有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享30个运用水彩元素的网页设计欣赏吧。
【 tulaoshi.com - 平面设计 】
C Sharp Design

Magouya

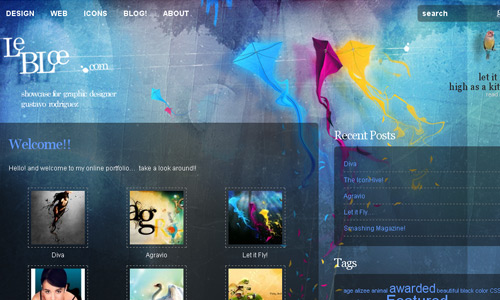
Lebloe

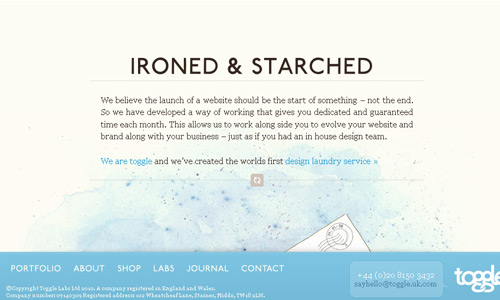
Toggle

Viget

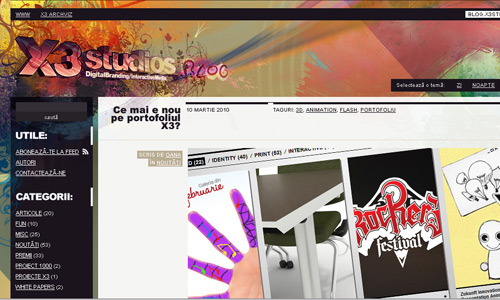
x3 Studios

Super Motard Galicia

N.design-Studio

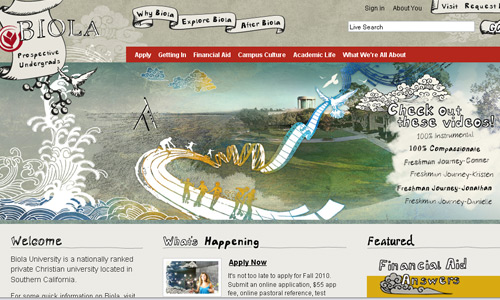
Biola

Platin

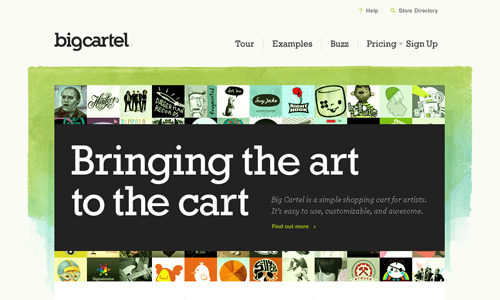
Big Cartel

Imaginary Moments

62ytl

Jamesla Creative

Agami Creative

Electric Pulp

Happy Cog

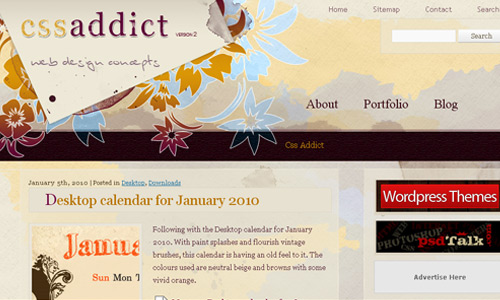
CSS Addict

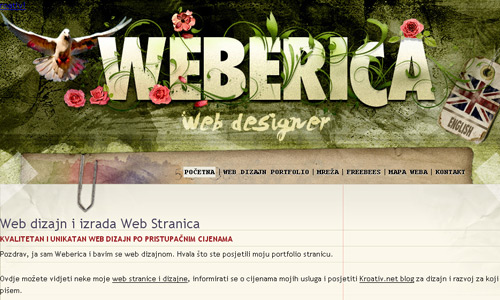
