人生本是一个不断学习的过程,在这个过程中,图老师就是你们的好帮手,下面分享的Tab导航与侧边抽屉导航的巅峰对决懂设计的网友们快点来了解吧!
【 tulaoshi.com - 平面设计 】
本文作者Anthony Rose,是社交网络电台Zeebox的联合创始人及CTO,文章不仅分析了侧边栏导航和Tab导航的利弊,还有改版过程进行A/B test 的详尽过程,且最后也给了建议,读完能对这两种导航有清晰的认识,非常有价值的经验分享。
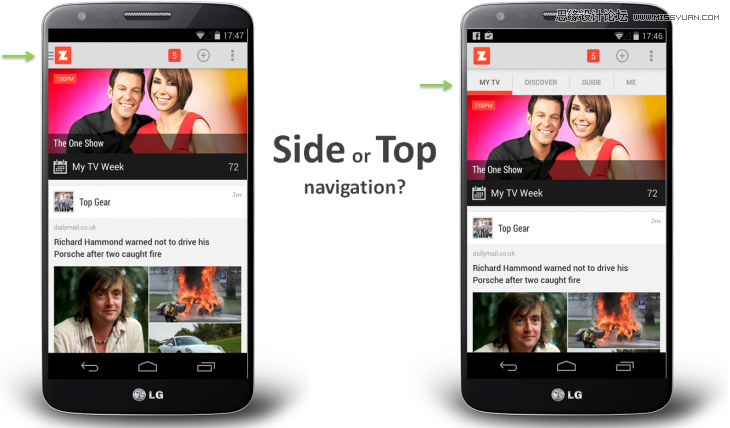
设想你需要设计一个含有许多页面和模块,不能在一屏内显示完全的应用。你一定会首先想到去设计一个底部或顶部的Tab导航。等一下,多出来的一排导航看上去有点碍眼?我们尝试下把他们收到侧边栏里,或者叫安卓团队给它的名字侧边抽屉导航。
如果你们的应用的也是多视图的,在你们的团队里,以下话题一定常常引发激烈讨论:
是把导航选项都显示在屏幕上,让你们的用户可以清晰认知app结构,并避免多余操作才能发现;还是使用侧导航让主屏的显示区域更大些。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)目前,侧导航在安卓设备上比较流行,而iOS平台上使用的还不是很普遍。所以我们的讨论还要面对一个问题:安卓和iOS应用是不是有一样的用户习惯,适用一样的导航模式?
我想,在这里分享下我们的经验是很有价值的。
可用性 vs. 干净的设计

当第一次开始zeekbox项目,我们使用了顶部的tab导航。我们的理由很简单看不到的不记挂。既然你第一眼看不到这些入口,那么也许你也就不会知道它们在哪儿。
举个例子,上图左边的方案,如果你没有看到引导,你可能真的找不到导航在哪里。如果找到了一次,你会在每次回来zeebox的时候都记得侧导航的入口吗?即使你记住了,每次切换栏目还是会需要点击两次。
