每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐35款网页侧边栏创意风格网页设计欣赏,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
想必你也曾绞尽脑汁试图设计出更吸引人的侧边栏吧?那些沉闷无趣的侧边栏设计也曾让你倒胃口么?那么,这篇文章应该就是你的菜了。下面35款高大上的侧边栏设计就是为了激发你的灵感而生的。
扒案例之前,先简单总结一下侧边栏设计的影响因素吧:
尺寸大小
色彩样式
排版设计
位置
这个清单基本覆盖了设计侧边栏需要考虑的主要因素。
首先,侧边栏的宽度不宜过大,最好控制在主体内容部分宽度的三分之一到二分之一以内。
在色彩上,侧边栏与整个页面应保持和谐,使用简单的色彩,配色上不要过于突出。这听起来似乎和设计它的初衷有所背离,但事实上这种需求和色彩并不冲突通常好的侧边栏都是通过排版、图片、字体等因素,适当地吸引用户的吸引力,而不是使用炫目的色彩来破坏页面的平衡。
再次,在这方寸之地,排版无疑也非常重要。侧边栏是用户获取内容的重要途径,它经常被使用,但是并非用户的目标,它很多时候常驻与页面侧面,需要根据用户习惯、网站的设计需求和整体风格进行系统化的排版设计。
最后说说位置。侧边栏的位置无非是左边或者右边,搁顶上那叫导航栏,放底下估计没多少人舍得做这样的事情。通常用户浏览页面是从左向右,所以一般放在左侧会获得更多的关注度(在阿拉伯世界应该是正好相反的)。但是它终究是引导用户获取内容的渠道,放在右侧获得关注度相对少点,但是它对于整个网站视觉的影响也会少点,让用户更加专注于内容。所以,左右位置各有优缺点。在这里你有必要读一下《交互设计实战!TAB导航与侧边抽屉导航的巅峰对决》这篇文章,了解一下两种导航方式的优劣和差异,戳下图跳转:

侧边栏的内容,展现形式也都是需要设计师考虑的。在移动端,由于屏幕尺寸的限制,侧边栏的设计千奇百怪,这也逐渐影响了桌面端网页的侧边栏设计。在接下来的35个案例中,你会看到各种各样的侧边栏设计,但是总会有几款是你的菜,值得你拿来做参考。
闲话少叙,案例看起来!
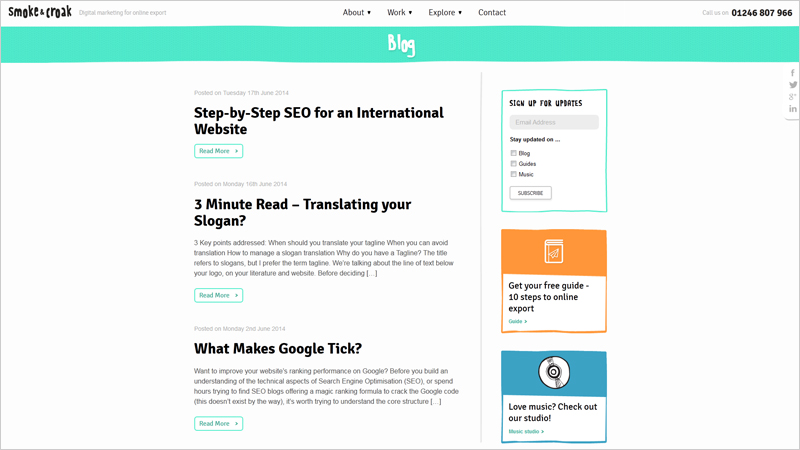
SMOKE & CROAK BLOG WITH VARICOLORED HANDDRAWN SIDEBARS

EAT DRINK INC WEBSITE WITH NON-STANDARD NAVIGATION SIDEBAR

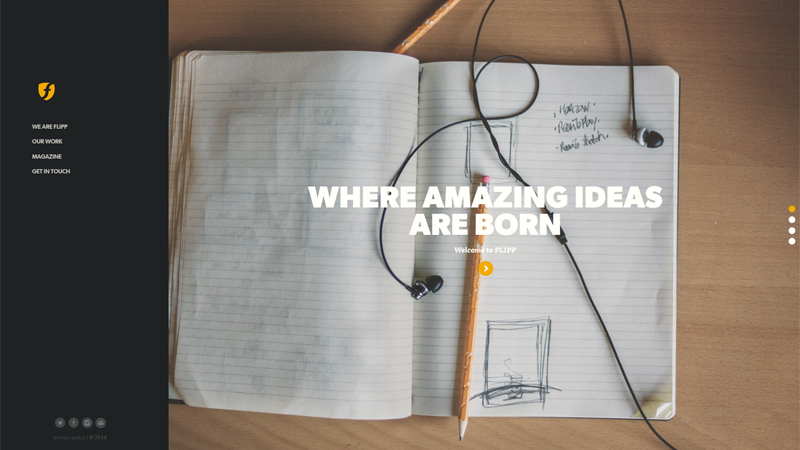
FLIPP WEBSITE WITH LEFT SIDEBAR FOR NAVIGATION

