每个人都希望每天都是开心的,不要因为一些琐事扰乱了心情还,闲暇的时间怎么打发,关注图老师可以让你学习更多的好东西,下面为大家推荐6月的设计师与开发者干货合集分享,赶紧看过来吧!
【 tulaoshi.com - 平面设计 】
6月的设计师与开发者干货,包含了新的网站应用、框架、栅格系统、游戏平台、激发灵感的资源、Photoshop插件、文本编辑器,还有一些非常棒的新字体。
下面多数资源都是免费的,对很多设计师与开发者而言肯定大有用处。
OozledOozled精心组织收集了整个互联网的创意资源。类别涵盖字体、图标、CMS系统、灵感、研讨会、色彩等。

The Awesome Free Toolbox收集了一些非常棒的网页设计工具,包含了图片资源、模板,甚至虚拟主机。

Weblox是个简单的网页模板生成器,使你轻松搭建基于Bootstrap的全响应式的页面。

Scribe是个富文本编辑器框架,由Guardian公开源码。它弥补了浏览器间的差异,包含了一些实用的默认属性。

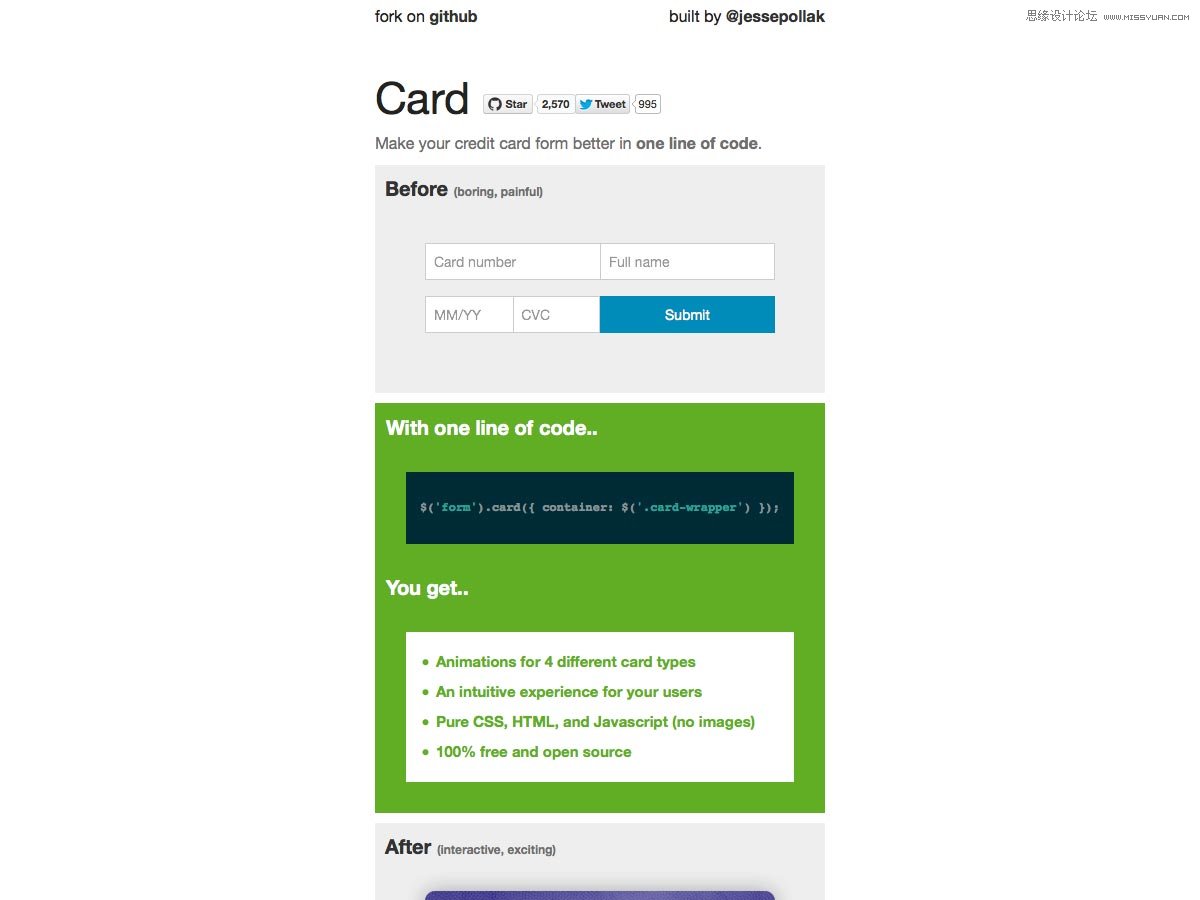
Card只是单单一行代码,可以使你的信用卡表单更容易使用。它由纯CSS、HTML和JS(不带图片)写成,而且4种不同卡片都带有动画效果。

简易分享按钮生成器,使你可以轻松创建Facebook、Twitter、Google+等HTML分享按钮。有多种样式可供选择,而且它是完全免费的。

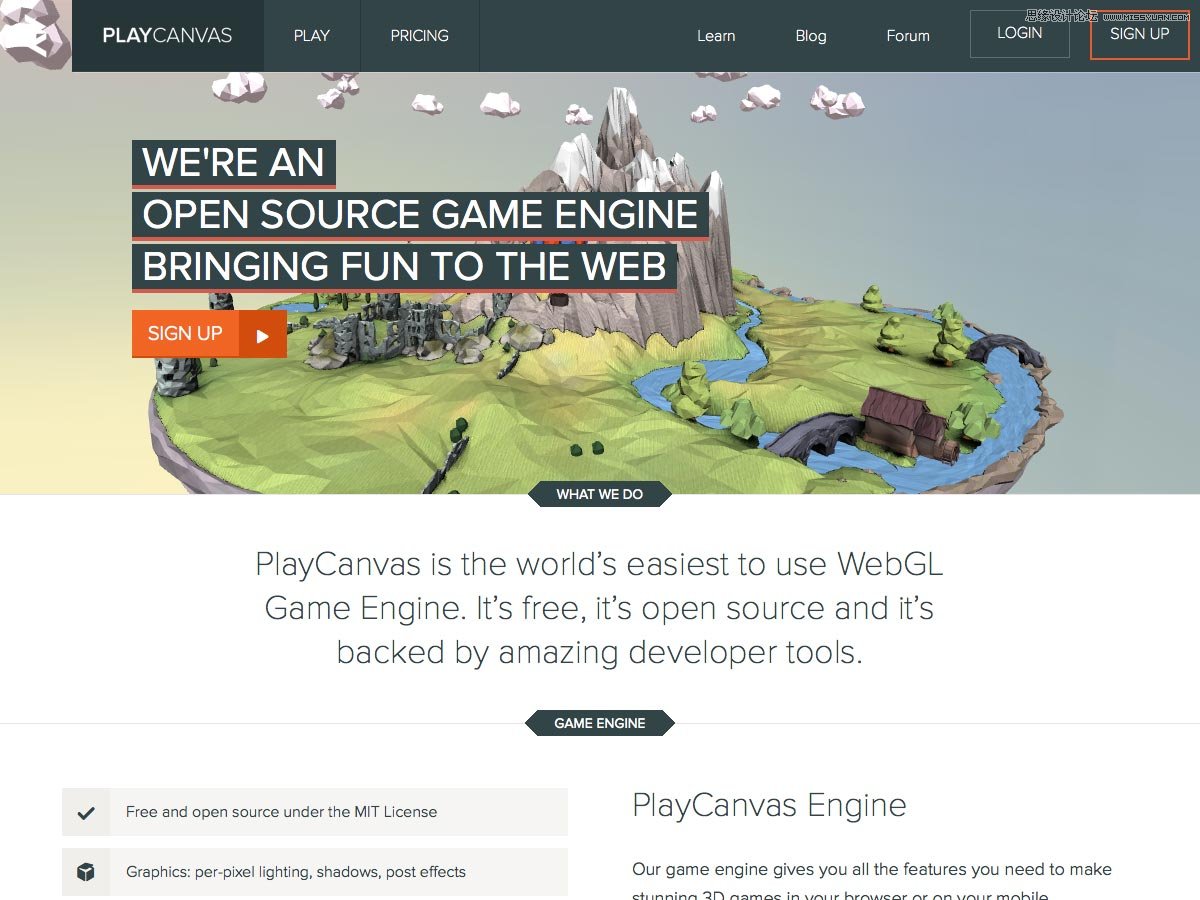
PlayCanvas是个很好用的免费开源WebGL游戏引擎,包括支持多人协作的开发工具。

