下面是个详细解析UI实时动态设计技巧教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
起源于1993年的网络浏览器,时至今日依然保持着请求-响应的交互机制。当用户打算浏览网页的时候,用户输入链接,浏览器便会将用户请求的内容发送到服务器,服务器收到请求,处理它,并响应反馈给浏览器。考虑到互联网的初衷就是用来查看文档,所以请求-响应机制还是令人满意的。可是随着时代的发展,用户对于互联网的需求和期望都已经有所改变。
Ajax技术是这种演化的第一步。它完善了网络体验,允许用户在无需刷新页面的情况下加载新的内容,不过它的限制在于加载新内容依然需要用户发出请求才能得到响应。单用户借助这种技术来浏览静态文档体验是很不错的,但是在多用户环境下就站不住脚了。并非只有网络浏览面临着这样的问题。现如今,我们在开发APP的时候,也需要考虑多用户浏览的问题。 我们希望数据连接和加载能够如同实体一样被用户感受到,这是实时动态加载技术令人眼前一亮的地方。
挑战
诸如Node.js和Meteor这样用户友好的异步框架,已经开始广泛地运用起这种实时网络技术。在这项技术大规模推行之前,用户的操作是非常清晰的。这些操作可以清晰地划归到用户头上,链接、刷新和页面加载是清晰而明确的。单击链接,页面跳转,内容就biu的一声在你眼前展现出来了。
当新的用户被加入到整个系统中来的时候,在页面刷新前,他们面对的系统中的数据内容是完全一样的,界面是被动的,它会随着操作而出现反馈的。想象一下整个系统合理有效地连通不同的用户的压力和难度。在实时动态系统中,我们所面临的不仅仅是创造令人欲罢不能的特性,还得处理大量数据和它们之间复杂的因果关系。
我们需要将APP以自然而易于理解的方式呈现在用户面前。在实际操作中,APP只有能让用户易于操作理解,才能与之共鸣,让他们注册,并且与之互动。掌控好数据与界面之间的因果关系,不同层级数据与界面之间的交互规律,才能让APP更优秀。
规则
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)开发者能够利用实时动态设计来打造下一代的web用户体验。而我们也总结出了一系列实时设计用户体验的设计规则。
1、声明状态
用户理当知道系统的状态,而系统也应该对用户操作进行确认和反馈。
应用应当适当地强化界面结构,否则系统的整体架构将不够明晰。当实时界面出现变化的时候,比如页面刷新,下拉之后顶部的刷新控件能够适时地向用户传达列表的连接刷新状态。
实例:连接状态
你的连接是否处于连接状态?连接失效自然是不可避免的。很多外部因素可能会导致数据交换达到不符合预期的结果,导致连接失效。
style=float:left


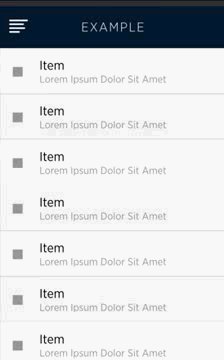
图1 修改前:用户没有被告知连接丢失,这可能会影响他们对APP的预期。
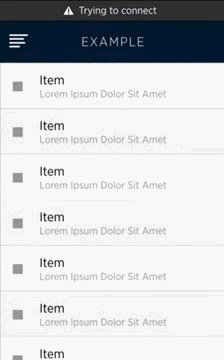
图2 修改后:数据交换中出现提示,连通断开,并且系统尝试去修复。
实例:加载
在网速有限的情况下加载大量内容时,就会很容易让用户陷入长时间的等待。作为一个优秀的设计师,告诉用户加载时间是很有必要的。


图3:修改前:在被打断之后,在应用加载用户内容时,用户不会知道要加载的时间。
图4:修改后:进程指示器显示加载的内容还有多长的等待时间。
实例:确认
对于用户行为做出的响应,能够显示出系统正在聆听并且关心用户。


图5:修改前:在删除完成后,用户并没有得到反馈
图6:修改后:在用户完成删除达到新界面时,会得到删除确认。
2、预测变化
用户需要知道操作之后接下来的会是什么。当用户行为发生时,产品应告知用户接下来会出现什么。
在严密的逻辑体系中,意外往往不易让人接受。比如,汽车要运送乘客到目的地,汽车需要保持机械精度,确保正常运行,而在这个系统中,意外就是爆胎和发动机故障。与汽车类似的是,一个应用程序要以用户友好的方式,竭尽全力帮用户达成目的。不同于汽车的是,移动端应用使我们能够预见并告知用户即将到来的变化。
实例:呈现结果
当可能发生明显的界面状态变化时,需要向用户预告变化的结果,给用户机会来处理,并防止将要发生的意外。


图7:修改前:当新界面出现的时候,视野中并没有提示或者反馈。
图8:修改后:当新的界面准备好加载时,系统会做出响应,但是不会通过自动响应来干扰进程。
实例:框架模板
显示布局框架预示着将要跳转到新的界面,提前切换布局填补空白。另外还有个好处,这可以使得程序看起来更有响应式的特征。


图9:修改前:在屏幕加载新界面之前,用户需要等待所有内容加载完,之后界面突然切换过来。
图10:修改后:页面加载用占位符指示哪些内容是即将出现的。
3、保持上下文
用户应该知道内容来自哪里,属于哪里。
由于用户无法实时监测应用内具体发生了什么变化,因此建立并加强应用空间感很重要。这里,空间感指的是每个界面和每个按钮与其它部件的相对空间位置。为此,我们需要创建一些可信赖的标志来强化它们的存在。
实例:一致的位置
新的内容应该出现在一个可预测的位置。让用户习惯应用内功能导航的路径,不要通过提供多种路径来完成同样的事情。


图11:修改前:新的控件和元素出现在不可预料的位置。
图12:修改后:内容总是出现在一致的位置上。这时,用户在视觉上不会感到新内容突兀。
事例:变化过程
让状态的变化更加清晰明了,不要让条目突兀地出现在不可预见的位置。动画可能很大的程度上确保这一点,让新加载的内容正与周围的环境融为一体。


图13:修改前:新条目的一闪而入,会造成相邻内容无过渡地向下移动。
图14:修改后:新的项目和相邻项目之间有动画过渡,它们的位置随着时间的推移而变化,从而给予用户一段时间去接受它们的变化。
实例:保持位置
当项目在不同屏幕之间来回移动时,需确保用户返回时能回到他们进入前的相同位置。


图15:修改前:滚动位会置重置。用户要花费较多精力去寻找之前的位置,这样的用户体验很糟糕。
图16:修改后:之前的位置被系统储存,当用户返回时,能回到最初进入的位置。
结语
以上这些理论可以作为我们起草实时体验时的出发点。我鼓励所有的创作者去发现这些原理的应用范围,但是,最重要的是要了解状态,预知改变,并且呈现内容。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160216/1575490.html
看过《详细解析UI实时动态设计技巧》的人还看了以下文章 更多>>
如果您有什么好的建议或者疑问,可以联系我们。 商务合作QQ:3272218541;3282258740。商务合作微信:13319608704;13319603564。
加好友请备注机构名称。让我们一起学习、一起进步tulaoshi.com 版权所有 © 2019 All Rights Reserved. 湘ICP备19009391号-3

微信公众号
