关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享浅谈10个网页设计中常见的误解区教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
随着技术的发展和音乐编曲软件的普及,有些音乐产业的从业者说现在人人都是DJ了。其实这句话套用在网页设计领域也非常合适,现在越来越多的人认为人人都可以做网页设计师了,似乎在很多人看来设计网页是非常容易的事情。下载Adobe的Dreamweaver,简单做个导航栏,甩个Banner上去,随手画出几个功能区,放上图片文章就是网站了。这是网页设计?当然,很多人就是这么做的。
但是真正的网页设计并没有这么简单。下面就看看关于网页设计有哪些常见的误解吧。
1、谁都可以做好网页设计

如果你问隔壁小明他能否给自己做一个网站,他可能会说网页设计他手到擒来之类的话,但是他真正做出来的东西,可能并不是那么一回事。
他用Dreamweaver在1个小时内做出来个网页Demo,千万不要被那唬住。真正的 的网页设计是一门综合学科,集合了信息架构设计,用户界面设计,排版设计,色彩搭配,字体设计等多门学科,只有真正将这些方面都正确兼顾到了才能做好网页的设计。
2、用户喜欢(或者不喜欢)向下滚动网页
在网络刚刚起步的1994年,当初的开发者和设计者并没有预见到网页今天的模样。用户喜欢还是不喜欢向下滚动网页?
2011年发布的发布的Mac OS X 10.7 中,苹果公司就将界面中的向下滚动按钮给去掉了。而2006年就有过一向数据统计,从120000个网页浏览数据中抽取数据进行分析,其中76%的用户打开网页后不会向下滚动,而22%的用户会浏览整个页面,一路滚动到底。还有2%的用户会向下滚动看看。
那么是不是说明网页设计只需要注重开头的600px高的内容呢?不是!这个数据分析是要告诉你,用户喜欢不喜欢翻下去,是取决于你的网页够不够吸引力!如果你想详细了解这个观点,不妨看看这篇文章:《Life below 600px》.
3、填满页面所有的空间

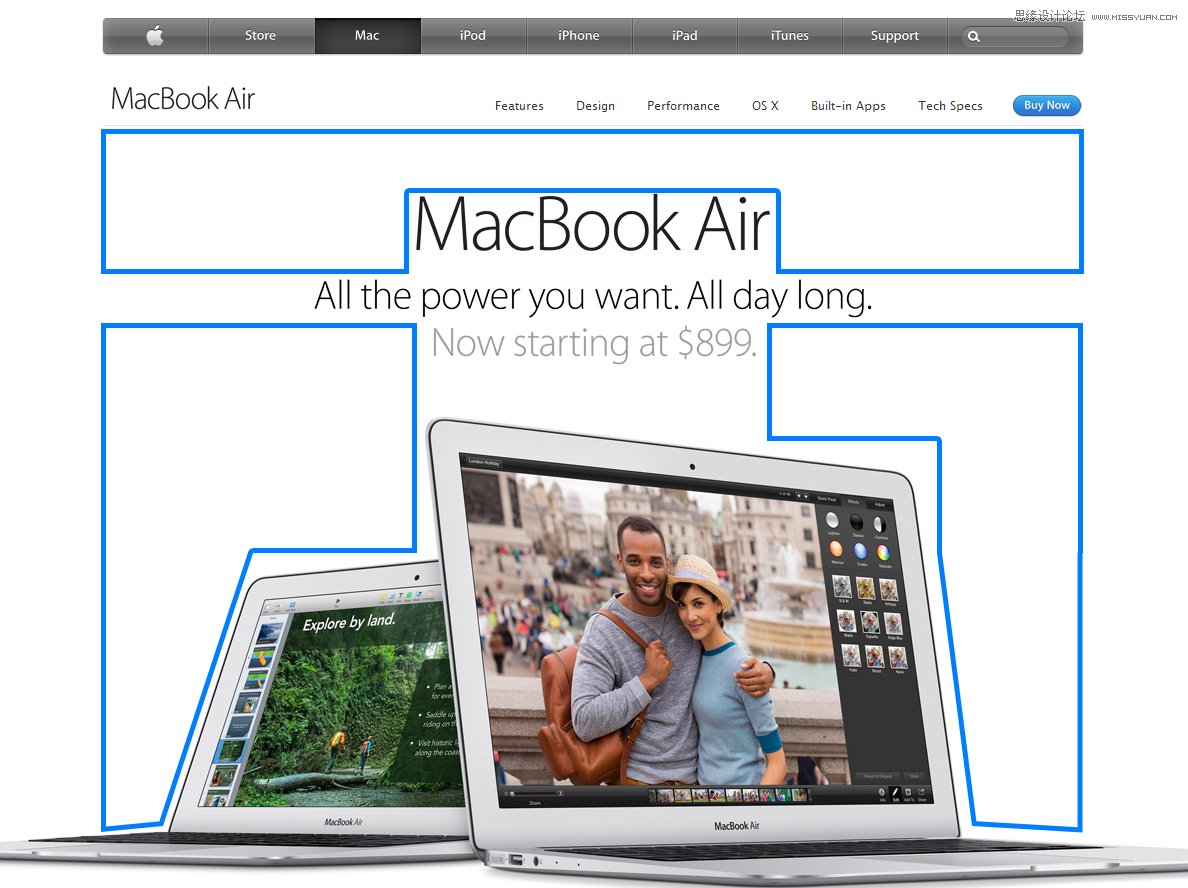
