今天图老师小编给大家介绍下5个值得学习的APP交互方式心得技巧,平时喜欢5个值得学习的APP交互方式心得技巧的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
今天把自己最近发现的几个觉得有趣的、值得学习的手机app交互方式分享给大家。
要说明的是,这些交互方式大多数都是国外的应用,确实,好久没在国产应用中体会到新颖的、有价值的交互设计了,现在,也有人开始吐槽国内的UI设计了。
功夫,一横一竖。
不罗嗦了,言归正传:
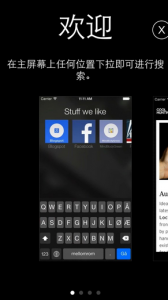
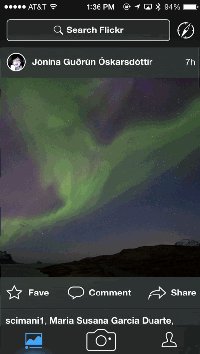
一、下拉输入
代表应用:Flickr、Opera Coast、any.do、Timi记账
即通过下拉的动作来呼出输入操作,比如搜索、添加项目等,比如flickr、opera coast就是通过下拉呼出搜索框,另外,还有一种就是下拉添加项目,此类的app有any.do、Timi记账。下拉是一个很自然很便捷的动作,很适合于随时、快速输入的情境,比如any.do作为GTD应用,采取下拉添加的设计就非常适合,因为很多时候,我们都会在这样一种情境中使用这个功能:走在路上,突然有了一个灵感,于是赶紧打开any.do,把想到的记下来。这样的情境要求能够以最简单、最快的方式输入,而不用去寻找添加按钮。

图1 Opera Coast的下拉搜索

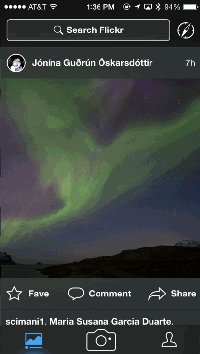
图2 Flickr的下拉搜索
二、登录验证帐号
代表应用:印象笔记
通常的登录和注册是分开设计的,而印象笔记将登录和注册整合,每一步骤都只有一个表单,注册和登录没有任何冲突。这样避免了用户已存在然后又要重新填写表单的不良体验,在流程上有很大的优化,如下图4所示:

