下面这个设计著名音乐软件Spotify里的图标教程由图老师小编精心推荐选出,过程简单易学超容易上手,喜欢就要赶紧get起来哦!
【 tulaoshi.com - 平面设计 】
本文的作者是设计师Jon Hicks,是原文所在网站HicksDesign的创办人和设计主导者,网站的The Hickensian栏目记录了Jon的设计历程和经验总结,非常值得阅读。本文就是Jon参与设计著名音乐软件Spotify图标集的过程,其中打磨图标的思路,和细节处理的手法非常值得学习。阅读愉快。

去年秋季,著名音乐软件Spotify主管设计师联络的Andreas Holmstrom同我联系上,问我是否有兴趣参与他们的新版图标集的设计,并与他们正在重新设计整个Spotify软件的设计团队协同合作。作为一个狂热的乐迷,我其实是已经用了6年Spotify的重度用户了,我必须抓住这个机会!坦率的说,我通过Spotify发现的音乐远远多于我通过其他媒体挖掘到的。
一个月之前,整个重新设计项目基本完成,我终于有机会将这次难得的设计体验写下来,分享给大家。
发现阶段(Dsicovery Phase)
通常,我喜欢将这种大型的图标设计项目开始的阶段称之为发现阶段,因为在这个环节我会找来许多不同的图标进行观察,发掘其中的设计方法,隐喻以及风格。同时,这些现成的案例也会确保我们设计图标集的时候能保持正确的大小、格式以及命名方式。在设计过程中,我同来自Spotify设计团队的Andreas、Stanley、Daniel 和 Sebastian一起合作,共同完成了新的图标集。我们的职责是设计出一套简约,圆润,友好,直观,又不显得可爱幼稚的图标。与此同时,这套图标的设计风格还要兼顾到Spotify现有的品牌元素,图标风格,以及Spotify重新设计所用的Proxima Nove字体。
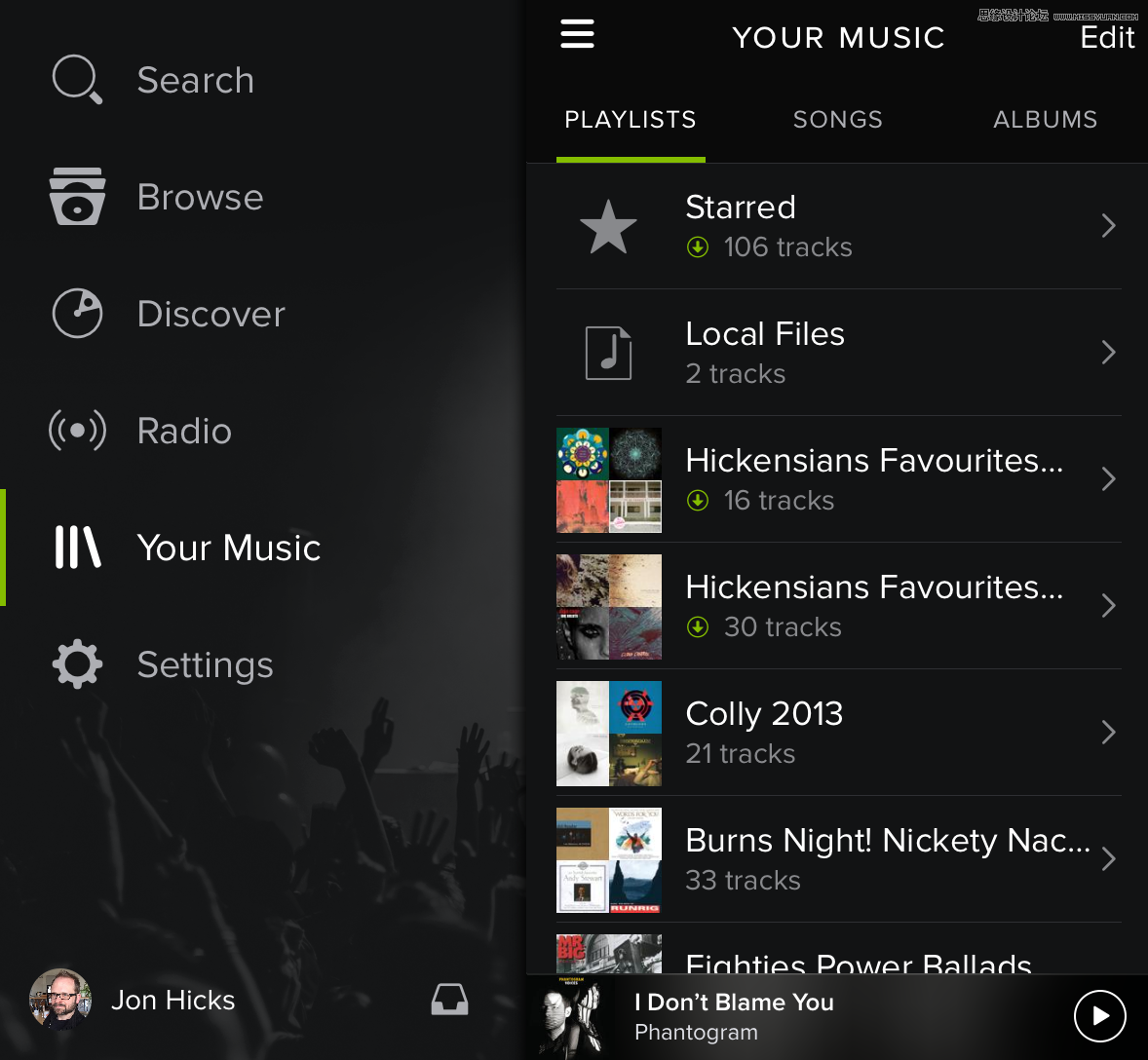
动手设计的时候,我们是从专辑、艺术家、合集(用户自己的音乐合集)、发现、播放列表、个人资料和音乐台这些主要栏目的图标设计开始的。