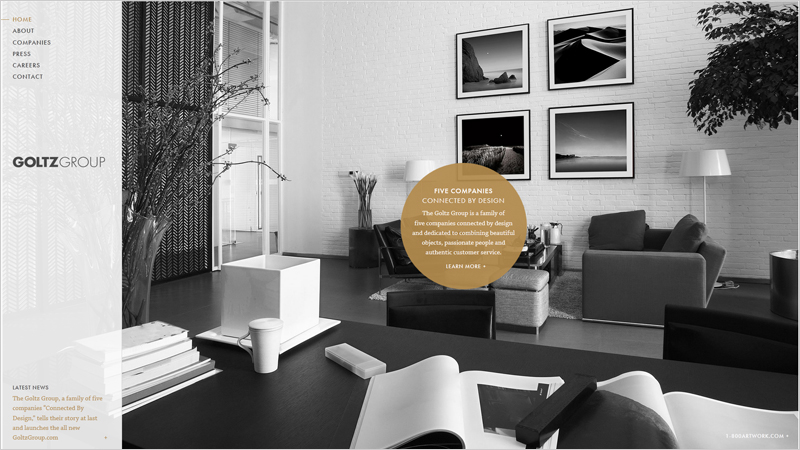
GOLTZ GROUP BLACK AND WHITE WEBSITE DESIGN WITH SIDEBAR NAVIGATION

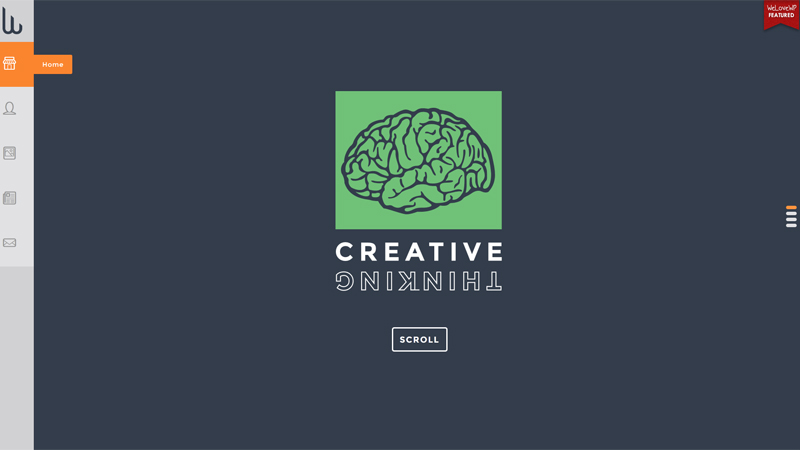
WEB CANVAS DESIGN WEBSITE WITH CREATIVE NAVIGATION SIDEBAR

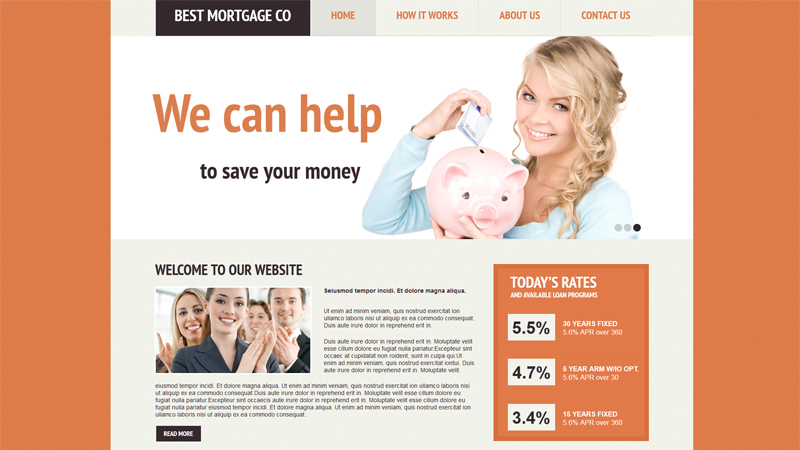
MORTGAGE WEB TEMPLATE WITH ORANGE SIDEBAR FOR RATES

OSBORN BARR WEBSITE WITH SCROLLABLE SIDEBAR

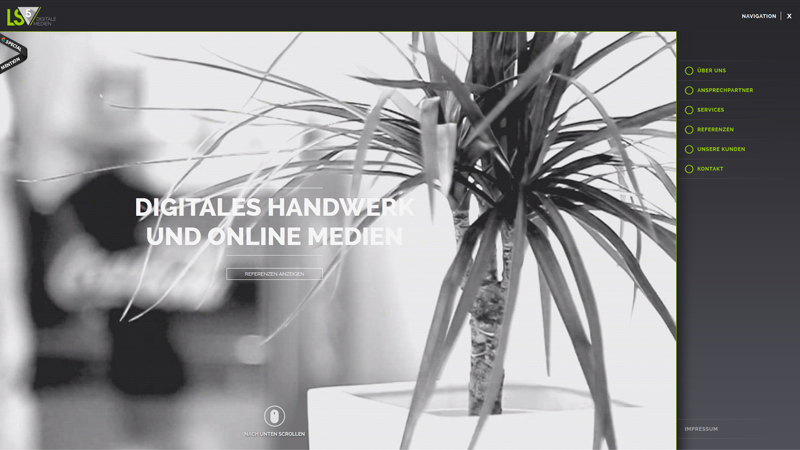
LS5 WEBSITE WITH RIGHT NAVIGATION SIDEBAR

