想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的浅谈网易云音乐WP1.0设计项目实战教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
WP平台是很多设计师很少涉足的地方,优设之前发过一篇WP设计规范指南,今天网易的同学继续上干货,来一篇WP的设计项目实战!作为一款有诚意的音乐APP,这次设计过程相当用心,值得学习的地方也很多,学习来。
项目背景
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Windows Phone一直是各家公司缺少投入的平台,WP用户不得不经常面对一个成熟的APP到了WP上就变得各种功能缺失、体验支离破碎,他们渴望应用软件在体验上能和其它平台一样受到同等重视,音乐APP也不例外。作为一款有诚意的音乐产品,打造名副其实云的概念,网易云音乐当然不会忽视WP用户的呼声,历经重重困难于近期重磅推出功能无阉割的WP客户端,还WP用户一个完整的音乐体验。
崭新的平台,改变的契机
与众不同的WP风格设计,决定了云音乐WP版在现有平台上找不到任何可以直接移植的设计。不过,也正因为从零开始,设计师得以放下破坏用户已有习惯的思想包袱,重新审视这些年产品的痛,在WP上做一次大胆的改变。
化繁为简,从不是件简单事。如何既保证功能体验完整,又体现WP平台自身极简、轻量的特点,成了贯穿我们设计始终的思考。
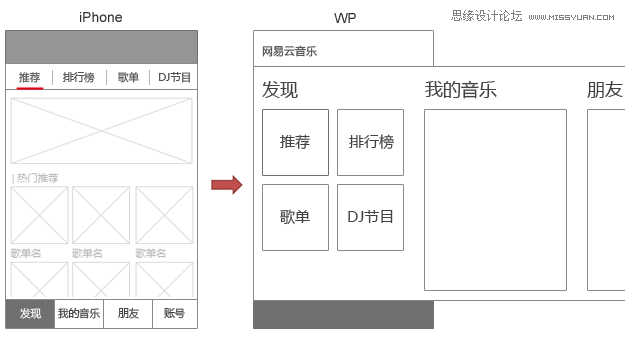
一、更加简洁、高效的导航
为支撑起云音乐丰富的内容,现有手机端均出现了原本PC/Web上才会出现的双层甚至多层嵌套的导航结构,以使信息更外显。而WP极度扁平的导航结构显然无法消化云音乐日益扩充的内容。如果将目前层级结构直接移植到WP,则发现音乐下的4个二级导航要变为入口。这种设计用户第一眼看不到任何有效信息,推荐等核心内容的层级变深了,也不利于产品运营。

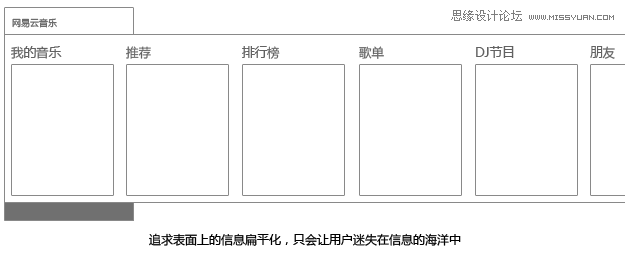
但若不考虑云音乐自身内容的复杂性与可扩展性,为了扁平而扁平,将所有内容平铺,表面上信息是外显了,实际上获取信息的效率反而降低:过多的横滑选项让人迷失,越靠后的内容越难以到达。

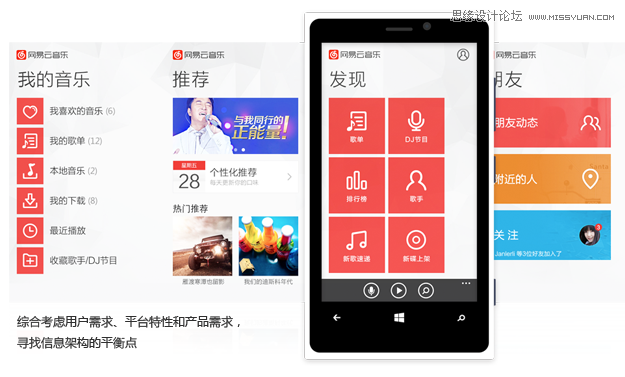
因此内容显示的优先级还是要有所取舍。扁平化的最终目的是让用户更快到达所需,任何风格规范只是辅助达到目的的方法。为此,我们打破现有结构,重新梳理了不同用户类型及其使用情境,最终将一级导航精减到4个:
将原先发现里和推荐相关的内容单独提取出来作为一分支。这部分内容在表现形式上讲求直接呈现具体信息,方便无目标型用户快速发现云音乐的优质内容。
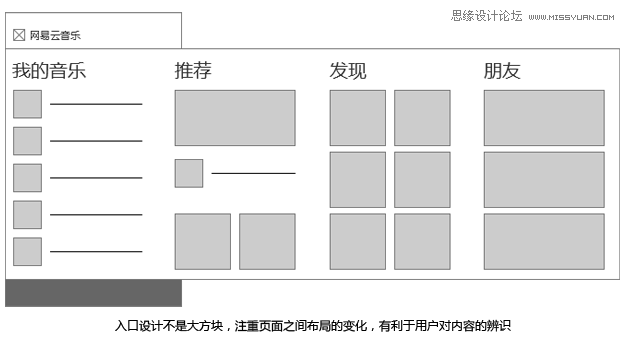
余下发现里的内容则更针对有目标型用户,对于这类用户来说,入口设计方便他们纵览所有内容模块,从而快速定位自己所需。
这样,不同用户都可以快速切入主题,运营内容和社交元素都得到了恰当的展现,入口设计减少加载,保证首页全景图横向浏览过程中的流畅体验。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
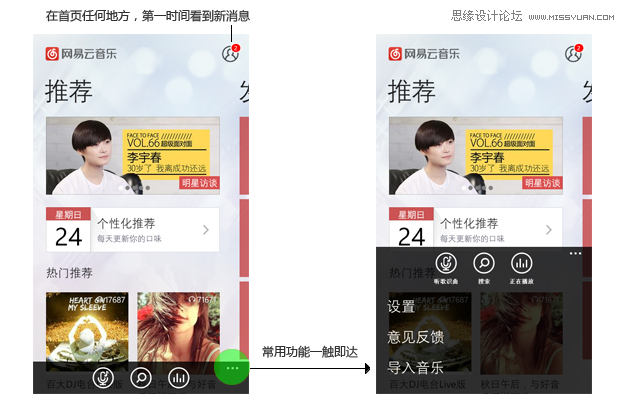
二、减少迷失感
全景图式导航(Panorama)在体验上最大的一个弊端是,你无法在当前屏看到全部导航,无法快速切换导航,只能通过依次横滑去到达。如何减少这种周而复始地横向浏览所带来的迷失感,让用户更快找到自己需要的东西?
除了精减导航个数之外,我们也重新规划了导航优先级,以便更重要的内容更容易在第一时间被发现:将我的音乐作为默认进入页,因为这是每个用户的家。然后从家出发去探索,根据内容优先级,依次经过推荐、发现和朋友动态。在设计上讲究横向浏览过程中页面布局的变化,用户可通过视觉辅助确认自己当前所在模块。

