有了下面这个浅谈优秀网页中扁平化风格的使用教程,不懂浅谈优秀网页中扁平化风格的使用的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
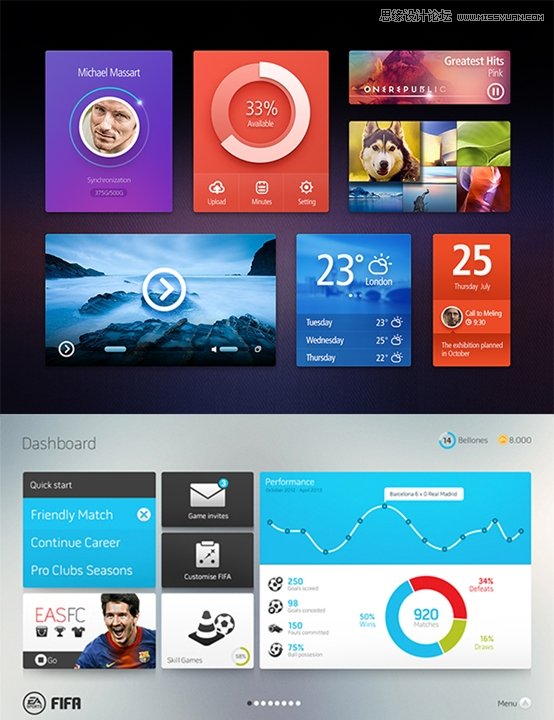
游戏网页设计的扁平化设计从13年的设计潮流发展到如今的设计趋势,在网页设计中已经应用广泛。相比于曾经成为主流的质感化网页,这两者之间带给用户的体验变化究竟有哪些?以下我们来谈一谈。
扁平化设计为何如此受青睐,因为其有着明显的优势所在。扁平化设计摒弃过多复杂的修饰,以最简单直白的方式传递设计所要表达的东西,因此设计会更加注重功能化,通过明显的颜色方案与排版上的设计,来减少不必要的视觉设计要素对表达内容的干扰。

如我们看到的上图,设计师通过颜色的设计,合理的布局,通过对用户行为的研究,来减少干扰信息,以最简约的方式让用户去接收内容,在这种设计下:少,则是多。
而扁平化的更重要一点作用体现,是对设计时间以及成本上面的节省。在多终端尤其是移动平台上,扁平化的表现效果都是十分完美。无论是内容加载,或者是分辨率的适应,都能很好地实现低成本跨终端的模式。
而设计师更青睐于扁平化设计的另一个重要原因是,扁平化能大大地简化设计,减少设计师工作量。而往往在扁平化设计潮流中,它也成为设计师偷懒的一个小手段,大家的页面设计都越做越扁,越来越雷同,越来越没新意。甚至对这种设计产生视觉疲劳。
那么我们除了通过做扁平的方法来提升阅读体验之外,还有什么方法来拉近与用户之间的沟通呢。扁平的设计在相比拟物具象设计有时候确实缺少情感表达,让设计显得冰冷。在游戏网页设计中,提升用户体验不仅仅在于清晰的信息传递。当你同时做几个游戏产品的专题页面时,体现游戏差异化可是很重要的一点。单通过提取产品宣传主色调,是无法成为游戏的鲜明标志。比如在大量的FPS游戏面前。
避免扁平的雷同,拟物具象的设计表现方式,在提升游戏网页情感体验方式也有着突出的特点。
拟物的设计有助于减少认知成本,以有亲和力的设计形式,从情感上来带给玩家阅读体验。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
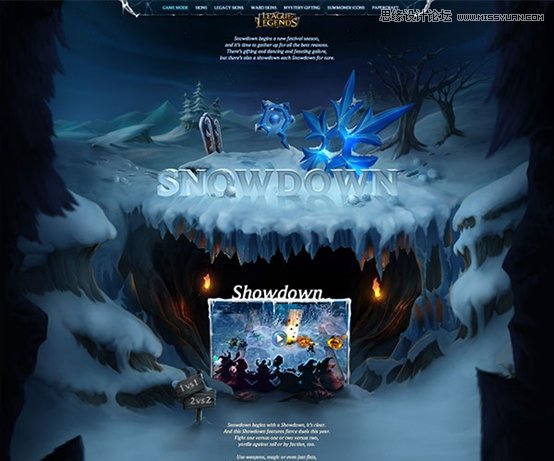
http://promo.na.leagueoflegends.com/en/snowdown-2013/
《英雄联盟》重大的游戏活动会采用此种大画面式的页面形式,通过场景的塑造,用场景连接内容,生动,具象地,以故事性的方式传达活动信息。这种方式,在游戏情感体验上能给予玩家极强亲和力和巨大的吸引力。
如何在游戏网页设计中增进情感体验。我觉得有以下几点:
1. 试着了解用户
设计师变身用户,了解用户需要看到的是什么,从而抓住目标用户的特点。通过设计真正地传递价值。
2. 对信息的理解
巧妙的处理方式有助于更好地表达内容。

