下面图老师小编要向大家介绍下2014年移动端界面设计分析心得,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
移动互联网时代的悄然袭来改变着我们的生活方式,因此有大批设计力量涌入了移动端的设计领域中,这也说明了大家越来越重视用户在各个设备终端层面的体验。在规划产品时,往往会把PC端和移动端的产品放在同等重要的地位进行思考。然而,设备的多样性和产品形态的多样性为设计师们带来的既是更多的发挥空间,也同样是更大的挑战。这些产品在设计之间有何不同?如何规划不同平台上产品的功能?设计时有哪些差异?2014移动端的界面设计是非常值得探讨的话题。
1.唯一主色调
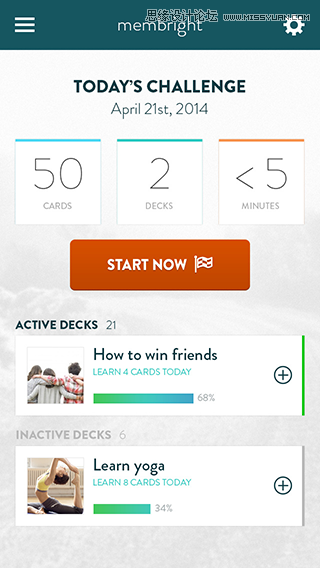
2014年,追求极简设计风格,主色调可能只是选定一种色彩,然后调整透明度或者饱和度,(说得通俗些就是将色彩变淡或则加深),从而产生新的色彩,这样能够很好的表达界面层次、重要信息,并且展现良好的视觉效果。这样的页面看起来色彩统一,有层次感。当前上线的一些移动应用都采用极少的色彩,甚至放弃所有的颜色。仅仅用一个主色调就能展现良好的视觉效果。

2.多彩色风格设计
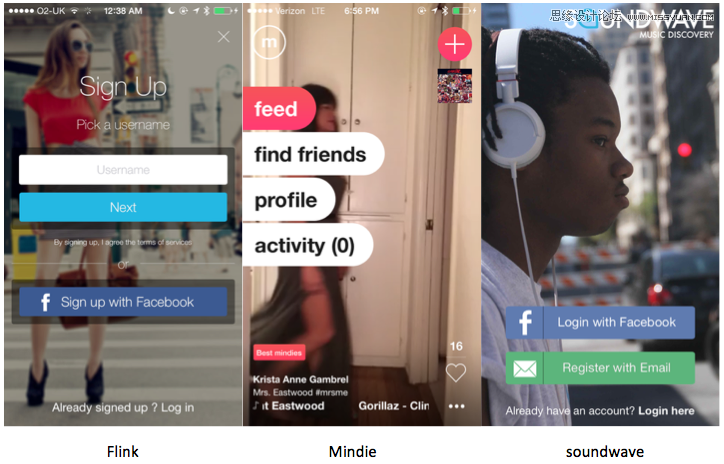
Metro引领的多彩色风格是与唯一主色调形成对照关系的设计风格,多彩撞色更多的表现于多种纯色块的使用,就是很简单的纯颜色,只需要注意多彩配色的方式,就能得到很好的视觉效果。多彩色拼接的设计风格,一屏式的页面排版布局,总体来说是时尚大气简洁的设计。多彩撞色的概念,在2014年手机端仍会继续发展。


3.信息框架扁平化
在设计的表现形式上我们追求界面扁平,注重通过弱化视觉效果来强化应用的功能。在移动设备上,过多的层级会使用户失去耐心而放弃对产品的使用。而且移动端上页面小,没太多地方摆多层的tabs导航或者面包屑导航,就只剩下左上角的一个返回按钮作为导航了,可以一次接一次的深入,但跳转了三、四次后,再看左上角的返回按钮,你已经很难判断出将会返回到哪里了。应该从信息架构角度,再进一步的去应用扁平化的设计理念,信息框架扁平化的目的是减少信息层级,追求信息到达用户的最短距离,从根本上解决上述问题。
扁平化思想是一种让设计者在界面设计过程中减少信息层级的思想。