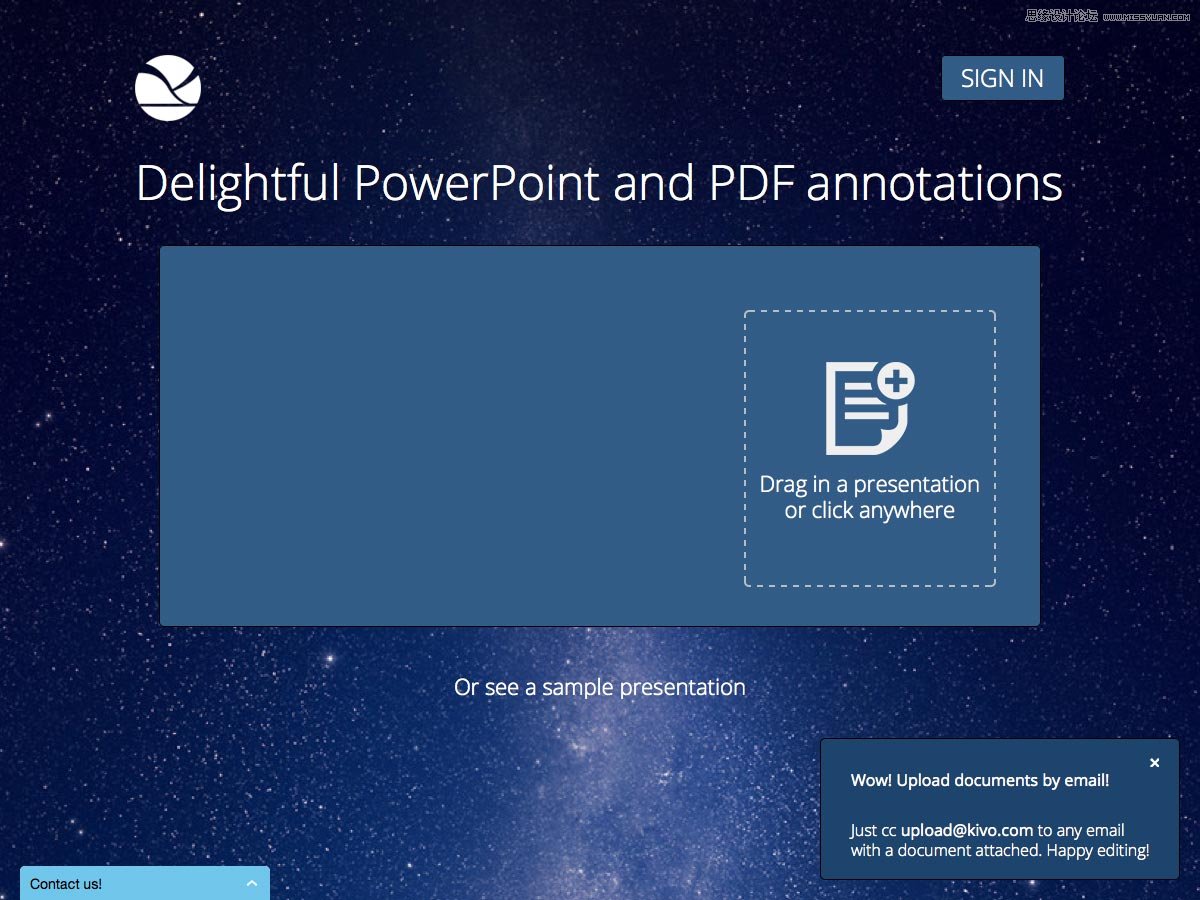
Kivo可以方便地标注PPT或PDF演示文件。拖入文件,上传,就可以开始了。

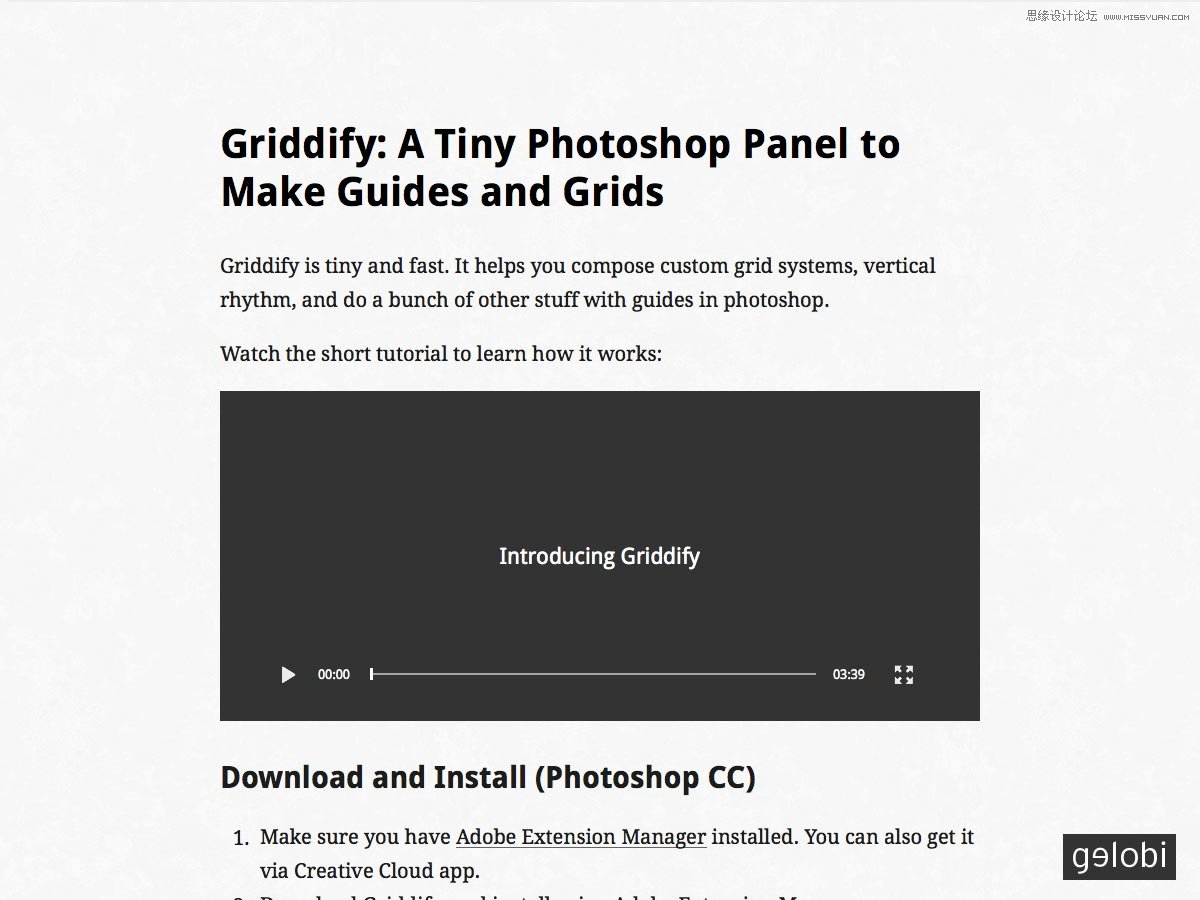
Griddify使得Photoshop自定义垂直栅格线变得快速而简单。它支持Photoshop CS6/CC(不过在CS6里有些bug)。

Screenshotter是个管理手机截屏的免费iOS应用。它自动将你的照片与截屏区分开,让分享和归档截屏更加容易,你可以在文件夹中排列它们,它还有一些其他功能。

Dept. of Design Web Field Manual,2014夏季版,是个精心组织归类的网页设计资源收藏夹。

The Day’s Color是一部色彩摘要,其中经常更新的配色方案,受多方启发产生,包括实物、音乐和其他东西。

A to Z CSS是一本CSS周刊,涵盖了各种CSS相关话题。每则片段都很短(通常在4到7分钟之间),学起来很容易。

