下面,图老师小编带您去了解一下光亮质感风格的网页设计作品案例,生活就是不断的发现新事物,get新技能~
【 tulaoshi.com - 平面设计 】
经常能见到这一类的风格的网页设计作品,它们有如下共同的特点。背景通常是纯色的柔和渐变,不添加任何的材质,色块的边缘部分通常会添加1像素的高光;在页面元素的边缘部分有着强烈的1像素高光;元素表面有如玻璃般的明显反光;底部和背景接触的部分经常会设计出倒影。这种风格的设计经常会出现在商业和企业的网页设计中,会给人留下干净清爽的印象。
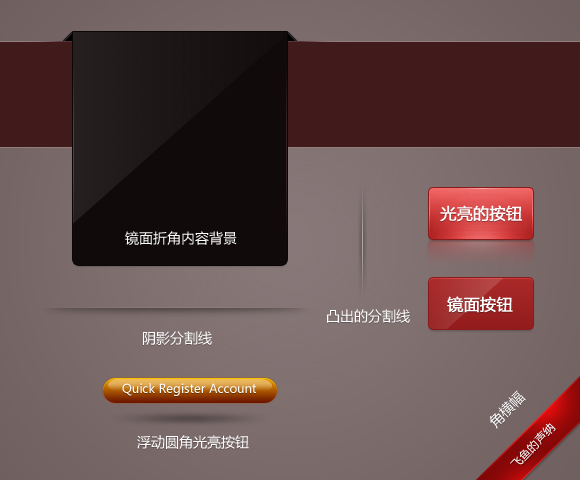
我这里将这些常用的表现方法提取了出来,共有6种样式,分别是:1、镜面的内容背景;2、光亮的按钮;3、浮动的圆角水晶按钮;4、凸出的分割线;5、阴影分割线;6、角横幅。我将这些元素做成了PSD格式,提供给大家下载,你可以通过查看分层文件来学习如何在photoshop中实现这样的效果,将它们用在你的设计中。下面是这6种元素的预览图以及涉及到这种光亮风格的网页设计作品案例。

下载
1、Legacy Locker

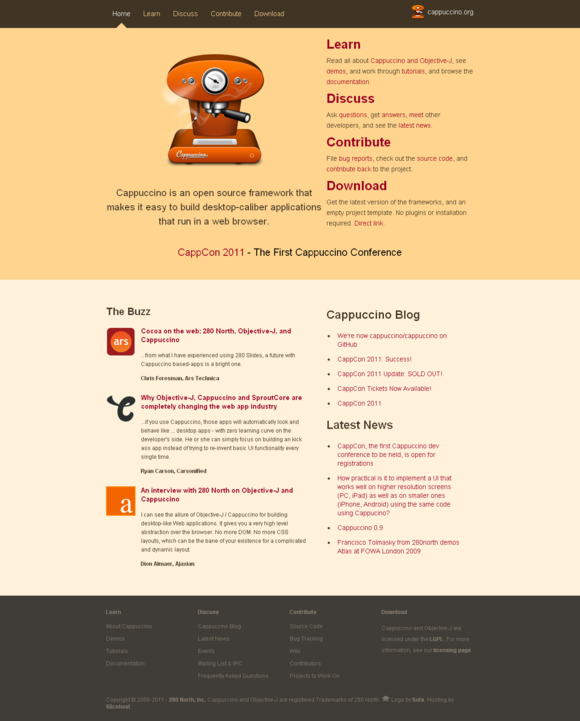
2、Cappuccino

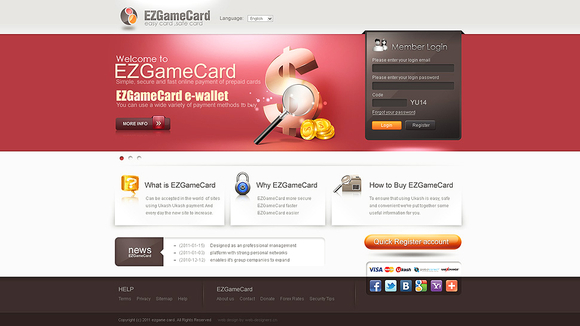
3、EZGameCard

4、tendyTUTS

5、Portfolio WebSite

6、Apple
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
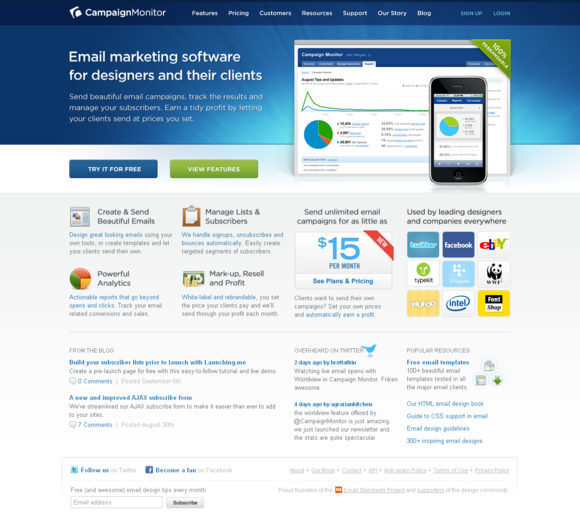
7、CampaignMonitor

