图老师设计创意栏目是一个分享最好最实用的教程的社区,我们拥有最用心的各种教程,今天就给大家分享产品经理解读软件产品扁平化设计杂谈的教程,热爱PS的朋友们快点看过来吧!
【 tulaoshi.com - 平面设计 】
扁平化风潮浩浩荡荡,连产品经理也不放过,今天产品经理朝阳陆从5个方面分别讲述了作为产品人眼里的扁平化究竟是怎样的。文章数据翔实,栗子充足,特别是关于交互扁平化的一段议论非常精彩,推荐设计师童鞋阅读借鉴。
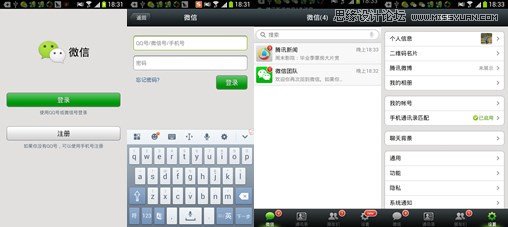
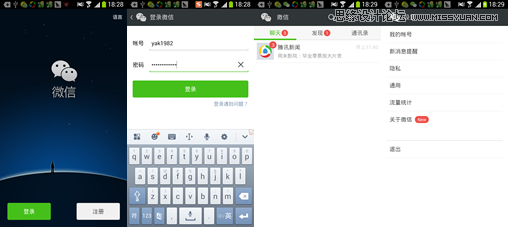
在开始这篇杂谈前,想和大家以微信为例,分享在其产品界面风格上比较重要的一个变化,如下图所示微信版本4.5和版本5.3的界面效果对比。

微信 版本4.5

微信 版本5.3
细心的朋友可能会看出来我选择的4.5和5.3两个版本,实际上在这中间还有4.5.1~5.2.1近8个不同的大小版本,都是在上一个版本的基础上不断优化。那为什么选取这两个界面展现,因为对比的效果更强烈一些我想强调个人对比后的感觉:用着更爽了!
为什么会更爽?估计每个人都会想到说界面设计更简洁了,更清爽,更好看,于是我们似乎有了个结论,说整个产品视觉上更扁平化了。这也牵扯出来今天所要讨论的话题扁平化设计。
不知道怎么,最近两年扁平化这个说法是N多产品经理、视觉设计、老板必须要提到的概念,如果自己的产品界面设计不是扁平化的,就显得老土,out了。而且关于这个概念,很多人都能提出自己的一套观点。就笔者在对将近20多个视觉设计师的面试,关于这个问题的解答就不尽相同,个人感觉大多还停留在诸如大图标、色块、去装饰效果等比较常见的观点上这些固然没有错误。今天也想在经过若干时间研究和实践的基础上提出个人的一些看法,思路琐碎,故为杂谈。
扁平化设计之潮流问题
现在谈来自星星的你好像有点过时,不过正好,可以去掉一些跟随潮流的嫌疑,实际上下面这个问题恰恰是所谓扁平化设计的潮流问题。如果在这个韩剧未开播之前,有位屌丝拿着炸鸡和啤酒,或许会被人BS,但这之后铺天盖地的广告使得炸鸡加啤酒似乎成为了时尚。
话说回来,在软件产品最开始引入扁平化设计的莫过于微软了,2010年2月15日,微软在MWC 2010大会上CEO鲍尔默亲临现场发布其全新的手机操作系统Windows Phone 7,我们来回顾一下当时有网站专门做的其与iPhone之间的对比:

1、锁屏界面 2、联系人界面

3、音乐视频选择 4、图片界面
如今来看,微软无疑是最早拿着啤酒和炸鸡蹲在街边享受的屌丝,因为后面的市场与用户反应都平淡无奇,Windows Phone 7甚至得到了不少科技评论界的嘲笑。
不过这样的屌丝貌似不止一个,2011年Android 4.0推出的时候,人们把Holo Theme 当做安卓为了体现于IOS不同所采用的伎俩。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)真正引领了设计潮流的还是当2013年9月11日苹果推出的IOS7,这也是IOS面世以来在用户界面上做出改变最大的一个操作系统,最大的变化就是抛弃了以往的拟物风格(skeuomorphism)而采用了全新的扁平化。这个都教授一出场,扁平化之风就席卷了全球, 扁平化设计仿佛具有令人痴迷的魅力,让无数产品经理和设计师竞相效仿,仅在百度中文搜索扁平化关键字,返回结果就达16,700,000个之多!