Tumblr Boilerplate是打造Tumblr模板的基础。它支持日志类型,基于HTML5,速度也做了优化。

Get Shit Done是个免费设计元素收藏夹,包括按钮、菜单、导航、字体样式、通知、Javascript组件等。它还有付费的高级版,可以获得更多资源。

Pho Devstack是个前端开发者的自动化管理器。它包括编译、压缩、CSS前缀等工具。

Filament是你网站的应用商店,你可以通过拖拽界面元素,在自己网站上轻松安装各种免费应用,不需要写代码。

Cody是你网站免费的HTML、CSS和Javascript片段集。目前这里有导航、简介和购物车等的代码片段。

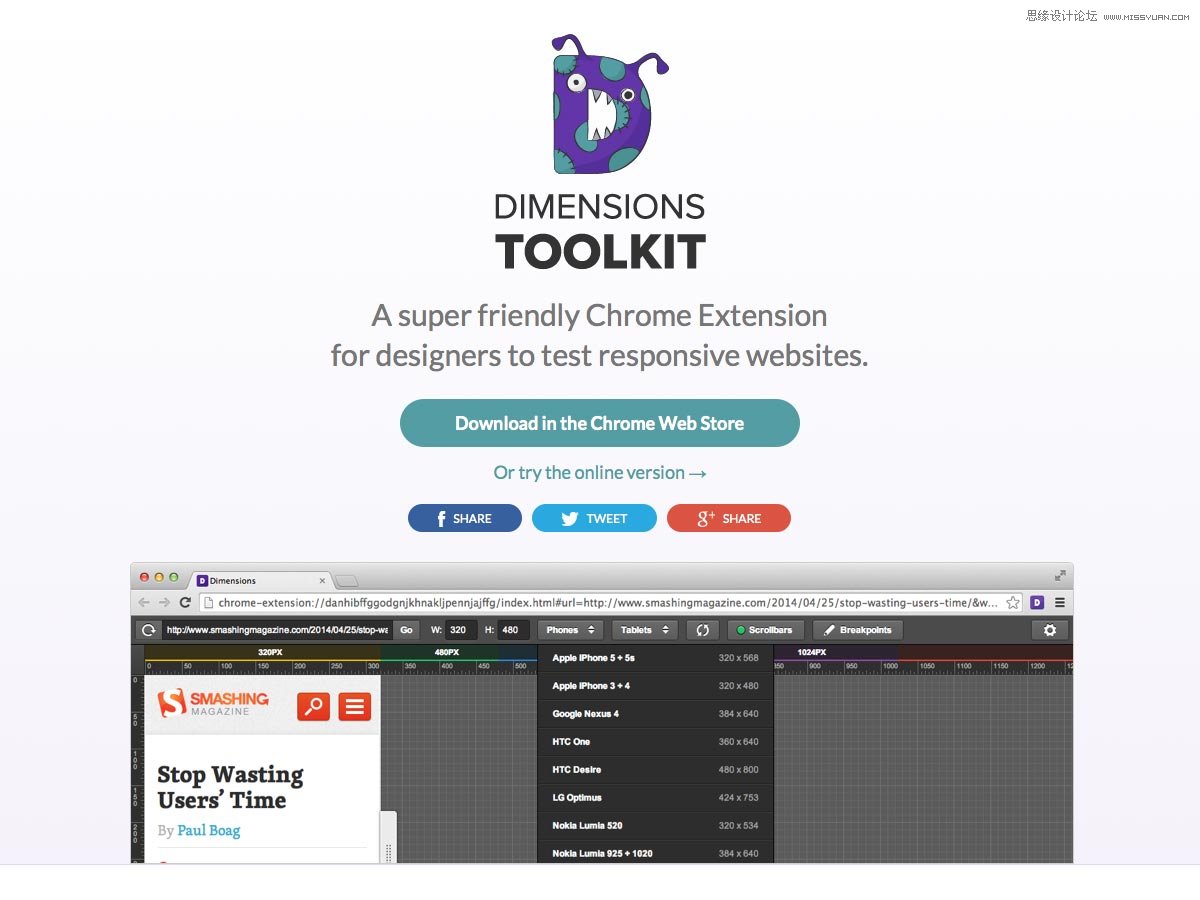
Dimensions Toolkit是个测试响应式设计的离线Chrome插件,它刷新很方便,你可以添加自定义断点。同时也有个在线版。