8、Invoice Machine

9、WooThemes

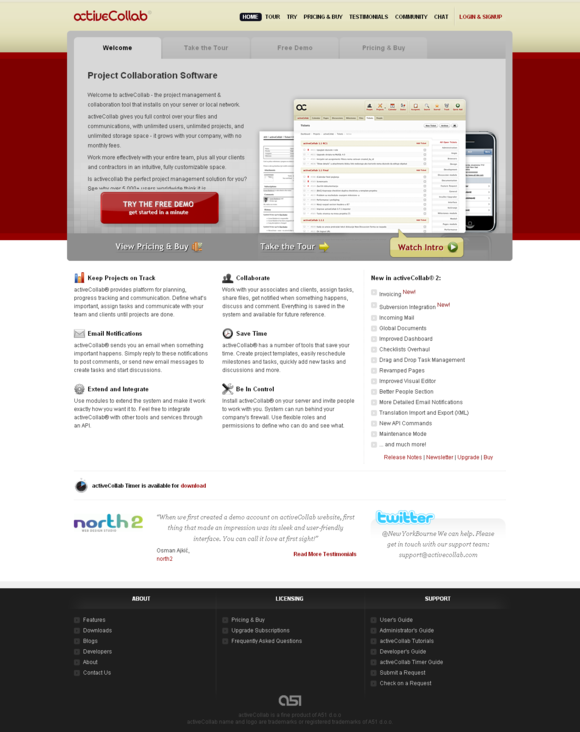
10、ActiveCollab

11、Ten24Media

12、Icebrrg
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
13、Xero

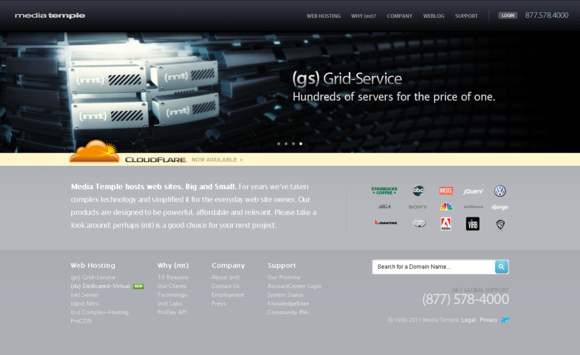
14、Media Temple

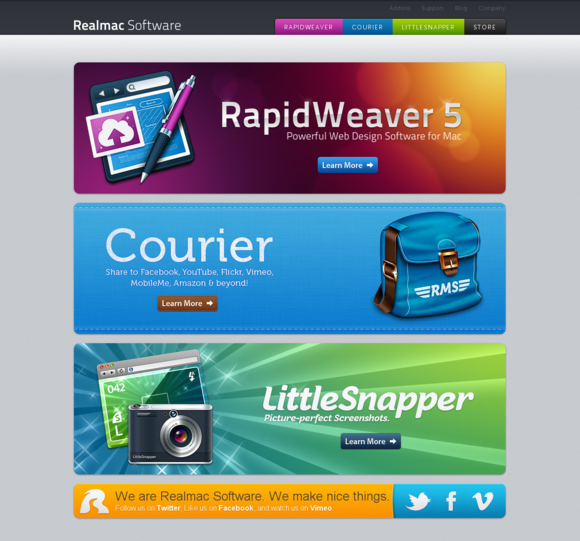
15、Realmac Software

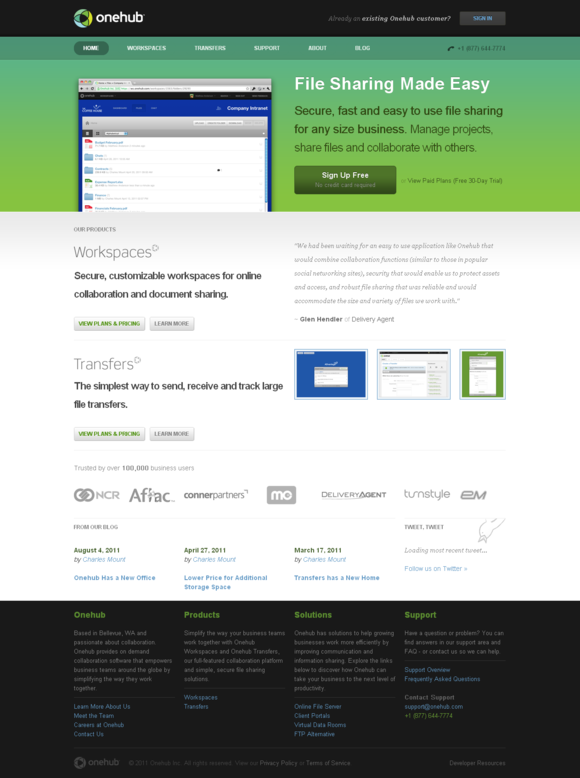
16、OneHub

17、励步儿童教育

18、天泓信诺

来源:http://www.tulaoshi.com/n/20160216/1574950.html
看过《光亮质感风格的网页设计作品案例》的人还看了以下文章 更多>>