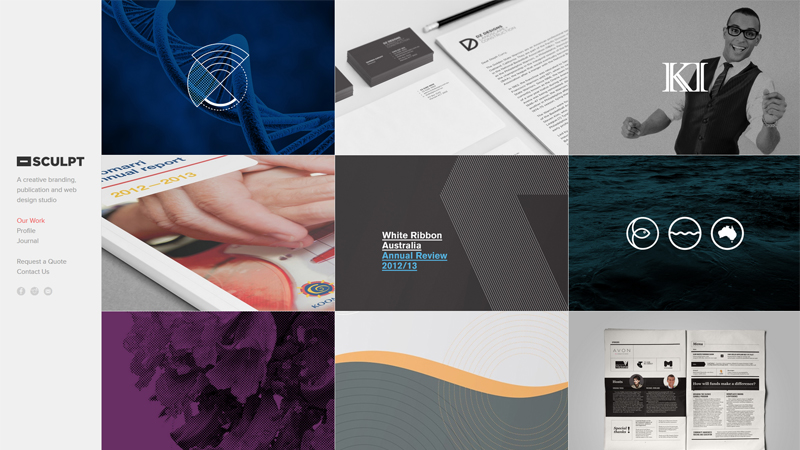
SCULPT COMMUNICATIONS WEBSITE WITH ELEGANT SIDEBAR DESIGN IN GRAY

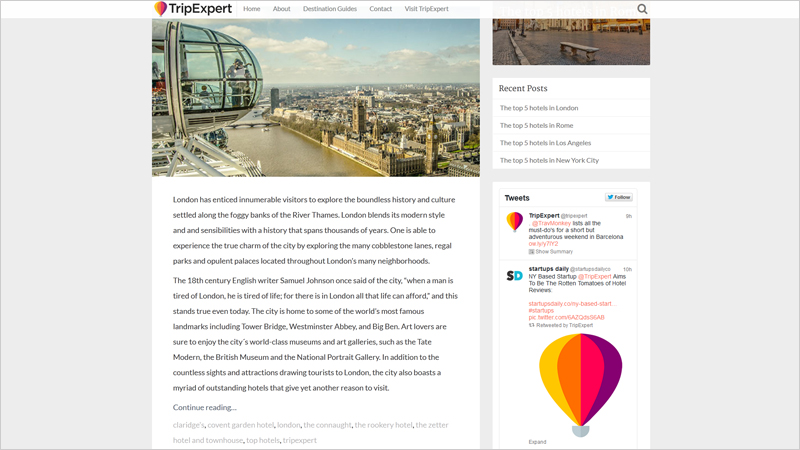
TRIPEXPERT BLOG WITH TWEETS SIDEBAR

EXA AIR BOEING 777-300ER WITH ORIGINAL NAVIGATION SIDEBAR

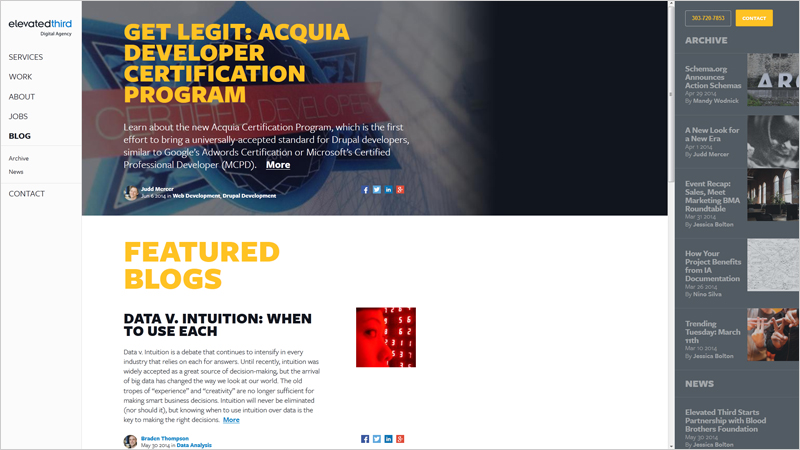
ELEVATED THIRD WEBSITE WITH BLOG ARCHIVE SIDEBAR

