下面图老师小编跟大家分享详细解析汉堡图标的三道杠问题,一起来学习下过程究竟如何进行吧!喜欢就赶紧收藏起来哦~
【 tulaoshi.com - 平面设计 】
汉堡图标,也就是三条小横线,一直以来被用于表示指向菜单的链接,是当今网页中最具争议的技巧之一。据说设计师们都讨厌它;客户们也恨之入骨。那为什么它却无所不在?
汉堡图标可以轻易缩放,它可以精确吻合像素网格。它原本是表达列表的图标,被强行冠上了如今的角色,但既然菜单就是一列选项,这样使用它从含以上来说是正确的。
在这个课题上,有数不尽的争论、A/B型测试、博客宣泄、用户研究,但这些研究几乎都在关注app设计。当汉堡图标用于网页设计时,它表现出了更大的问题。
汉堡图标的问题
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)有很多设计师质疑汉堡图标本身的价值。它频繁作为iOS风格图标出现,虽然在Apple采用它之前,就已经被这么用了。
World-of-swiss

Hugeinc

事实上,关于它是不是可用的菜单图标,有大量相互矛盾的证据。有些设计师主张,年轻人能轻松认出这个图标,其他人则表示年纪大的若有上网经历,也可以辨认出来。这项证据中,我们只能得出唯一一个结论,可用性测试结果是不确定的,相似的测试常常得出相互矛盾的结果。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)大家普遍接受一点,用户不会把汉堡图标当作单一链接,很可能是因为它被设计成一组链接,而非单个链接的样子。支撑它的是环绕周围的边框,或是一块背景色,使它看起来更像一个按钮,我敢说,再拟物一些可以增加点击量。
Futureinsightslive

汉堡图标还有更多问题
除却图标本身不说,使用它的方式也充斥着问题。
首先,可能也是最明显的,汉堡图标给导航增加了额外的操作;原本一次点击就可以到达具体页面,现在需要两次。根据网页设计师的经验,3次点击要能抵达(任何地方),目前为止,导航问题并没有解决,汉堡图标这种技巧,只是把一个问题变成了另一个问题。当然,这不仅仅是汉堡图标的问题,它也是所有这种风格导航的问题。你可以用菜单两字代替汉堡图标,阻碍仍然存在,区别只是汉堡图标没法用在其他地方。
Middle-earth.thehobbit

Jam3

汉堡图标同时也隐藏了它的内容。从用户体验的观点来看,用户不应该为了解自己能做什么,而做出任何动作。分享到Twitter或付款这些操作若不是近在眼前,太容易被用户忽略。用户根本不会去找他们不知道的链接。
最后,汉堡图标隐藏了网站的当前状态,还有用户所在的位置。菜单中的按下状态为用户提供了前后关联信息,而汉堡图标则使它变得隐晦。
London-se

汉堡图标能做好什么?
鉴于汉堡图标被普遍厌恶,还导致一连串问题,为何它还随处可见呢?
以我的经验,原因当然在特定的年龄层里,汉堡图标近年来已经深得辨识度的精髓。驳斥它的研究往往是一年前或更早的,而一年对于互联网来说可是很长时间。
事实上,链接图标远比链接或分享更易辨识,但决定性的形式尚未显现出来。而汉堡图标却在各种不同设计中都保持了统一。