4.动态数据可视化
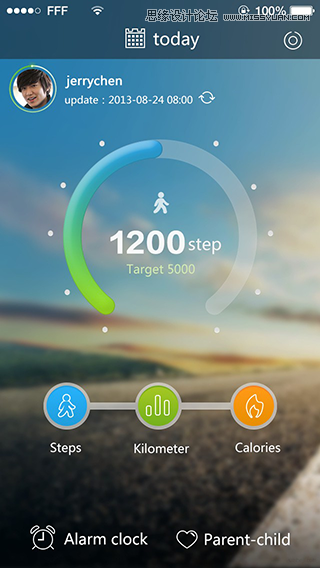
数据可视化设计是将枯燥繁琐的列表和文字转换为直观的饼图、扇形图、折线型、柱状图等丰富直观的设计元素,提高用户体验。而且现今数据可视化不只是静态展现数据,用户希望通过互动及时获取数据流,若以动态效果来呈现,能多维度呈现给用户实时信息,同时能与用户形成互动,提高数据表现的趣味性。动态数据可视化将更加强调数据转译实时更新的图形,以及动态的图形化表达。

5.移动端的视差效果
视差滚动是时下比较热门的网页设计技术,通过让多层背景以不同的速度移动来形成立体的运动视差效果,虽然纯属视觉效果,但不可否认在内容滚动时形成的视觉体验非常出色!视差效果在网站中的应用并不少见,若在移动应用中,是否也能运用一些精细的视差效果,为用户带来全新的视觉体验。当用户在倾斜和移动屏幕时,视差能让用户在屏幕上看到如3D一样的视觉效果,带来非常出色的感官体验。

6.分层结构
分层结构是通过动效扩展了屏幕空间,渲染出带有纵深感的层次,将操作区和内容区划分开,培养用户使用习惯,使人印象深刻,达到意想不到的效果。这种设计更专注于内容,更多的暴露信息,减少结构层级,操作高效。

7.迎合用户的使用习惯
迎合用户的使用习惯,主要为了让用户在操作中简单到极致。用户不喜欢经常重复性输入一些信息,如个人账号,安全信息,操作习惯,下次操作行为等,这些占用了用户完成其他重要任务的时间。尽量减少用户的输入,并且用户在输入时可以给出适当的参考。
根据用户的行为习惯,对移动应用的整体布局进行重新策划,使得简单、简单、再简单、简单到极致,通过清晰的流程和界面,让用户减少对应用的思考以及寻找的时间;让准确的色彩和表述减少用户心理斗争的时间。

8.提供明确的导航
导航在移动界面设计中是至关重要的,导航的主要作用在于:告诉用户,我在哪?我去过哪?我可以去哪?我怎么去哪?我去哪能干什么?等等,这些都是导航的作用。明确的导航设计,可以增强用户的体验,让用户直接在主界面就可以看到对应子界面中的信息,减少用户盲目的操作。在任何地点都能回到主界面或退出应用,因此导航上的每个操作对用户来说应是符合逻辑的,用户能够较容易了解它要表达的信息与情感。

