下面请跟着图老师小编一起来了解下详细解析网页设计灵感的十个来源,精心挑选的内容希望大家喜欢,不要忘记点个赞哦!
【 tulaoshi.com - 平面设计 】
不仅仅是网页方面的设计,这个世界上围绕在我们身边的所有东西都可以激发我们的网站设计灵感。你永远不会知道创意的火花什么时候会撞击到你。在项目过程中,我经常发现一些最平常的事物可以让我用一种新的或不同的方式进行思考。这里有10个除了网站以外的我最喜欢的设计灵感资源。
1、 大自然

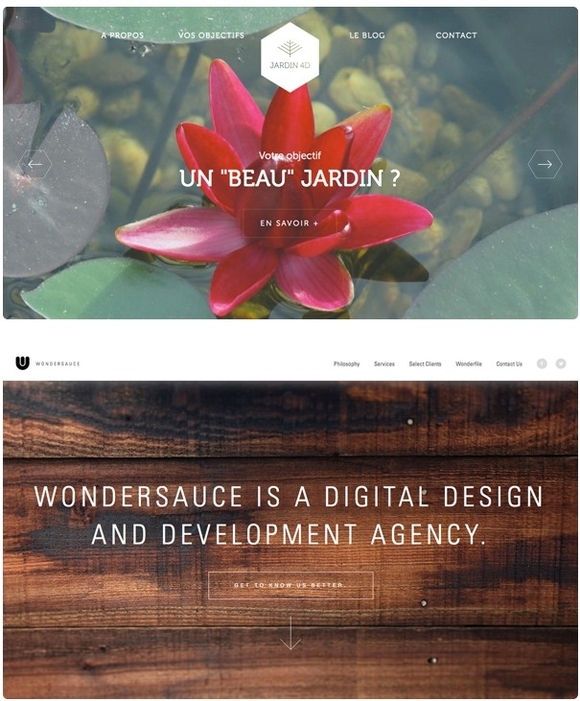
思考设计最好的其中一个地方就是户外。看一看大自然中所有神奇的形状和颜色的组合。个人而言,我最喜欢花朵那种像调色盘一样的灵感。
这个秋天的三色紫罗兰将成为新项目调色板的基础,这些花朵结合了流行的亮色和对比色。
2、 音乐

很多设计师都会同意一点,那就是听音乐是一种很好的让设计丰富多彩的方式,同时音乐还有很多其他作用。想一下当你听不同类型的音乐时,它们总会让你感觉到混合而复杂的情绪。你可以收听一段与你的项目氛围相匹配的旋律,它会为你的项目增加一点灵感。听音乐的同时,让你的思绪随之而动,并且将在听歌过程中你脑海中浮现的画面作为产品的基础轮廓。
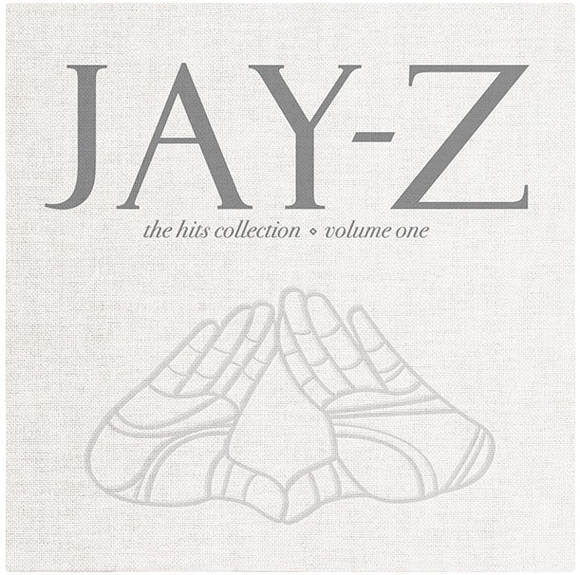
我也很喜欢在音乐艺术蕴含的创造力和想象力。专辑封面(即使是数字形式的)是一个有趣的颠覆,可以用其开启创造性的思维。我最喜欢的就是Jay-z《hits collection》专辑第一卷的简约风格。这个设计有一个扁平化的外观,并且发布于扁平化趋势流行之前很久。
3、 艺术