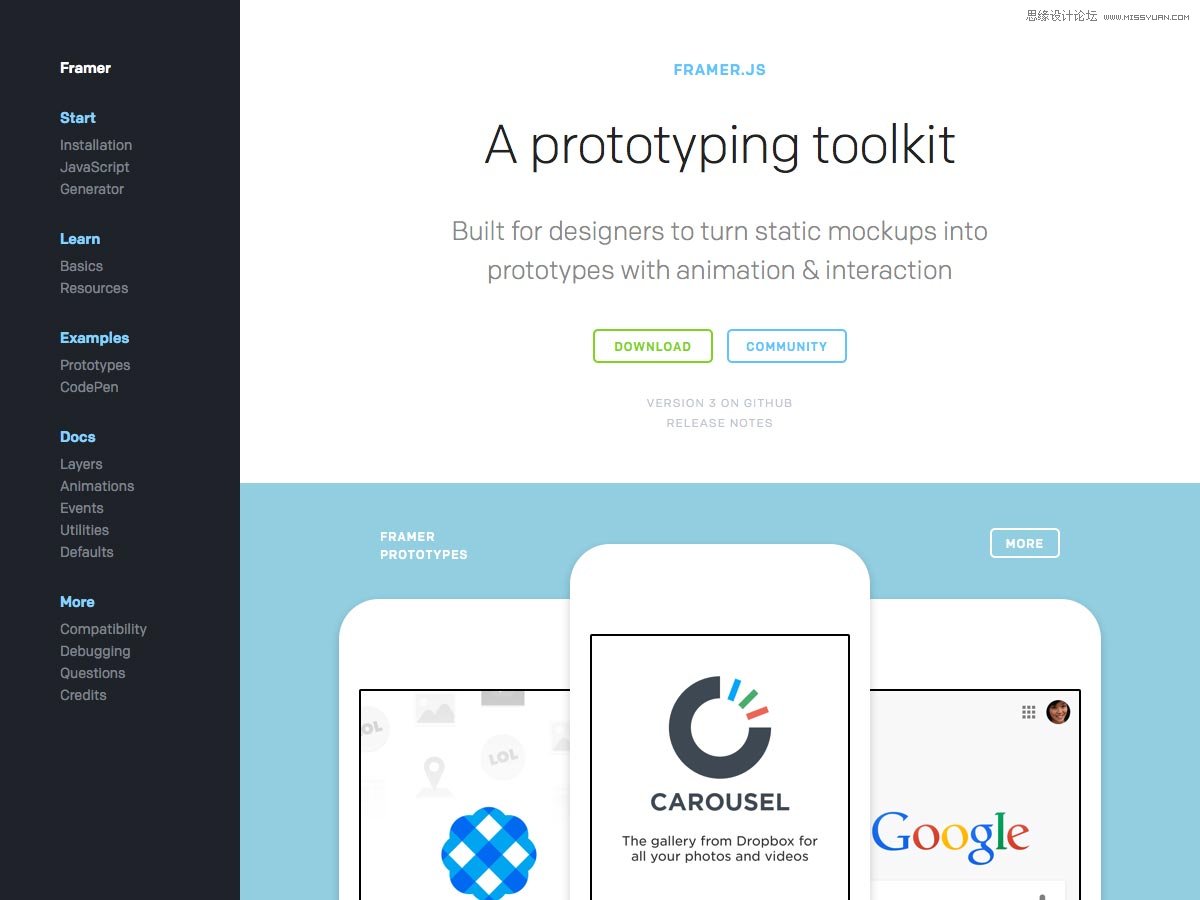
Framer.js是个原型工具,能将静态模型转化为有动画的交互式原型。

Tiny PMS Match是个Tumblr博客,将Pantone色与各种小物体联系起来。所有照片都用iPhone5拍摄,并通过Snapseed处理。

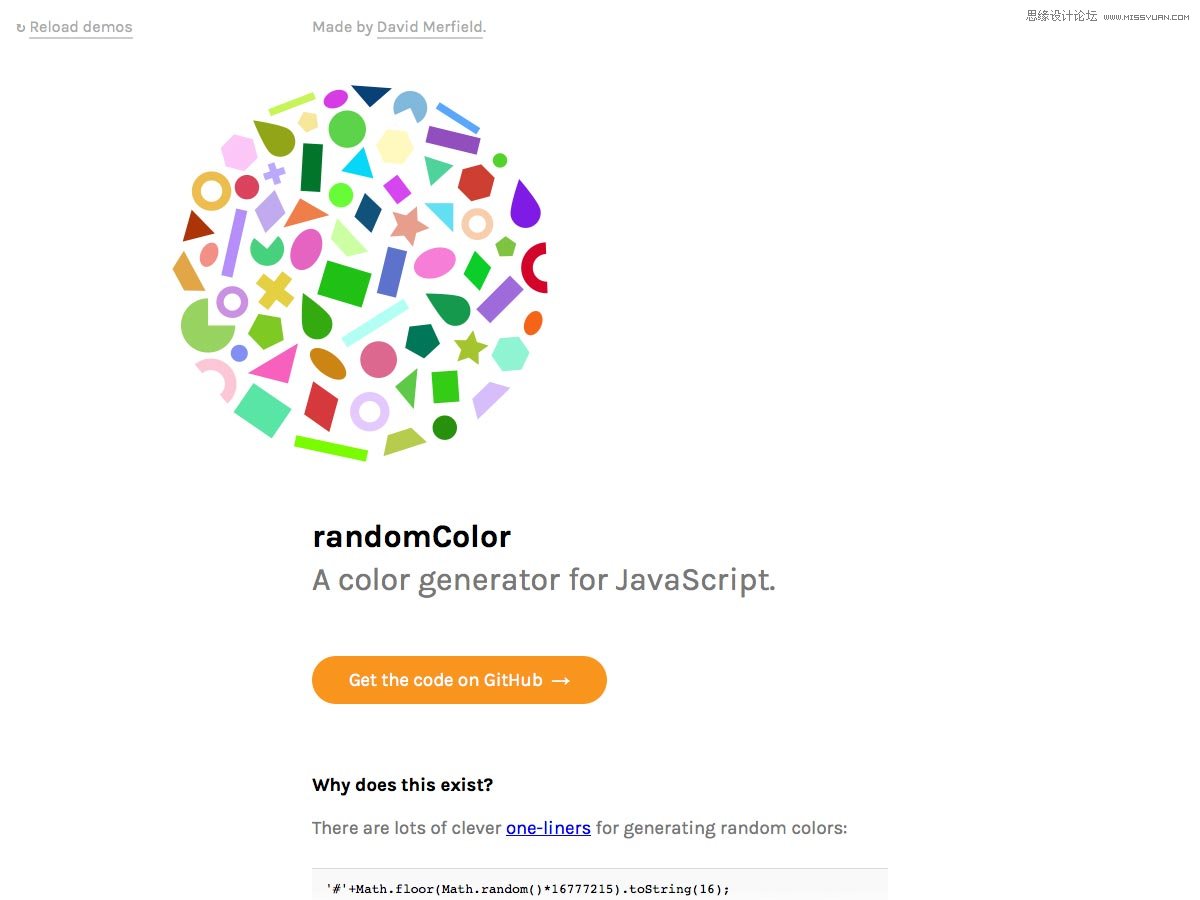
randomColor是个Javascript颜色生成器。但是不像其他生成器,它默认只生成诱人的颜色,摈弃了灰色、棕色和墨绿色。

