有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享设计师必须知道如何预测网页设计趋势吧。
【 tulaoshi.com - 平面设计 】
你如何判断未来的发展趋势?回首过去的几年,扁平化设计席卷了整个设计界从一些简单基础的项目,到整个网页设计风格,它已经成为了最重要的组成。
然而即将来临的下一个设计趋势是什么?你又如何得知?以下便是一些总结出来的预测网页设计趋势的方法,甚至于你自己都可以创造。
如作者说:趋势植根于历史中。要深刻地了解经典,才有让旧事物重获新生的把握。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)查看各式各样的作品集


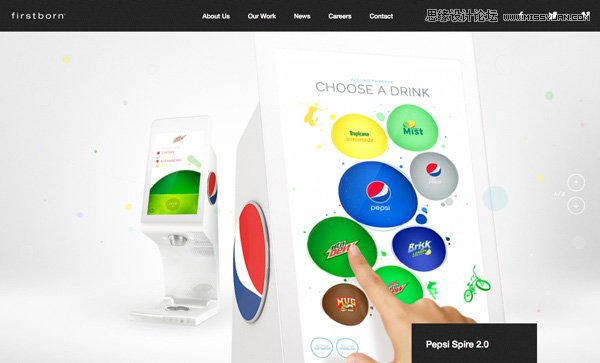
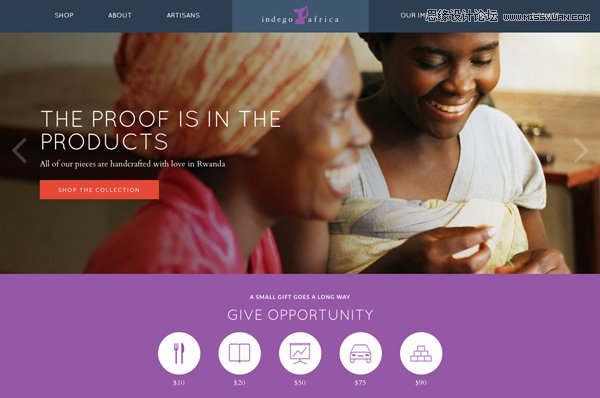
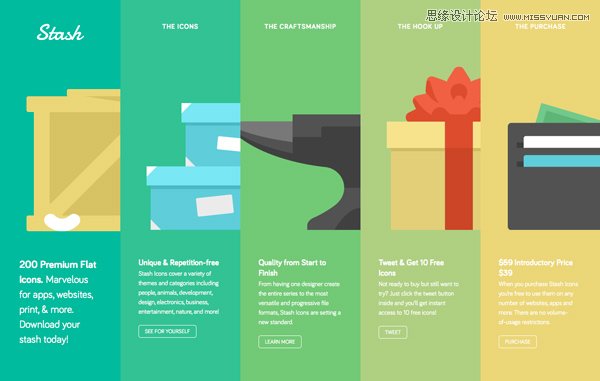
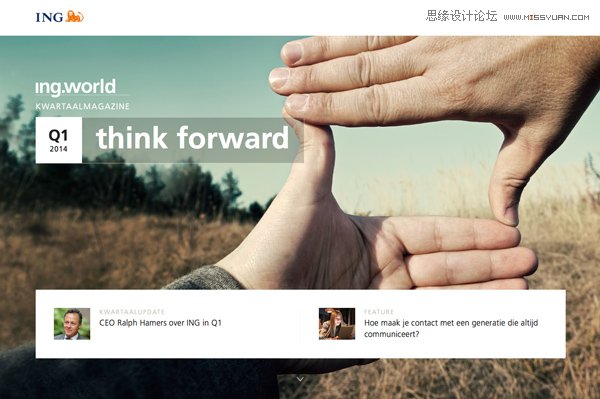
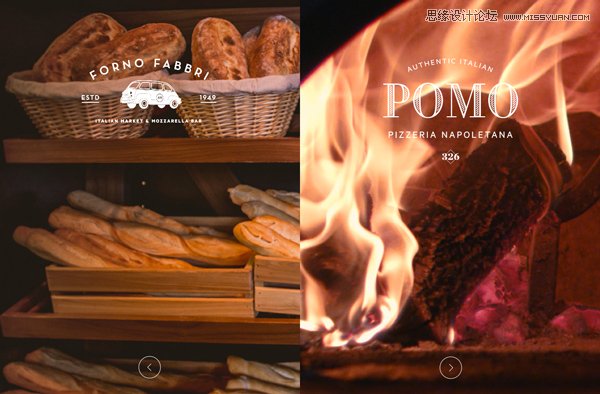
年轻的设计师总在新设计的最前沿。钻研Dribbble和Behance这类网站,看看别人在从事些什么。看看Awwwards或The Best Designs上那些引人注意的网站精选集。
小项目可能会是重要的风向标。为什么?因为那些往往是设计师想要从事的项目。那些不被客户限制所阻碍的项目。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)首先仔细观察用色(明亮、大胆、黯淡、极简)和字体。设计师们作出了怎样的选择?
然后观察界面。视觉元素看起来像什么?你和网站如何进行互动?它在其他设备上看起来如何?所有这些都可能是趋势的预言者。
调查其他领域


