给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的14款优秀的jQuery手风琴插件分享,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
对于网页开发人员和设计师来说。网页设计的布局和过程中,让一些模块增加趣味性和交互性是必须要考虑的事实。如何高效快速的设计出优秀使用的交互互动模块呢!Javascript ? JS的使用时必然的。但是要想高效的话大家都会想到jQuery吧。每个网页开发人员都必须收藏一些常用优秀的代码段或者jQuery插件。在需要的时候,秒秒钟让一个生硬的界面变得生动起来。今天我们要分享的就是一些优秀的jQuery手风琴插件。你可以用这些插件来丰富你的模块交互,提高你的网站的交互性和趣味性。
Lite Accordion
liteAccordion – a horizontal accordion plugin for jQuery.

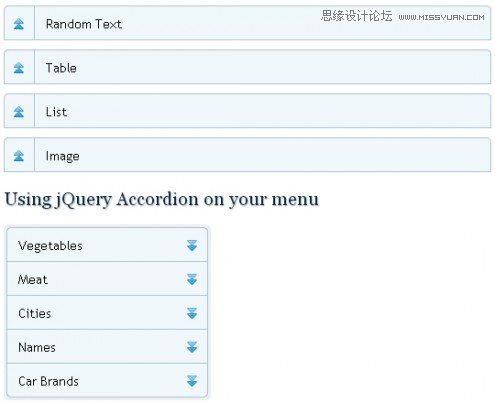
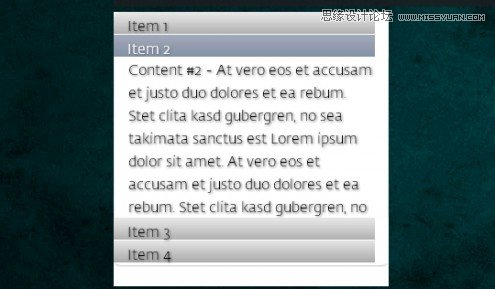
jQuery Accordion
If you have a lot of content or a very long menu on your website, the use of accordion may be a good option for your layout. This plugin was created to be of easy setup.
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
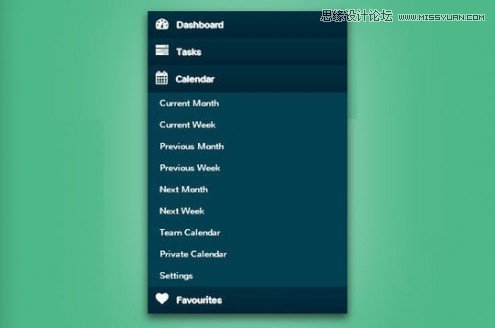
Javascript Accordion Menu Wizard
Javascript Accordion Menu is an image based site navigation menu. Scriptocean Accordion Menu Wizard supports horizontal and vertical accordion menus.

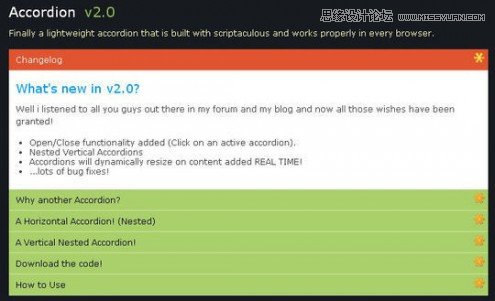
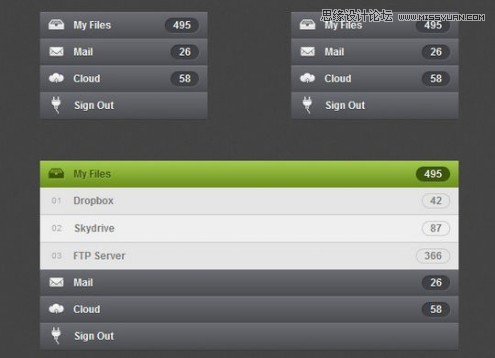
Accordion v2.0
Finally a lightweight accordion that is built with scriptaculous and works properly in every browser.

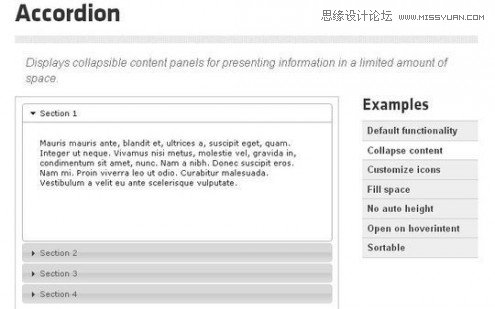
jQuery UI According
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Displays collapsible content panels for presenting information in a limited amount of space.

zAccordion
zAccordion is a horizontal accordion plugin for jQuery.

HoverAccordion
I actually made the plugin to serve as a menu, but it could also work as a regular accordion for displaying different types of content within a page.

Flat jQuery Accordion Menu Tutorial
In this post We will be showing how to create a two level, jQuery accordion menu.

jQuery Plugin Easy According

Nested Accordion
The Nested Accordion plugin provides support for unlimited number of levels.The plugin could easily be customized and used with any website.It allows multiple instances of the accordion on the same page.

How To Code a Vertical Accordion Nav Menu with jQuery
In this tutorial We will demonstrate how we can build a simple vertical navigation accordion menu using CSS3 and jQuery techniques.

Vertical accordion menu using jQuery and CSS3
A sleek vertical accordion menu for your next website/app.

Flexible Slide-To-Top Accordion
In this tutorial we’ll be creating a simple responsive accordion that, when opened, will slide to the top of the viewport and reveal the content by fading it in.

How to Create Accordion Menu in Pure CSS3
In this tutorial we will learn how to create an accordion menu in pure CSS3.

来源:http://www.tulaoshi.com/n/20160216/1575208.html
看过《14款优秀的jQuery手风琴插件分享》的人还看了以下文章 更多>>