IOS6与IOS7界面
扁平化设计之历史渊源
软件产品的扁平化,我们认为是从2010年由微软开始,但是关于扁平化设计实际上很早就有了,只不过不是在软件行业,而是在建筑设计等艺术领域。不过这时候的扁平化有另外一个说法叫极简设计或者极简主义(Minimalism)。即使现在,软件设计领域还有很多人还把极简设计(Minimal Design)与扁平化设计(Flat Design)划为等号。
极简主义是20世纪中期整个美国艺术领域一个风靡的设计理念,最初是对抽象表现主义的一种反应,主张一种形式上的客观与单纯。各个领域,比如绘画、雕塑,服装设计(我们现在熟知的Calvin Klein也是极简主义下简约风格)都深受极简的影响,下面着重提一下建筑设计。
20世纪中期著名建筑师路德维希•密斯•凡德罗有一句经典名言less is more,深化和升华了在建筑设计领域的一个理念即极简主义提倡简单,反对过度装饰。(极简主义更早可以追溯到12世纪欧洲的宗教改革思潮,主要是面向雕塑和绘画。)

德维希•密斯•凡德罗

德维希•密斯•凡德罗代表作-范斯沃斯住宅
如此跨界,各位是否会会心一笑的同感,其实本无意外,根源在于不同时代背景下的人性化需求。
扁平化设计之时代背景与人性化考虑
现代软件所承载及要传达的信息量急速爆炸增长,如何在短时间内让用户快速获取所需内容,是每个产品设计人员的核心关注点。无论视觉展现还是交互过程,如果增加了认知及学习成本,用的不爽,心烦意乱,难免会遭到用户摒弃而转移到竞争对手产品。当信息成为界面主体并且要求更多的视觉关注力时,过去纯粹装饰性设计开始成为内容化界面的重负,因此必然会受到逐步减弱和剥离。近年来很多人提出沉浸式浏览这个概念,与扁平化有着非常密切的联系,甚至可以说沉浸式是扁平化的核心,即让用户更关注内容层面的体验,尽量减少所有过度装饰对用户工作任务的干扰。例如如下关于IE9体验设计的一段描述(百度),IE9界面设计简洁,为网站提供更大的显示区域,从而让用户聚焦于应用本身,而不是浏览器。浏览器控件减少并且处于半透明状态,避免干扰用户的视线,真正让内容成为用户关注的焦点。
找到腾讯分析数据平台部关于2013年移动设备屏幕分辨率分布的一张统计图,如下。

2013年Android设备屏幕分辨率分布数据
百度统计流量研究院关于2014年1月到5月之间关于PC端分辨率使用分布情况,如下图所示。

2014年1月到5月PC端分辨率使用分布
这些分析是给大家一个直观的印象当前设备,尤其是移动设备的分辨率规格千奇百怪,大量不同分辨率(尺寸)触摸屏产品的上市使得产品生态链更加齐备和完整。而这势必带来一个问题,页面如何根据用户行为以及设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相应的响应和调整?这非常令人头疼,响应式设计(Responsive Design)也由此而生。知乎上有位网友提出:扁平化设计风格与响应式设计在同一时间点产生,是巧合,还是为了服务移动互联网产品的高效性?可惜没有人回答,这里我尝试讨论一下这个问题。
响应式更适合什么样的页面设计?首先网站设计要更具规则性,栅格式布局设计是比较好的方式,如此宽屏与窄屏适应性更强(栅格在窄的时候往下调整);其次页面更加要有层次感,利落清爽,多度的装饰,过炫的设计是不需要的。基于以上两点,扁平化与响应式相遇了,正因为契合度如此之高,两者联手引领了一个时期的潮流。
扁平化设计之交互扁平化
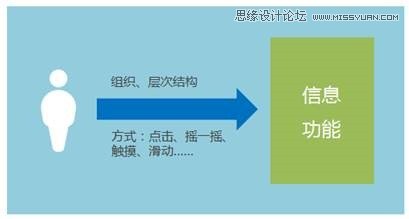
可以肯定的是,很多人有个误区扁平化只是视觉层面的扁平,实际上不仅视觉扁平,我们还更应关注交互层面的扁平。如下图所示,用户对某个信息或者功能的获取逻辑示意。

