下面图老师小编要向大家介绍下Fireworks设计一个扁平化风格的登录界面,看起来复杂实则是简单的,掌握好技巧就OK,喜欢就赶紧收藏起来吧!
【 tulaoshi.com - 平面设计 】
大家知道,登录是很多应用必备的功能之一,登录界面关乎你的使用者是否想进一步来与程序互动.所以,我们要步步为营,吸引浏览者来做更深入的使用. 静电在之前的文章中,和大家分享过一些优秀的登录界面设计,大家是不是看的眼馋呢?那么,现在,我们继续来使用上一期静电推荐的Fireworks来实现这个设计.
有以下几个点需要考虑:
1.我们要设计的应用,是一定需要登录才能使用的吗? 如果不是,那么不必一打开应用就要求登录,这会将很多潜在用户拒之门外.
2.如果一打开应用就要登录,那么如何设计才能更好的吸引更多用户登录和注册?
3.如何简化用户登录和注册的成本?
4.如何设计能更好的符合我们应用的气质?让用户第一眼就爱上我们的应用
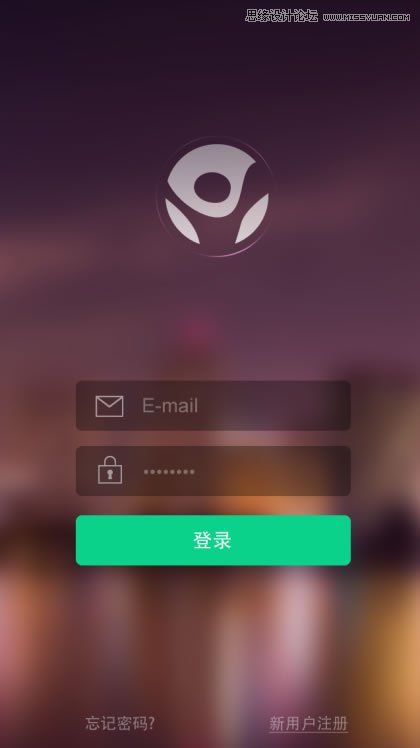
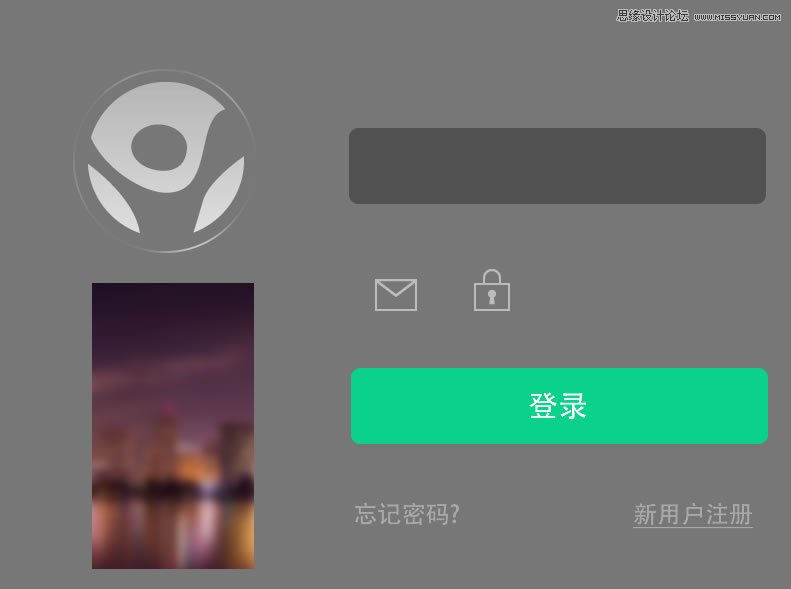
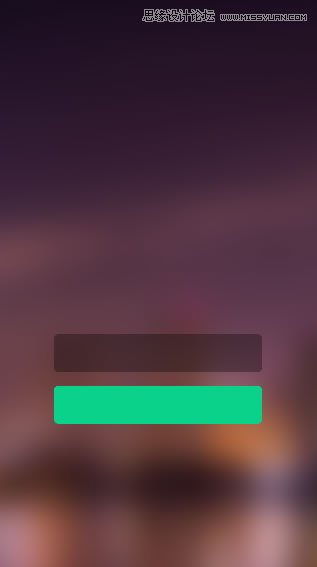
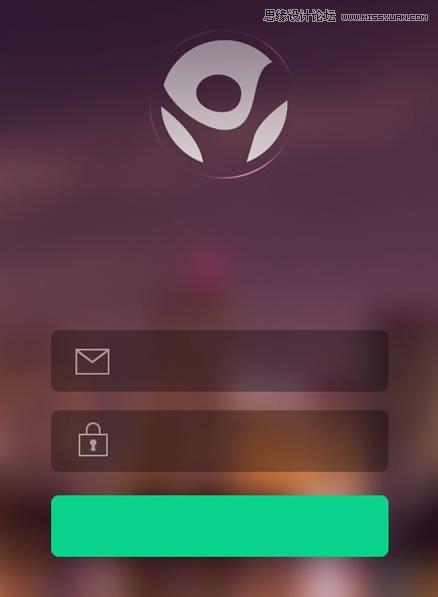
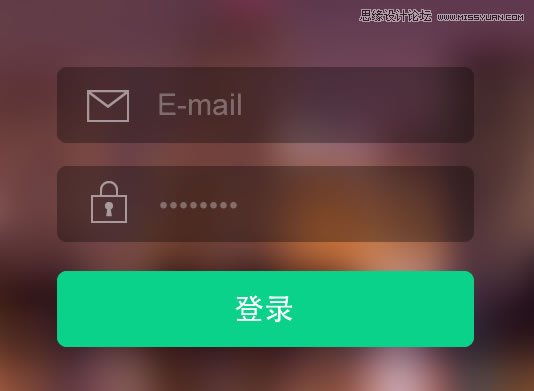
先看一眼设计好的界面吧!第一个是登录页面的表单,第二个是点击登录后的动态效果.