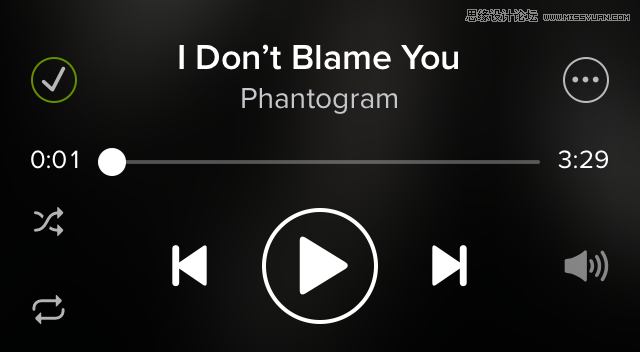
在设计过程中,一大挑战就是要展现的很多现实中并不存在的元素。当然,诸如音乐播放控制这样的操作是有现成的隐喻和通用的图标样式的,但是实际存在的音乐又该如何呈现呢?Spotify拥有巨大的音乐库,但是并没有一个足以代表它的图标和外观。
我们有个早期的想法是使用一个标志性的音乐专辑封面来当作音乐浏览的图标比如 平克・弗洛伊德 的专辑《Dark Side of the Moon》的封面。

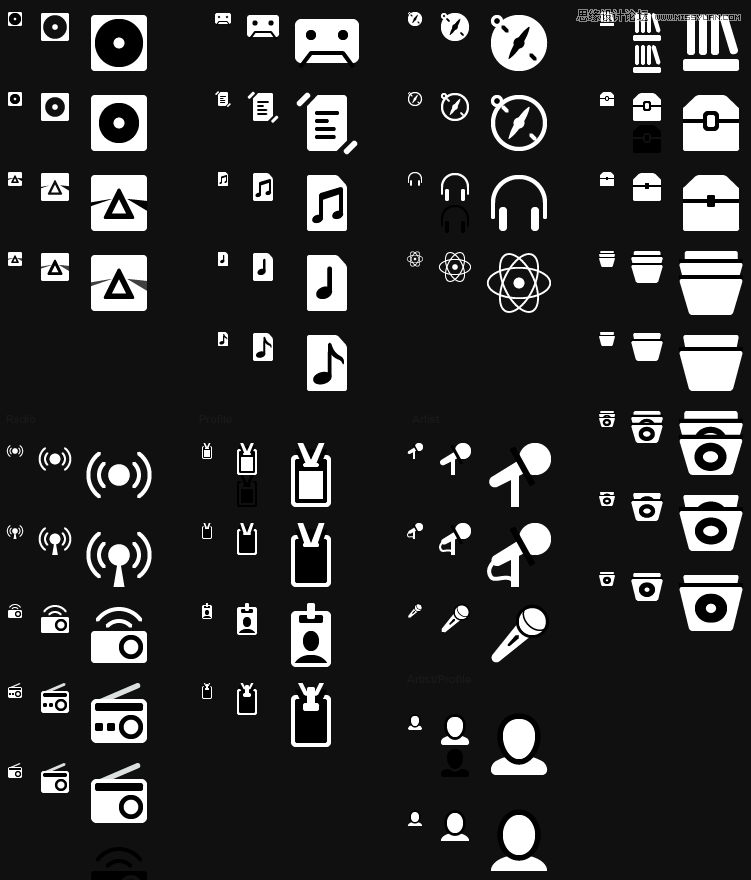
不过我们未曾采纳这种设计方案。在接下来的设计中,我们参考了黑胶和CD的外观,它们相似的外观可以抽象到图标设计中来都是一个方块内两个圆。比起之前的设计,我们认为这样的设计更简约也更有用。尤其是浏览图标(这个我最喜欢了)与这个图标有着内在的关联,令人想起唱片在唱机里悠悠旋转的过去。怀旧?的确,好在用它做隐喻还没有像代表Email的信封icon一样广泛普及。

我们还曾尝试过其他的有关音乐的隐喻,比如用乐队的歌单、卡带式混音器来做播放列表的图标,或者基于通行证的外观来设计个人资料的图标。虽然使用混音器来作为图标是非常老派而独特的设计,但是更加简约通俗的音符的形象更接近大众的认知和普遍认同的常识。

总的来说,考虑到所有因素,我们制定了一套设计余下图标的设计规范。
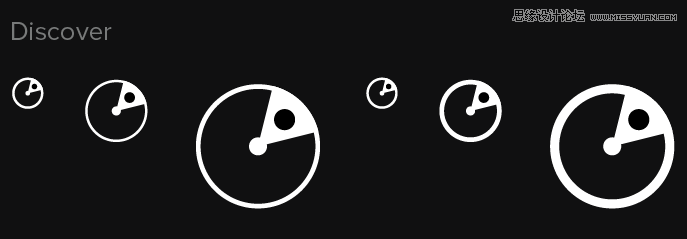
首先是尺寸的规范,每个图标都会有16px、24px、32px和64px四种大小。而随着尺寸大小的增长,图标内线条的粗细与整体的比例会变小,视觉上会更细,防止整个图标看起来矮胖。比如当图标大小是16px的时候,线条粗细是1px,可是当图标增长到64px的时候,线条的粗细并不是等比的4px(右侧),实际尺寸已经接近2px了(左侧)。

在选择图标型态的时候,会尽量选择最简单直观的,这样用户就无需通过底部菜单的文字说明就能正确操作了。
所有的边角都会四舍五入,比如艺术家头像这样的图标,多少都会有稍许细节超出边界,这都可以根据实际情况进行小幅度调整。