看看其他创意领域,汲取灵感。艺术、时尚和建筑是网页设计师们迸发灵感、创造新趋势的领域。
时尚是非常棒的风向标和流行色趋势。时尚周的图片可以帮你发现哪种颜色会是接下来的大事件。预测色彩趋势时,Pantone每年的色彩年报是很有价值的工具。
艺术也很有帮助。当代艺术在表现什么?是怎样的风格?形象还是抽象,纹理还是扁平,宁静或是混乱?这些主题在网页设计中,都可以扮演重要作用。(涂鸦同样能帮你从文字和风格方面观察别人在想什么)。
注意新建筑的外形。将这些概念搬到设计项目中。建筑外表纹理和材料颜色也一样。
思考这些媒介怎样融合。不久前,视频还是电视或YouTube上的东西。如今视频就作为网站背景,成为了一项潮流元素。各种网站里弹出更多动画效果,频繁地融合或替代视觉差滚动效果。
分析视觉效果


关键是,多数真正的设计趋势是可持续的。比如扁平化设计,如今已成为设计的主导势力超过一年了。多数公司(包括Apple)都采用了它。而它只从某一位设计师发源。
有三点组成,使得这项趋势得以延续:
可用性
与旧设计趋势的融合
历史渊源
依据这3点来考量所有成功的设计项目。
好的设计是实用、朴素和简单的。没有用户愿意与违反直觉的设计或界面打交道。用户必须知道在哪里点击什么,而且要理解各元素间的区别。
当今的趋势,往往与一些遗留下来的旧趋势能相互配合。设计的这种进化,使它对于设计师更具实践意义。它也是一种含糊的产物。考虑一下把一个新的或不多见的创意展示给客户;他们会接受一部分,而不是全部概念。这往往就是潮流大融合的来源。(想想从扁平到近扁平的过程)。
最后,很多趋势都植根于历史中。所有旧事物,都重获新生。虽然一种趋势不会以完全相同的形式重现,各种元素会以新的形式显现。
留心社交媒体


社交媒体上喋喋不休的在谈论着什么?什么被转载分享?
社交媒体中的设计师网络能够帮你预测接下来的事情。(传统形式的人际网络也可以)。
不过你在谈论着什么?你的同辈们又在谈论什么?不要打发掉任何创意,因为它们中的任何一个,都有可能变成6个月后人人谈论的东西。
你关注什么人?看看这篇Designmodo早先列出的 Twitter上值得关注的25位设计师。
如果您还不会翻Q,无法和国外那些作者在Twitter 与Facebook交流,可以试试@你丫才美工 推荐的这款工具曲径 。非常方便,比VPN更好用而且与当前网络不冲突无需切换。
用科学的方法


实行非正式的趋势分析。这个过程就是收集信息,以此在信息中发现某种模式。
一周一次,记下所访问过的网站中吸引你注意的东西。看看颜色、字体样式、效果、界面元素、操作,和其他任何影响到你当前项目的外观与运用的事物。
久而久之,你会开始发现某些特定的共性显现出来。这是种简单且非常棒的趋势预测法。
考虑技术与可用性


思考趋势的时候,不要忽视每天都在做的事情。考虑一下你用的设备类型,还有它们如何与网站相互影响。
比如,不久前,每个按钮都需要点击,如今很多都对触摸反馈友好。想想你玩的线上游戏和手游?它们通过什么操纵?怎样的操作使它们运转?流行的游戏可以稳定地预测出各种设备上,怎样的操作会让人们感觉舒适。
还要跟进科技和趋势。什么设备最流行?什么东西在改变着人们在线互动、购物和聊天的方式?这些在你的设计和开发团队内部,都是重要的交谈内容。
新技术与科技趋势,可能是促成网页设计趋势的首要因素之一,尤其是在新设备上。
浏览设计博客


留心设计博客,比如Designmodo,跟上网页设计领域的近况。改变几乎每天都在发生,只是读一读正在发生什么,就能帮助你认出下一个趋势。
你可以寻找什么呢?从阅读新技术的教程开始。一旦有一帮设计师明显在学习某种技术,它必定会在一些完成的项目中展露出来。
看看文章和教程提供的案例。(Designmodo每张图都有链接)。访问这些展出的网站。是不是开始注意到一些共同元素?那可能就会是下一个趋势。
结论
预测趋势是一门很棒的艺术,而非科学。今日所流行的,或许明天就会散去。最好(也是最有用)的趋势,是那些长久保持影响力的趋势。
如果你渴望极致的潮流,考虑从颜色或字体这类元素入手,而不是整体美感。那样你能在更大规模的设计变迁发生之前,作出成功的判断。
来源:http://www.tulaoshi.com/n/20160216/1575702.html
看过《设计师必须知道如何预测网页设计趋势》的人还看了以下文章 更多>>