get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是谷歌设计师的Material Design实践心得,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
前不久,我们发布了Google I/O 2014 APP,源代码已经发布,诸位感兴趣的话,可以去Github看看我们是怎样在这个App中实现Material Design的功能和设计细节。在这篇文章中,我将分享一些我们对于Material Design的一些设计性思考。
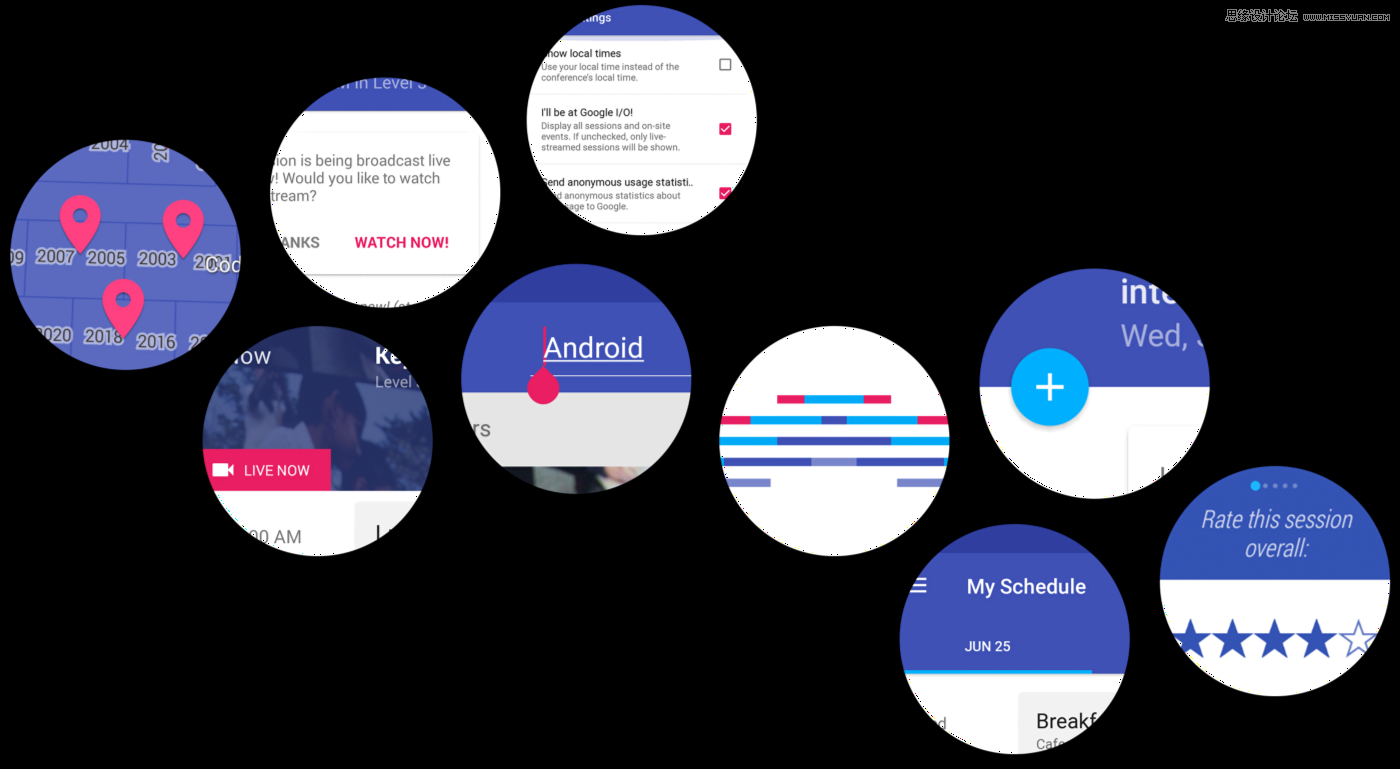
每年Google I/O完了后,我们都会更新Google I/O相关的APP,我们做这个APP 有2个目的。第一,让那些在家看直播、甚至没有机会到现场的人更身临其境的了解Google I/O大会。第二,我们用Material Design的设计语言来诠释这款应用,并且提供了源码,可以作为demo,供开发人员参考。
这款应用采用了Material Design( 官方文档中译版 )的设计方法,功能实现上参考了 Android L Developer Preview(Android L开发者预览,须。),最后以合理、一致、可容性强的方式来展现内容。我们来看看这款应用的设计思路。
表面和阴影
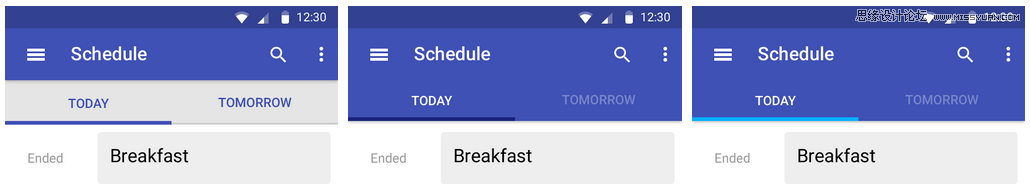
在Material Design中,表面和阴影起到了重要的作用,能够展示出应用的层级架构。Material Design官方文档勾勒出了一系列的 布局原则,这给予了我们很多设计上的参考,让我们知晓阴影何时应该出现。下面就是我们在设计这款应用中的日程表时所经历的一些迭代历程:

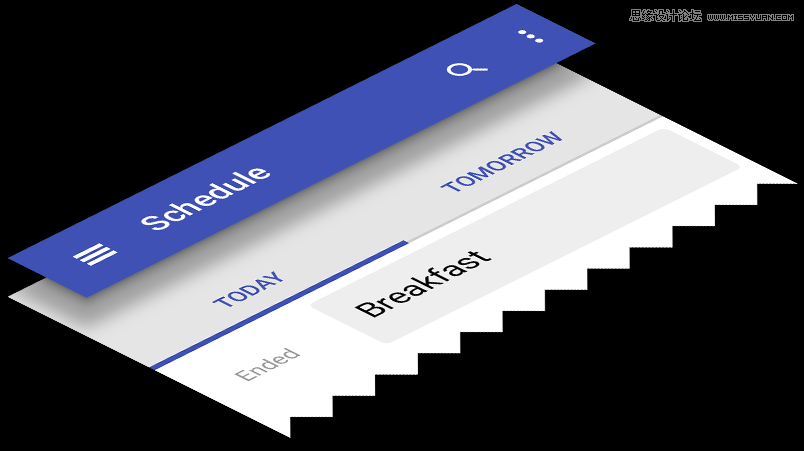
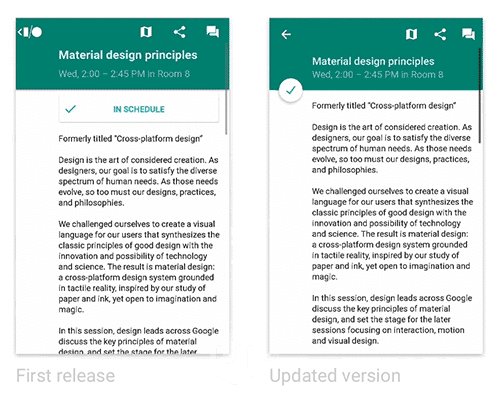
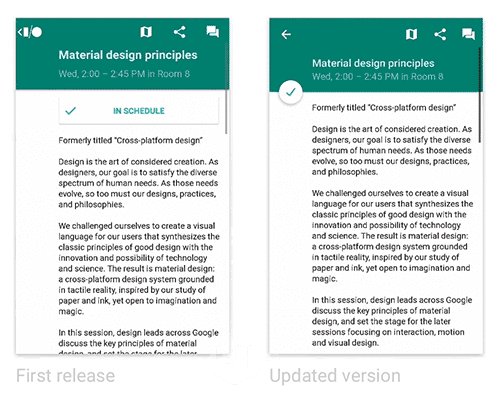
初次迭代、二次迭代,三次迭代

第一次迭代版本问题良多。首先APP栏下面的那层阴影让人感觉,界面中只有2张纸:一张承载了App栏,另外一张承载了标签栏和屏幕内容。而APP栏下面的那张纸承载的内容太多,太复杂:本来泼墨效果务求简约的,但是在现实生活中,纸张越大,墨匀开的速度就越慢,因此可能会造成一定程度的混淆。除了2张纸的设计思路,还有一种思路是将标签也独立成一张纸,介于APP栏和内容层之间,但是层级太多,容易让人感到分心。