设计真的仅仅是艺术或者创造性表达的其中一种形式,看一看其他的艺术形式可以切实对一个项目的推进起到很大帮助作用。但是不要恪守惯性思维而仅仅去看画作哦,雕塑也是一个灵感的神奇来源。密切观察一下形状和物体互相连接、作用的方式,来脑暴出规划你的站点的新方式。
4、 包装
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
包装设计可能是一种最容易被忽视的设计类型了。想想有多少次你打开一包口香糖或者扔到一个饮料瓶时,甚至都没有想到去看看它长什么样子。这些物品通常都格外优秀,因为可供它们使用的空间往往非常小。(所有的信息都要以一种可读性很强的方式记在一个小标签上)
多看一下这种类型的东西可以切实的帮助你怎样规划小空间。包装也有很多形状和样式,帮助我思考呈现内容的不同方式。(所有东西都不是非得做成规规矩矩的矩形的样子!)
5、 摄影



对于网站来说摄影可能是一种显性灵感来源,但是它的应用却没有你想象的那么频繁。
如果你有一张很棒的图片可以为一个项目服务,不要仅仅把它当成灵感来源,去真实的使用它吧。大力发展你的设计,并聚焦于这些优秀的图像。另一方面,如果你的手边没有任何图像,可以看一看摄影的世界寻找点想法。当你觉得自己遇到了一些设计障碍的时候,可以转而看看像国家地理、Jill Greenberg和LevonBiss这样的地方。(这些站点的设计主要就是围绕照片展开)
6、 时尚

T台、时尚秀场和杂志是一个观察颜色、比例、图案的流行趋势的很棒的地方。然后你就可以将这些概念用于网站设计。
时尚设计师在秀中使用比例可以帮助你思考以一个大(或小)的方式来创建产品,颜色和图案则是你要去观察的最有风向标的东西。(想一下现在正在发生的雪佛龙热潮)很多我们在网站上看到的背景纹理都是取材于布料纤维或者服装图案。用时尚元素激发灵感还有一个问题要注意一下,那就是网页设计师往往需要花费一点时间去把握住流行趋势。
但这可以成为一个走在前沿的很好的方式,并且帮助我们开始思考接下来会发生什么。
7、 室内设计
室内设计的世界也是一个很好的可以在颜色和纹理方面得到灵感的地方。
在家居卖场中走一走,摸一下或者看看那些织物的样品可以帮助你对于网站应该用什么类型的背景有一个形象化的概念。你可以将这些颜色和纹理在现实生活中也进行组合和匹配,这样你就能在创建自己的数字版本时知道怎样安排比较好。
多看看室内设计的趋势可以帮助你了解当下什么颜色是最流行的。涂料芯片和设计博客是学习色彩趋势和学习怎样应用其于项目的很不错的地方。
8、 食物

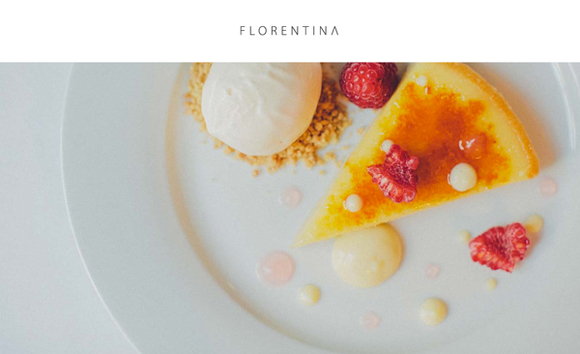
虽然有很多反对者对于instagram上的美食图片是绝对厌恶的,但是这些简单的图片确实令人精神振奋。
这些食物的颜色和形状确实组合的非常棒。基于某些原因,寿司的照片可以切实引发我的思考。(可能是因为颜色和圆形的物体。)多看看食物可以帮助你设计一个和食物相关的网站或者和食物完全不相关的一些什么。
9、 老物件

当需要创造一些隐喻时,老物件可以帮你搭把手。硬币、电影海报和旧的书籍都是颜色和活版印刷的绝佳范例。
很多你见过的方式都没有被广泛应用,有一些物品的外观和感觉也不是超级时尚的,但是它们都可以帮助你的网站脱颖而出。
这些资源最棒的地方在于它们可以帮助你用不同的方式来进行隐喻思考。比如说,很多旧书籍内有手绘风格的图片,而不是照片或者全彩插图。所以你看这种风格可以帮助你在你的项目中用不同的方式创造和使用图像。
10、建筑

建筑和轮廓,尤其是那些在大城市中的,对于我来说是一个令人着迷的灵感来源。这些作品的形状和生命让我很想去为自己做些什么。
你可以使用你在建筑中看到的形状去在数字领域中创造一些有意思的东西。当你需要一个背景的时候,你可以参考一下天空中地平线处的轮廓,或者在你的设计中规划如何方式一个元素时,也可以将轮廓线作为框架来参照。
来源:http://www.tulaoshi.com/n/20160216/1575204.html
看过《详细解析网页设计灵感的十个来源》的人还看了以下文章 更多>>