最重要的是,汉堡图标保持了它的初衷:它为我们节省了大量宝贵的屏幕空间资源。假如客户给你多如牛毛的东西,都要加到菜单中,那么把它们移除屏幕并给出链接,就是简单粗暴却非常有效的办法,可以为客户同样想要的内容腾出空间。
我得说汉堡图标在这个问题上,比其他解决方案都好,但也不尽然。还是应该说,汉堡图标没有其他解决方案那么糟糕。
问题的根源
汉堡图标得到采用,还是因为设计师(更多时候是客户)没有完全遵循移动优先的设计方法。他们想要一个常规站点,却把它硬塞进外孙女的手机中。
汉堡图标的反对者往往用菜单二字代替它,他们这么做完全不得要领。不论是否形似,汉堡图标如今已经达到了它的含义,但用户理解这个按钮是干什么的,并没有解决最大的问题,它隐藏了导航,隐藏了用户的选择,这是相当严重的自残。
简单说,汉堡图标是一种象征,象征着我们在一心一意全方位拥抱移动优先的道路上,集体失败了。
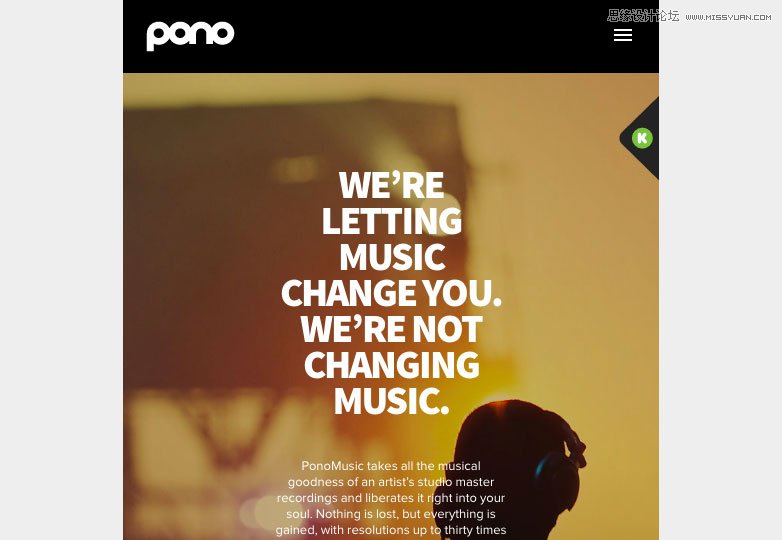
Ponomusic

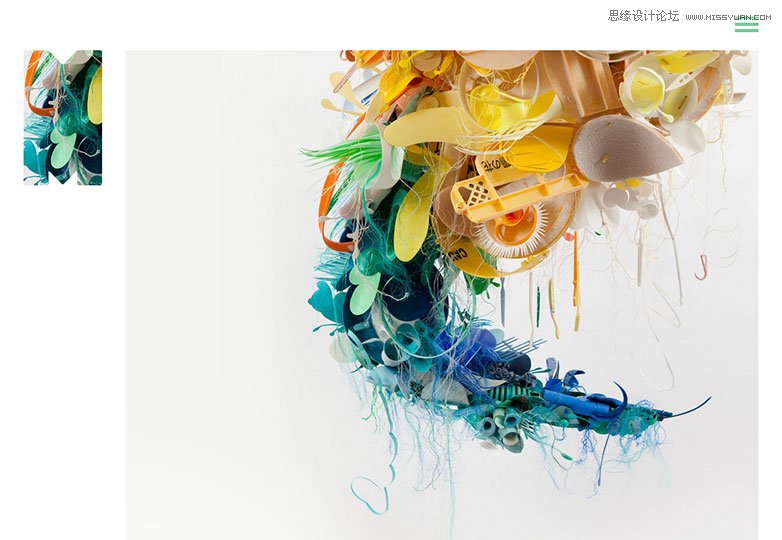
Mccollcenter

更好的解决办法
为了解决汉堡图标的问题,我们得接受一个现实,我们以往所知的网页已经不再管用了。移动网页的崛起,远非减少几栏、去掉一些沉重的图片文件这么简单。
不同于旧时代的网页,移动网页采用了一种不同的方式。移动网页生在专注于app的环境中,用户希望传统网页也有类似的时尚体验。
很著名的例子,Facebook的app将他们的汉堡图标改成了标签栏,结果显示转化率得到了提升。然而Facebook除了更换菜单设计,还做了意义重大得多的事情。近来他们发布了Messenger,了不起的地方在于,他们已经有了功能完善受人欢迎的app,他们本可以将信息功能整合进去。Facebook却拆分了这些功能,使每个app专注于自己的角色,便得到了两个简单的app,而非一个复杂的app。缩减功能导致了菜单项的减少,就不那么需要汉堡菜单了。
优秀的app都极为专注,他们通过远比网页严苛的用户测试进化。要打造app一样的体验,我们得简化网站,再简化,然后再多简化一点点。如果有必要,将建筑结构打散成可管理的小片,近似于迷你站点。当我们为用户展现一组简单的选择,复杂菜单的问题再也不会出现了。
使用汉堡图标就像在伤口上扎绷带:虽然把它包起来了,下面的伤口仍在。
我们只有完全拥抱移动优先的方式,不仅将它用于设计,也用于我们的内容和信息结构,汉堡菜单才会成为历史。
来源:http://www.tulaoshi.com/n/20160216/1575577.html
看过《详细解析汉堡图标的三道杠问题》的人还看了以下文章 更多>>