但从另外一个角度来说,没有那一排tab导航,让设计看上去干净多了,把导航放进侧边抽屉里,让主内容区域有了更大的空间余地。
侧边抽屉导航这种设计模式兴起于18个月前。
2013年九月左右Facebook使用了一种新的导航方式也有可能是我在使用的Facebook app 作为A/B test的一个样本。当然了,既然Facebook都这么做了,那这种方案应该是好的吧,我这么想。
而后,友好而乐于提供指导的Google Play团队建议侧边栏抽屉式导航(navigation drawers)作为一种新的导航方式用于安卓应用。
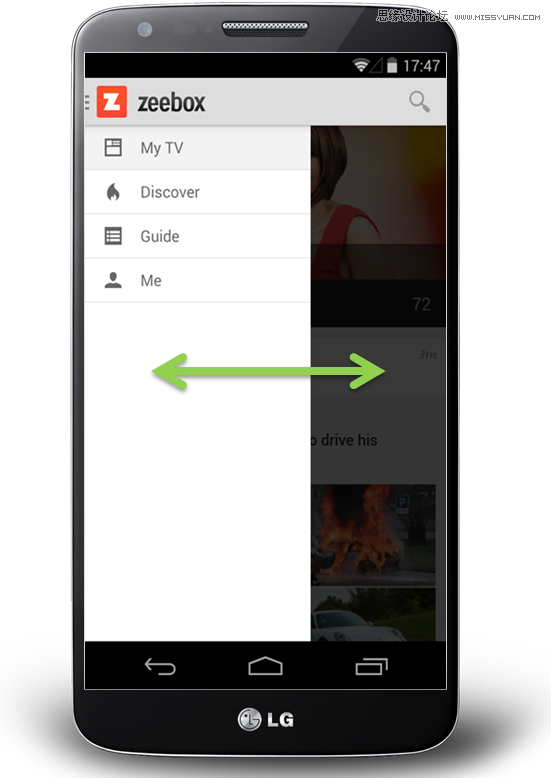
所以6个月后,我们决定冒险尝试改为侧边栏导航。为了保证用户能清楚地发现侧导航,我们在应用初次打开的时候,设置侧边栏是展开显示着的,像下图这样:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
新版本刚发布的时候,我们的用户反馈很棒(都是诸如喜欢新的设计,全5分!这样的反馈)但当我们看到自己的数据,这真是个灾难!用户参与度降低了一半,就好像看不到的不记挂这句话真的应验了。
让人惊讶的事实
在意识到结果的严重性之后,我们用两周时间出了一个版本恢复到了顶部Tab导航的模式。同时,为了不让哪些喜欢新导航的用户失望,我们在设置里保留了侧导航的选项。
6个月后,zeebox经历了不少的改变,我们有了一个新的我的TV页面,它的内容内容更丰富,包括了订阅和广告,是对于用户来说很重要的一个页面。为了让更多的内容展现在这个页面里,我们又想到了尝试侧导航。基于之前的经历,这一次,我们决定使用一种更聪明的办法,A/B test去测试。