我们首先分析下这个界面使用了什么元素.
1.一个logo,这个我们在上一节的设计教室中讲过如何来做.
2.一个深灰色的圆角矩形
3.一个绿色圆角矩形登录按钮
4.两个图标(邮箱和锁的icon)
5.背景图片
6.忘记密码和新用户注册的文字

logo我们在上一节中讲过设计过程,所以我们这里可以直接拿来用.继续观察,我们发现登录按钮还有登录框都使用同样形状的圆角矩形, 只不过颜色有差异而已,那么,我们先来画一个圆角矩形.
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)画一个圆角矩形
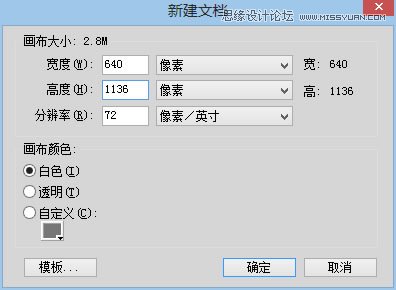
先新建一个画布,你可以使用快捷键ctrl+n,或者在文件中选择新建, 画布尺寸设置为640-1136px,分辨率为72dpi,背景设置为白色,然后点击确定


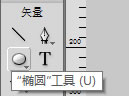
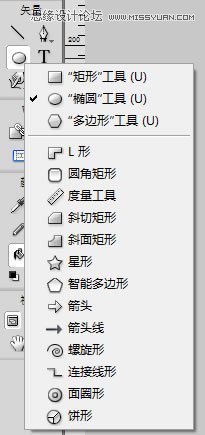
诶?怎么是椭圆工具呢?有同学可能要问,那么这里,我们仔细观察,看到这个图标下面,有个箭头,那就表示,这个图标其实是有并行选项的,保持鼠标放在这个图标上,然后按住左键,

这个时候我们看到了什么? 哇,别有洞天是吧,现在,知道要怎么做了吧? 选择矩形工具就可以了,当然,机灵的同学们可以多练练手,里边有很多方便的图形,大家可以自己发掘.
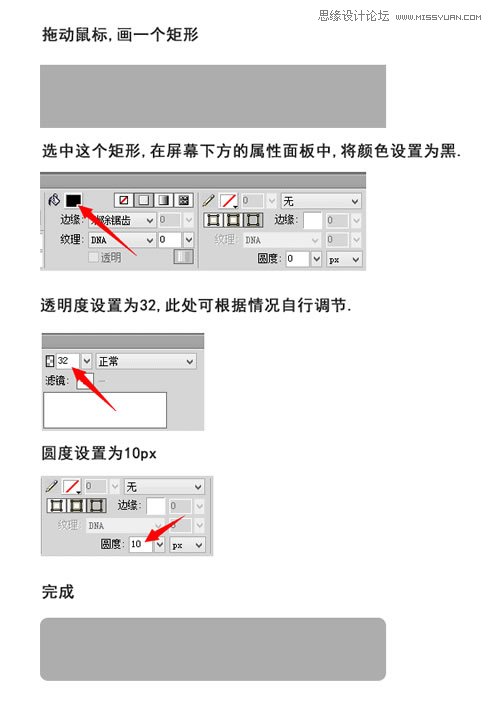
选择矩形工具后,我们拖动鼠标,在白色画布上画一个矩形,就像下图,然后,我们根据下图来操作.就可以得到一个圆角的矩形了.

