图老师小编精心整理的2014年全球网站设计的15个趋势分析希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
1、超长网页设计
以往的长网页会挤满内容,我们习惯于下滑滚动网页来获取信息,但并非是挤满内容枯燥的长网页,而是由更多的留白空间以及快速响应技术合并而成的超长网页设计。这样的设计能使内容组织更加有序,格式也更便于阅读。我们调查发现,用户更喜欢滚动而非点击,所以AnyForWeb的品牌形象网站运用了这一点,将故事性与用户体验相结合,让单页网站的超长滚动获得了一致好评。

2、冷色调和鲜艳颜色的使用被广泛接受
一直以来,冷色调、鲜艳的颜色与单一的颜色这三种颜色主题都广受认可,单从颜色上来讲,这三种颜色风格也并驾齐驱,所以具体使用哪一种颜色主题还是要根据不同的项目定位。
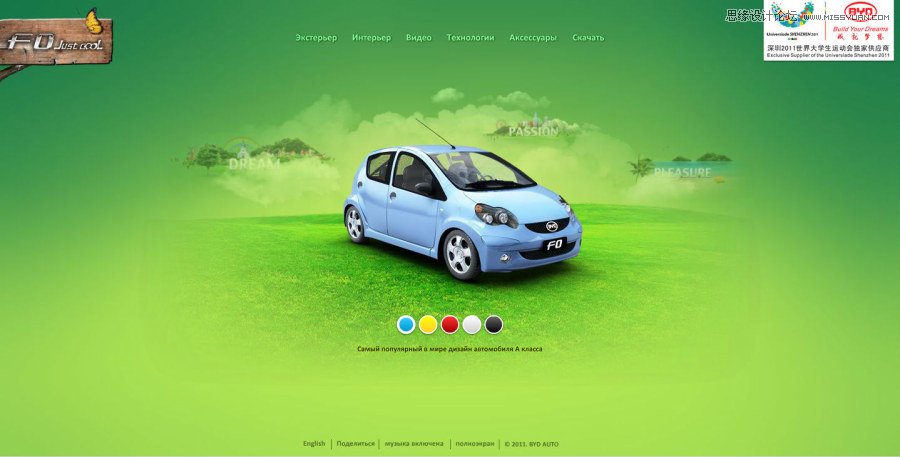
冷色调的使用

