今天给大家分享的是由图老师小编精心为您推荐的20款实用便捷的CSS3工具库及实例分享,喜欢的朋友可以分享一下,也算是给小编一份支持,大家都不容易啊!
【 tulaoshi.com - 平面设计 】
坊间传闻,有本CSS的高手炼成秘籍在江湖失传已久,书中所载,多为最新的惊人技术与实例示范,是为集大成者,一旦学成,代码效率猛增,功力提升数倍,今日偶获,不敢怠慢,赶紧发到优设,望人人受益。说人话:好东西呀快来看呀。
在本列表中,。我们从多位艺术家那里搜集了惊人的例子,足以证明使用CSS,一切皆有可能。我们还收集了一些关于CSS 3的不可思议新功能的文章,以及一些有用的CSS库。接下来的内容会让你目不转睛,所以让我们开始吧。
不可思议的CSS 3新功能:Tutorialzine.com
为了充分感受这些例子你需要最新的浏览器,比如Chrome。
1. 模糊菜单这是一个非常漂亮的仅使用CSS的菜单。实际上它有7个示例!它们都是用了新的CSS 3 transition功能,另外还巧妙地使用选择器创建圆滑的模糊效果。你可以在 http://tympanus.net 阅读代码以了解更多。

在这个示例应用里,你可以搞出一些逼真的云彩。它的存在提示你网页设计可以提供的无限可能。示例代码略微有些复杂,不仅使用了CSS3 3D 变形,还使用了JavaScript。这里是对象的高级教程:www.clicktorelease.com

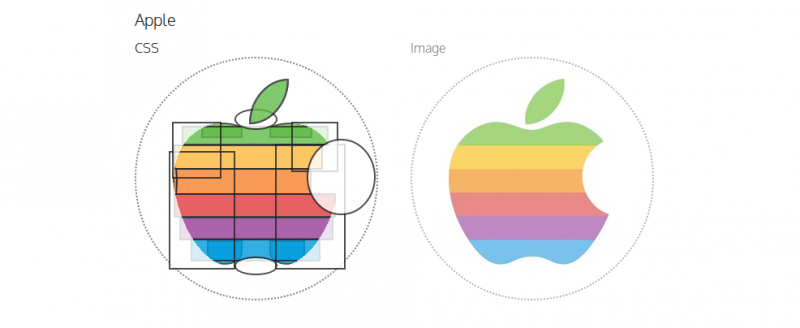
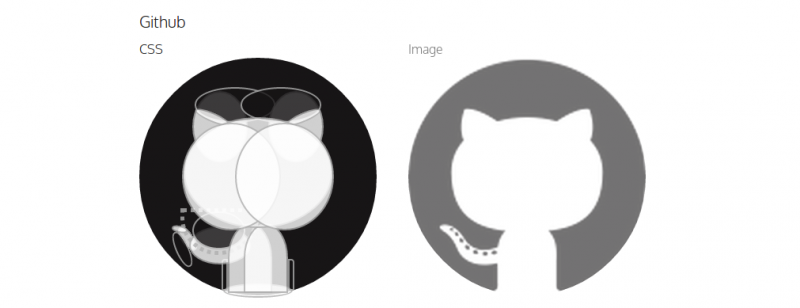
有一些知名公司的logo是完全由CSS写成的。这个例子的帅气之处是你可以把鼠标悬停在上面去查看究竟是哪个CSS属性构成了这个图像,你也可以在 github 上查看完整的代码。


自备梯子。
这是另外一个艺术化的CSS。在这些缩略图海报,字母被描绘成美好的动画,涌出生命。


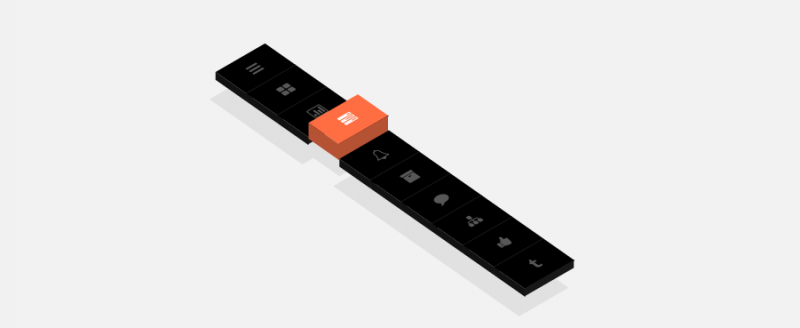
简单但非常时尚的导航。它的CSS代码只有65行,但是你看,它看上去给人感觉太神奇了。新的CSS 3功能变换和过渡都用于创建景深效果。

这是一个小Google Doodle动画的CSS版本。这个作品非常好,非常流畅而且没有JavaScript!