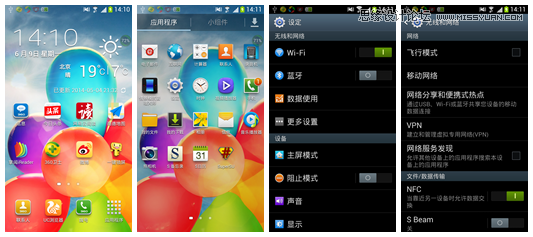
用户通过一系列的操作(方式包括点击、摇一摇、滑动、触摸等)来到达某个特定的信息或者功能点。而从软件设计本身,对信息进行对象建模,划分了数据对象的层级结构;对功能进行定义,确定了功能的层次模型。如果软件交互设计中体现的信息或功能的层级与实际在对象与功能建模中的完全对应,则很有可能用户获取一个信息或功能点会非常繁琐。比如我们在Android 4.1中设置飞行模式,如下界面中的三种路径。
1、正常操作路径

2、采用通知栏设置路径

3、采用快捷开关设置路径

所以在交互设计中,设计不同的到达路径会直接影响用户对产品使用的体验,我们把合理的,用户能够到达最短路径的优化称之为交互的扁平化设计,可以通俗的讲就是把交互做浅。视觉中国有一篇文章叫高大上的扁平化交互设计,专门讲解关于交互扁平化的一些设计方法,笔者在这里重新整理一下,实际上可以分为两大类,如下图所示。

在产品的概念建模阶段,如果能考虑到后续可能的交互问题,如此从根本上对整体设计就有了更优的考虑。交互路径优化中信息的分类组织是一个更广阔的话题,在Giles Colborne的简约至上一书中,对此进行了非常系统的论述:平铺、浅目录、有序组织等都可以划分到这个范畴。建议参考美图看看的目录穿透功能设计,我们假定一个场景:下载了一个文件夹,里面有50个子文件夹,每个子文件夹都有嵌套的50层级的文件夹,每个文件夹中有20个图片。如果我们想看到所有的图片则需要点击多少次?不可想象。但是如果使用美图看看的穿透功能,所有图片都会直接在一个界面中平铺显示,如此看图的效率会大大提升。这个小功能实际上就是采用了平铺和浅目录的设计。还有个例子是老罗的锤子手机系统拍照与视频选择界面,下图是与MIUI V5的对比。