Famo.us是个免费开源的Javascript应用框架。它包含了开源3D布局引擎、3D物理动画引擎等。

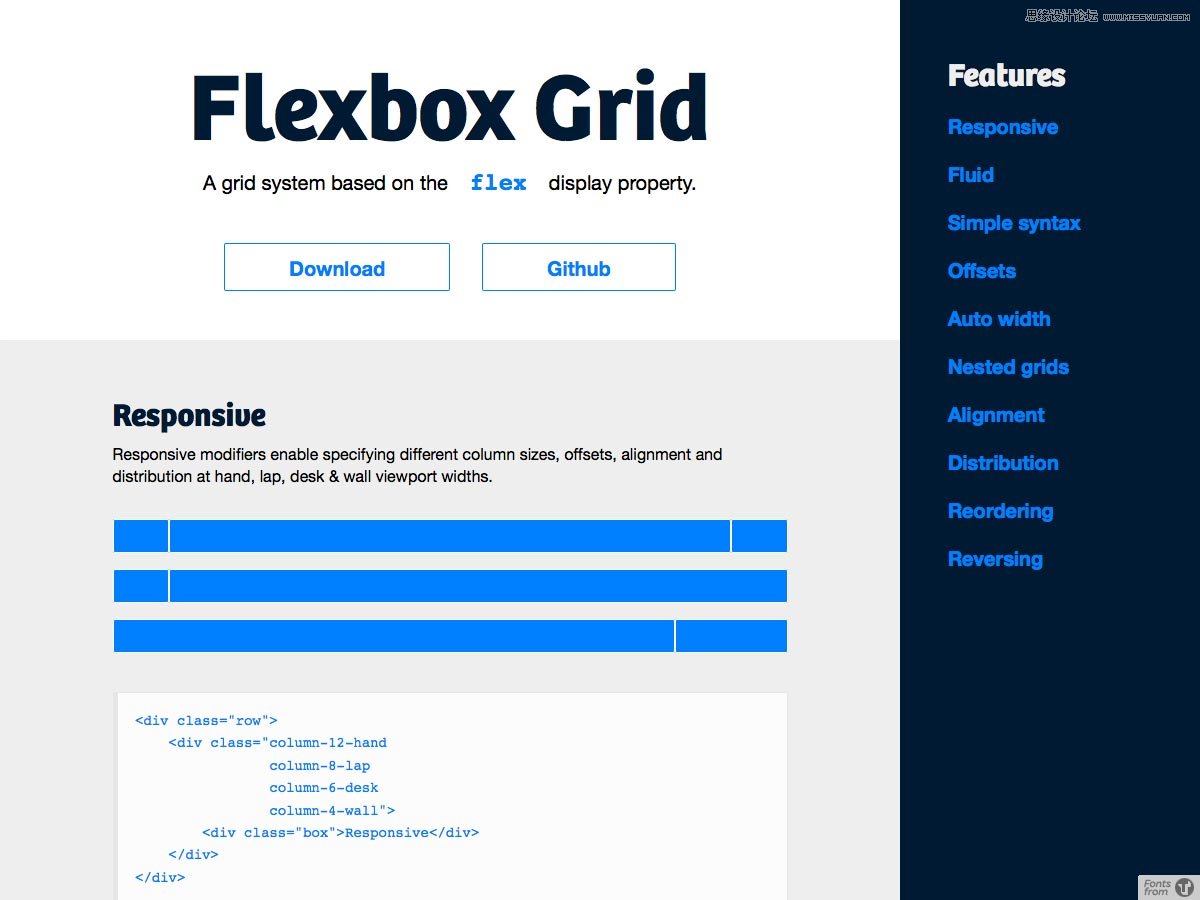
Flexbox Grid是个基于flex显示属性的栅格系统。它集响应式、流式布局于一身,语法简单,还有更多特性。

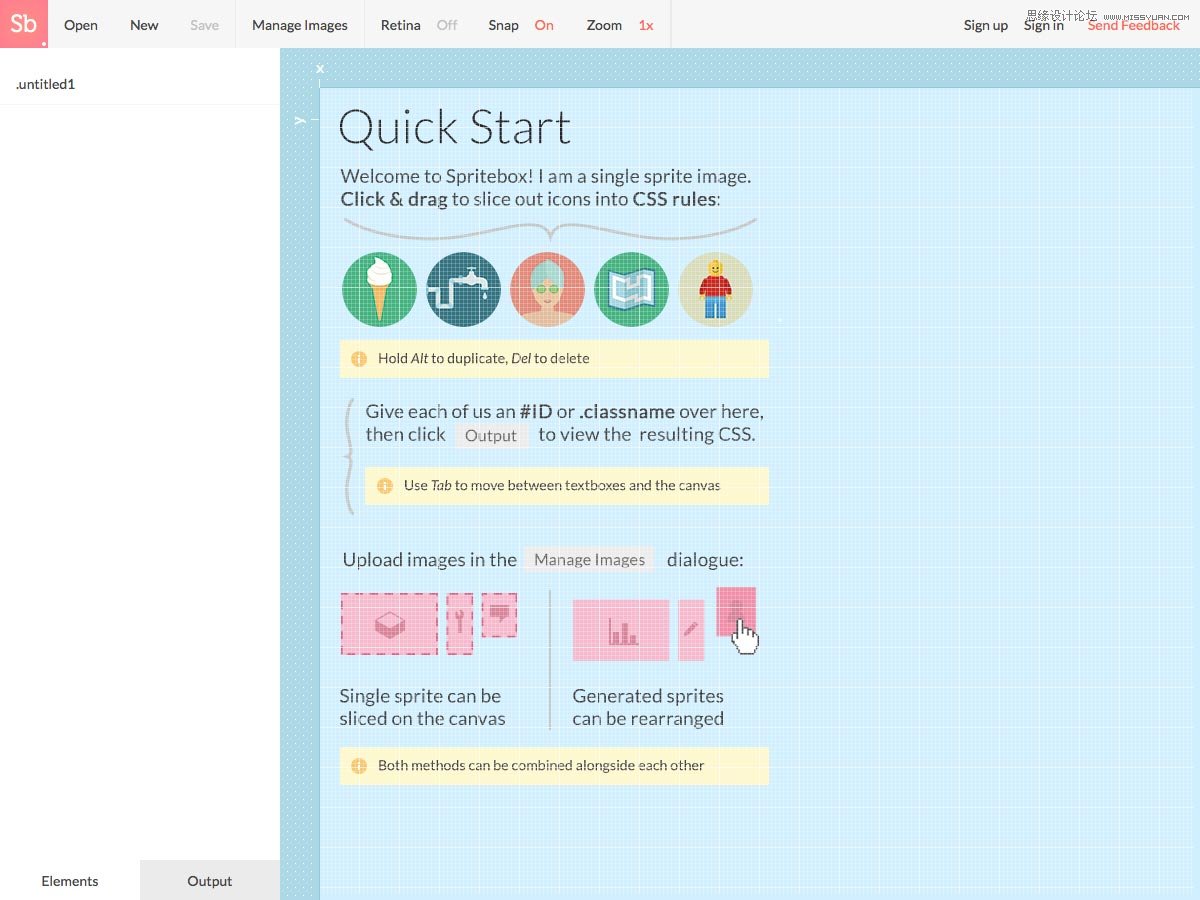
Spritebox是款所见即所得的工具,用于从CSS精灵图片中创建CSS。你可以生成CSS精灵,合并精灵表等。