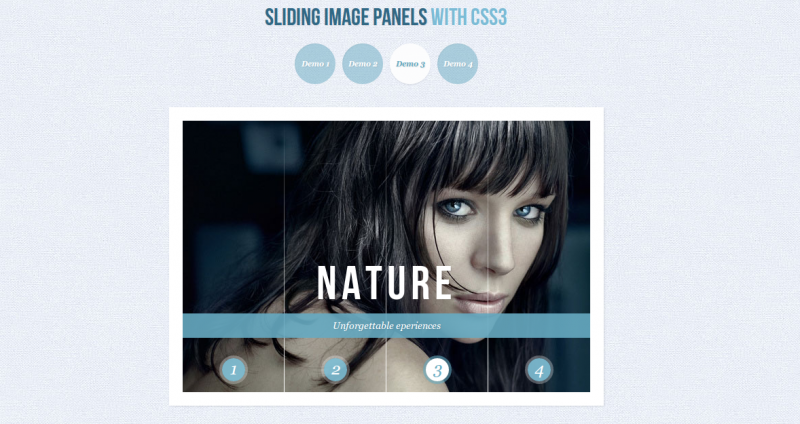
另外一个制作精良的项目,这次是幻灯片面板。如丝般顺滑,绝不添加JS,所有细节都精确到每一像素。示例包含4种变种和一个教程:tympanus.net。别忘了都看看!

一个美丽的动画环,在唯一一个div元素中,并使用了数百行纯CSS。

使用CSS 3新特性的另一个示范,过渡、滤镜、3D变形和所有好东西。演示本身没什么花哨的,但是想像一下在添加了一些美丽图层之后,会有如何奇妙的效果!

现在让我们来看一下关于CSS 3新特性的文章和教程。
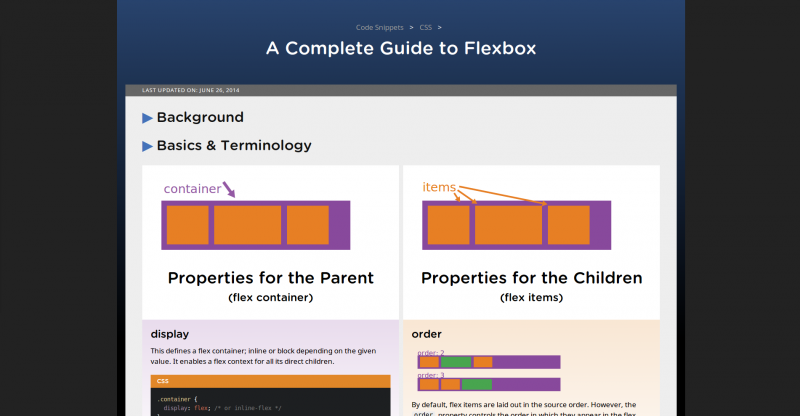
10. Flexbox的完整指南这是一个深入介绍flex容器或以此为名的flexbox的文章。Flexbox是CSS中新近引入的页面布局方式。它是一种令元素宽高及对齐方式都自动适应空间的布局方式。

另外,如果要快速浏览的话,你可以使用这个表格:www.sketchingwithcss.coml。
11. 彩色CSS3动画导航在我们早期的教程中,我们向你展示了如何创建一个使用动画下拉菜单的多彩导航菜单。没有使用特殊的图像和JavaScript,完全由CSS组成。

如果你对CSS新提供的滤镜,我们推荐你读一下这篇教程。它列举了一些很好的例子,另外还有很多关于浏览器支持及性能问题的信息。

这是我看过的关于CSS的最好的文章。它提出了CSS3形状的概念,并展示了大量有用的例子。干的太好了!


