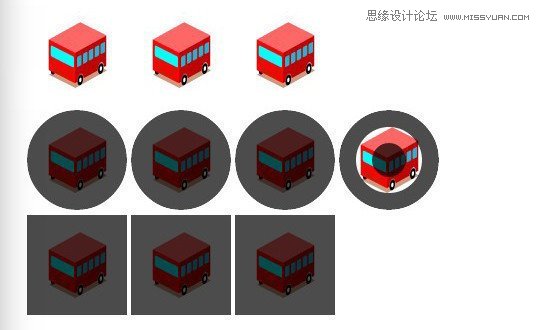
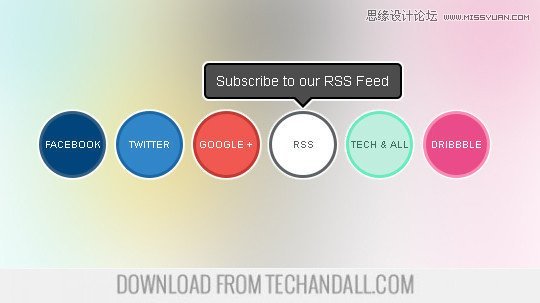
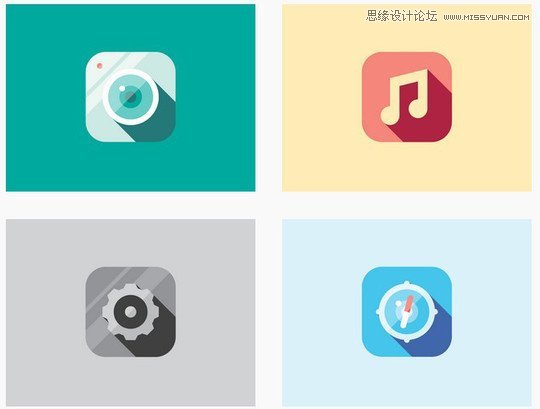
通过CSS3实现3D旋转的社会化媒体图标。

查看演示
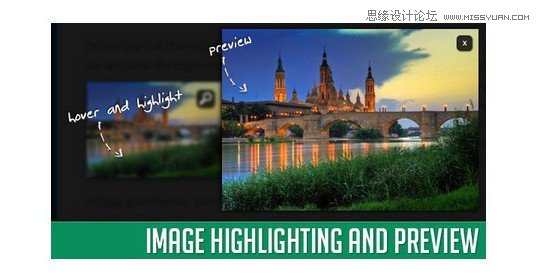
图像放大效果,适合文章用。

查看演示
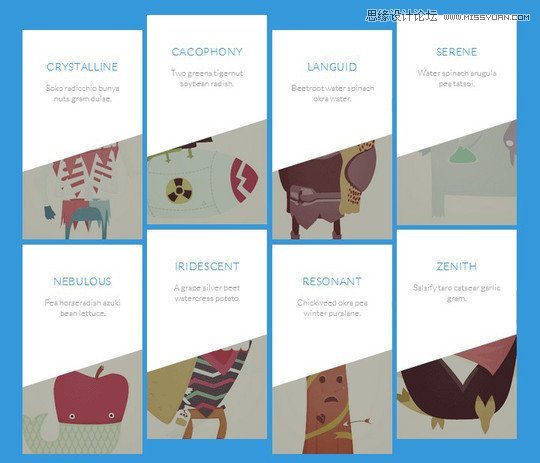
使用CSS3实现的hover效果,鼠标结过列表图像时会显示简介。

查看演示
超过10种鼠标悬停图像动画效果,酷、弦!

查看演示
简单的鼠标悬停效果

查看演示
配合SVG实现的悬停动效。

查看演示
一个3D感的hover特效,连阴影也实现了。

查看演示
CSS3 边框过度效果。

查看演示
简单的导航菜单。

查看演示
看似很复杂的动效,但效果很弦。

查看演示
这个教程可以实现带视差感的特效。

查看演示
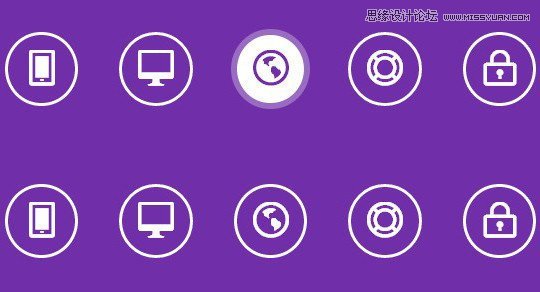
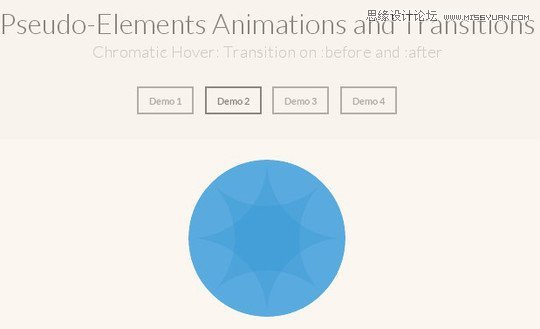
圆形鼠标hover特效。