我最喜欢的A/B test工具和方法
我们使用Flinto来制作高保真的可点击原型,它让设计看起来像是一个真实的应用,并且,使用者可以在很短的时间内就完成它。你在这里看见我们创建的Flinto原型:案例1、案例2 在iPhone上可以获得最佳的点击效果:在页面内任何区域点击,可以交互的热区就会显示出高亮提示,可以点击这些热区,就像你使用一个真实的应用一样。
我们招募了喜欢看电视节目的用户,每周两次过来我们的工作室,测试不同的概念和我们设计的原型。在一些情况下,我们可以通过小样本用户测试选择方案,就像上面提到的对于我的TV页面的原型测试。对于另一些情况,像验证侧边栏导航的使用效果,你需要观察大量用户的真实使用记录。这时,我们需要使用A/B Test。
对于移动应用的A/B Test,我们使用Swrve在我看来最成熟的A/B Test工具,它不但能提供Goal Seeking(当胜出方案明确的时候,A/B测试服务器可以自动切换所有用户到最佳选项),还能够选择对不同用户提供不同的体验方案。
举个例子来说,如果你是一个Comcast源的订阅者,你没有发现我们应用中有对Xfinity远程控制的功能,Swrve会让zeebox弹一个窗告诉你相关信息。通过这种消息提醒机制的调整控制,A/B test每天都会趋向一种更合理的测试结果。
对于侧边栏使用效果的测试,我们采用了15/85方法,即针对15%的用户投放了侧边栏的方案,85%的用户保持Tab导航的方式。我们发布了这个新版本进行A/B Test,等待最终的测试结果
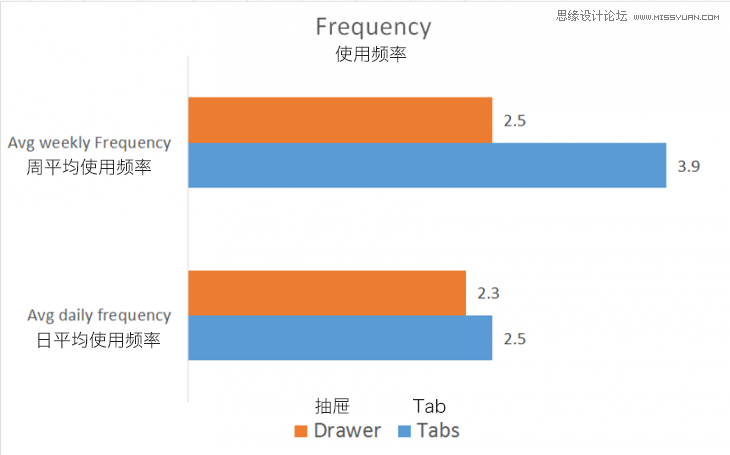
如下图,测试结果很惊人。

抽屉导航和tab导航对用户使用频率的影响
周使用频率在下降(对比明显),日使用频率在下降,用户在应用中花费的时间在下降。侧边栏导航在第一轮测试中看起来像个灾难。