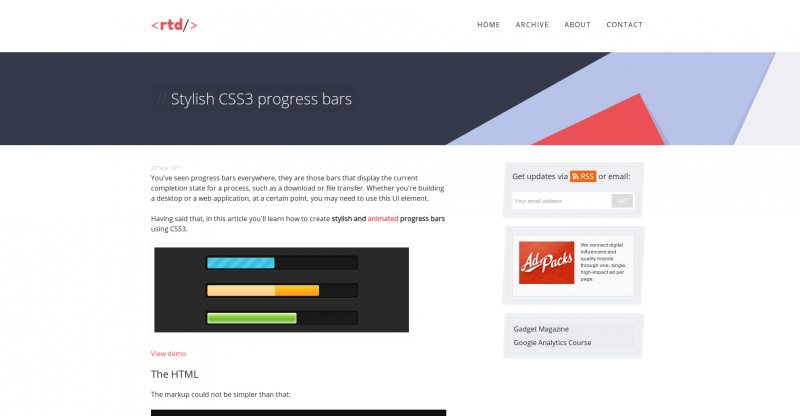
在这个教程里,作者阐述了如何不使用复杂的脚本创建一个简单的进度条。他们使用各种CSS 3技术来给进度条添加渐变、条纹、光泽和发光效果。最终效果看起来非常不错而且易于应用,演示戳:red-team-design.com

最后,但不代表不重要的CSS库,最近也开始显山露水。
15. Animate.css它能在 github.com 上非常受欢迎是有原因的!它完全基于CSS因此可以提高任何应用的性能。

我们还推荐这篇 离开jQuery写JavaScript的10条小建议!
16. SpinkitSpinkit是一系列易于定制的加载指示器,满足日常需求。

就是如同它标题所说,没别的,就是一系列按钮。

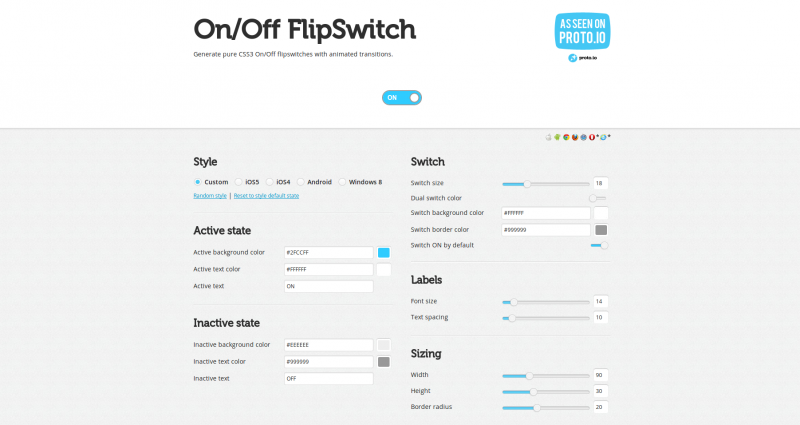
一个超赞的小工具,供你定制不同状态的按钮,并直接导出CSS。另外还有切换主流操作系统风格的功能A。

不需要任何JavaScript的CSS库,用于提示标签。

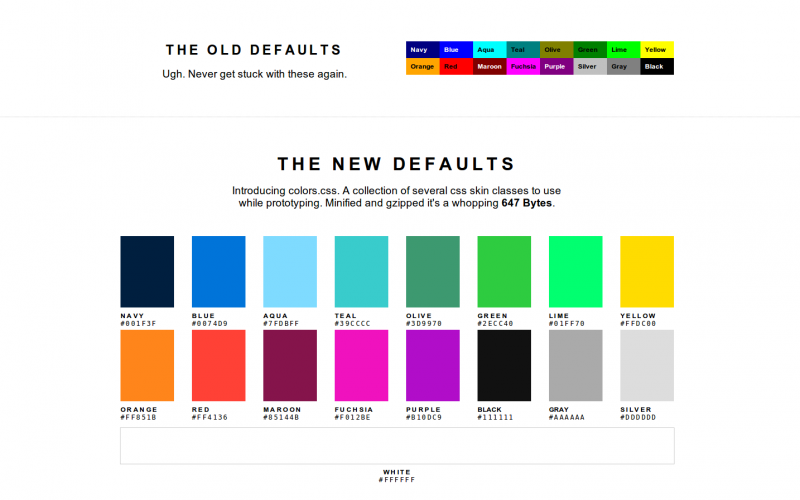
Colors.css是为那些痛恨十六进制代码的人准备的。它提供了一系列不错的颜色选择。

这就是我们列表的结束。我们希望这些工具对你有所帮助,并能为你探索CSS设计的无限可能提供新的思路。
来源:http://www.tulaoshi.com/n/20160216/1574958.html
看过《20款实用便捷的CSS3工具库及实例分享》的人还看了以下文章 更多>>