千万别这么干!留白(或者负空间)有着非常重要的作用,它与网页上的其他的视觉元素相互依托,是构建一个优秀网页的重要组成部分。有留白,才能创造出网页的视觉焦点,让网页的设计感更强,更易于浏览和使用。想知道留白是如何使用的?看看Apple的官方网站就知道了。当然,留白并不一定非要是白色的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
永远不要填满你网页所有的角落,适当的留白永远比这样设计好看。
4、所有的细节都必须醒目
对于网页排版有种误解,认为网页中所有的东西都要要大,要粗,要闪,要亮(亲爱的老板们,你们又躺枪了)。是的,我们将内容放到网站中是希望它们能被注意到,能脱颖而出。可问题在于,如果所有的内容和元素都加粗了,闪耀了,那么什么内容都不会突出来的。突出是需要通过合理的布局、差异和负空间烘托出来的。使用不同的字体,主次内容相互依托,图文混拍,优质的内容才会被眼睛捕捉到。
5、大Logo综合征
是的这就是广大设计师津津乐道的大Logo综合征,这是病,该吃药,得电。Logo的确是用户进入网站最容易注意到的元素,但是用户更应该注意的东西是你网站的内容!当用户开始注意网站内容之后,它们不再会去看你的Logo,当你强行放大Logo无异于强迫用户去关注他们不想看的东西。
和大Logo综合征患者是一个长期的过程。在苦逼的斗争过程中,你可以给大Logo综合症患者们看看这个视频,应该能缓解病情:
6、网站应该在所有浏览器里面效果都一样
不同浏览器的渲染机制不一样,所以同一个网页在不同的浏览器里面看起来也不会完全一样,这主要是因为网站所用的内核不一样造成的。所以,请接受这一事实。退一万步讲,对于绝大多数的网站,你的浏览器兼容性优化得再好也很难达到100%的一模一样。
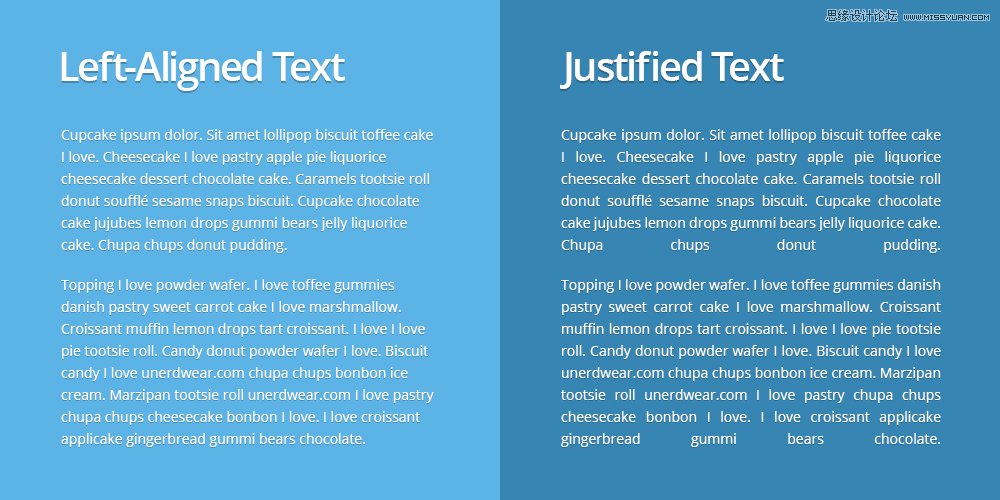
7、段落两边对齐

很多人(主要是甲方or客户)读过书之后,他们希望网页上的文本而也和书里一样,文本能够两端对齐。但实际上,这并不现实。且不说不同浏览器的渲染机制不一样,单就一个浏览器而言,通过算法强行要求文本两端对齐,英文这种单词长短不一的段落会明显出现疏密不一的情况,而对于中文而言,网站里大量的文本来如此优化也会造成类似的情况,除非是诸如简书和起点这样以文本内容为主的网站,可以在文章正文使用这种机制来强化阅读体验,这是和中文本身方块字的特征是分不开的。
