今天图老师小编给大家展示的是别让网站登录将你的用户拒之门外,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
原文作者Raluca Budiu是Nielsen Norman Group的高级用研人员,这篇文章展示了一些登录页面的案例并且提供了一些处理方法,个人认为虽然从纯用户体验的角度来说很在理,但是从产品的营销角度,有些处理还是有必要的。
概要:当用户使用移动应用或查看网站信息时,强制他们注册或登录,不仅提高了用户的交互成本,更是违反了设计的互惠原则。
在大量的用户测试中,我们几乎没有见到有用户在面对登录墙的时候感到不困扰的。登录墙指的是那些要求用户登录或者注册才能继续下去的页面。

左图的RueLaLa在启动后就显示了登陆界面,而右图的Gilt则直接将商品展示给所有人
上图是两个快销型的移动应用, 左图的RueLaLa在启动后就显示了登陆界面:这样就无法让潜在的消费者知道自己是否对应用里的商品感兴趣。而右图的Gilt则直接将商品展示给所有人,只有他们购买的时候,才需要进行登录。Gilt的方法显然更合理,因为他们让用户产生期望,这也给了用户一个注册的充分理由。
登录墙大大提高了用户的交互成本,对于那些有账号的用户,他们必须要记住登录凭证,而没有的则需要花时间去创建新的账号。因此,我们应该只在登录墙能给用户带来巨大好处时才使用它。诸如邮件或是银行之类的私密的个人应用,登录墙可以将入侵者阻拦在外。然而,登录墙对于那些用户很少使用的服务来说总是一个令人讨厌的存在。来看看研究中用户是怎么说的:
注册成千上万不同的网站,对我来说简直无休止的困扰,因为我只是要查看里面一些极其基本的信息,这样做有什么意义?
登录墙并不属于产品初次体验
虽然我们早在1999年就建议过这点,仍然有不少网站在给用户展现真实内容之前要求他们进行登录。在移动端尤为常见,当你首次启动一个应用或是访问一个网页时,一道登录墙就横在你的面前。
让我们来看看下面的案例,Task Rabbit需要用户进行登录才能看到网站里的内容,他们无法看到任何的招标信息或是威客(译者注:威客就是自由职业者高大上的一个称呼,具体可以问度娘)的资料,也就是说,用户根本无法得知这个网站能提供的服务以及威客质量。如果我要找一个人帮忙翻译信件,你说这个网站能帮到我么?还是我最好再去看看别的网站?

Task Rabbit需要用户进行登录才能看到网站里的内容
相反,oDesk就让潜在用户看到网站中的招标信息以及威客列表,他们就能更好的得知这个网站是否适合他们。

oDesk在用户登录前就展示了网站的内容
oDesk在用户登录前就展示了网站的内容,仅在后续用户发布招标信息或是雇用威客时才需要登录。就算如此这个网站仍然能得到收益(事实上也许更多),因为有更多的潜在用户将会在他们的平台上完成交易。
在我们关于移动端的用户体验培训课程上,我们也谈论到了登录墙的问题,而得到最多的评论就是但这仅仅在第一次啊,下次用户来的时候就在保持登录的状态了!你猜怎么着?也许根本就没有下次了。用户对于尝试未知事物前必须输入自己的信息感到万分困扰。根据期望效用原则(交互成本与收益比较),用户对于他们使用你的应用或者网站能得到什么并没有太多概念,但是他们清楚地知道填一堆信息对他们来说是个负担(尤其在触屏手机上,输入用户名和密码简直太痛苦了。)你需要给用户极大的动力,才能让他们宁愿承受这些,也不会删除的应用,然后寻找替代品,而这仅仅需要两步。
(当然,当用户十分青睐你的品牌时,那就另当别论了如果我有Facebook的账号并且想在手机上使用时,Twitter即使不需要登录就能使用,这对我也没有任何帮助。但是对于大部分公司来说并不是这样:市场上总有其他类似应用能比你更简单的。)
有些设计师认为给用户预览产品的功能(而非实际功能)就足以引起用户的好奇心然后注册。也许吧,一个好的产品预览能够增加用户对产品期望效用的评估,但是他们仍然需要去猜测,而且保险起见,他们还会降低期望,要知道,许多在线服务说得天花乱坠,用户已经见怪不怪了。
大部分情况下,这些预览或者介绍都是含糊不清的,以至于用户并不会因此下定决心使用你的产品,虽然总比什么都没有强,但是离理想的目标还远着呢用户无法与产品进行真实互动,而是需要浪费大量的时间去看那些介绍。

Trip it iPad版允许用户在登录前查看他们所提供的服务的,但是介绍几乎全是步骤和功能点,用户根本无法判断这些是否有用或是好用。
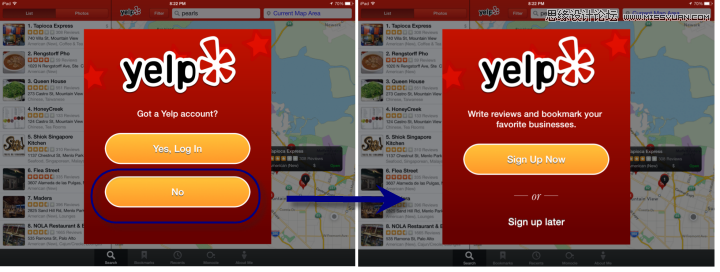
网站和应用为了强迫用户注册,他们常使用的一个诡计是将这个功能设计得毫不起眼并将界面的焦点都放在了登录和注册的选项上。Yelp在这点上是有罪的:不用登录就能使用的功能被隐藏在了两个被不同处理的设计中。许多用户都忽视这个功能,认为自己必须要有账号才能使用Yelp。

