下面是个详细解析IOS7系统中UI设计的准则教程,撑握了其技术要点,学起来就简单多了。赶紧跟着图老师小编一起来看看吧!
【 tulaoshi.com - 平面设计 】
iOS7 的用户界面设计比以往更卓越,并为用户提供了更具吸引力的独特体验,带来更大的机遇。在正式写代码之前,认真考虑UI设计是否符合这十条设计准则,可以提高App的可用性与吸引力。如果要更深入了解iOS7的设计,你可以阅读苹果官方的iOS人机界面指南,或者下载知乎用户翻译的中文版iOS7人机界面设计指南。
iOS7的10大设计准则涵盖了UI设计的交互性、界面信息可读性、图形设计规范以及信息的组织性等四个方面。读下去,看看你设计的UI都做到了么?
1、格式化内容

![]()
创建屏幕布局的时候,应该适适配iOS设备屏幕。用户应该一次看清主要内容,而无需缩放或水平滚动。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2、触摸控制

![]()
尽量采用专门为触摸和手势设计的界面元素,这样可以使应用程序的交互更加轻松自然。
点此查看更多
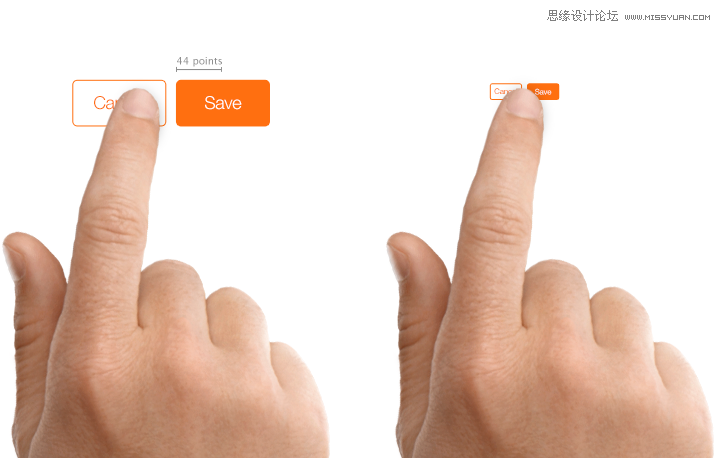
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)3、命中目标

![]()
设计可触控的控件的时候,尺寸不得小于44x44px,只有这样才能确保触摸的精度和命中率。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)4、字体尺寸

![]()
文本中的文字尺寸不得小于11点,这样才能确保在常规距离下,无需缩放就可以清晰地阅读。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)5、对比度控制

![]()
尽量确保文字色彩对比更明显,并且调整文字与背景的对比提高可读性。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)6、间距调整

![]()
不要让文字出现重叠的状况。适当地增加行高和行间距,提高文字的易读性。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)7、高分辨率

![]()
为所有图片资源提供高分辨率的版本(@2x)。那些未曾@2x的图像在Retina屏幕上会出现模糊的状况。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)8、防止拉伸

![]()
始终控制好图片的高宽比,可以缩放,但是一定要避免拉伸,这样可以避免失真。
点此查看更多
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)9、信息架构

![]()
创建易于阅读易于调整的布局,确保界面内容的可调整性。
点此查看更多
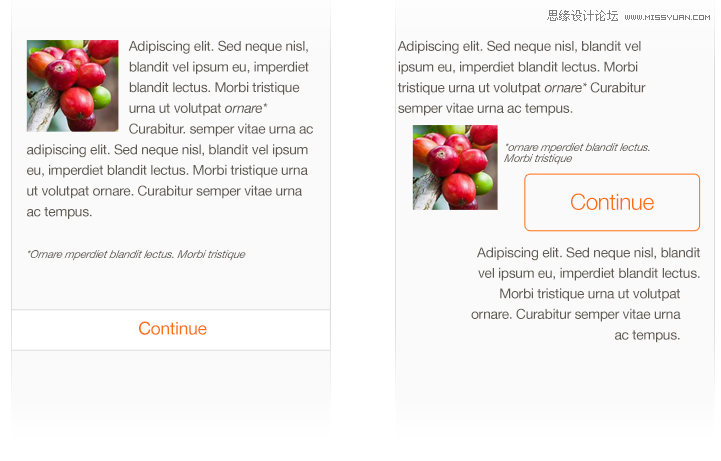
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)10、保持对齐

![]()
让文本、图片、按钮在界面上保持对齐,相似相关内容合理靠近,让用户更容易理解界面信息。
来源:http://www.tulaoshi.com/n/20160216/1575960.html
看过《详细解析IOS7系统中UI设计的准则》的人还看了以下文章 更多>>