想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的设计师教您如何巧妙的隐藏界面的设计教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
产品经理说:给它加上这个,这个,还有这个。设计师无奈摊手:就巴掌那么大的地方,怎么可能把这么多功能一股脑塞进去?这就考验到设计师的界面隐藏功夫了,特别是信息过载的今天,这个完全是必备技,今天腾讯的 Viconia 同学分享了他的隐藏技能总结,从入门到必杀都有,来学习吧。
一句话总结:你刚好不经意地出现,而这正是隐藏的意义。
在这个信息爆炸的社会里,信息过载已成为常态,为了提升用户使用效率,处理界面的信息层次是每个设计师都要面对的重要一课。这篇短文想聚焦的话题是界面中的隐藏。在界面设计中,隐藏不是为了和用户躲猫猫,而是为了让用户更好地聚焦在重要内容上,降低界面信噪比,提升信息传达效率。
笔者以前经常玩的D&D,非常喜欢其中的盗贼(Rogue)角色,潜行在黑暗中,伺机致命一击。一个好的隐藏设计,是否也能和盗贼的背刺一样给力呢?我们先来看看隐藏的技能发动条件。
其实这项技能的领域很宽,在固定和特定的情况下都能施展拳脚。首先看看在固定情况下的运用吧。固定包括两种:不常变设置和引向外部目标。
一、不常变的设置:固定不变的位置或功能,在相对不重要、操作频率不高或一次性设置时,合理组织信息后就能隐藏了。
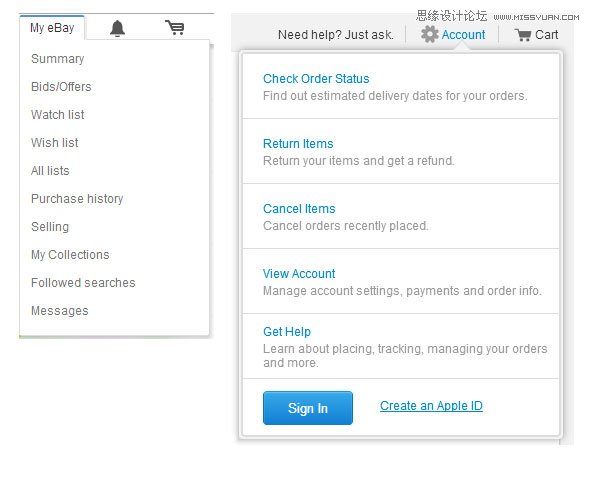
如ebay或apple的账户信息、个人任务等都可以归属在固定模块My eBay下:

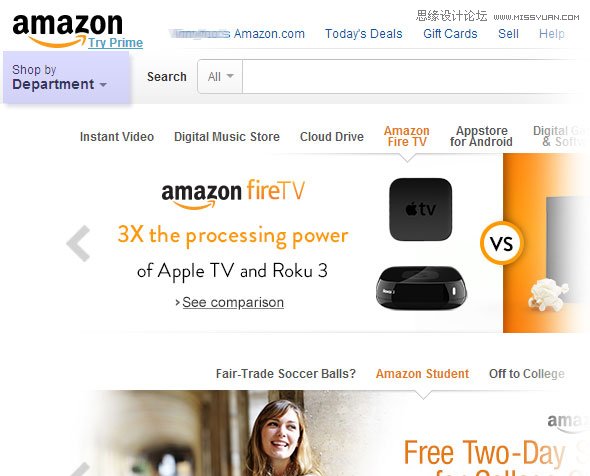
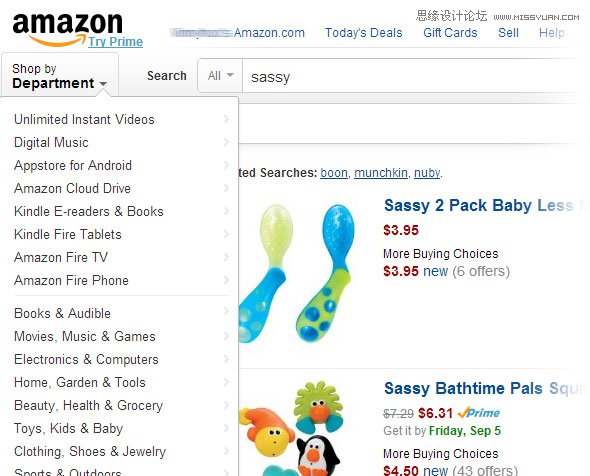
amazon那从a到z 丰富的类目导航,被隐藏在左侧logo下方。全站它都在老地方静候展示的时机:

整站的固定位置始终能找到它,隐藏既保持认知一致,也节约了空间:

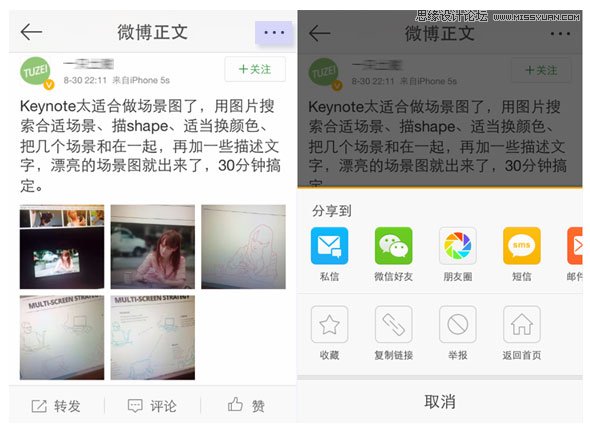
这种隐藏多考虑到外部分享平台数量多、常有变动增减,全部展示,界面设计更复杂;不常变的设置是绝对固定,指向外部目标是相对固定。
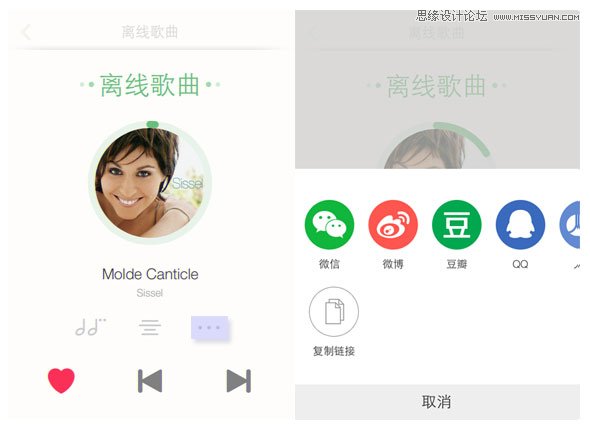
新浪微博的和豆瓣电台的点点点中,都隐藏了各种外部分享渠道:

豆瓣电台的分享:

目前为止,前面提的隐藏都是隐藏次要信息。难道rogue的本事就这点?别急,接着要说的特定情况下,隐藏 将一改绿叶角色,展示进阶技能。像一个高级rogue,只在该出场时亮相,漂亮的出手背刺甚至打出爆击,将隐藏技发挥致极。
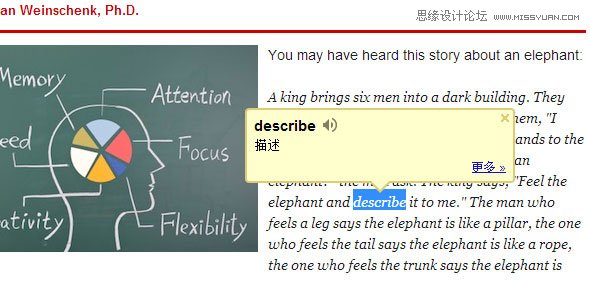
在特定的阅读场景下,适时地提示了chrome插件的隐藏选词翻译:

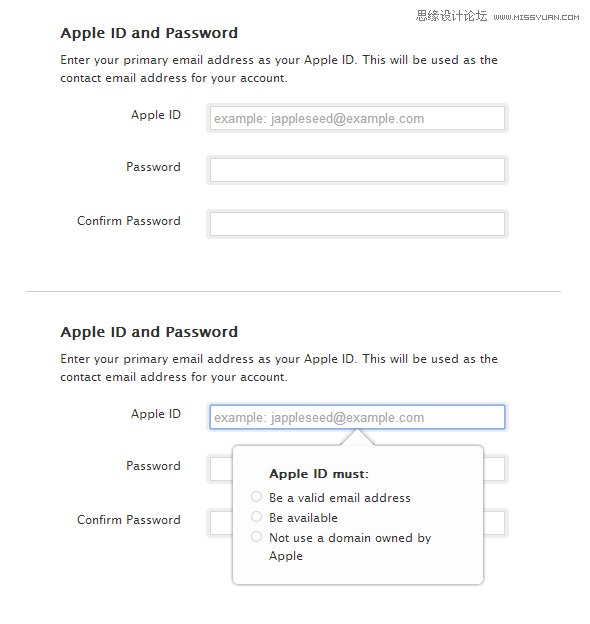
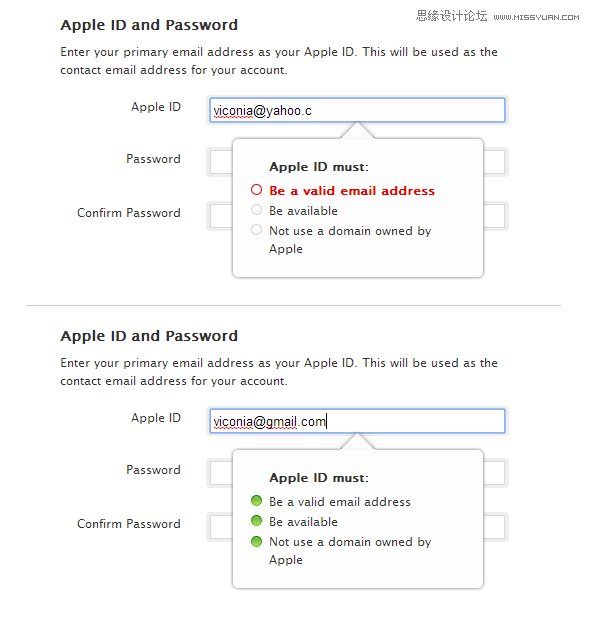
Apple官网注册ID,逐字段填写时,输入框会适时弹出tips来提示用户,符合要求的Apple ID包含这三项内容:

根据输入过程中的具体情况提示问题点、待完成或特殊要求,都是针对性的提示,根据目标现状出手,是成功rogue必备的素质。适时地提示隐藏的信息,大幅提升表单填写效率:

针对进阶技能rogue还有一套精准背刺技巧:做好完全隐藏适时提示,其实也容易:给轻量化的线索或提示,寻求进阶技请看过来:
一、细微处优雅恰好的提示既然隐藏,如果提示过强、大或显,就违背了隐藏的初衷,显得技拙,轻一点才不打扰到用户的任务进程,所以提示要细微,要适当。
众所周知的PS工具栏右下的小三角,就优雅地邀请用户在使用中根据需要探索更多功能:

配合任务操作进程,为用户逐步揭开隐藏的面纱,才是有效的提示。
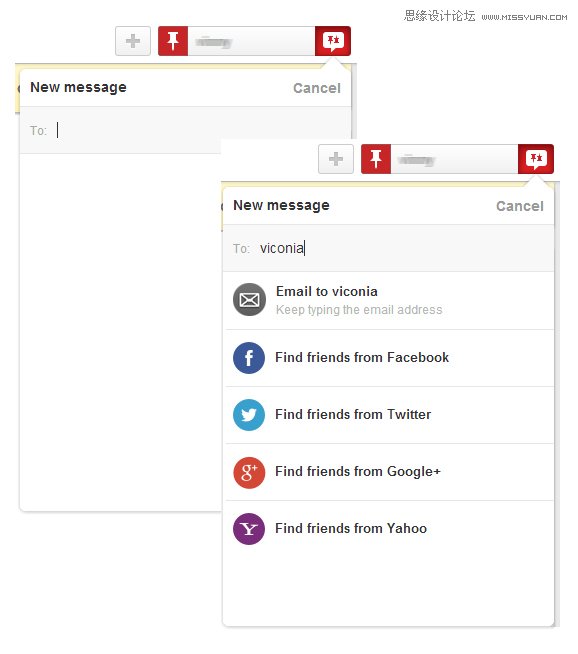
在Pinterest右上角message弹框输入前,很轻量的视觉提示:To后请输入字符;随着输入动作,出现下一步选择用什么渠道发送的提示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
之前apple.com 注册即时校验提示,也是渐进提示的有效应用。
三、扫视/泛读的提示不经意间用户快速扫描时,用小小的力就能撬动关注。rogue不是拼尽全力的肉盾,巧力是最适合的。
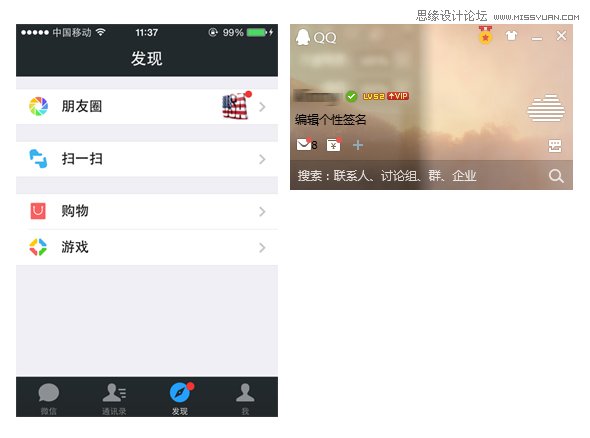
相比数字气泡,小红点足够引起用户扫视时的聚焦,如Giles Colborne提出把标签放哪里比把标签做多大重要得多:

这是潜行rogue即将触到背刺目标的最给力动作:专注目标,适时出现。通常都是聚焦任务时,给出针对性强的操作提示。
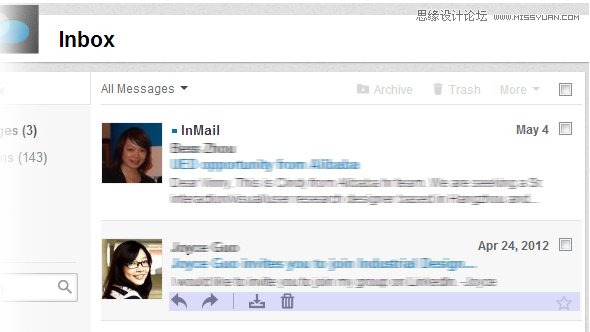
来LinkedIn中Inbox的前提是:查阅新信息或处理之前条目。
总揽整个信息列表时,除新旧信息区别外都均衡罗列;一旦聚焦具体条目时,鼠标动作恰好地Hover出相应的操作提示:

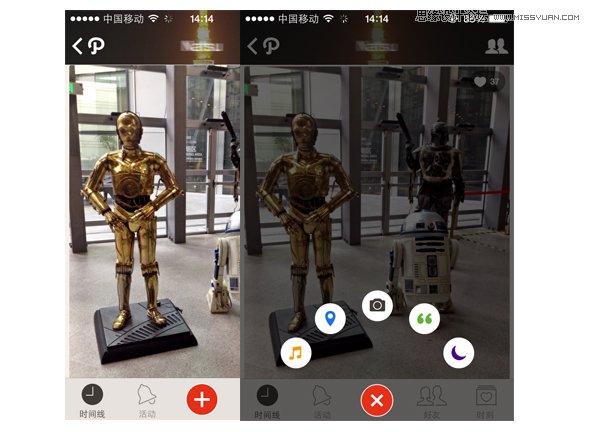
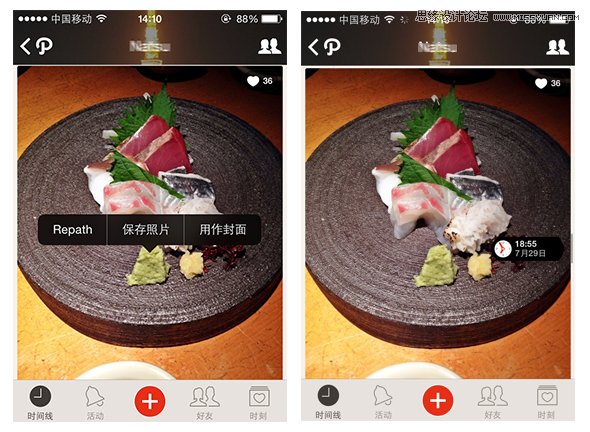
看到Path的加号提示时,自然明了是新增信息;点触后沿袭之前的逻辑:提示可选择条目分类或关闭:

常按图片时,猜测是对图片内容有兴趣,接着了相关的提示。上下滚动浏览时,右侧会提示出发布顺序的时间信息:

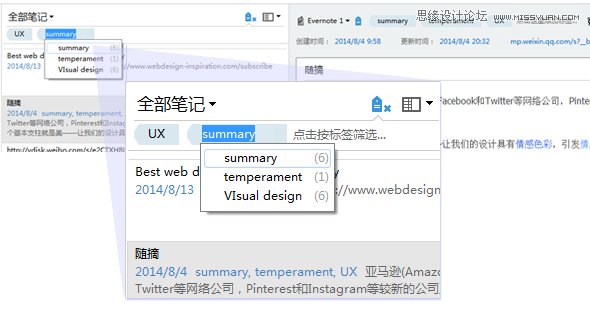
Evernote 的标签过滤大概从未告诉过你,它能推荐除当前信息标签外,还所属其他的标签列表给你;根据设置了多个标签的关联性,提示并速推关联性强的条目,高效地找出之前收集的资料:

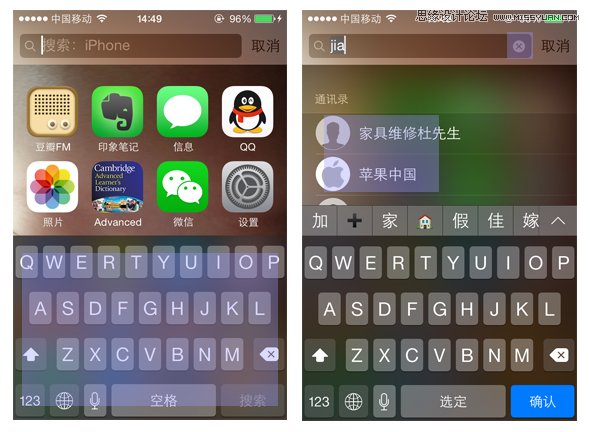
最后,是再熟悉不过的iPhone,在未找到而抓狂乱滑时,搜索框悄然而至,并递出的键盘提示输入想找的信息;输入时,又适时提示:可以快速换个词,或从推荐项目中选取;还有根据触屏的特质,轻点其他区域取消这次召唤:

隐藏的各项技能说差不多了,设计工作中,做到成功的隐藏,打出rogue的致命一击,是设计平衡观下的最佳解法。有效的隐藏是为了适时的出现。潜心进阶技能,做最给力的设计解决方案,相信一击中的,在不久就会得到。
来源:http://www.tulaoshi.com/n/20160216/1575021.html
看过《设计师教您如何巧妙的隐藏界面的设计》的人还看了以下文章 更多>>