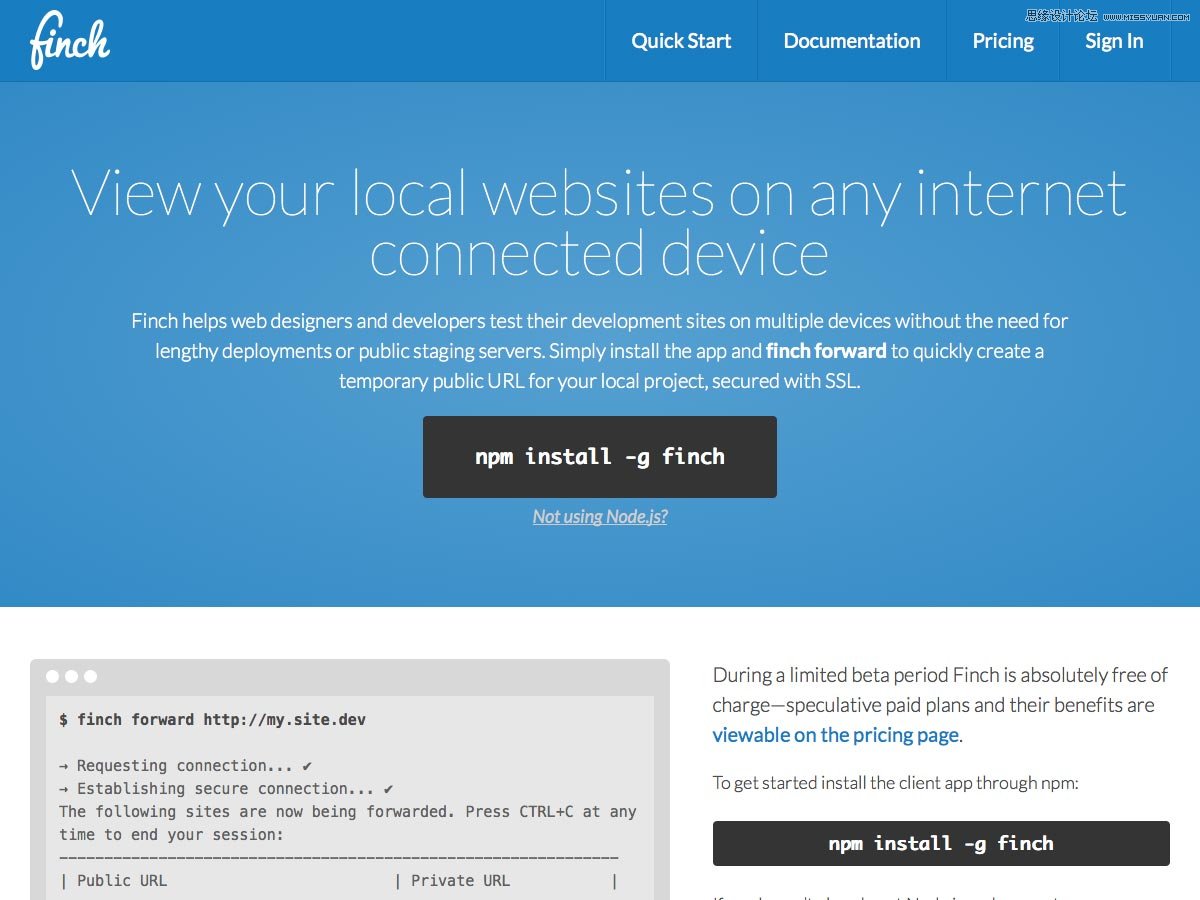
Finch是一款让用户在任何联网设备上访问本地网站的工具。安装这个app,然后获得本地项目的临时公共链接地址,使用SSL加密。