Weberica

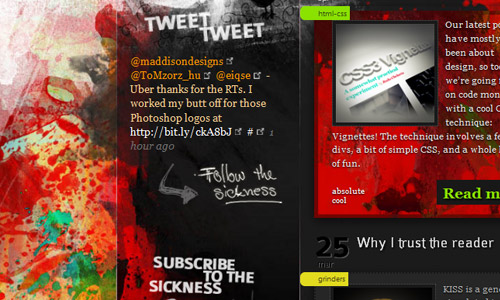
Sick Designer

Spout Creative

Ripar Surf School

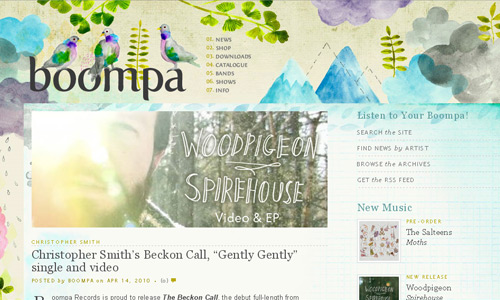
Boompa

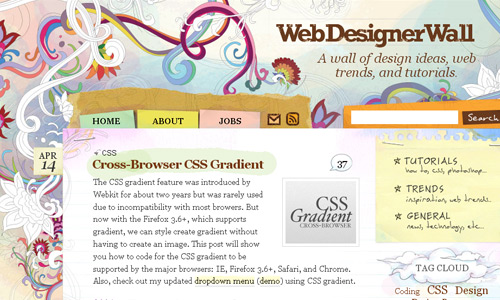
Web Designer Wall

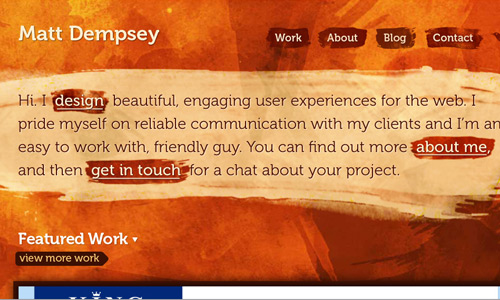
Matt Dempsey

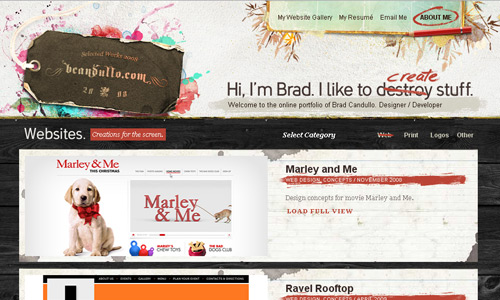
Bcandullo

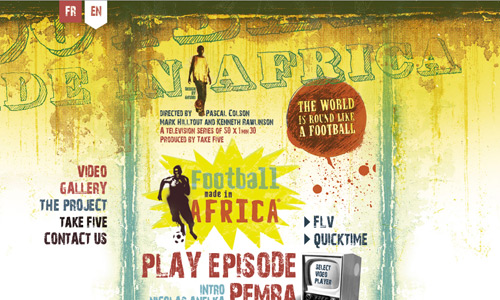
Football Made in Africa

Corvus Design Studio

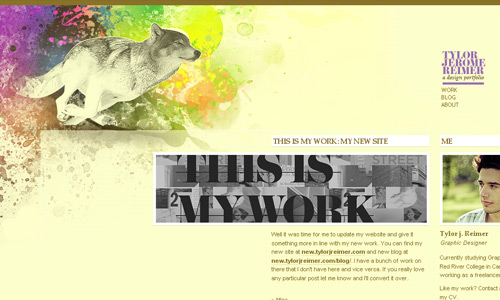
Tylor Jreimer

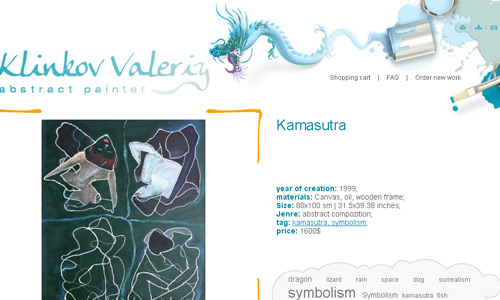
Klinkov

来源:http://www.tulaoshi.com/n/20160216/1575537.html
看过《30个运用水彩元素的网页设计欣赏》的人还看了以下文章 更多>>