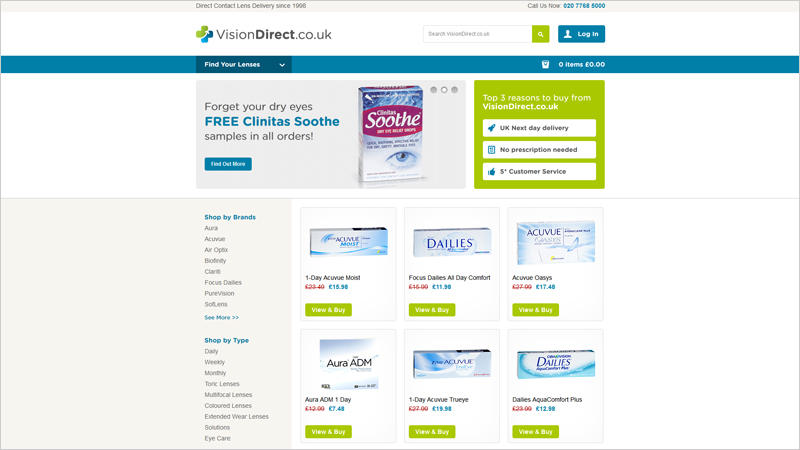
VISION DIRECT ONLINE STORE WITH PRODUCT CATEGORIES SIDEBAR

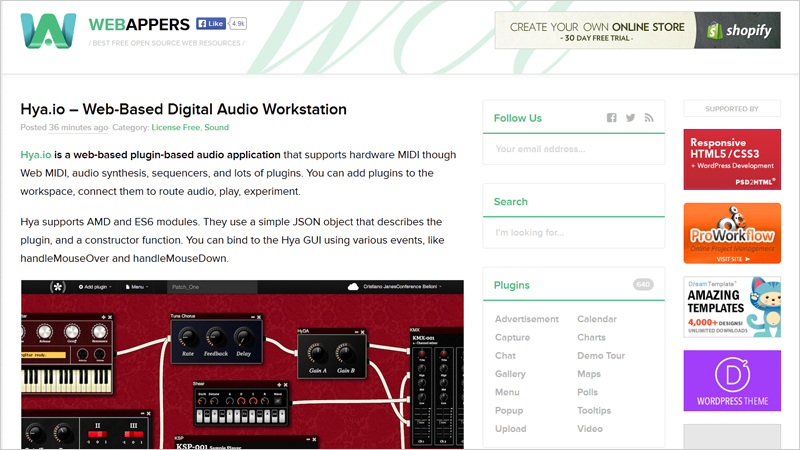
WEBAPPERS WEBSITE WITH GREAT WELL-DESIGNED SIDEBAR

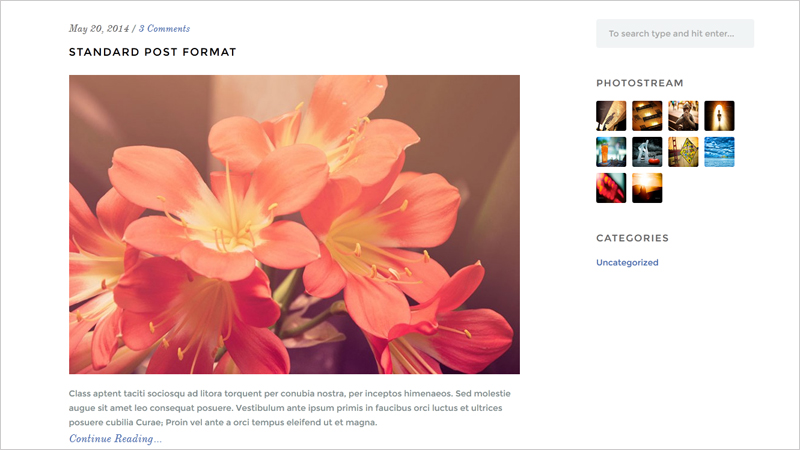
DEMO MESACREATIVA BLOG WITH PHOTOSTREAM SIDEBAR

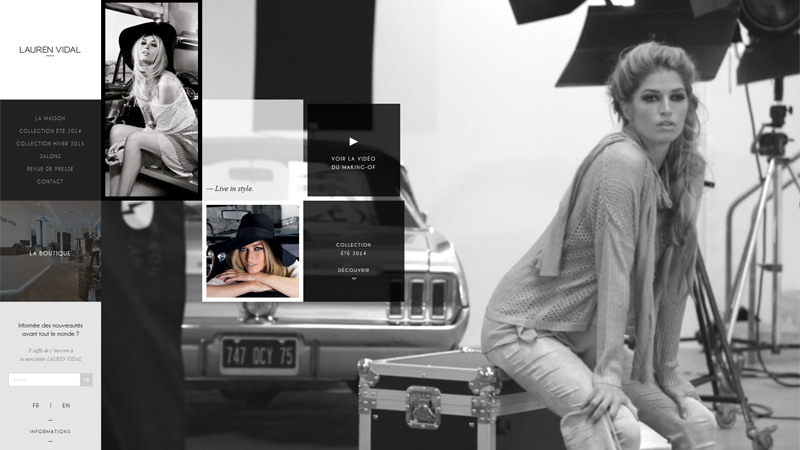
LAUREN VIDAL WEBSITE WITH SIDEBAR FOR NAVIGATION AND EMAIL NEWSLETTER

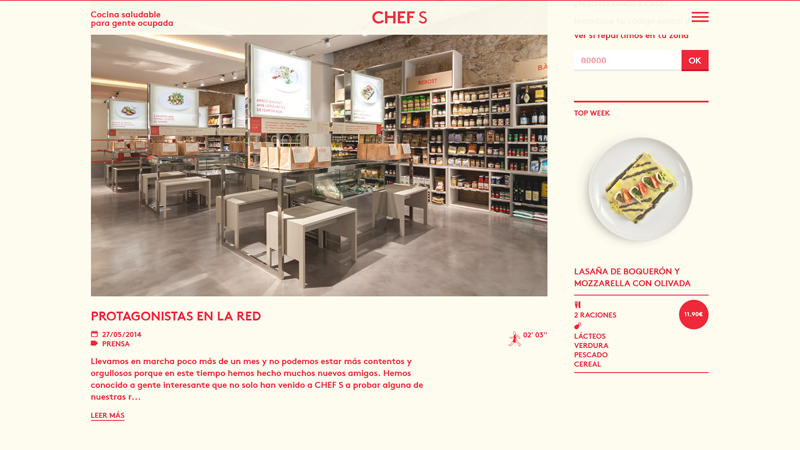
CHEF S WEBSITE WITH TOP WEEK MENU ENTREE SIDEBAR

ISO ENTERTAINMENT INFO WEBSITE WITH NAVIGATION MENU TABS ON THE SIDEBAR

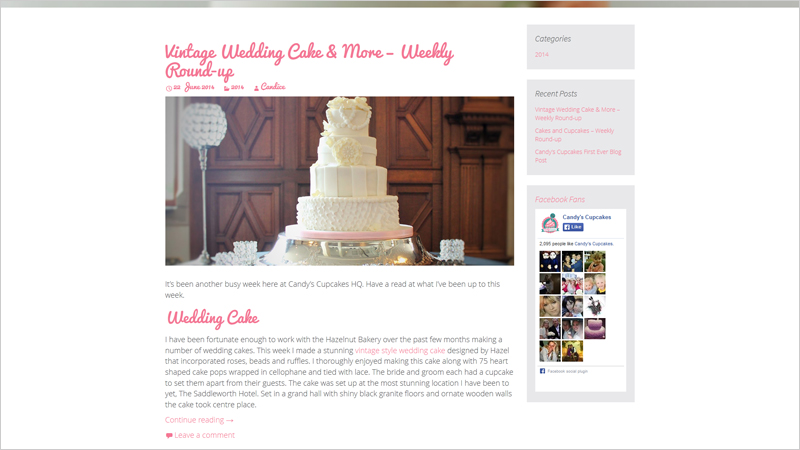
CANDY’S CUPCAKES WEBSITE WITH FACEBOOK FANS SIDEBAR