感谢A/B test,让我们在一段时间的验证后快速的将所有用户切换到了tab导航的方案。
如果关于使用侧边栏还是tab的争论也出现在你们团队中,我想我们的研究经验值得与你们分享。
在我们通过A/B test决定侧边栏不适合我们产品的时候,facebook也发布了应用的新版本,还是采用了固定的底部tab导航。所以,在iPhone上他们最终还是选择了保守的导航方式。
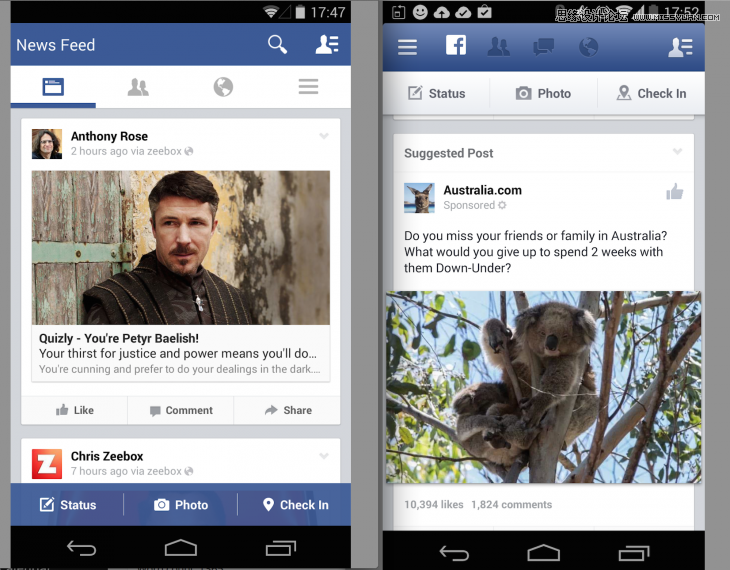
而在安卓上,他们又是怎么处理的呢。在我的安卓设备上显示的是下图左一的方案(通过二级tab切换不同页面),在我同事的手机上显示的是右一的方案,通过(侧导航切换不同页面)。facebook一定也在使用A/B test测试用户对抽屉导航和tab的不同反应,我很期待facebook对这一测试的最终结果。

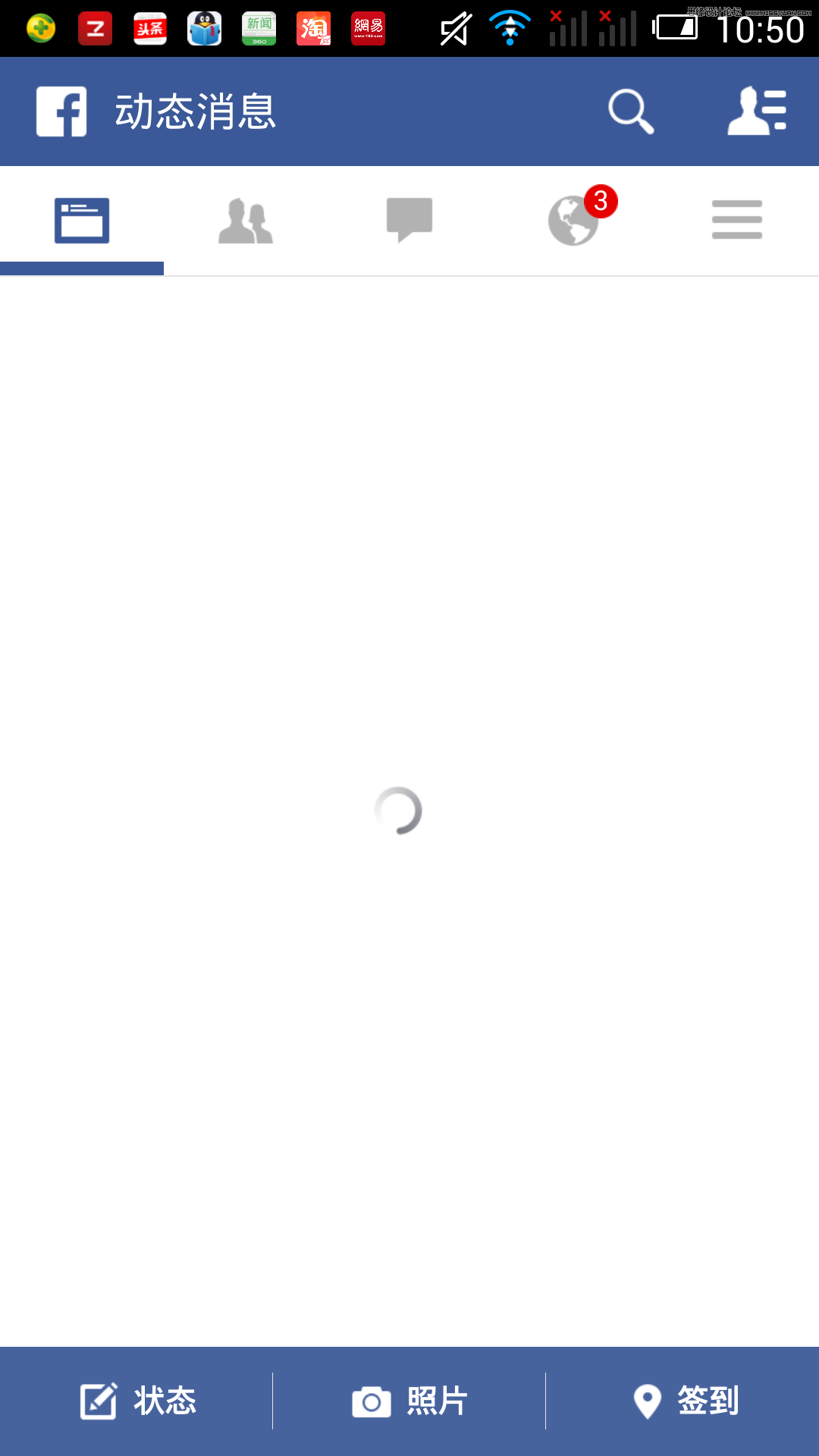
译者按:在目前最新的face版本中采用了方案1,也就是tab导航的方式,如下图所示

facebook最新决定方案
那么,到底什么时候适合用侧导航呢?
我的建议是,如果应用主要的功能和内容都在一个页面里面。只是一些用户设置和选项需要显示在其他页面里。处于让主页面看上去干净美观的目的可以把这些辅助功能放在侧边栏里。
而如果你的应用有不同的视图,且他们是平级的,需要用户同等地对待,侧边栏将会浪费掉大多数的用户对于侧边栏中入口的潜在参与度和交互程度。
导航从诞生以来,纷争不断,孰好孰坏,读完以下文章自有定夺。
来源:http://www.tulaoshi.com/n/20160216/1575341.html
看过《Tab导航与侧边抽屉导航的巅峰对决》的人还看了以下文章 更多>>