下面这个浅谈从两个方面来正确的简化产品设计教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
很多设计师同学为了适应简约的潮流,在简化产品方面绞尽脑汁,但简化不是两个不要:这个不要,那个也不要,简化是一个细心活。今天教同学们简化双板斧:重点是什么,何时简化。赶紧来学一下吧。
尽可能的简化一切事物,但不要简略。 阿尔伯特 爱因斯坦
如果没有摄像头,你的手机会变得很简约,但是功能就会减少。油漆桶用来装染料非常简单,但是他也有不好的一面:开盖难,扣盖难,并且每次倾倒染料都会让人头痛不已。
简约设计固然好,但并不是越简约越好的。当然,减少点击次数、标签切换、操作步骤、阅读障碍、模块数量、减少注意力分散、减少无用的页面元素,这些都会使页面变得更好。我们这些UE设计师有很多小技巧去简化事情。
合并相关的、去掉不必要的
精简冗长的、减淡不重要的
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这样一来二去,你就会认为:越是简化,则体验越好。
但!是!当你第三次信心满满的使用以上方法精简掉装饰物、无用元素之后,本以为会有一个皆大欢喜的结果,可你有没有想过,这样是不是过度简化以至于简陋了?导致用户不能更简单的去完成他们的目标,例如:
去掉APP图标下面的文字,这看起来非常清爽简约,但是这同时也大大增加了用户瞪眼看图标,却不知道这是什么APP的概率。
(译者注:只要图标画的好,根本不愁认不出,锤子大法好,耶~)
常见的USB插口,设计的非常简约,方方正正,但是每次想插进去往往要插三次以上:正插感觉不对,翻过来感觉更不对,又翻回去一点点对齐。
试想:如果把USB插口做的复杂一些,例如:设计成字母D的形状,这样人们看一眼就能知道反正,就可大大减少了插错的概率。
一款手机APP有很专业的手势操作功能,熟悉后轻轻画出手势即可打开功能,看似美好。可事实是绝大部分用户都被手势学习难住了,从而直接放弃使用APP。
这有一个云同步软件,当你在本地操作文件后,云端立刻就会做出相应改变,就连删除的时候也会不会有你确认删除吗?的讨厌提示。
看似逻辑非常简单易懂对吧?但是人们一旦手抖删除掉了一个重要的文件,连云备份都被立即删除掉了,可以想象到用户该会有多么生气吧!
很多应用中选择国家的下拉菜单,按首字母A-Z排列了190多个国家,看似有规有矩。但是被选择概率很低的国家,例如:Afghanistan(阿富汗),Algeria(阿尔及利亚)居然也排在前面,这难道真的合理吗?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)看吧,以上例子告诉我们过度简化反而会导致问题变得更复杂,就像空调开得太低或太高都会让人感到不舒服一样。
挠痒要抓住重点
简化就像是挠痒一样,挠的地方不对,用力越大,反而可能会抓疼自己。只有上下都挠挠,找到真正的痒处,才浑身舒坦。所以说,简化事情除了要掌握好力度,更要找对重点。
以设计师的角度去简化,不一定代表广大用户就会满意。简化只是最终结果,我们的真正目的是让用户使用起来轻松愉悦。设计师可以沉醉于简化,但是能让用户用的轻松加愉快,才是设计师希望达到的优秀用户体验。
简化不是目标,而是结果,真正的目的是让用户用的开心。
保持简约的确是一个有用的法则,但是它并不能很好的反映意识形态。因为我们每次考虑简化本身的优先级高于让用户轻松愉快,这本身就是一件让设计师羞愧的事情。这时你自然而然会考虑把它们俩全都作为重点去考虑,但事实是最终我们都会偏向其中一方面。所以,正确的方式是把让用户轻松愉快作为重点。一旦作品能够让用户轻松愉快的达到他们的任务目的,你也就大功告成了。
应该何时简化
简化的主要方法是尽可能减少无用的信息。并确保所有条件都相同的情况下,传达信息所用的文字和元素越少越好。但是往往条件不可能完全相同。就像把空调开得过低一样,我们多数时候会不由自主的过度简化,这会导致让事情变得比简化前更复杂。所以我们就算多加一点点无用的信息使描述更清晰,也比过度精简之后让用户看着文言文不知所云挠头费解强得多!

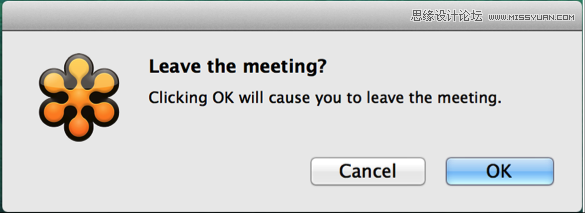
简洁的提示框按钮文字看似天经地义,你不可能想出比OK、Cancel更简洁的文案来。 但是,有时简洁的按钮文字带来的却是更多且让人疑惑的提示文字,如下图:

这是坚持使用极简按钮的例子,按钮虽然简单了,但用户必须去费心思理解OK代表的是离开,还是不离开。

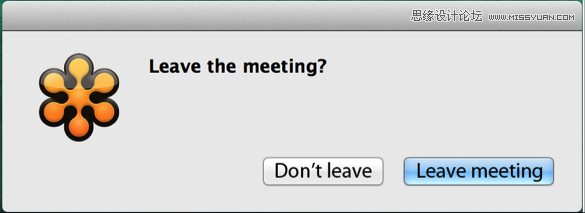
自我解释按钮虽然文字多了一些,但是用户无需思考,一看便知应该点击哪个按钮,这难道不比原来的简单还要更简单吗?
结语:简单虽然重要,但用户感受更重要。简洁虽然好,但清晰的表达效果更好。
来源:http://www.tulaoshi.com/n/20160216/1575096.html
看过《浅谈从两个方面来正确的简化产品设计》的人还看了以下文章 更多>>