这里我们提一下fireworks的基本操作方式,首选创造一个形状,然后选中这个形状,接着调节这个形状的属性(属性面板一般在屏幕最下方),怎么样,大家都会了吧?
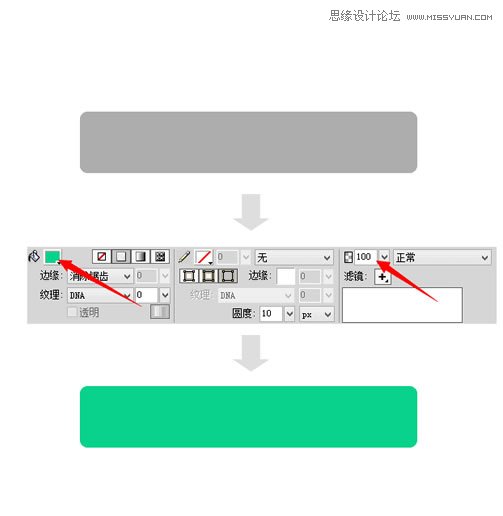
好的,现在,我们完成了一个矩形了,接着,我们要做一个按钮, 因为按钮形状和登录框形状一样,所以,我们这里可以直接复制, 选中这个灰色框,复制和粘贴神马的,我就不用说了吧?
然后,我们将这个矩形移到下方,按照下图,将这个矩形的颜色设置为#0BD28A. 透明度设置为100(即全透明)

设计一个华丽的背景
1.我们从网上找到一副壁纸作为素材.大家可以直接使用,也可以选择自己喜欢的壁纸来练习.对于壁纸的选择,我这里建议,要找一些留白比较多的, 如果这个壁纸太过复杂,那么登录界面的主视觉(按钮,文字,输入框等)辨识度就会变的很低.

2.这次,我们使用键盘上的ctrl+r,导入这张壁纸到我们的画布中,导入后,选择这幅图,选择菜单, 滤镜模糊高斯模糊,在弹出的对话框中,将高斯模糊的数值调整为34

接下来,我们看到,壁纸变的模糊了,我们可以用鼠标移动这幅图片,选择你认为理想的位置来放置. 完成后如下图.

使用图标素材来为设计增加细节
接 下来,我们发现,图片中需要两个图标,一个邮箱图标,一个锁图标. 这里,因为涉及到比较复杂的路径操作,我们选择求助于网上的素材, 网上的图标素材很多, 静电推荐的素材网站是站酷(http://www.zcool.com.cn),大家可以去搜索合适的图标来使用,图标格式一般为透明的png,或者是矢 量的ai格式.这些都可以在fireworks中直接打开,非常方便.
好的,我们这里先复制一个灰色的圆角矩形,放到合适的位置,然后将合适的图标放到图中.(同样使用ctrl+r,导入下载好的图标图片文件), 摆放到合适的位置,如果觉得图标大小不合适,我们同样选中图标,选择

缩放工具来将图标调整到合适的大小.

接下来,我们继续导入logo. ctrl+r,导入logo文件,调整好尺寸和位置, 然后,我们将图标透明度调整为76.

为我们的设计添加文字
我们的登录界面不可能少了文字,所以,这一步,我们将在合适的地方来摆放文字.使我们的设计趋于完美.
选择左侧工具栏的文本工具,这时,我们会发现,鼠标变成了输入光标,我们在需要的地方打上文字.


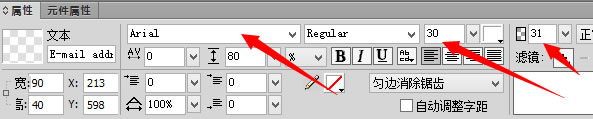
输入后,我们可能觉得文字大小和颜色都不合适,我们首先条件email和密码位置,选择你要更改的文字, 看屏幕最下方的属性栏,调整为如下数值(字体,字号,透明度).

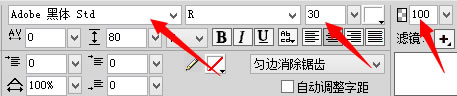
接着,选中文字登录,调整为如下数值

下方的新用户注册和忘记密码选项做同样处理即可.
细节调整及效果预览
最后,我们来做收尾工作,通过鼠标调整各个元素的位置,大小,颜色到你认为满意的程度.接下来. 我们就可以保存这幅图了. 选择 文件保存 选择存储为fireworks png文件,记得,一定要是这个选项哦.否则下次打开这个文件,各个元素就无法编辑了.
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160216/1575826.html
看过《Fireworks设计一个扁平化风格的登录界面》的人还看了以下文章 更多>>