下面图老师小编跟大家分享精选国外富有情节的网页设计欣赏,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
有情节的事物总能让人们更容易的记住,在网页设计中也是如此。故事性网页设计并不是只有通过视差滚动效果来体现情节这一种方式,比如单纯的用图片传达一系列有关联的信息、以网站吉祥物角度讲述网站的发展历程和简介、用一些个性化的方式传递原本比较枯燥乏味的内容、以及比较常见的时间轴设计等,这些都属于故事性设计的范畴,现在是不是觉得故事性网站其实无处不在呢?
以下是AnyForWeb为大家搜集的比较典型的故事情节性网页设计,并且都附上了链接,但可能缓冲较慢,请大家耐心等待。
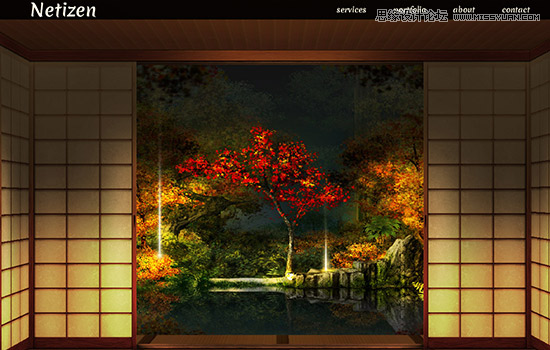
1.Netizen
Netizen是一个提供互联网和计算机服务的机构。Netizen网站的功能很简单,只是对企业的服务范围做了个概括性的介绍,并且为有意向的客户提供一些基本的联络方式。正是因为在实际用途上比较简单,所以要在网站的设计上花一些心思,这样才能吸引到用户的注意力。如案例中所示,门打开后的景象随着顶部导航的切换而产生效果。

2. OpZoek Naar Een Hoorn
Op Zoek Naar Een Hoorn的网站完全由一个有情节的连环画贯穿而成,直到网站底部才显现出真正的目的。这种做法的好处在于,让用户能专心的看完整个过程,并且融入故事情节,对企业实现最终目的也会有一定的帮助。

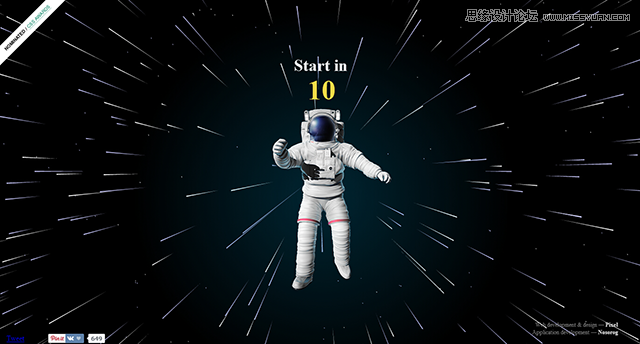
3. I am astronaut
I am astronaut是一个介绍性的网站,主要目的在于为大家普及一些关于宇航员的大事记。这个网站不仅用效果实现了故事性,也同时采用了时间轴的逻辑顺序,让用户您呢过清楚直观的了解所表达内容。

4. game insight
Game insight是一个游戏软件公司。网站中,由视差滚动效果组成的小情节的确很吸引人。根据网站主人公的表情变化,展示了不同的需求和宣传角度。

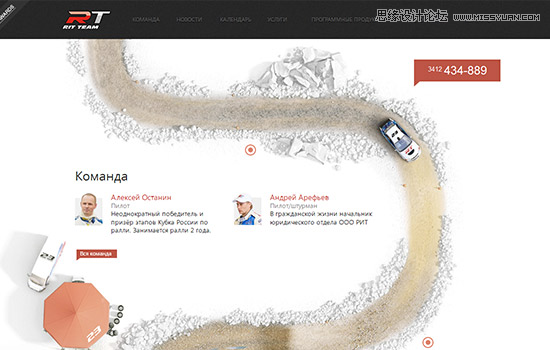
5. Rit-team
Rit-team也是一个看起来比较流畅的网站,画面中的小汽车随着鼠标的滚动渐渐的向前行驶,将用户带入网站中的每一个部分。这样的效果不仅创意十足,更是让用户带着满满的好奇心浏览整个网站。

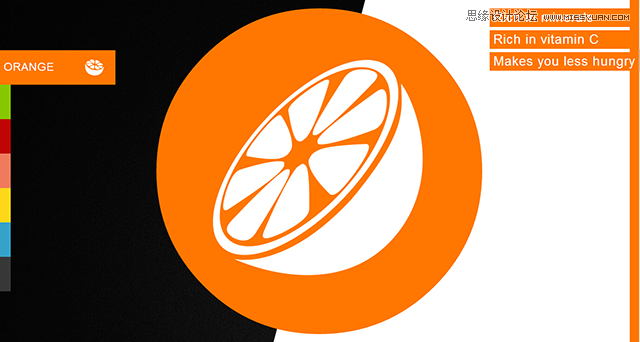
6. Shibui
Shibui是一个果汁宣传网站,设计师根据每种水果的不同颜色,为网页各自制定了不同的主色调,再加以动感活力的变换效果,让整个网站看起来充满了生命力。

