下面这个25款国外非常实用的网页设计神器分享教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
对于网页设计师而言,Photoshop是必不可少的工具。而事实上,Photoshop除了其原有的基础功能之外,我们还可以给PS配置许多功能强大的PS插件,这些PS插件可以让平时复杂繁琐的操作变得更加简单。这里,我们就和大家分享25款国外设计师经常会用到的PS插件。 1、BlendMe.in 这插件是多数网页设计师和做手机界面的UI设计师特别喜欢的,blendeme提供很多优秀的UI设计元素,如图标、UI kits、等等。 插件提供的素材版权均为免费,格式是分层PSD或AI矢量文件。用户安装后,可以通过关键词来快速搜索资源。此外,这个插件也可用于Illustrator,可以节省大量的时间和精力。 2、Web Font Plugin 该插件可模拟出一个网站使用Web字体的情况。当网址可用时,该插件允许你用相同的Web字体来进行设计,同时也支持你通过搜索你的模拟Web字体,以及连接到谷歌字体,其内嵌1000多个谷歌字体,方便设计师直接预览Web字体效果。 3、CSS3Ps CSS3Ps插件是一个云服务基础的应用,可将CSS3文件和你的PS图层联系在一起。该插件用于创建CSS3渐变相当有用。 4、Cut&Slice Me 该插件让智能切图变得特别简单。同时,它还支持导出不同设备类型的切片。该功能对有不同尺寸屏幕需求的设计师来说确实很好用。 5、GuideGuide 有了该插件,你可以快速搞定网页PS向导的工作。这个插件就是主要用于解决画栅格线。 6、Devine Elemente 这是一个收费PS插件,个人版99美元,开发者版199美元,此外还有一个无限的免费试用版,该免费版本也包含有大量常用功能。该插件主要允许你将一个分层的PSD文件转换为包括HTML、CSS和PHP文件的完整的WorPress网站。 7、Web Zap 有了这个插件,用PS创建网站原型的速度就可以大大提升。该插件允许你从数千个组件库中拖拉网页元素进行组装,快速创建网站原型。 8、PixelDropr 该插件允许你创建自己的元素库,并将其用于其他目标项目中。
图01
图02
图03
图04
图05
图06
图07
图08
9、SpecKing
PS中一个非常重要的插件。该插件允许你快速创建设计规格和注释。

图09
10、Perspective Mockups
该插件是一款收费插件,其能用一种专业的方式来对你的网站原型进行展示。

图10
11、Subtle Patterns
该插件收集了许多精美的纹理和图案应用,包含复古色彩的和现代设计。同时,它也支持用户进行不同元素间的巧妙组合。

图11
12、Extensis' Web Font Plug-in
Extensis,提供WebINK作为Web字体解决方案,是一种相当先进的Web字体方案。

图12
13、Layer Style Jailbreak
千万不要被你的图层效果面板给俘虏了,该插件就是帮助你用自由变换工具进行塑造其它图层。

图13
14、GuideGuide2
对于打造自己的系统来说,该插件可完美放置PS参考线。用途相当大。

图14
15、Make Photoshop Faster
该插件通过调整高速缓存层次和图像预览来提高PS性能,该技巧虽然很简单,但功能很强大。

图15
16、Photoshoptimize
该插件证明了提升PS性能有许多秘密的小技巧,其能大大加快PS速度。

图16
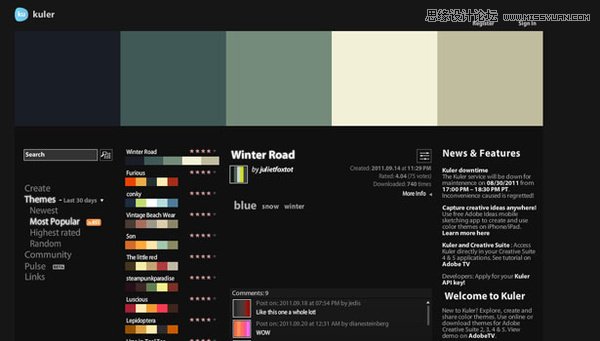
17、Adobe Kuler
这款功能强大的取色器插件在PS中出现的频率很高。其已经完全集成在Creative Suite 4和5。

图17
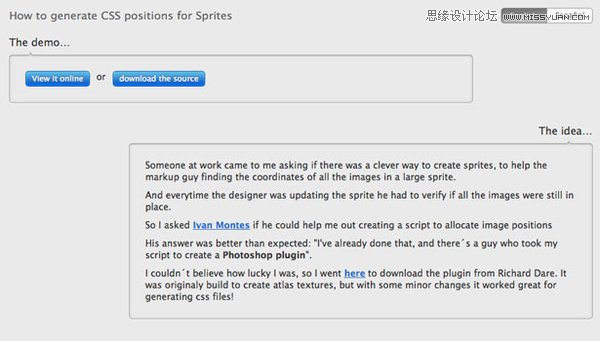
18、Sprite Generator
该插件可帮助你创建CSS Sprites,整个过程是自动化的,用户唯一需要做的就是删除任何不需要的额外的空间。

图18
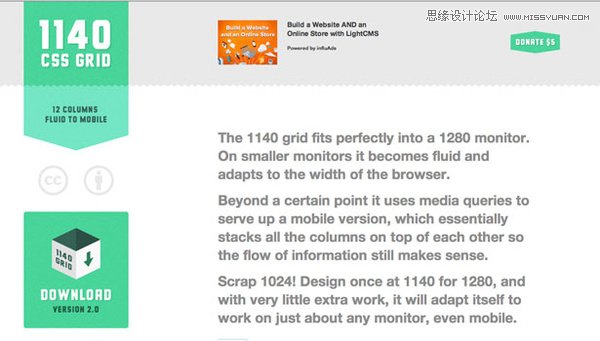
19、1140 Grid
对于那些刚刚开始的网格系统,你会发现一些共用事实,它们的每个理论基础都是940px或960px.或978px。但该插件提供的1140px就打破了常规,作为流体网格,相当有趣。

图19
20、Expanding Universe Toolset for Managing Screen Resolutions
该插件功能非常强大,主要用于管理屏幕分辨率。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
图20
21、Photoshop Secret Shortcuts
该插件可让我们更加熟练高效地使用PS软件来创建网页。

图21
22、Colorotate
一个类似于Kuler的插件,都是取色器应用。不同之处主要体现在3D性能上,该插件更能帮助我们大脑理解色彩的3D。

图22
23、Layer Vault
该插件非常适合于团队工作,版本控制很方便。另外一个特点就是,该插件的视觉效果很好。

图23
24、HSL Picker
PS内置颜色选择是一个比较宽泛的系统,包括RGB和CMYK。而该插件可把你的十六进制值转换到HSL。

图24
25、Layer Styles
该插件实现了CSS也有类似PS软件效果面板,让你可以调整CSS3特性,如投影,内阴影,背景,边界及边界半径等等,同时可在浏览器中实时预览结果。

图25
来源:http://www.tulaoshi.com/n/20160216/1574924.html
看过《25款国外非常实用的网页设计神器分享》的人还看了以下文章 更多>>