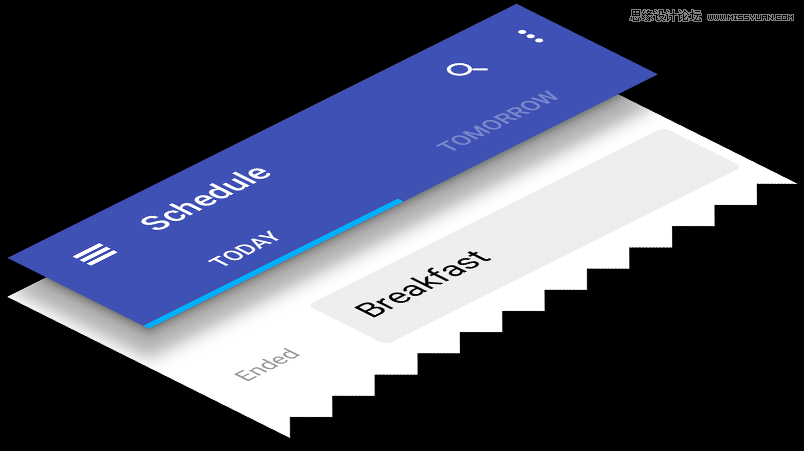
第二版和第三版迭代好了不少,构建了功能界面和内容之间更为清晰的辨识感,同时让匀墨效果集中在文本、图标上。
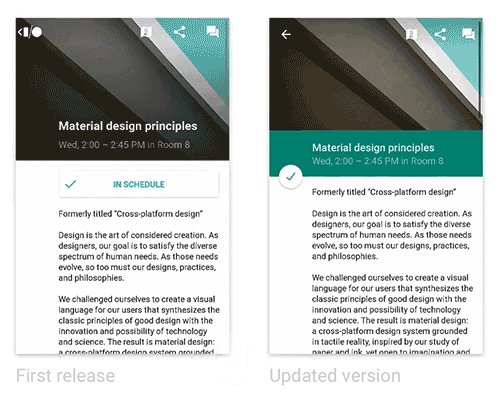
另外一个就是表面层的设计概念,这个在我们的细节页面中占了很大比重,我们最开始动效是这么做的:当你在细节页面进行滚动的时候。顶部Banner会渐隐,同时会从图像转化为纯色。而图像滚动的速度是标题滚动速度的一半,造成了视差滚动效果。但是我们发觉这种效果和现实中的物理规律不服,让人感觉图像上的文字和图像不是一体的,感觉像是文字漂浮在一张纸上,两者都做运动。

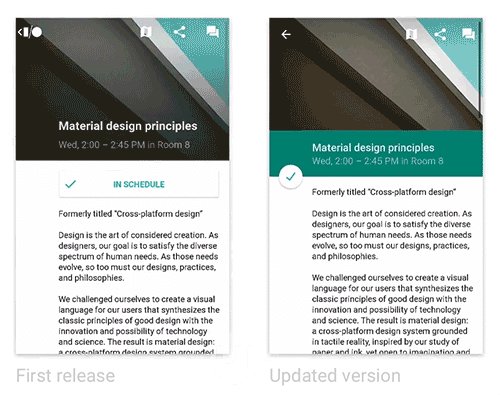
第一版,升级版
在6月25号的应用升级中,我们提供了更好的方法,我们引入了一种更新颖、更简短的表面层设计概念,标题文本给人的感觉不再是悬浮的,而是实实在在的印刷在纸张上的质感。这个表面层有着一致的色彩和透明度。动效是:在下滚动时,表面层(以及上面粘附的按钮)会紧紧的卡在内容的上方,在向上滚动时,由于空间冲突,内容会插入到表面层的底部。

更符合物理规律的滚动效果
这种方法更符合Material Design设计语言的规律,而且结果更符合视觉连贯性,更有交互性,动效也更有意义。 (代码见::Fragment , Layout XML )
色彩
Material Design的关键性原则之一是界面应该大胆、图形化、有意义,利用印刷设计的一些基本元素,达成优异的视觉指引。我们来看看这两个元素:色彩和版式对齐。