查看演示
CSS3实现按钮旋转教程。

查看演示

查看演示
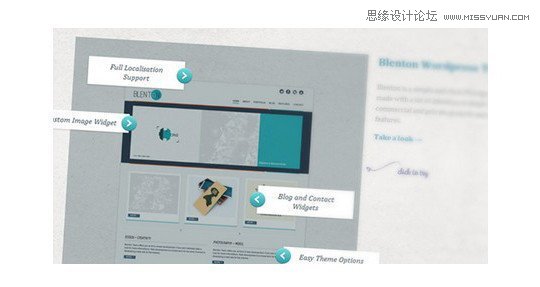
好看的提示、注释效果!如果用于介绍、注释的话,这个效果很实用哦。

查看演示
CSS实现Tooltips提示效果。

查看演示
Useful and Practical jQuery Image ToolTips(教程)用jQuery实现鼠标hover跟随图像。

查看演示
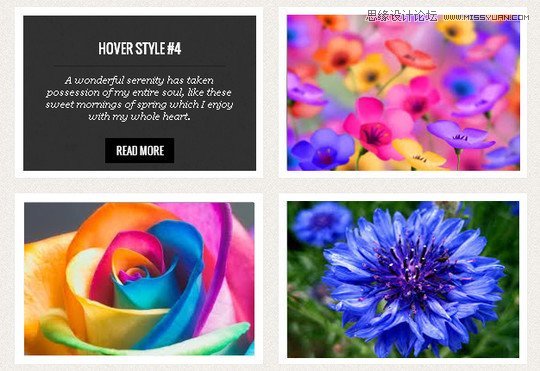
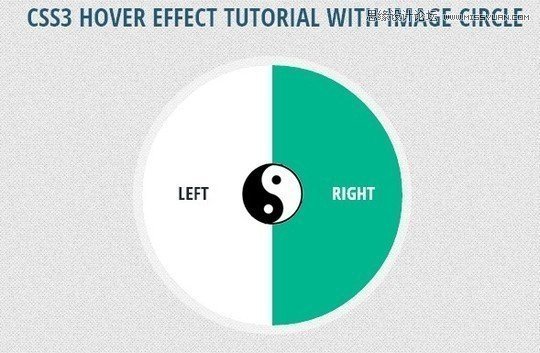
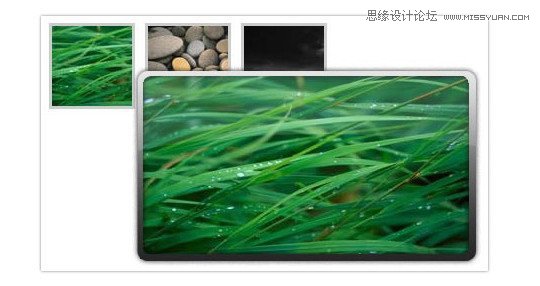
漂亮的图像悬停过度效果,多种风格。

查看演示
像打开贺卡、书本一样的效果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
查看演示
比较实用的鼠标悬停效果,多种样式。

查看演示

查看演示

查看演示
鼠标经过图像时,右下角的三角形会自动填满图像,并展示简介。

查看演示
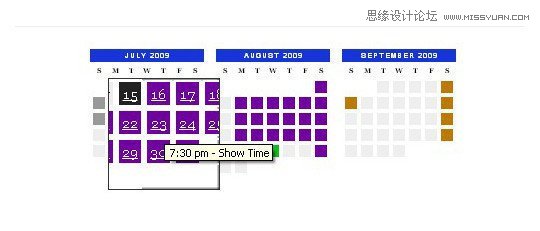
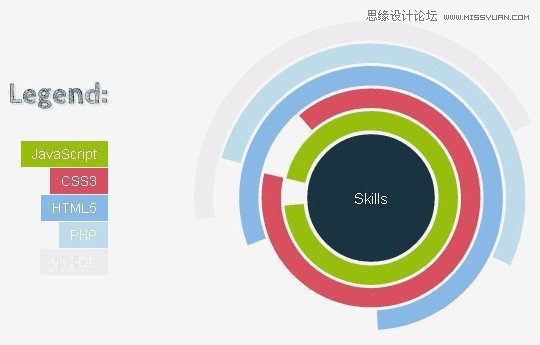
图表特效

查看演示
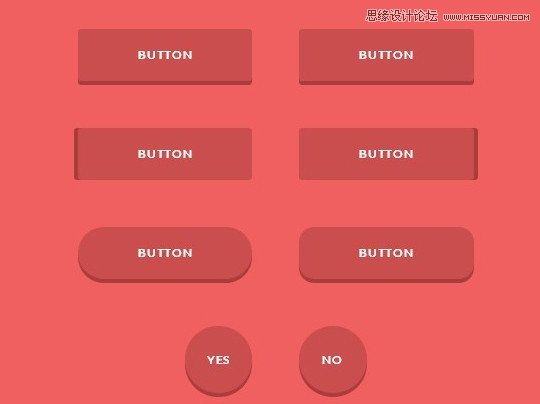
按钮hover效果,还带有阴影哦!

查看演示
动画边框,很不错!

查看演示
如果你的Logo类似这样子,可以把这个动画效果加上去。

查看演示

查看演示
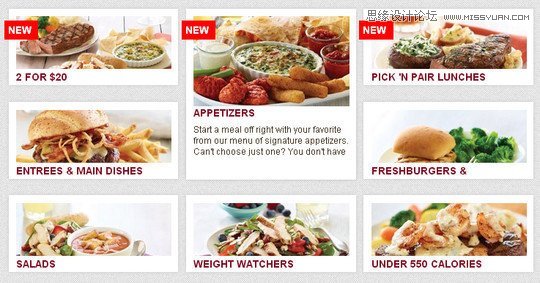
磁贴hover效果。

查看演示
看了这么多鼠标悬停(hover)效果,总一种适合你吧,我已经看中一款并准备应用到下个项目了,先mark到微博上面去。
来源:http://www.tulaoshi.com/n/20160216/1574889.html
看过《33款CSS3实现的绚丽鼠标悬停效果分享》的人还看了以下文章 更多>>