对于多数网站,做好左对齐,就能确保网站的体验。内容为王,不是么?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)正如W3C标准协会所指出的:
很多有认知障碍的用户在面对两端对齐的文本的时候,是有一定阅读障碍的。两端对齐的文本会让字间距出现疏密不一的状况,这会让很多人难于阅读。为了避免这个问题,最好的方法就是不要创建这样的文本布局,左对齐即可。
组织上都这么说了,广大强迫症晚期病友们就甭纠结了。
8、堆砌关键词

堆砌关键词是一种非常令人反感的行为。不管你聪慧的客户怎么想,这种行为是典型的黑帽手法(这算是一个黑客领域的词汇,通常好的黑客被称为白帽子,黑帽手法的含义就不言而喻了吧)。这种过度SEO优化的手法会让搜索引擎将你的网站Ban掉。
如果你需要做好关键词优化,通常的手法是将关键词密度控制在本文的2%~6%,具体的根据国家、地区和搜索引擎而有差异,最好咨询一下做SEO的同学好了。
另外,请千万注意不要重复输入关键词,使用相关或者变体都可以。
9、我们的网站需要一个初始页面
初始页面,比如某Flash企业站会做一个加载页面,进入网站前会有一个百分比进度条跟那儿慢慢跑着对,就是这个。比较神奇的是有的网站还需要在加载完之后跳出一个按钮,然后你才能进入网站的首页。你如果是一个体验很闷骚在线小游戏啥的也就算了。可是你的网站并不是!我们知道用户对于网站的加载速度要求越来越高,数据统计表明,15秒已经是极限了。认真做好内容和页面优化吧,这才是减少跳出率的正确姿势。
10、上网搜个图来用用吧
你永远无法预知搜索引擎给你扒来的图片都是从哪儿来的。有的图片是有版权的,如果你不小心碰到有版权所有的图片,那么你将面对的是对方的索赔了(国外很严格,国内对这一块也越来越苛刻了)。
如果你是为公司干活儿的设计师,不妨在合适的时候请公司购买图片库或者资料库之类的,再不济也有大把的免费图片网站供你挑选。总而言之,小心控制好内容,别交无谓的学费。
来源:http://www.tulaoshi.com/n/20160216/1575510.html
看过《浅谈10个网页设计中常见的误解区》的人还看了以下文章 更多>>