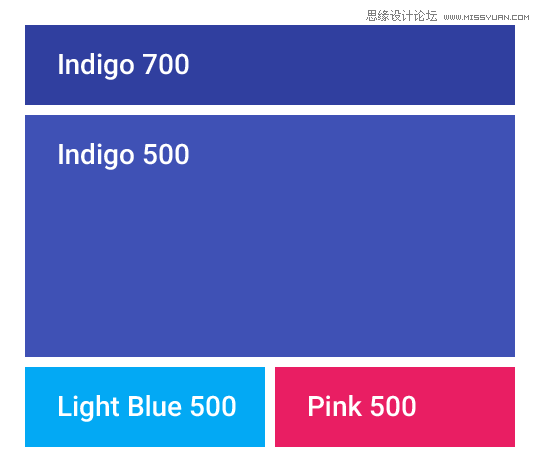
在Material Design中,UI配色提倡一种主色,一种互补色。区域较大部分的色彩采用主色的500色调,区域较小的部分例如状态栏采用深一点的色调,例如,700。
互补色需要巧妙运用,用来吸引用户对关键性元素的注意。温和的主色,搭配以稍微明亮的互补色,让应用看起来大胆、充满色彩感,凸显内容。
在I/O 应用中,我们选择了两种互补色,以便在不同情况下使用。大部分地方的互补色选取了 Pink 500(自备梯子),这是比较明显的互补色,有些地方选用了Light Blue 500,较为保守,在应用中,我们用这个颜色来填充添加到日程表这个按钮,页面指示器以及用来暗示标签栏中所选标签(代码见: XML color definitions , Theme XML )