Respondly是个email和Twitter的团队收件箱,特别适于客服支持、团队工作流等。可以免费试用,费用每月9美元。

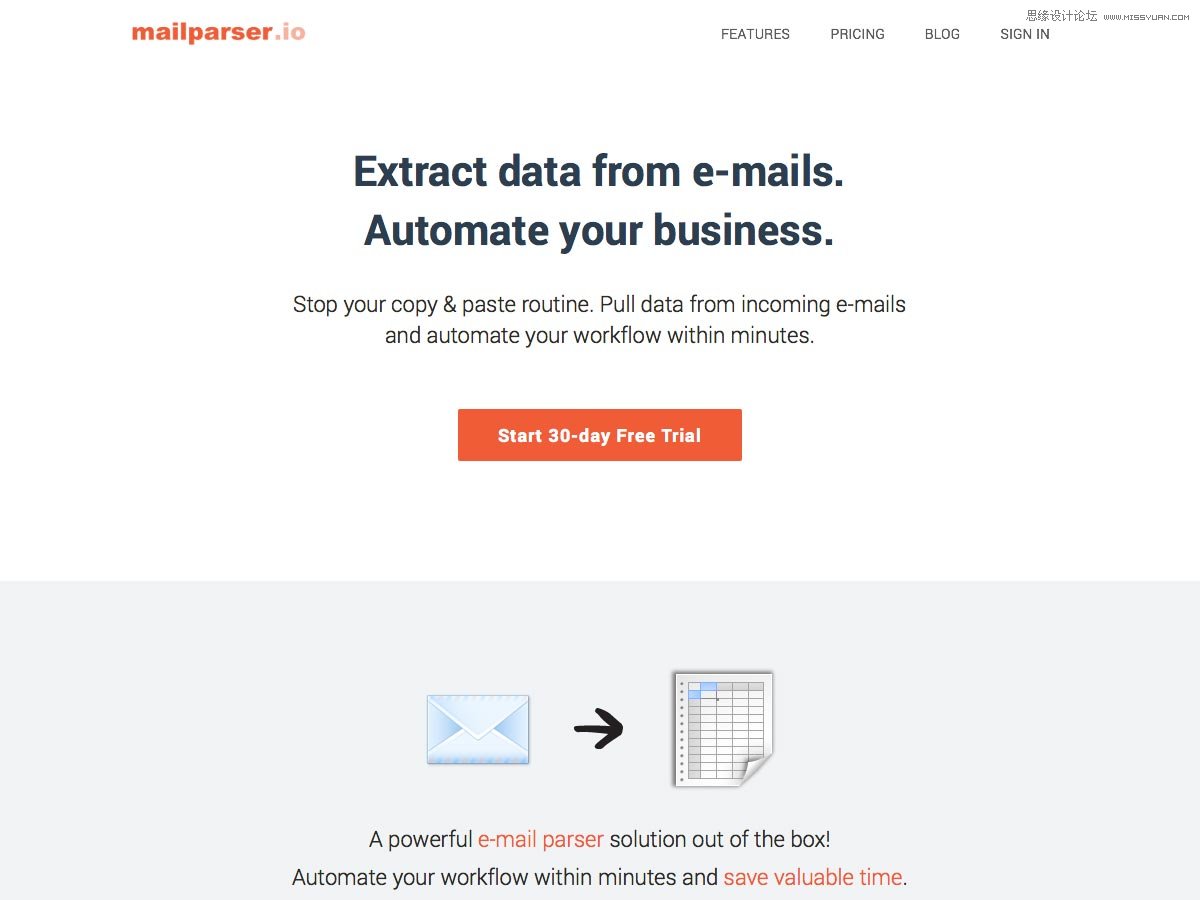
Mailparser.io通过从邮件中提取数据来自动化你的工作流程。它有30天的免费试用期,费用19美元每月。

Jeet是根据人类阅读方式,而非机器方式建立的栅格系统。它去除了不必要的内嵌元素,还有死板的分栏规则。

Kickoff是个创建响应式站点的轻量级前端框架。它由Sass和Grunt打造而成,有详尽的文档说明。

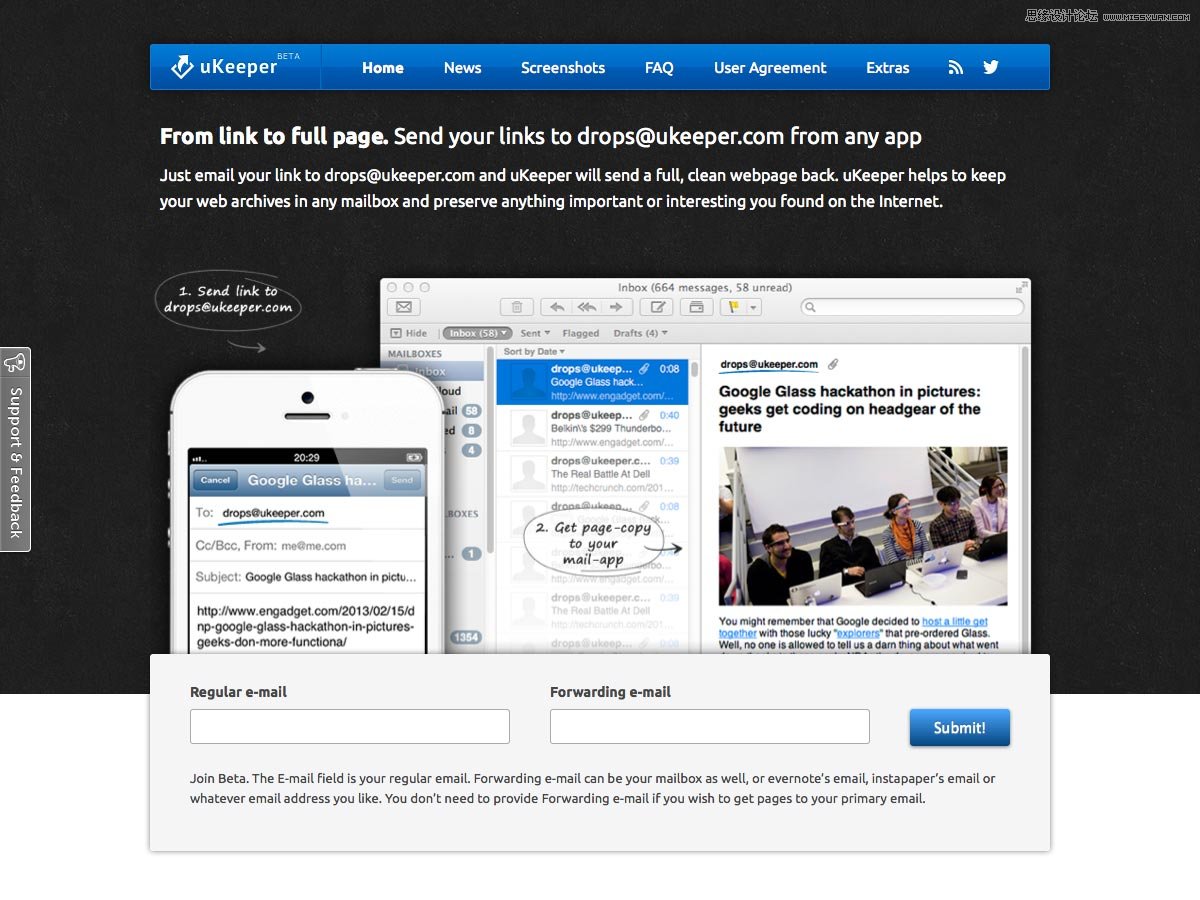
uKeeper可以很方便地保存整个网页。注册,然后给uKeeper发送电子邮件,他们就会自动发送到你的普通邮箱或是应用邮箱(比如Evernote或Instapaper)。

