只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的20款教你如何在网页中使用纹理图案,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
虽然扁平化的风格和响应式设计的流行使得网页设计中纹理的使用率有所降低,但是总的来说,要让一个网站拥有质感最直接的方式就是使用合适的纹理。纹理是网页设计中最常见也最常用的元素,在不同的网页中,纹理有时候是能够化腐朽为神奇的。
纹理能将现实世界的视觉体验,引入到网页设计,精致的木头纹理,粗糙的石头质感,云朵的轻盈和水波的荡漾,都能够让网页设计别具一格。除此之外,几何图形和千奇百怪的图案也可以呈现在网页中。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)图案和纹理在网页中是如何使用的呢?通常,在三种情况下,使用他们是没有问题的:
吸引用户的注意力,强化用户体验。当你挑选一个靠谱的图案纹理并运用在网页背景中的时候,网站的质感会得到提升,用户会享受到更好的视觉体验,网页也更具有说服力。在网站不同的地方使用纹理可以强化网页的结构,通过不同的图案和纹理,引导用户浏览。说白了就是借助纹理和图案来影响用户的使用和操作。构建个人风格。视觉上的独特体验赋予网站别具一格的性格,用户可能会忘记纹理的型态甚至网站的内容,但是当他再次看到网站的时候,网站给他的感觉会瞬间唤醒记忆。