互补色在APP中的应用

图像下方的话题区表面层的颜色选取根据具体话题、具体页面、具体图像的颜色来选取,基本取色与图像。我们利用Material Design文档中提供的配色表,稍微调整,以确保整体亮度的一致性,以及话题区和悬浮的视觉契合感。
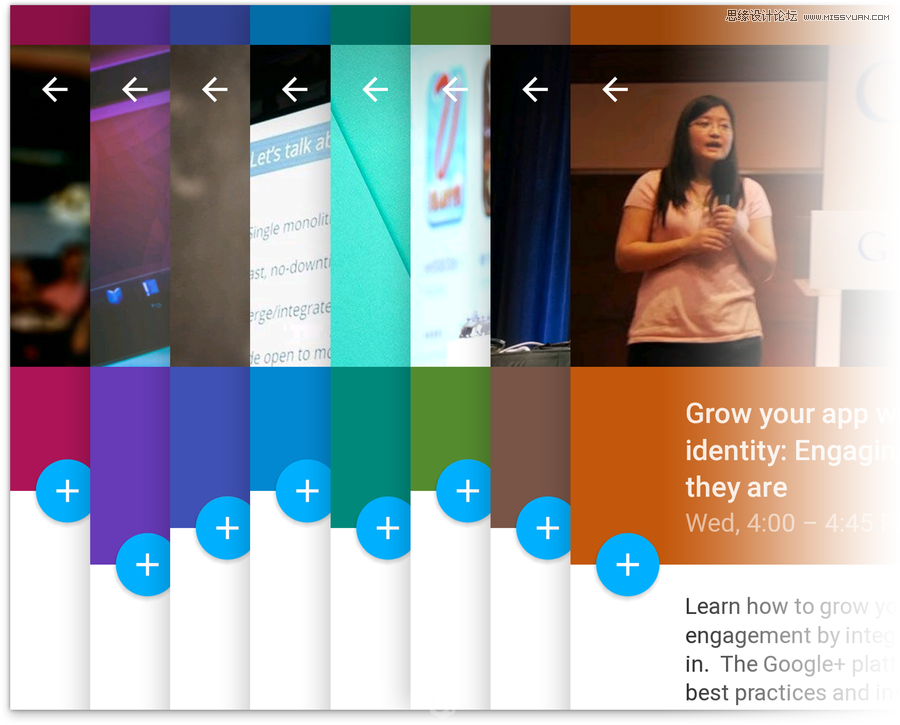
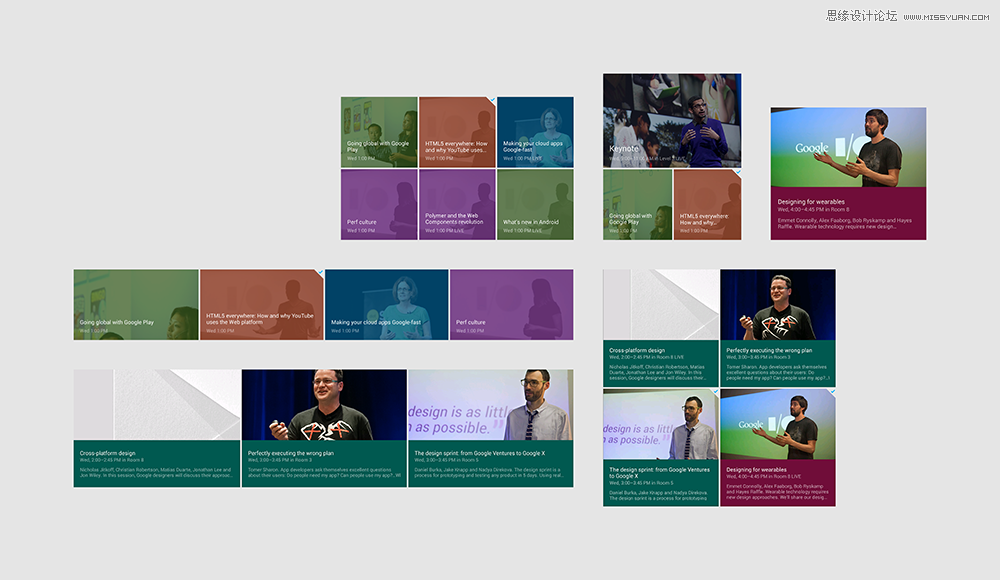
下面这个图像代表了我们在配色上的探索历程。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
话题去颜色去饱和以及全包和版本,全都附带悬浮按钮以便对照。去饱和版本帮助评估配色表亮度的一致性。
边距
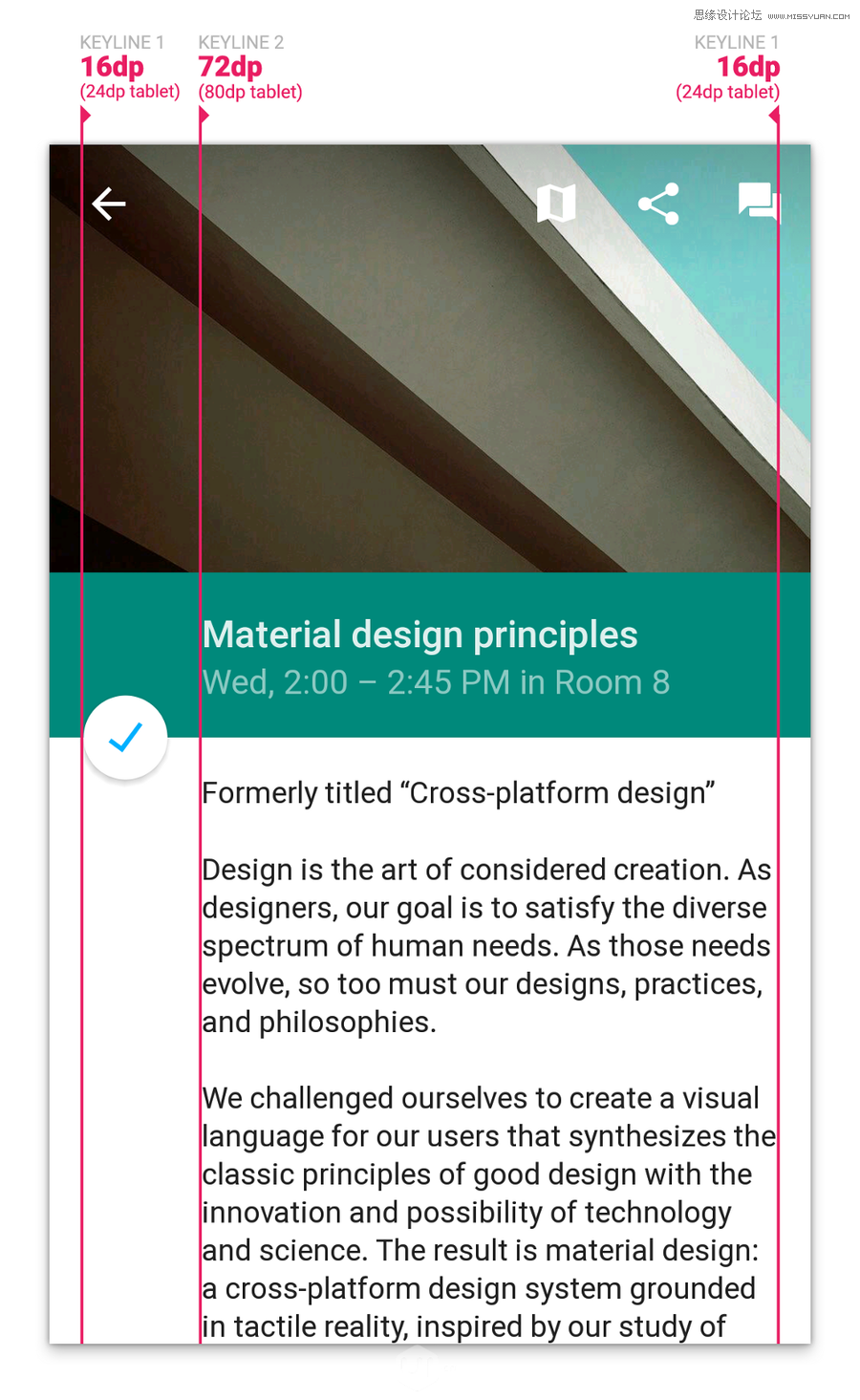
传统印刷设计中,版式边距的考量亦很重要。而重中之重的基线在 谷歌官方文档Material Design排版边距 中有所提及。尽管我们已经习惯于使用4dp网格来为垂直布局定型(按钮和简单地列表项是48dp,标准的工具栏是56dp),但是Material Design中,基线与之前有所不同。一般来说标题和其他文本项会对其到第二基线(Keyline 2)(手机是72dp,平板是80dp),这种对齐规则让界面看起来清爽、具有印刷设计的阅读节奏感。让用户得以快速阅读信息,比较符合格式塔原则。