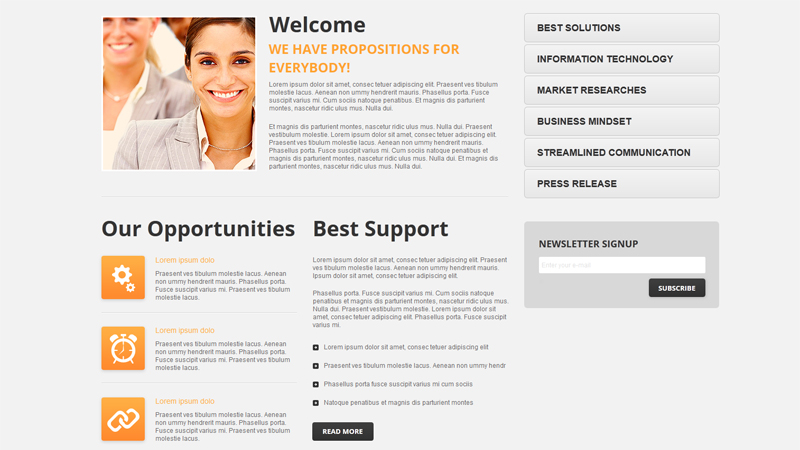
MARKETING WEBSITE TEMPLATE WITH WELL-DESIGNED SIDEBAR

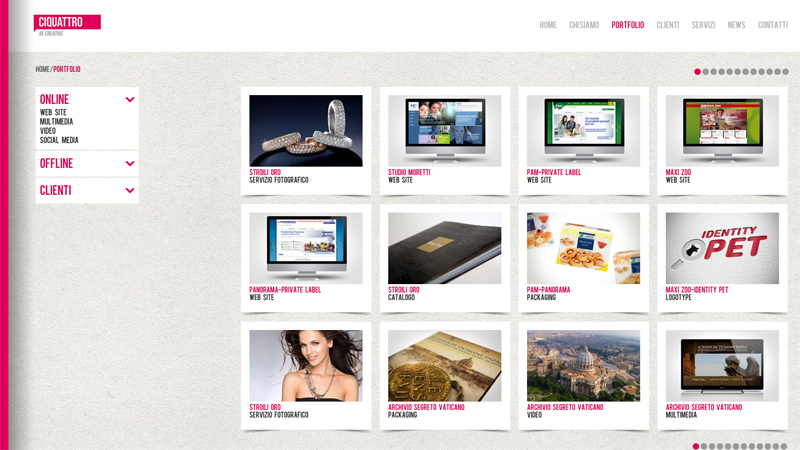
CIQUATTRO AGENCY PORTFOLIO DESIGN WITH NICE SIDEBAR

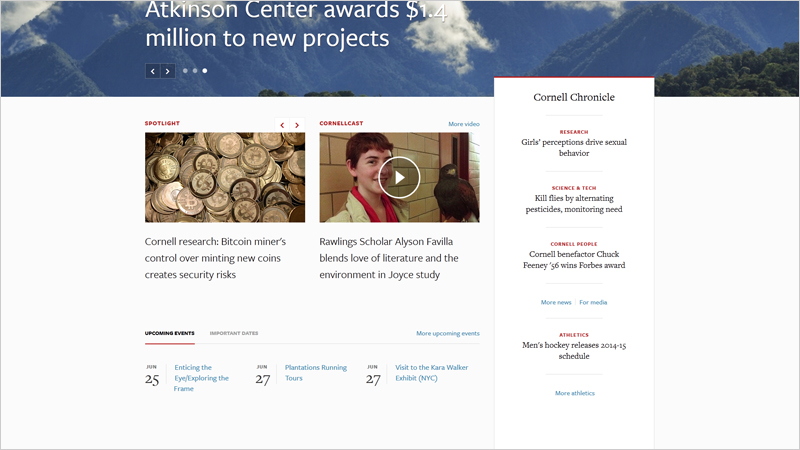
CORNELL UNIVERSITY WEBSITE WITH NEWS SIDEBAR

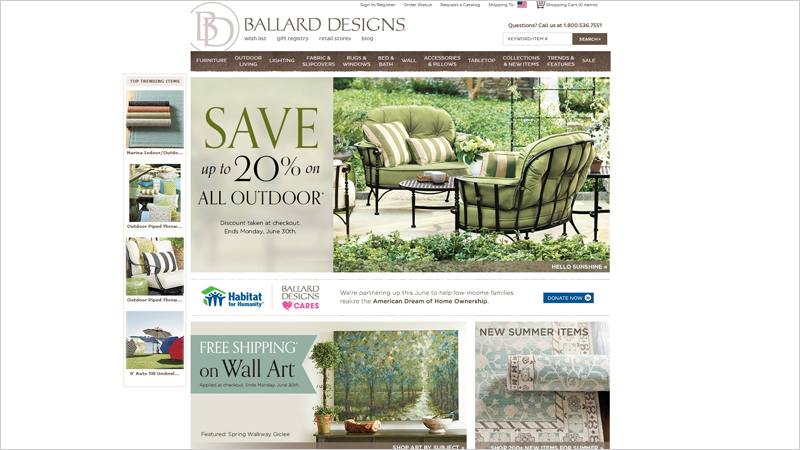
BALLARD DESIGNS WEBSITE WITH BEAUTIFUL IMAGE SIDEBAR