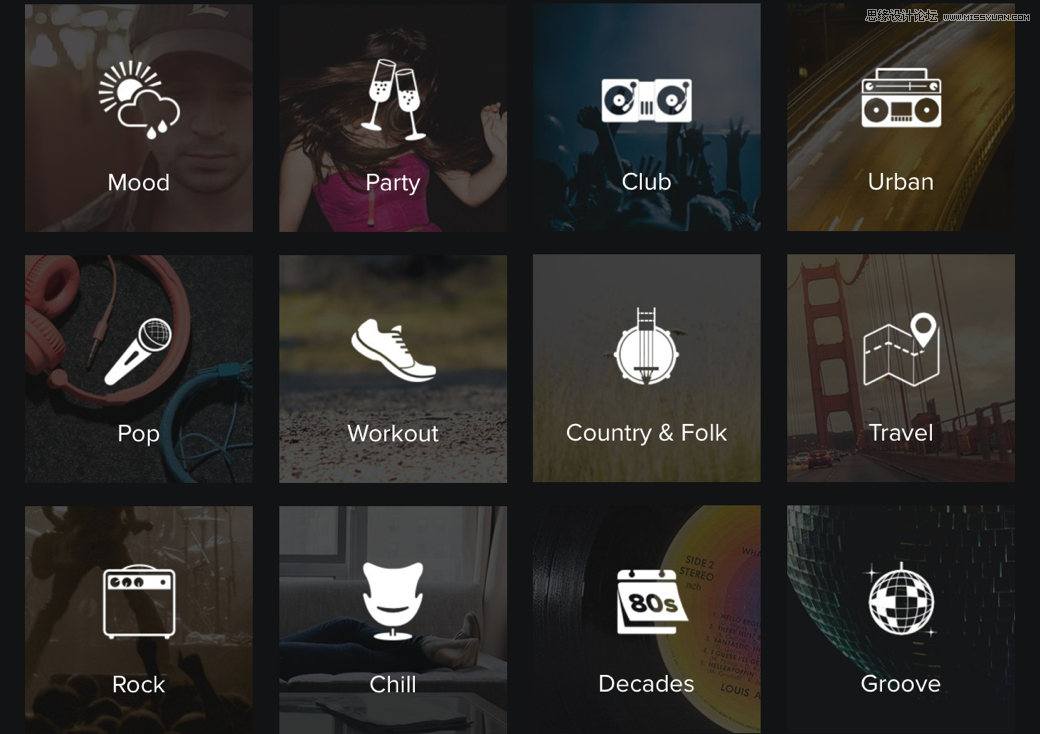
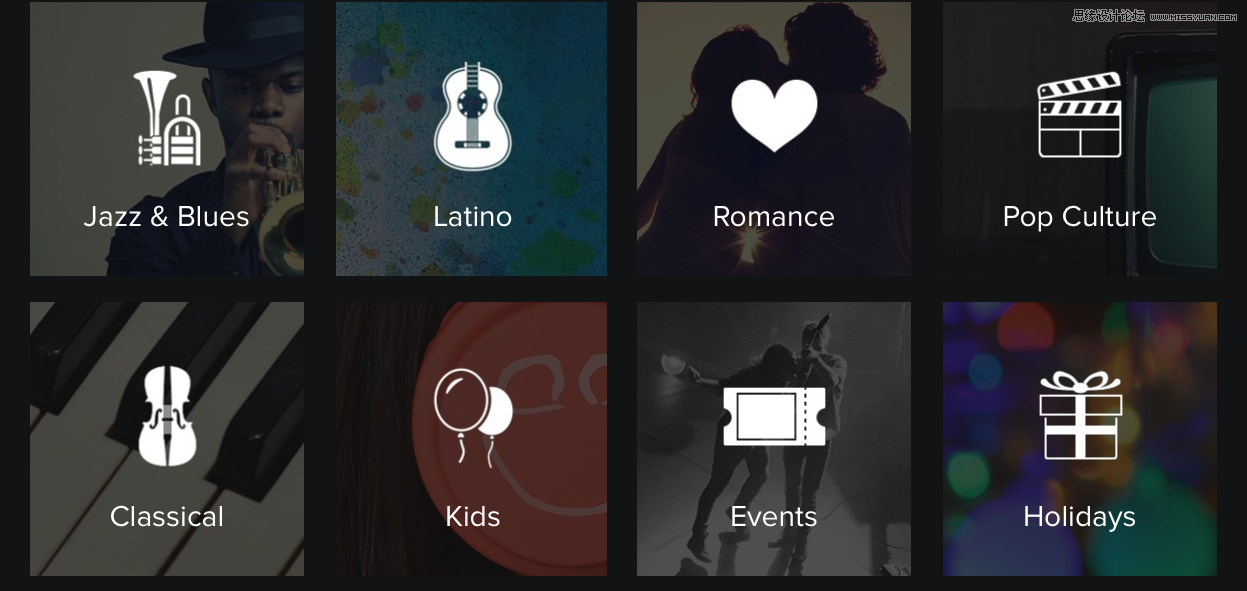
类型图标(Genre icons)
接下来就是要解决分类类型图标了。不同于出现在主界面上的图标,在浏览的界面内,这些分类图标拥有更大的空间来展现更多的细节。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)