很久之前,纹理的使用一度让设计师和用户感觉网页很脏,但是随着设计的发展和纹理的极大丰富,这种奇怪的印象已经被设计师们打破了。闲话少叙,让案例说话:
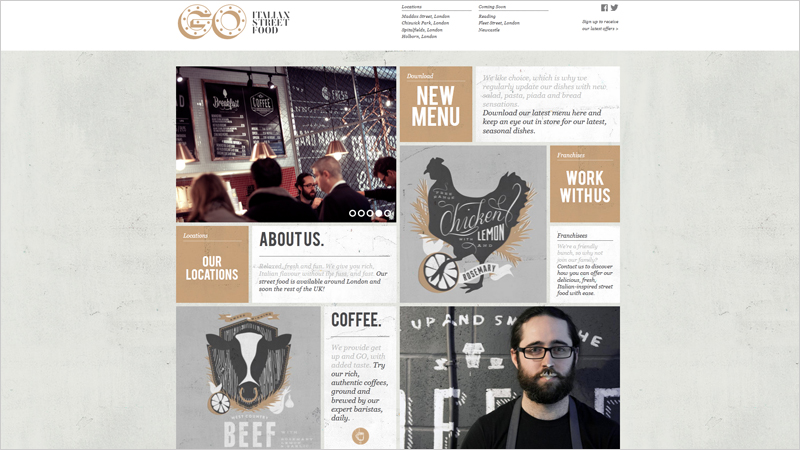
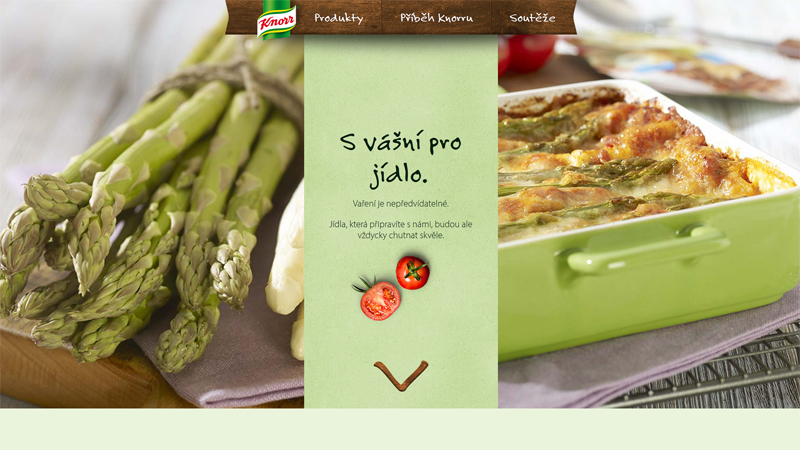
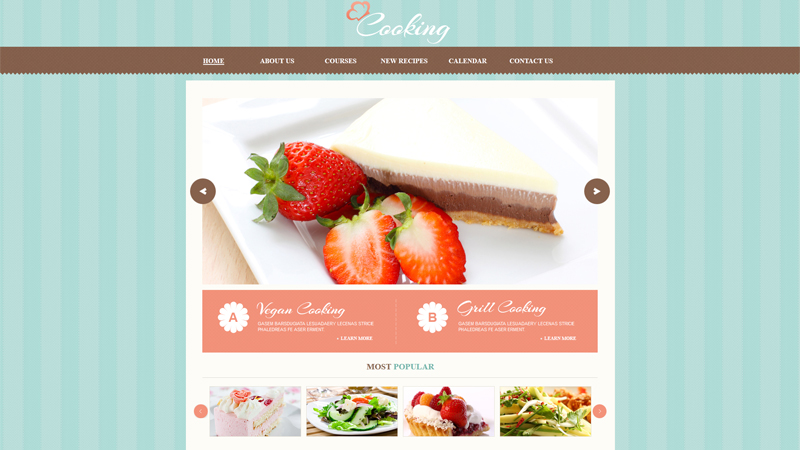
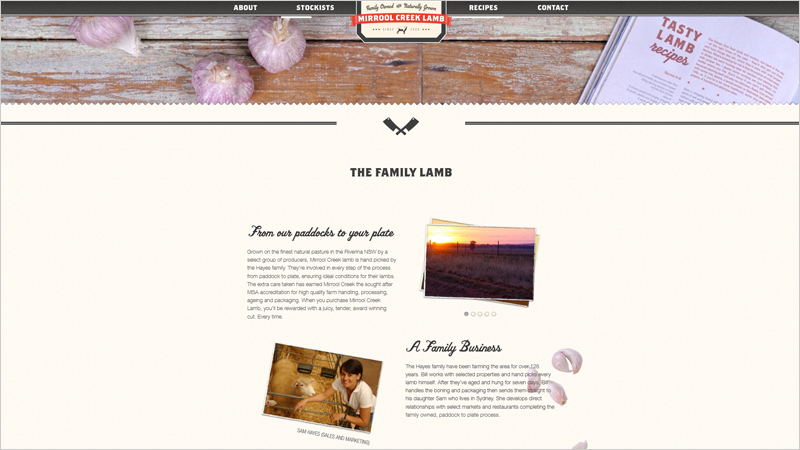
Italian Street Food Site with Textured Background













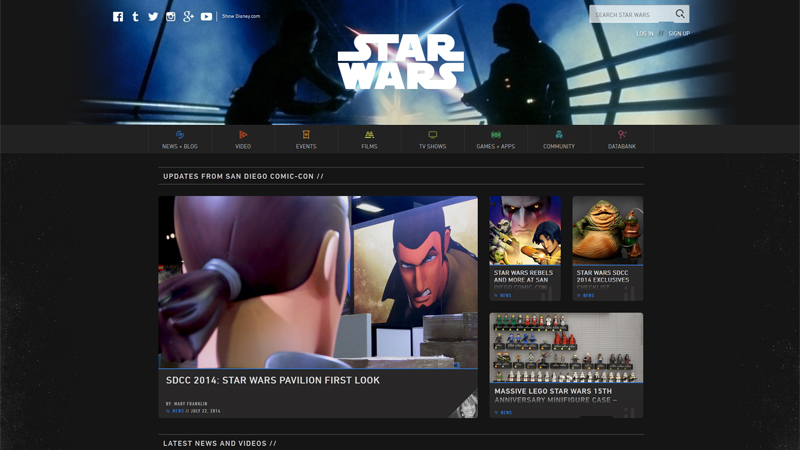
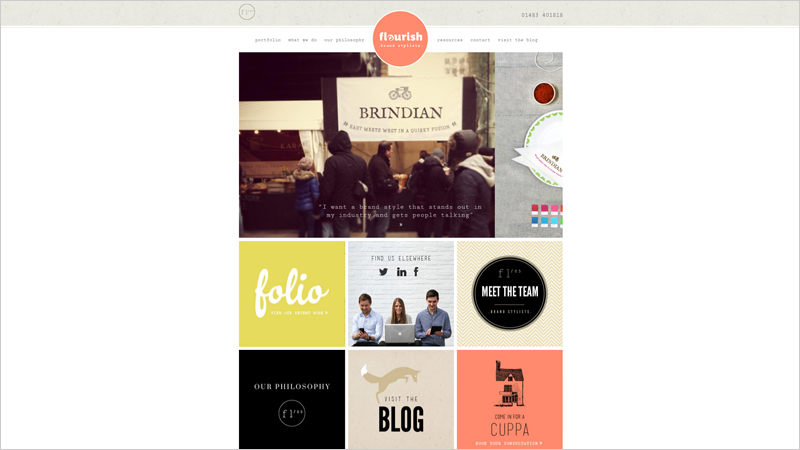
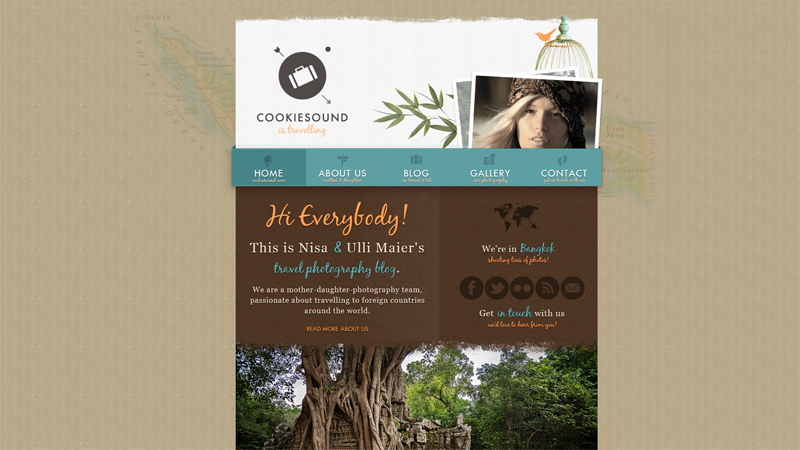
Flourish Brand Stylists Website with Textured Header and Footer






来源:http://www.tulaoshi.com/n/20160216/1575240.html
看过《20款教你如何在网页中使用纹理图案》的人还看了以下文章 更多>>