9.主操作栏的内容不易过多,一般不超过三项
主操作栏的作用是为了把最重要的内容展示给用户,过多的内容会对用户造成干扰。因此简洁的主操作栏便于用户的使用和了解,并且减少用户发生错误选择的可能性。操作栏上的操作按钮一般用来展示最重要、常用,而且频繁使用的功能操作,比如移动端界面左上角的返回按钮。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
10.以用户为中心
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)用户总是按照他们自己的方法理解和使用移动端,所以从用户的观点考虑,想用户所想,做用户所做成了设计师们的设计考量标准之一。比如用户在没联网的情况下发送信息或发表评论,相应的内容会自动保存在手机端,联网后只需重新发送即可,不需要重新输入内容。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
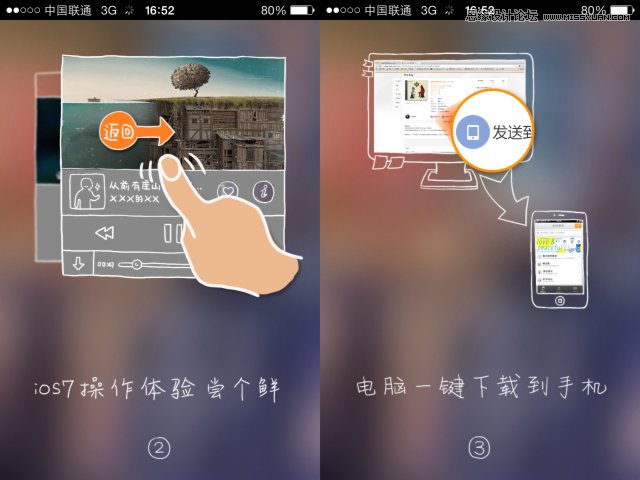
11.合理的用户引导
由于手机界面的承载能力有限,产品功能的不断膨胀,必须要在用户打开应用之后告知他某些新奇的功能,引导他完成某些主要任务流程,帮助用户快速掌握应用的使用方法,让用户快速体验到应用的乐趣,激起用户对功能的尝试欲望。引导语句必须简短,聚焦在最重要的任务上,减少用户的思考时间,让用户不至于迷失在陌生应用中不知所措。同时也要避免接连不断的展示引导信息,这样不仅会产生短期加重记忆方面的问题,而且会让新用户觉得你的应用过于复杂,望而生畏。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
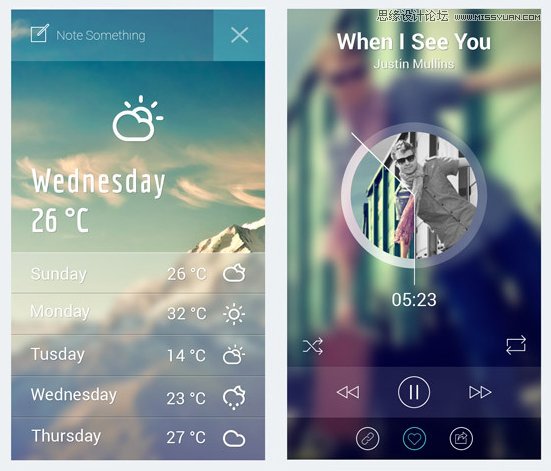
12.拟真动态
将现实中的运动现象简化抽象,形成了移动端中一些蛮有特色的动画效果。比如天气应用中,全屏的气象动画优雅而逼真,洋洋洒洒的雪粒、悠然飘浮的云朵、划破天际的闪电传达出一种独特的表现力,给用户更完整,更真实以及更具趣味的感官体验。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
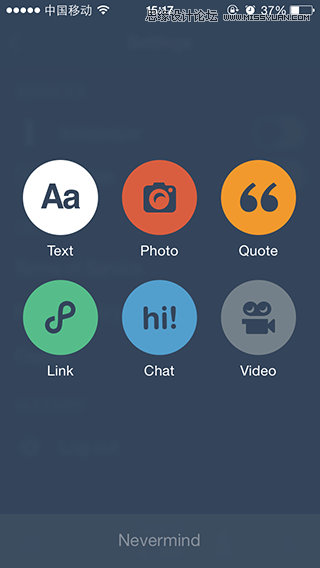
13.尽量使用图形元素
众所周知,图形相较于文字更易于记忆和了解。最合理的方式是:恰当的图形元素+简短的文字,并整合到一个展示层面上,这种方式既有利于用户阅读,也可以使多步骤的流程更直观、易懂、易记忆。采用的图形尽量简单易懂,形象具体。避免让人产生歧义的图标,因为这样反而会误导用户,损失设计交互体验。比如圆形是最容易让人觉得舒服的形状,尤其是在充满各种方框的手机屏幕内,增加一些圆润的形状点缀,立刻就会增加活泼的气息,徒增好感。移动界面运用圆形选项按钮来设计,让选择变得专注而明确,又不刻板老套。

(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
总结:
移动端的设计根据不同产品的战略和具体情境,设计要进行灵活变化。其提倡的核心原则就是从用户出发,充分考虑用户的使用体验。本文对移动端界面设计进行粗浅的分析,希望给大家带来一些思考和帮助,有不足之处欢迎指正,也与诸君共勉。
来源:http://www.tulaoshi.com/n/20160216/1575707.html
看过《2025年移动端界面设计分析心得》的人还看了以下文章 更多>>