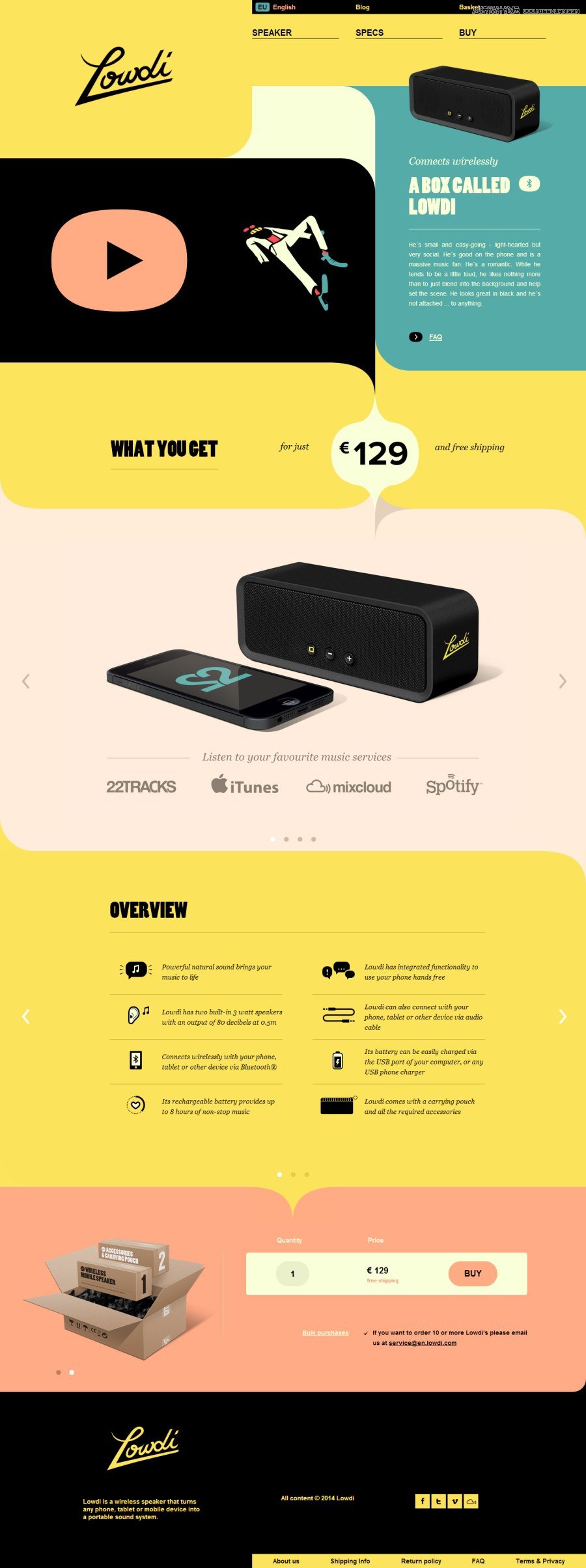
鲜艳颜色的使用

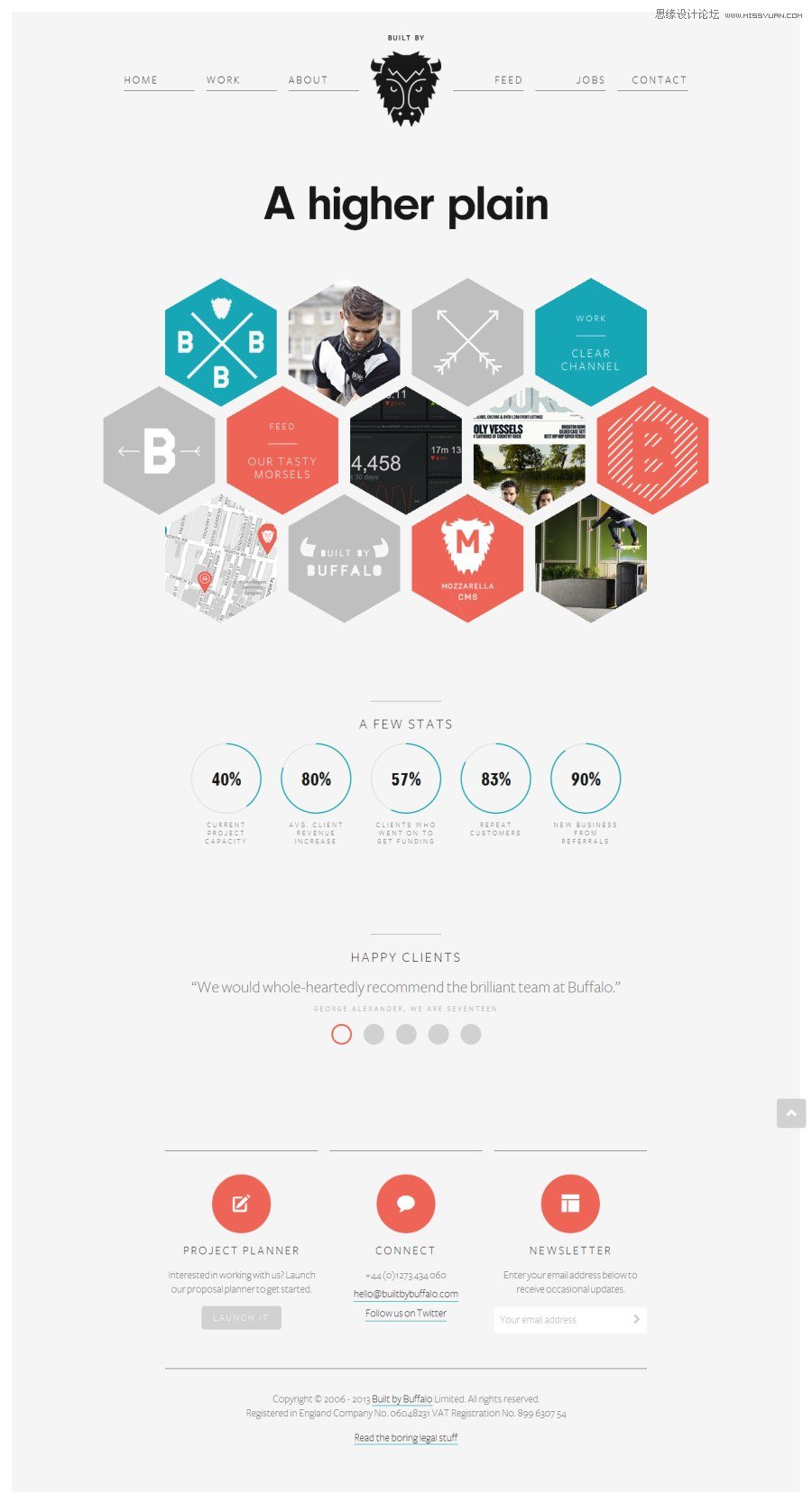
单一的颜色风格

3、打破常规的排版
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)如今,规规矩矩的版式设计已经很难吸引受众了,打破常规的排版对于网站设计已经越来越重要,突破人们视觉常规观感的设计,不仅利于大家记忆,而且会获得极大的社交网络传播。2014的网页设计应该更加注重个性化设计,独特的风格能体现出更现代化的风尚。杂志化设计,建立在整齐而美观的文字排版基础之上,文字排版为内容创建结构和节奏感。

4、故事化设计
无数网页之中,总有那么一些网站华丽而富有趣味性,在浏览时让我们眼前一亮。它们在充分融入动画、游戏、甚至是与众不同的交互操作而使网站效果令人爱不释手,让网页从平面变立体,从静态变得有故事有情节。

5、页面自适应技术(响应式)
自适应网页设计在前几年都已经被提出,但是在近两年才得到推广与认可,2014年响应式的网页设计将会颇受追捧,我们深信未来至少一年内风头不减。随着智能手机和平板电脑用户不断增加,使用移动设备访问网站的用户数量也会随之壮大。因此,设计适用于不同屏幕分辩率的网页至关重要。