Yelp在设计上故意让用户很难发现不登录使用的功能,现在注册(Sign Up Now)的按钮相比之下明显得多。
结账时的登录墙
许多电商类的网站和应用在结账时设置了登录墙。 设计师认为,登录可以获得先前设置的账户信息,这样用户就不需要进行输入地址和信用卡之类的操作了。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)这对大部分用户和大部分情境来也许说是正确,但是并非绝对。用户常常在某个网站进行一次性的购买。(这是我们之前有篇文章提到的五种电商用户之一)他们希望尽快地完成购买,这类用户即使创建一个新的账号,之后可能再也不会使用它,这对网站来说几乎没有任何好处可言。就算那些拥有账号的用户也可能忘记密码或是没有备忘在手边这是很常见的移动用户情境。(没错,你可以进行密码的恢复,但是这又是一个漫长又浪费时间的过程。)为了给用户提供最大的便利,我们建议网站提供访客结账的功能,允许用户在不用登录或注册账号就能完成购买行为。
Amazon 在这点上是有罪的:他们并没有访客结账的选项。也许大部分的亚马逊用户都是回头客,这也是为什么亚马逊的用户体验需求和其他大部分电商网站是不同的。尽管如此,这也不意味着这些买家能够记住密码。事实上,我们发现许多Amazon用户无法在移动端顺利登录,他们是其他平台(例如桌面浏览器)的常客,而且密码是自动保存着的,这让用户很少有机会去输入他们的密码并且记住它。

Amazon 强迫用户在结账时登录或是注册

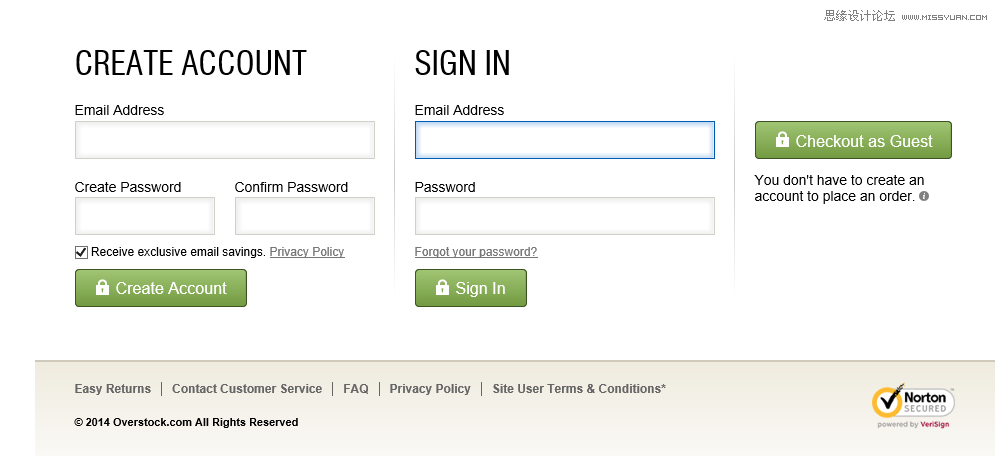
Overstock用户有如下三种选择:创建账户,登录以及以访客身份直接结账。
我们也能用访客结账的功能来取代注册。当用户添加了所有的信息,网站可以提供他们一个创建密码的选项,来自动完成注册,并且将他们的数据保存在这个关联的账号里。我们可以直到用户完成了购买行为之后再进行密码创建,根据互惠原则,你帮助用户顺利完成了交易,他们也许会对你提供的良好体验感到心情大好,那么顺手创建新账户就不在话下了。
PayPal结账是比访客结账更好的选择。(或是Google结账,开账单给我结账,或是其他类似的选择)这样,网站可以重用用户与PayPal账号绑定的信息,这样可以大大减少用户的操作,除了输入PayPal的密码。(是的,这听起来确实很讽刺,我们反对登录墙的存在,却提倡你让用户在其他服务上进行登录,但是你要知道,用户总是会记着他们的PayPal密码,因为许多用户会经常通过它来完成在线购买。此外,在移动端,PayPal还允许用户使用PIN码进行登录,这个可比输入常规密码简单得多了。)虽然PayPal结账是个好的选择,但是我们不能用它简单地取代访客结账,因为并不是所有的人都有PayPal账号的。

Neiman Marcus提供用户以访客身份结账或是通过PayPal结账
小结
根据经验,我们建议你在考虑是否要对用户设置登录墙时,用互惠原则来衡量一下。以用户为先来思考,登录墙的设置能给产品带来什么样的好处:如果这些好处并不明显,放弃登录墙,或是让用户明白它存在的意义并且让用户清楚地知道他们能够从你的网站里获得什么。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)电商网站应使用半开放式的登录墙,在登录和注册之外,提供允许用户以访客身份结账或是通过PayPal结账的选项,这能给用户展现出你们网站对不同用户情境以及交互渠道的思考。
来源:http://www.tulaoshi.com/n/20160216/1575353.html
看过《别让网站登录将你的用户拒之门外》的人还看了以下文章 更多>>