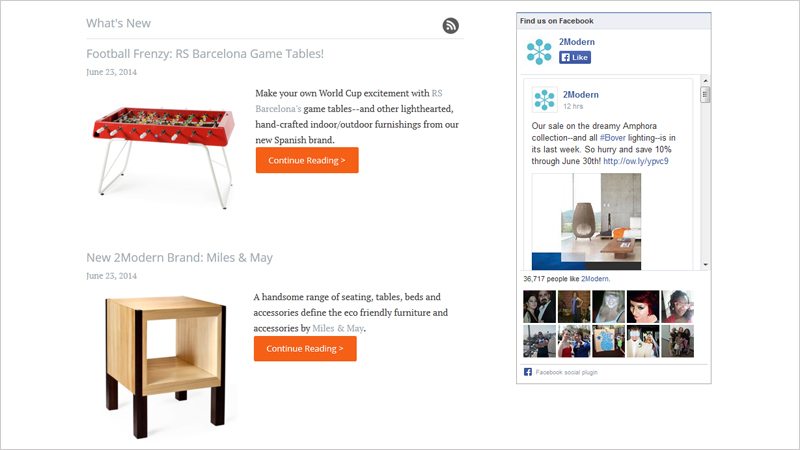
MODERN FURNITURE WEBSITE WITH FACEBOOK SIDEBAR