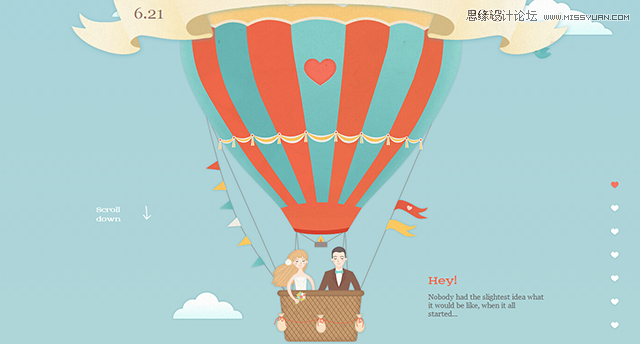
7. Artem&JuliaWedding
Artem&Julia Wedding是一个个人定制的婚礼网站,网站利用视差滚动效果将两位主人公的恋爱全过程完整的描述出来。由于网站的个人纪念性质的网站,因此,在设计风格和情节设计上都体现了比较多的个人色彩。

8. meet the pros
meet the pros是Double Tree旗下的品牌推广网站。这是一个超长的网页设计,从一开始的日程安排列表到之后的相关人物介绍,每一个片段都诉说了不同的故事情节,满足不同用户的不同需求。

9. EveryLast Drop
Every Last Drop是一个英国很著名的宣传节约用水的公益网站。网站从头至尾描述了一位普通上班族忙碌平常的一天生活,情节很贴近大多数人的生活状态,因此让宣传的本质内容更有感染力。

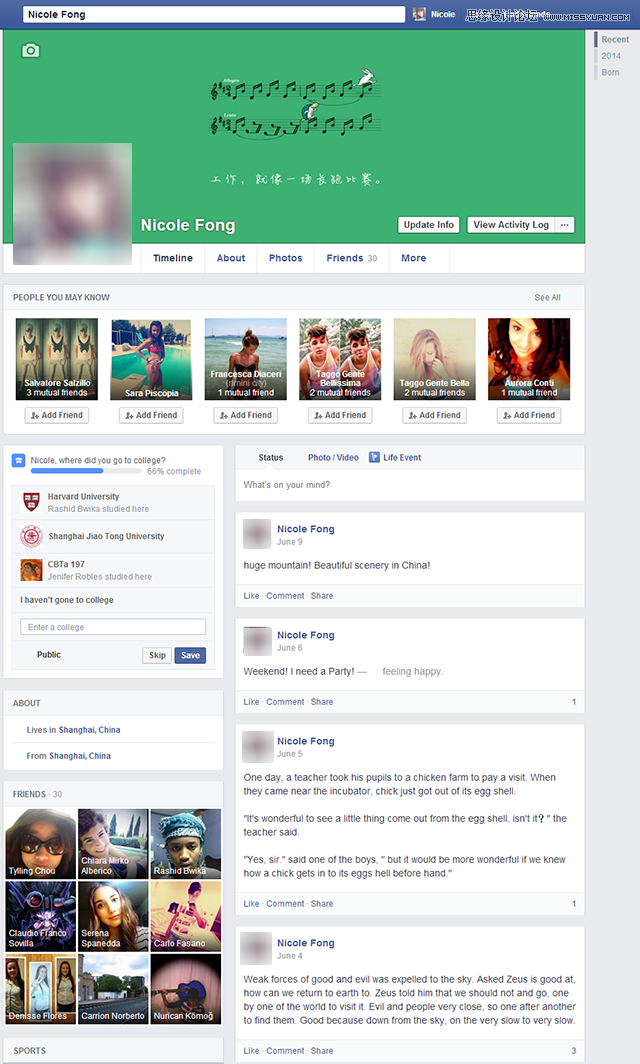
10.Facebook
不仅仅只有网站中融入故事性情节,社交媒体中个人主页的时间轴顺序也是一种有力的表达方式。以Facebook为例,个人主页中的排序方式就是以时间作为标准,让浏览者更清楚的了解该用户的生活经历。

设计师们绞尽脑汁,寻找一切能够加强理解,并且提升用户体验的方法,故事性网页设计也许能成为吸引用户的下一个趋势。
来源:http://www.tulaoshi.com/n/20160216/1575223.html
看过《精选国外富有情节的网页设计欣赏》的人还看了以下文章 更多>>