锤子系统与MIUI拍照摄像界面
两者的到达路径不用说,锤子更胜一筹,值得肯定的是锤子系统对细节的人性化考虑非常深刻,所以建议在设计产品时,不断多问问自己,有没有更好的路径?怎么会更简单?
当然话又说回来,并不是所有的设计都要简洁到不能再简洁,因为有可能引发另外一个问题,让用户失去对一件事物的控制感。比如Colborne提到,东京苹果专卖店的玻璃电梯,独特之处在于它没有按钮:电梯外面没有呼叫电梯的按钮,电梯里也没有任何控制按钮。这台升降机毎个搂层都会自动停一下。苹果已经把这部电梯精简到了极致,但是,这部电梯并没有给人简单的感觉,而是让人觉得它神经错乱。它在我想去的那一层停不停?为什么在没人上下的楼层还要停呢?
另:关于视觉设计的扁平化,网上有N多文章,随便百度即可。
附:腾讯同学有一篇文章讲交互的扁平化,说得特别棒,推荐同学们阅读:《经验分享:高大上的扁平化交互设计》
扁平化设计之不一定扁平
赶一赶潮流确实是一件很cool的事情,可以让自己的产品显得更时尚,连拟物做到非常极致的锤子系统亦或改变,老罗在2013年IOS7推出不久发微博称,局部的拟物做得再烂也只是好和坏的问题,而全局扁平化(作为一个成熟公司的行为),是对和错的问题,暗示悄悄在锤子内部启动了扁平化风格。不过在今年前不久发布的锤子手机T1还未扁平。可能是由于时间成本,或者面子的问题,抑或锤子的坚持(后来这老兄又说只要他在一天,锤子系统就永远不会扁平化)。
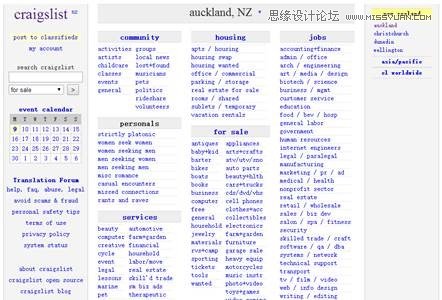
个人而言,采用什么样的设计风格,是由产品本身的目标以及要解决的问题来决定的,美与丑、操作难易并不完全决定了一个产品的成败。有一个非常的经典案例是赶集网产品总监布棉老师在一次讲课提到的美国最火的分类网站Craigslist,如果从扁平化的角度来看,真的是丑爆了。该网站上没有图片(最新版加上了一个地图),只有密密麻麻的文字,但虽然看上去颇为乏味,可是却是美国人最喜欢的网站之一。

Craigslist网站界面
为什么?因为能真正解决用户的问题。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)所以视觉、交互等问题在如此的整体规划下,显得不那么重要。决定产品成败的因素确实非常多,但是如何基于用户人性化特点的角度来考虑,是非常重要的一点。前两年有个比较清新的网站叫优择网(youze.cc),可以让人选购数码产品更直观,方便了解到几款产品之间的差别,快速找到适合自己产品。

优择网界面
个人非常喜欢这个网站的功能设计,很简单,直接和易用。但是现在已经消失了,估计是创业已经失败。为什么?其它的原因不知道,但我的观点是整个网站的思路太理性化了,选购商品往往不是完全参数对比方式,我们或许更在乎别人的说法,测评的结论,心情,虽然后来优择也有一个论坛,但是根基的问题传达是产品定位的偏差。或许创业团队是计算机专业比较偏技术从而忽略了人文的因素。
另:扁平化不意味着纯粹的扁平化,目前有很多的概念比如类扁平化、伪扁平化、准扁平化、Almost Flat等等,实际上还是围绕扁平化的变体或者延伸。
扁平化设计之历史轮回
平心而论,拟物、扁平抑或以后出现的什么新风格,都是软件产品或者说艺术设计不断演变发展的演进而已。可以肯定的是,我们在不久,就会去推崇另外一个新的软件产品设计风格,有些有趣,也有些可笑。但是历史就是不断的在轮回,我们看一下微软Windows操作系统的界面演变
Windows 2

Windows 98

Windows 8

有两个轮回,我们可以看到界面效果上,在Windows 2上还算是一种扁平化的风格,不过可以肯定的是,当时的界面设计绝对不是想要如今的这种扁平,而是局限于当时技术状态的表现罢了,之后Windows 98的拟物再到Windows 8的扁平,这似乎是验证了一种轮回。另一个轮回我们注意是版本号,2→98→8,这个角度的轮回我实际上是思想认识上的不断提升而绝不是退步。
所以,既然该来的总会来,那就去享受拥抱,在不断变换的潮流中恪守以人性为根本的产品设计理念,明晰自己的选择,以不变应万变,你的产品会一直立于不败之地。
来源:http://www.tulaoshi.com/n/20160216/1575723.html
看过《产品经理解读软件产品扁平化设计杂谈》的人还看了以下文章 更多>>