另外,旋律识别、搜索、设置等功能则被定义为常用工具,常驻在底部应用栏(App Bar)。这样,用户处在首页任何地方都能一键调用,无需记忆和寻找。

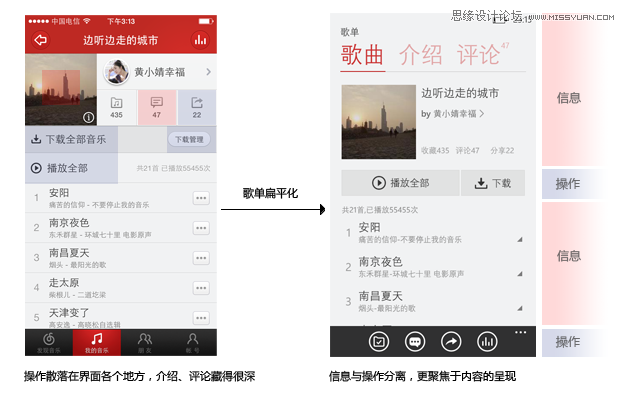
三、利用平台特性,让信息更扁平
歌单是云音乐的内容核心。产品功能迭代至今,歌单界面已经变得臃肿不堪,但仍就有很多信息难以被发现。巴掌大的手机界面,如何尽可能让信息外显,同时界面又不失优雅?WP平台的一些全新特性让我们看到了机会。
UI扁平化后,可点击区域变得不可预期。在WP歌单页,我们将信息与操作分离得更彻底,除了与歌曲列表关系紧密的播放、下载,其它所有针对歌单的操作都放置在应用栏(App Bar),不再让用户满屏地探索,使交互更加可预期。同时,利用WP轴心图(Pivot),将歌单的列表、介绍和评论并列呈现,无需跳转,横滑即可到达,使信息更外显。这样,歌单层次变得清晰,所有信息一目了然,所有功能一触即达。

四、扁平≠平庸
UI扁平化削弱了不同应用之间的辨识度,在WP上似乎所有应用都长得差不多。我们一直坚信与众不同的视觉能赋予产品强烈的个性,触动人心。
播放页是整个软件的视觉中心也是情感中心。在视觉设计过程中,我们也尝试了许多更为扁平化的方案以适应WP风格,但始终觉得缺乏自己的特色。最终在扁平化和差异化的抉择中,我们选择保留标志性的黑胶唱盘和血槽进度条,同时在其它细节上处理得更轻盈,营造一种沉浸式体验。

信息回归本质后,视觉亦然。视觉首先要符合其所处的环境,其次才是自己的性格。鲜艳的大色块只适合首页,内容页则以黑白灰为主色调以突显信息本身,但是完全素色的界面又显得死气沉沉。通过反复尝试红色运用在不同细节上的效果,最终达到红色使界面更有个性的同时不抢内容。
设计过程中对色彩、间距、字号的精益求精,开发过程中的百余次微调,对设计师和开发都是极大的考验。
总结:
真正的简洁不是删繁就简,而是在纷繁中建立秩序。打造全功能版的网易云音乐WP端,无论是设计还是开发都经历了从混乱到有序的过程。
作为云音乐大家族最晚起步的平台,Windows Phone平台小众,项目资源少,平台限制多尽管过程中遇到很多阻碍,我们仍然力求在这个用户数不多的平台上打造最好的体验,并为之日夜奋战。
改变意味着风险,我们在WP1.0做了很多不一样的尝试,同时也意识到这个版本还有很多事来不及做。WPer,让你们久等了,你们的支持与理解是我们不断前进的动力。
写在WP1.0上线之际
网易人才济济,而且都是帅男美女呦,来看看他们的生活。
来源:http://www.tulaoshi.com/n/20160216/1575134.html
看过《浅谈网易云音乐WP1.0设计项目实战》的人还看了以下文章 更多>>