6、运用高清、真实的图片
越来越多的网站选择使用高质量的大图放在网站的首页,以增强视觉冲击力。高清大图的使用是一种不过时的趋势,当然,使用大图像要考虑带宽流量和服务器问题,合理优化是首要。图片运用真实化的,也能有效的提升客户的信任感。网页中的某一部分引入注目,大多数情况下也许是图片起了作用。

7、自定义个性化图标
上文中已经提到,未来的网站将会是更具性格,更注重个性化,一个打破常规风格的图标就能很好的体现出网站的别具一格。很多年轻人不喜欢常规,总要走自己的风格,所以,在未来的设计中,会有更多独特的设计风格,展现自己的个性。不少新生网站会采取一些个性化的图标来营造一种不一样的独特风格,增加图标的表现力,HTML5插件的普及也会让网站更加生动,未来必定会有更加特别新奇的网站设计元素来满足我们的视觉体验。

8、去flash设计
一个网站用Flash引导动画是非常炫酷的,但越来越多的人希望在网页中能有清爽干净的浏览体验。从视觉效果来看,Flash动画确实能为网页设计增添不少特色,但由于一般Flash文件较大,导致网页打开较慢,浏览者没有耐心等待,很可能就会转而访问其他速度较快的网站;另外,Flash也无法被搜索引擎读取到,这无疑会减少网站的曝光率,现阶段很多浏览器也已经不支持Flash格式,所以很多公司并不推荐在网页设计中使用Flash动画效果。