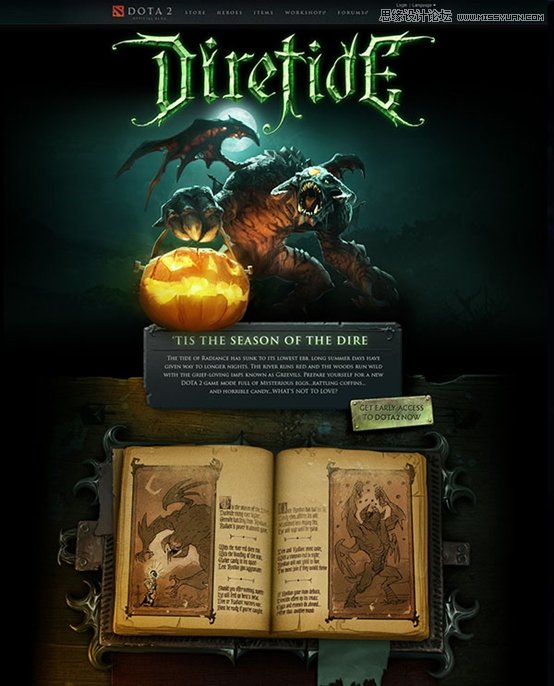
http://www.dota2.com/diretide/
像valve的《夜魇暗潮》这样一个活动,为了讲述整一个游戏市场活动的详情,艺术家采用高精度的原画设计,内容排版,像电影在讲述一个古老的故事一般,具体的把活动涉及的所有要素,通过一幅画卷来叙述剧情,来表达一个主题活动。这是地把游戏的活动推广,品牌传播,页面的设计完美紧密地结合的一个优秀的例子。
3. 增强游戏的代入感
页面设计是游戏产品的一部分,通过合理的素材应用,气氛营造。合理地处理图片,设计师可以让玩家通过页面就能在页面中就能体验到游戏的感觉。页面更有意思,便能更好地引导玩家操作。

比如《天天富翁》这样一个游戏页面,把游戏UI巧妙合理地运用在网页表现上,十分恰当又显得有趣。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)尤其在一个游戏的首发站,玩家是通过官网第一次来认识这个游戏,玩家不知道这是一个什么游戏,怎么才能通过设计,来带给玩家第一印象?

看这样一个网站,它向我们展示了游戏角色设计,游戏场景设计,游戏的主色调,基本的游戏介绍,游戏玩法视频以及截图,我们对一个游戏需要有的第一印象,集中在一个页面上,以十分有趣的设计方式展示,是不是比用扁平化平铺直叙式的设计要带给我们更愉悦的感受?
所谓设计的美,美在是否适合。通过扁平化的潮流,设计师不断注重着设计的信息表达,设计师也通过拟物具象的方式来增加设计中的情感体验。游戏网页设计还在不断突破成长的路上,随着移动平台的发展,多终端的互通,扁平化的应用必将越来越广泛。而随着游戏品质的不断提升,游戏性的多样化发展,游戏网页设计也更需要新的ideas支撑,如何在不断优化与丰富玩家体验的道路上进步,我们正在积极探讨着。
来源:http://www.tulaoshi.com/n/20160216/1575598.html
看过《浅谈优秀网页中扁平化风格的使用》的人还看了以下文章 更多>>