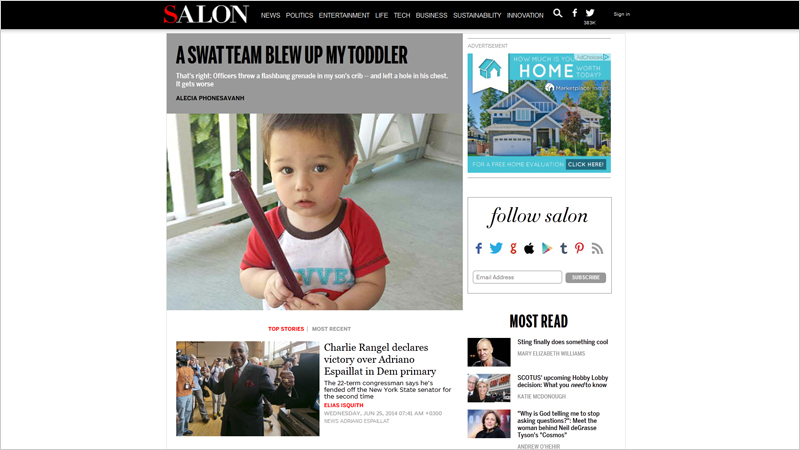
SALON WEBSITE WITH ACCURATE SOCIAL MEDIA FOLLOW SIDEBAR

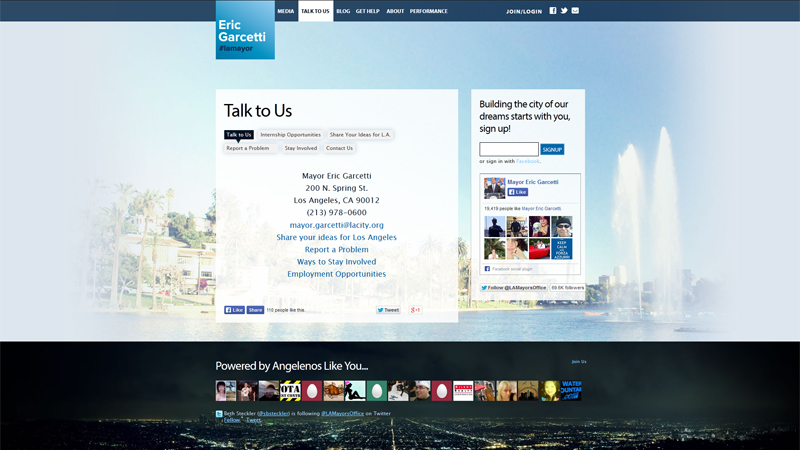
ERIC GARCETTI WITH THE SIGN-IN SIDEBAR

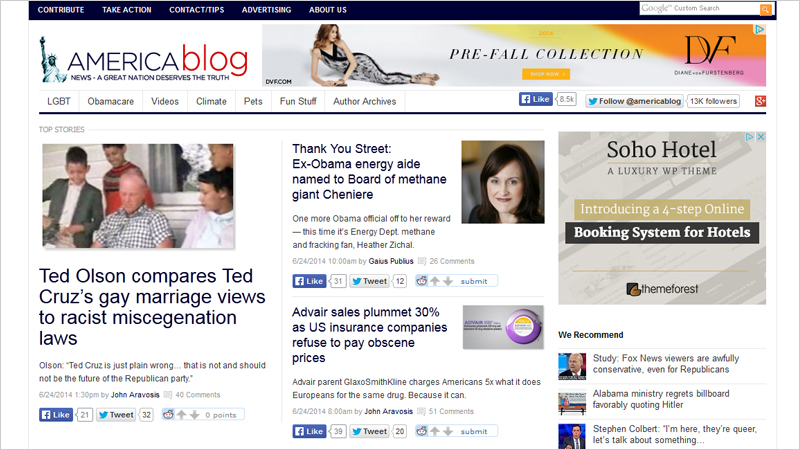
AMERICA BLOG NEWS WITH RECOMMENDED ARTICLES SIDEBAR

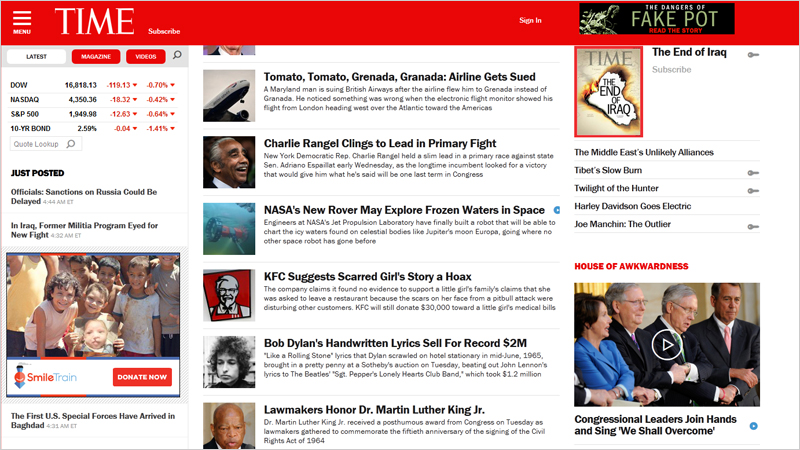
TIME WEBSITE WITH CONTENT-RICH SIDEBAR

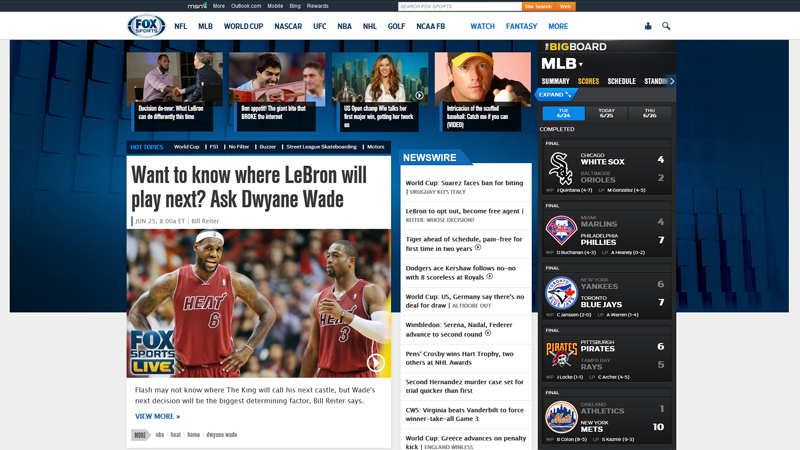
FOX SPORTS WEBSITE WITH GREAT SIDEBAR DESIGN

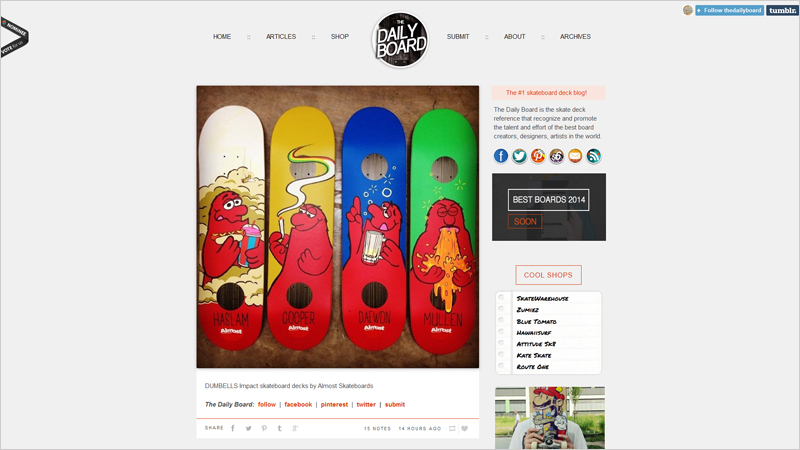
THE DAILY BOARD WEBSITE WITH HANDWRITTEN SIDEBAR

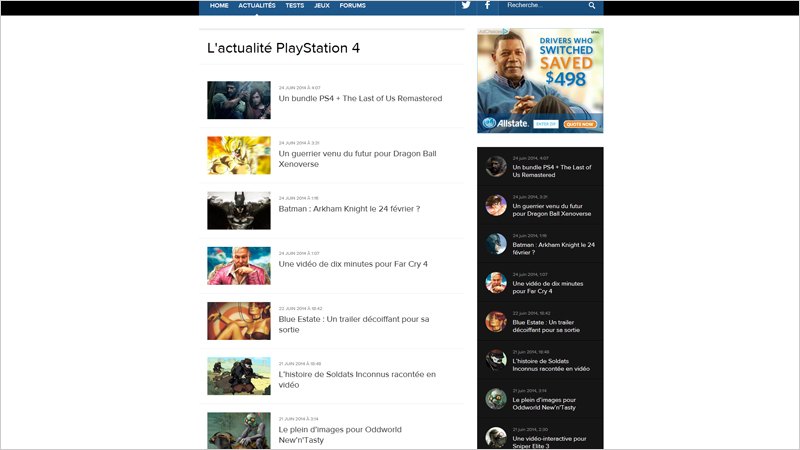
PLAYMAG SITE WITH BLACK ILLUSTRATIVE SIDEBAR