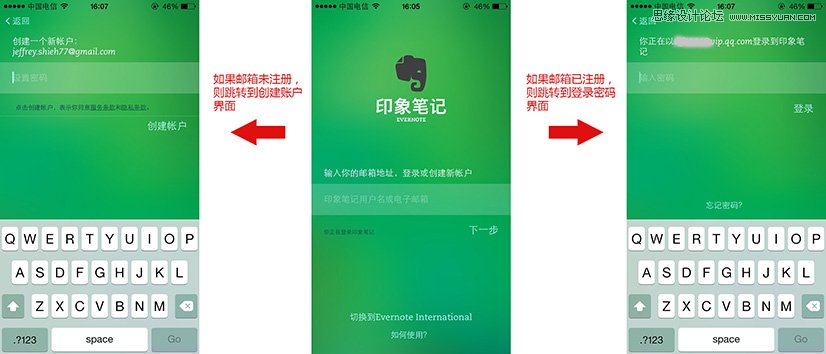
图3 印象笔记

图4 印象笔记的登录流程优化
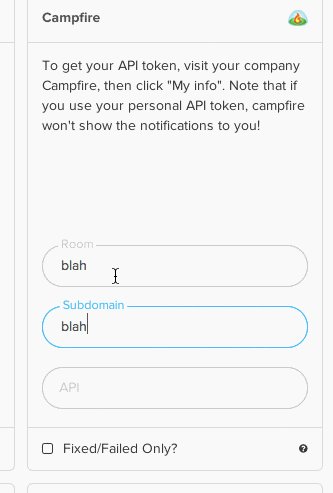
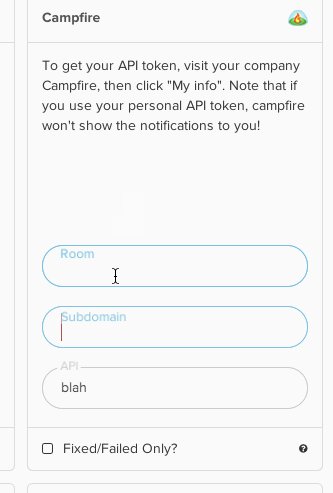
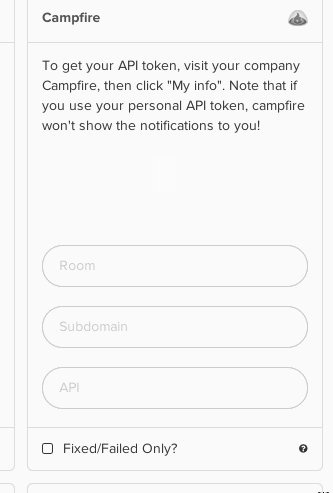
三、未激活按钮的设计
代表应用:snapchat
交互设计中有个叫做预设用途的原则,大意就是一个界面或者控件,要让用户一看见它就知道如何使用。显然,最基本的要求就是至少要能知道这个控件可否操作,而所谓未激活的按钮就是含有激活和未激活两种状态而目前处于未激活状态的按钮,这就要求分别对两种状态进行设计。通常来说,有两种方法,隐藏或呈不可操作的视觉效果(比如灰色),比如snapchat的表单填写界面,当表单尚未填写完全时,CONTINUE按钮一直处于灰色状态,即告诉用户该按钮尚未激活。读到这里你或许会觉得这其实很简单嘛,但只要你仔细观察一下,就会发现有很多的应用没有这样设计。

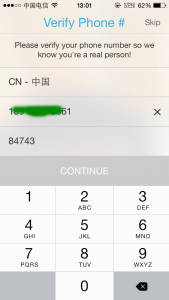
图5 snapchat的表单
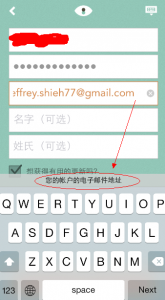
四、输入框title或提示文本的解决方案
代表应用:dubble
通常设计输入框时,我们会使用Lable标签给每个输入框一个title,比如用户名、密码,另外,还会在输入框中使用灰色的提示文本,如图6所示。但是,在手持设备的应用中,这样的设计会产生两个问题,一是浪费屏幕空间,我们知道,手持设备的屏幕空间是很宝贵的,而以Lable标签呈现的title会占去很大一块屏幕空间;二是提示文本在用户输入时便消失不见,提示效果无法持续到任务结束。那么,如何解决这两个问题呢,如下图7所示,在用户输入时将title移至输入框边框中,或者像dubble应用的注册界面,把输入框的提示文本移动到键盘上面,如图8所示:
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
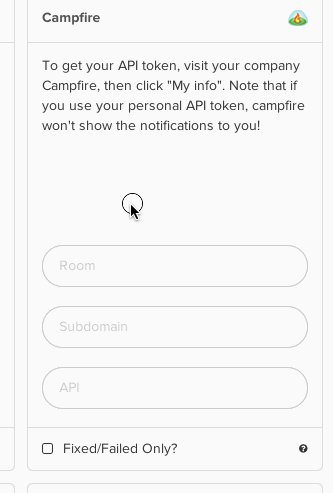
图6 通常情况下的输入框设计

图7 将title移至输入框边框

图8 dubble的输入框提示文本
五、悬浮聊天窗,滑动关闭聊天窗口
代表应用:Facebook
如图9所示,Facebook将聊天窗口悬浮在界面边缘上,可以任意拖动,但会自动贴紧屏幕边缘,打开聊天时其他背景半透明遮罩,层次感很强,按住聊天窗口任意位置向右上角滑动即可关闭聊天窗,有一个回收的动效。淘宝手机客户端也借助了这个设计,这样的设计对于以用户动态为主,而私信聊天为辅的应用非常适合,比如微博、QQ空间等。稍微嘴贱一句,新浪微博之前一直想加强社交属性,减弱媒体属性的标签,但最终未果,我觉得新浪早点重视移动客户端并且像facebook一样用设计来加强社交属性或许会比较有效果。

图9 facebook的悬浮聊天窗口
好了,这篇文章就到此为止了,找图、截图神马的真心不容易啊。如果你也发现了其他有趣并且有价值的交互设计,我非常期盼你也与我分享。你我共同进步,Peace and Love!
来源:http://www.tulaoshi.com/n/20160216/1575891.html
看过《5个值得学习的APP交互方式心得技巧》的人还看了以下文章 更多>>