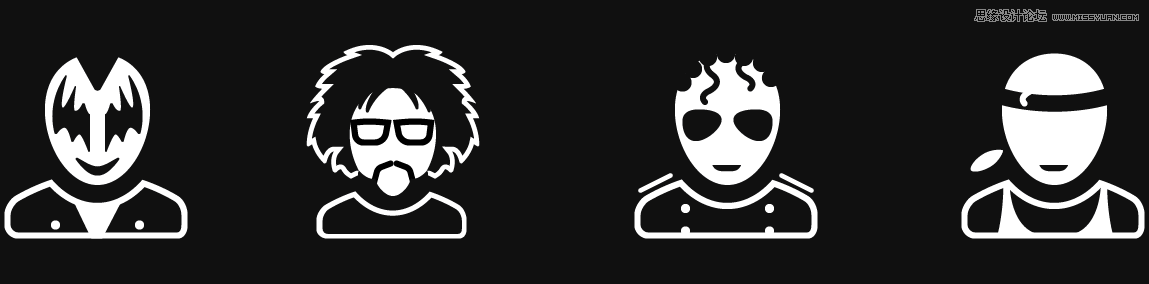
下面这些胸像icon都是刚开始做类型图标时,做的一点有意思的探究。最终版里面,这些都已被驳回了。

从左到右分别是:Gene Simmons (KISS), Redfoo (LMFAO), Michael Jackson 以及Workout lady。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)原本想把Redfoo的胸像图标用来表示Party(摇滚聚会?)的,但是我们都认为这样过于晦涩难懂。所以,想通过图标来传达意境这样的东西的确是一件非常麻烦的事情。
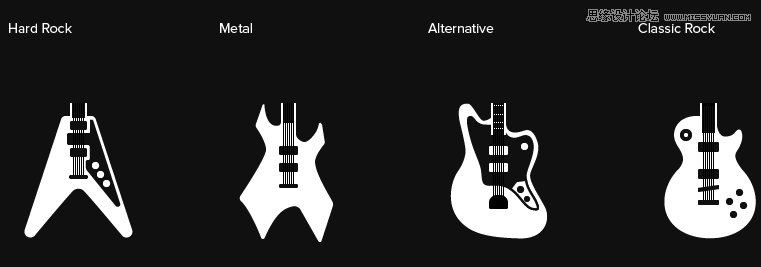
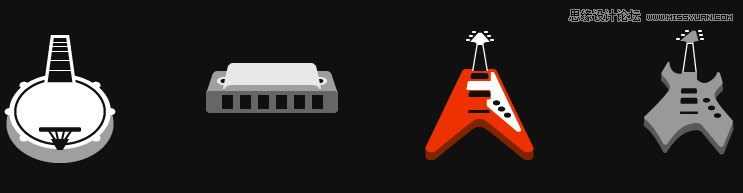
后来,我们决定这样来处理类型图标:对于特定类型的音乐,我们会用这种音乐形式独有的或者有代表性的乐器来表现它。特别是摇滚和摇滚的子类型,我们会用不同的吉他来表现它们。我们用Gibson Les Paul来代表经典摇滚,用Flying V来代表硬摇滚,Fender Jaguar则代表着另类摇滚,等等。

我希望这些设计能够足够统一,具有整体性,但是结果并不一定能那么理想:

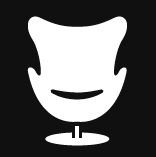
另外有一些用来表现意境和氛围的图标,并没有使用与音乐相关的物体来表现,比如下面的蛋型椅子,就是用来表现放松的意境。

目前,这个项目仍在逐渐完善中,不断有新的图标添加到这个合集中来。
来源:http://www.tulaoshi.com/n/20160216/1575541.html
看过《设计著名音乐软件Spotify里的图标》的人还看了以下文章 更多>>