9、极简主义
Less is More是许多设计师的口头禅,在设计领域中,很多人都认同一切从简的思想。毕竟设计只是增强视觉的手段,简化网页设计是将复杂的东西浓缩简化成简单的东西,当然在简化的同时,不能丢掉有价值的东西。用户不喜欢在浏览网页时,被混淆或者感觉到对网页失去控制。让他们把更多的时间花在阅读主要内容上,界面设计上要让他们方便找到自己需要的东西。简化网页设计可以从网页的简洁性、可读性和网页要突出的重点来入手。我们应该适当去掉一些没有必要的设计元素,至少做到整个网页设计不会去干扰用户的阅读。

10、视差滚动
视差设计可以说是近年来网页设计中的一大突破,也备受推崇。视差滚动是让多层背景以不同速度滚动,以形成一种立体的运动效果,给观者带来一种独特的视觉感受。除此以外,鼠标滚轮的流畅体验,让用户在观看此类网站时有一种控制感,简单来说这是有响应的交互体验。这种效果可以激励用户继续滚动、阅读、与网站互动,看看接下来会出现什么。所以,目前无论是网站还是电商商品宣传页都经常采用视差设计来吸引眼球,很受用户喜爱。

11、扁平化
扁平化设计可以说是去繁从简的设计美学。去掉所有装饰性的设计,可以说是对之前所推崇的拟物化设计的颠覆。我们不能妄加评论说这是好还是不好,只能说它提供了一种新的设计思维。扁平化设计丢弃了阴影及渐变效果,使某些元素获得了视觉上的升级。在 2014 年,我们预测 web 设计风格将会更直观,简单,界面平面化!看起来扁平化设计不仅仅是提供了新的外观,它还提升了性能。同时考虑到扁平化设计排除了所有那些能迅速吃掉宝贵流量的阴影和渐变效果,这实际上极具意义。

12、情感化设计
在网页上,巧妙的设计方式会给人留下深刻的印象,在情感上会越发喜欢这种构思巧妙的产品,这种巧妙的设计方式会给人们的生活带来愉悦感,从而排解了人们来自不同方面的压力,所以得到用户的青睐。
实际上,用户很排斥冷冰冰没人情味的东西,尤其是在网上。一想到和一个机器或是一个企业打交道,就会很反感。因而,你会看到一些创业公司不仅拥有内容优雅的网站,而且赋予了公司人情味,正是凭借这一点,这些公司脱颖而出。友爱俏皮、有点厚脸皮的设计和图片便是你与客户建立交流的桥梁。

13、较大的字体设计
近年来,很多设计师将字体设计也列为在网页设计中需要考量的对象,并作为设计中提升整个网页品味的重要元素。通过使用CSS3设计师可以拥有许多自定义的字体,这给网页的视觉设计也增加了一个重要的设计思路。
网页字体也获得了高度关注。随着SVG图标字体的崛起,网页字体也变得越来越受欢迎。当我思考网页字体时,我所想的是将大字体整合进设计当中,它们有圆润饱满,优美清晰等诸多优点。

14、注重阅读体验
当我们打开一个网站时,面临的第一个问题就是加载。优化你的加载过程,提前显示部分信息或者做个有趣的loading动画效果,让用户知道你的网站已经在一步步执行他的操作,给予他应得的反馈,让用户更有耐心等待加载。
当一个网站需要用户提供频繁的操作,一定会令人反感,而快速效率的操作,则足够为用户提供在阅读时的专注与沉浸体验。很多博客杂志样式的网站都在普及化,设计上没有太多的框框条条,没有分栏的设计,就是简单的文字表达,加上图文,摒弃了复杂的内容,主体内容流畅的呈现,更提高阅读质量。

15、分层结构设计
通常,屏幕界面以水平方式展示,没有纵深层级感。而分层结构设计是一种层次感的变革,模糊的背景、带有纵深感的层次及动效,拓展了屏幕空间,塑造出内容的层级感。这样的手法也被很多设计师逐渐运用到自己产品中,这种设计将信息分层归纳,体验上能够感觉到明显的层级感,区分主次信息的展示,更专注于内容,更多的暴露信息,减少结构层级,操作高效。

来源:http://www.tulaoshi.com/n/20160216/1575528.html
看过《2025年全球网站设计的15个趋势分析》的人还看了以下文章 更多>>