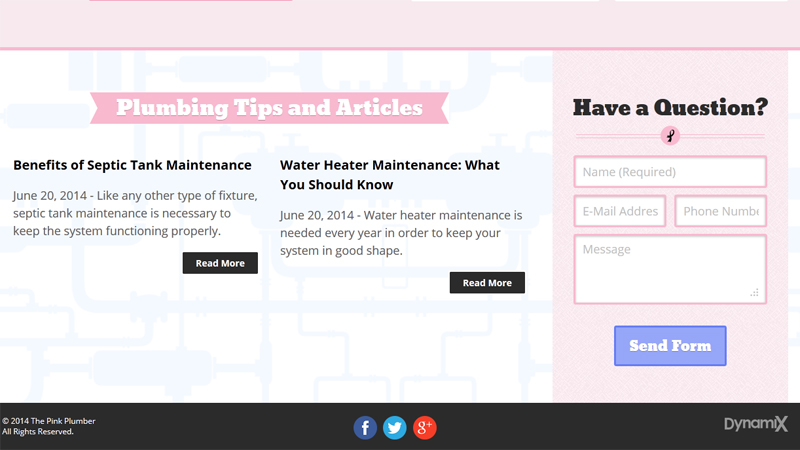
THE PINK PLUMBER WEBSITE WITH QUESTION FORM SIDEBAR

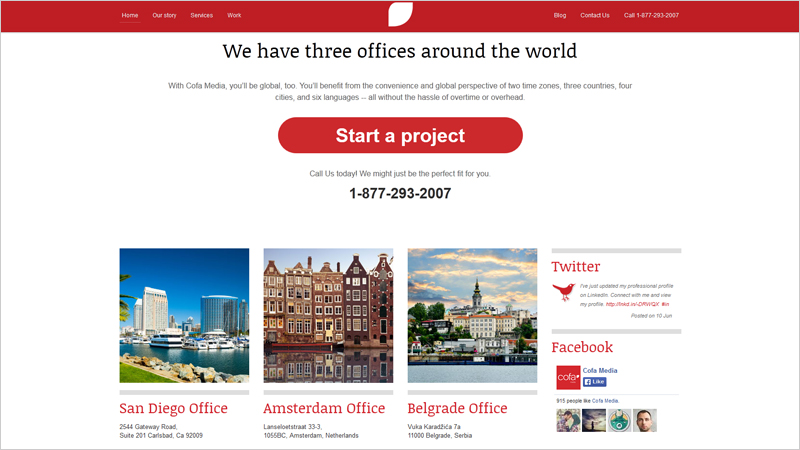
COFA MEDIA WEBSITE WITH COOL SOCIAL MEDIA SIDEBAR

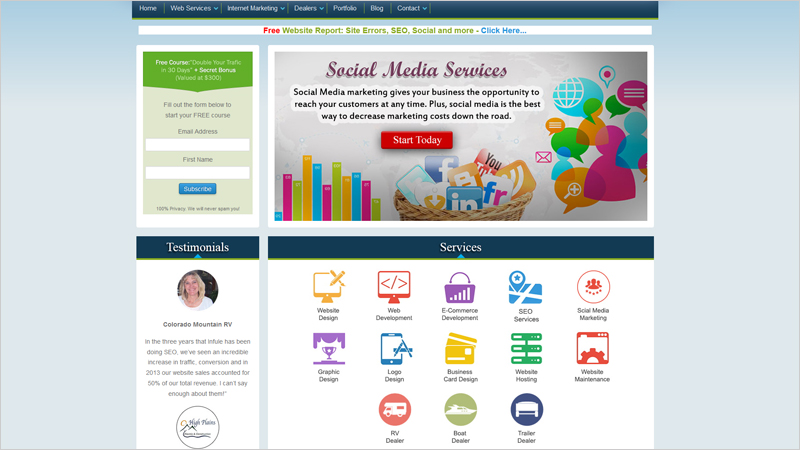
INFULE WEBSITE WITH FREE COURSE SUBSCRIBE SIDEBAR

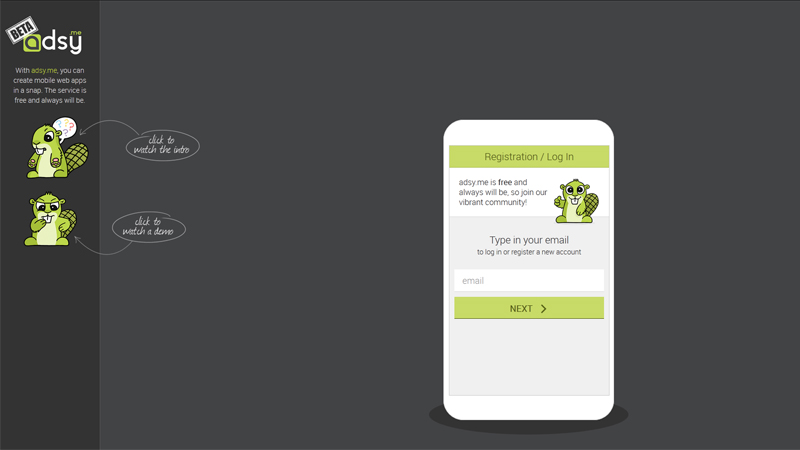
ADSY WEBSITE WITH CREATIVE ANIMATED SIDEBAR

来源:http://www.tulaoshi.com/n/20160216/1575206.html
看过《35款网页侧边栏创意风格网页设计欣赏》的人还看了以下文章 更多>>