网格系统
Material Design的另外一个关键原则是这是一种能够自适应的设计
一个单独的底层设计系统,能够有效组织交互行为,利用空间。多种设备可以使用同样的底层系统,但是显示效果不同。每种设备上的显示效果会根据屏幕尺寸和设备交互特性而定。色彩、图标、层级感、空间关系仍要保持一致。
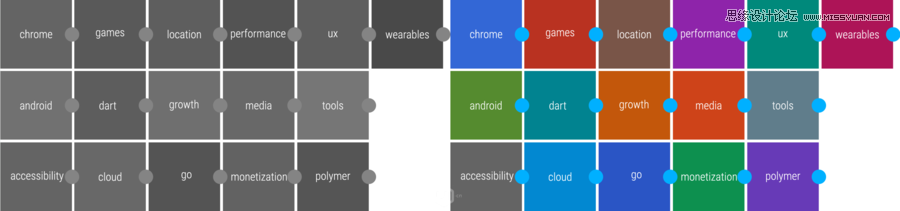
现在,在I/O应用中得很多界面都需要呈现话题集合,让用户选择。为了呈现集合性质的内容,Material Design提供了很多容器:卡片、列表、网格系统(自备梯子)。但是既然我们展示的是性质相同的内容,所以采取卡片不合适,因为卡片的圆角和阴影会添加太多视觉干扰,无法高效编组呈现内容。自适应网格是最好的选择,我们可以定义变化栏数和屏幕尺寸 ((源代码 ), 也可以很方便的添加文本信息。

令人愉悦的细节
在这款应用中,有两处细节我们花了大工夫,一个是触控的涟漪效果/匀开效果,另外一个是点击添加到日程表按钮时的小动效。
在涟漪效果样式上,我们采取了两种,一种是裁剪过得涟漪效果,一种未裁剪,同时确保可以定制涟漪的颜色,以便在不同的背景色下保证涟漪的可见(但是不要太明显,隐隐若现最好,代码见:Light ripples ,Dark ripples)
在这个应用中,我个人最喜欢的部分是点击悬浮按钮时的动效,个性十足。

我们使用了Android L开发者预览文档中一系列新的API方法:
View.setOutline和 setClipToOutline 用来裁剪涟漪效果,以及动态阴影渲染
android:stateListAnimator 用来实现当手指按压按钮式,按钮的悬浮效果(其实是增加投影造成的视觉欺骗)
RippleDrawable 用来实现按压时所呈现的匀墨反馈效果
ViewAnimationUtils.createCircularReveal 用来显示蓝/白背景
AnimatedStateListDrawable 用来定义关键帧动画,从而改变图标状态(从+号变成对勾)
最终的结果是整款应用看起来非常美丽,且具有愉悦性,我们很满意。希望你能从我们应用的开发和设计中汲取到经验。
来源:http://www.tulaoshi.com/n/20160216/1575325.html
看过《谷歌设计师的Material Design实践心得》的人还看了以下文章 更多>>