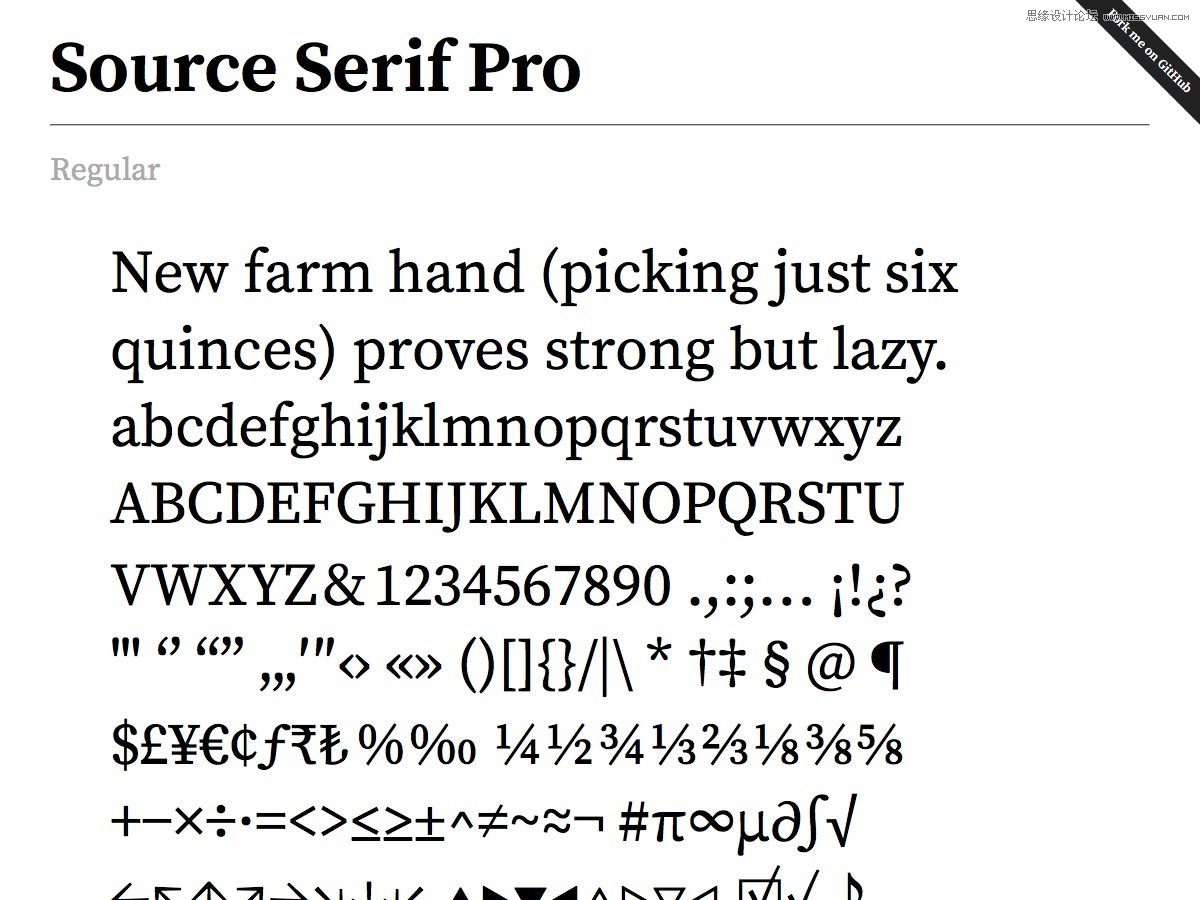
Source Serif Pro是Adobe的开源衬线字体,有普通、中粗、粗几种字形。

Hairvetica是种装饰性矢量字体,看起来像是有型的发丝,它是一个Illustrator文件。

Uni Sans Free由4种粗细的大写字型组成,它包含一张西里尔字母表。完整的字体族里,还有更多样式和字型粗细。

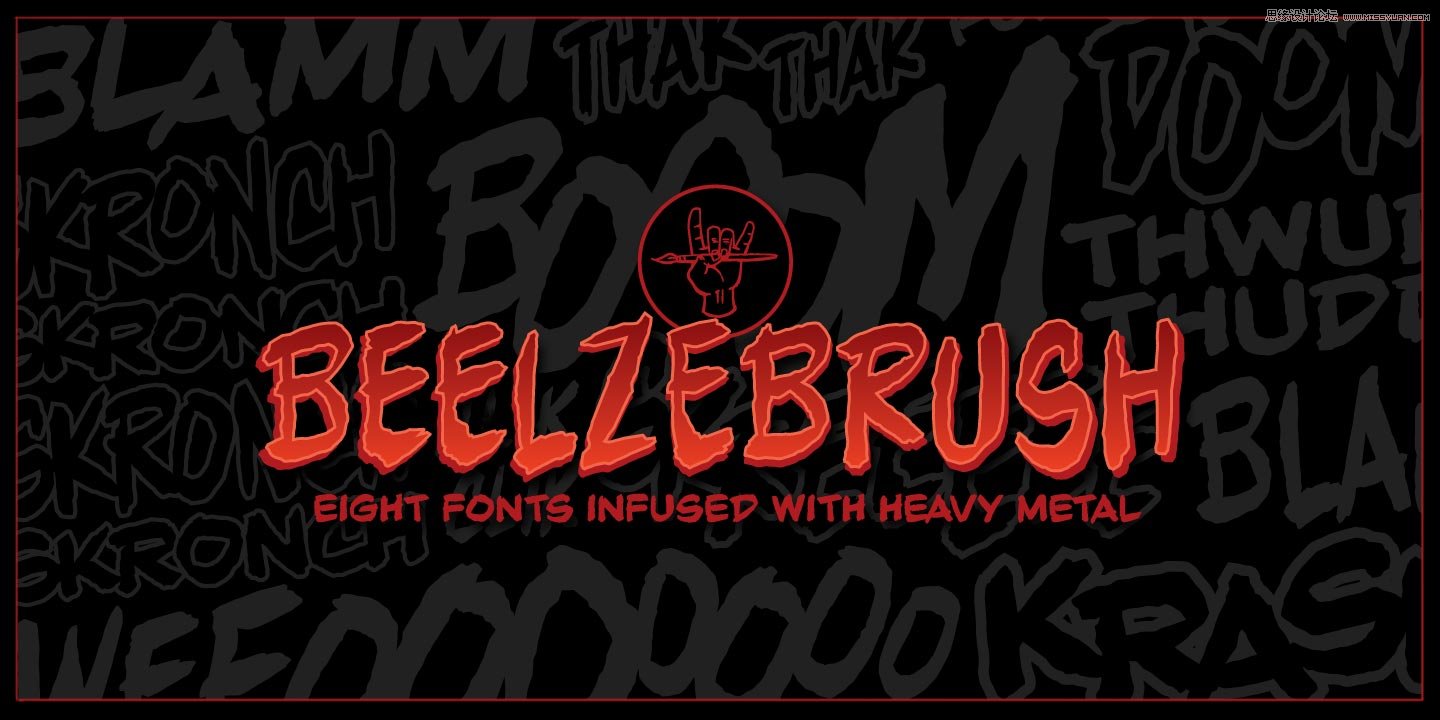
Beelzebrush的灵感来源于重金属,总共有8个字体族。包含普通、斜体、粗体,还有棱角分明的粗斜体,更粗的字型有着更统一的边缘。

Reverse Gothic JNL有着复古的反转样式,用来设计标题非常酷。

Newark JNL是一款风格化的厚重衬线字体,基于复古风格的字母表游戏拼贴。诡异的字型宽度使得它格外引人注目。

Lugatype是种字型怪异的字体,非常适用于海报、标识、杂志等。

来源:http://www.tulaoshi.com/n/20160216/1575549.html
看过《6月的设计师与开发者干货合集分享》的人还看了以下文章 更多>>