图老师小编精心整理的快速掌握创意十足的WEB设计新趋势希望大家喜欢,觉得好的亲们记得收藏起来哦!您的支持就是小编更新的动力~
【 tulaoshi.com - 平面设计 】
作为一名合格的设计师,随时都会沉浸在一些新的设计趋势中兴奋不已。那么2014年的最新设计趋势又会是什么样子的呢?让我们一起探寻究竟,这绝对是一件即刺激又意义非凡的事情。作为Web设计师必须洞悉所有相关领域的新趋势,必须紧跟时尚潮流。
新的流行趋势能够让设计变得妙趣横生。当然,也有很多专家还会倡导那些并非最时尚、最前卫的设计。响应式设计不仅去年是热点,今年依然还会被人们重视。同样,栅格化设计作为最基本的设计,也会一直被继续延续下去。
接下来带领大家来探索一下那些逐渐发展起来的设计潮流。也许过去我们只是偶尔尝试一下这些设计风格,但是今年我们会真正关注它们。
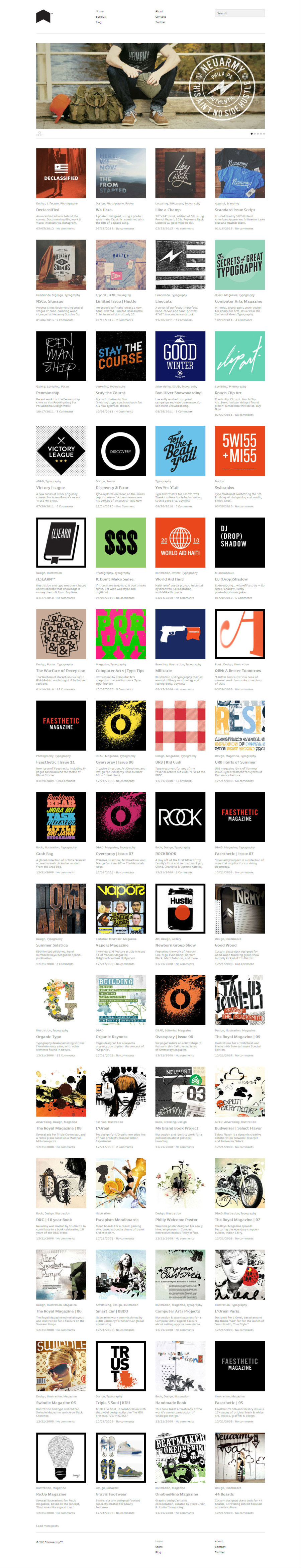
一、更多留白/负空间效果
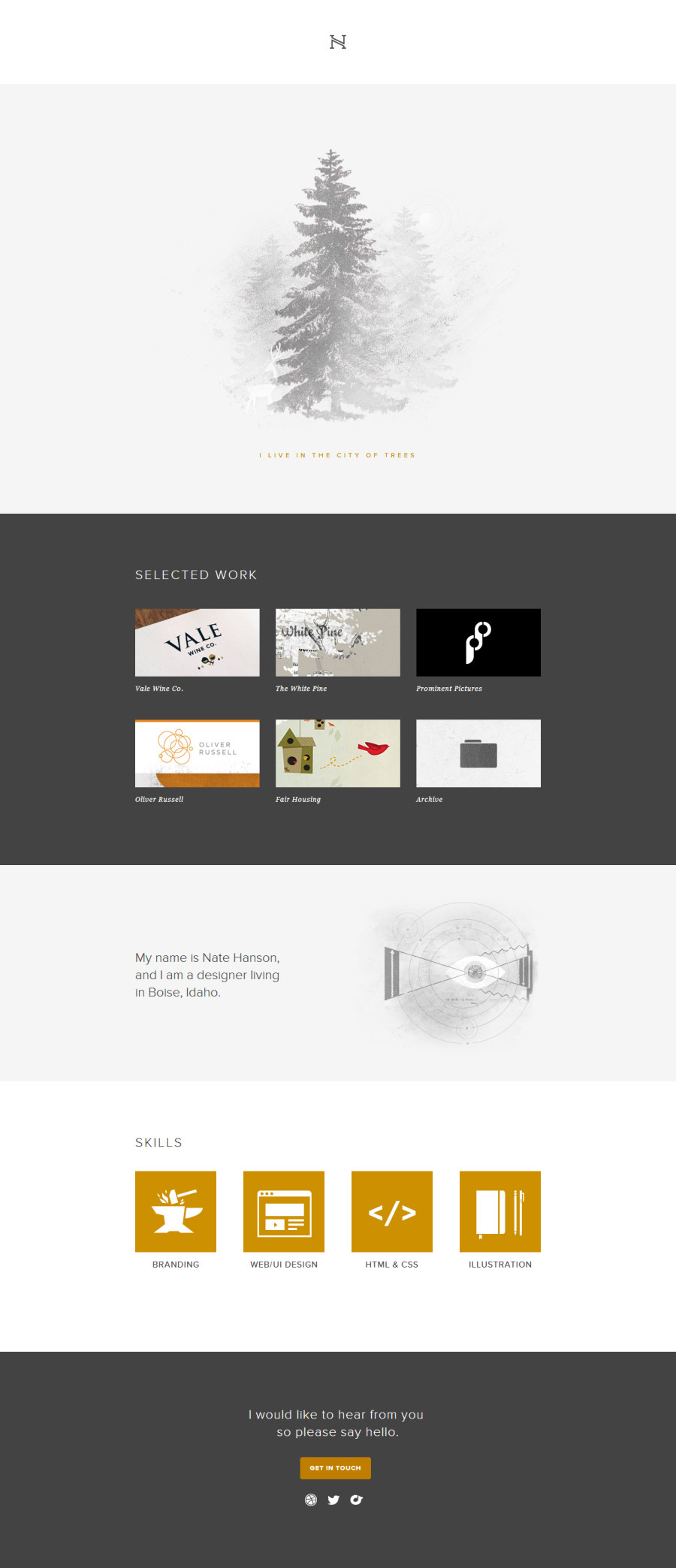
在设计上要更加的简洁。去年我们狂热追捧极简主义和对应的简洁视觉设计。从logo到名片再到网站,每一处设计几乎都是将简洁进行到底。今年,设计师会在视觉设计中增加更多留白,这毫无疑问会将简洁设计推向另一个高潮。
负空间是一种重要的艺术设计方法(在11期有给大家详细分享过),很多人也认为不必将元素填满画布的每一个角落。将负空间应用在web设计中会产生很棒的效果,因为不需要将那么多元素都呈现在界面上,人们也在逐渐适应这一点。当我们访问网站时很清楚自己需要什么。希望不要有更多的搜索或找寻就能一目了然看到目标信息。
建议:别总想着如何通过设计创造空间。进行常规设计然后将页面上的内容进行删减,通过这样的方式你也能得到期望的设计效果。


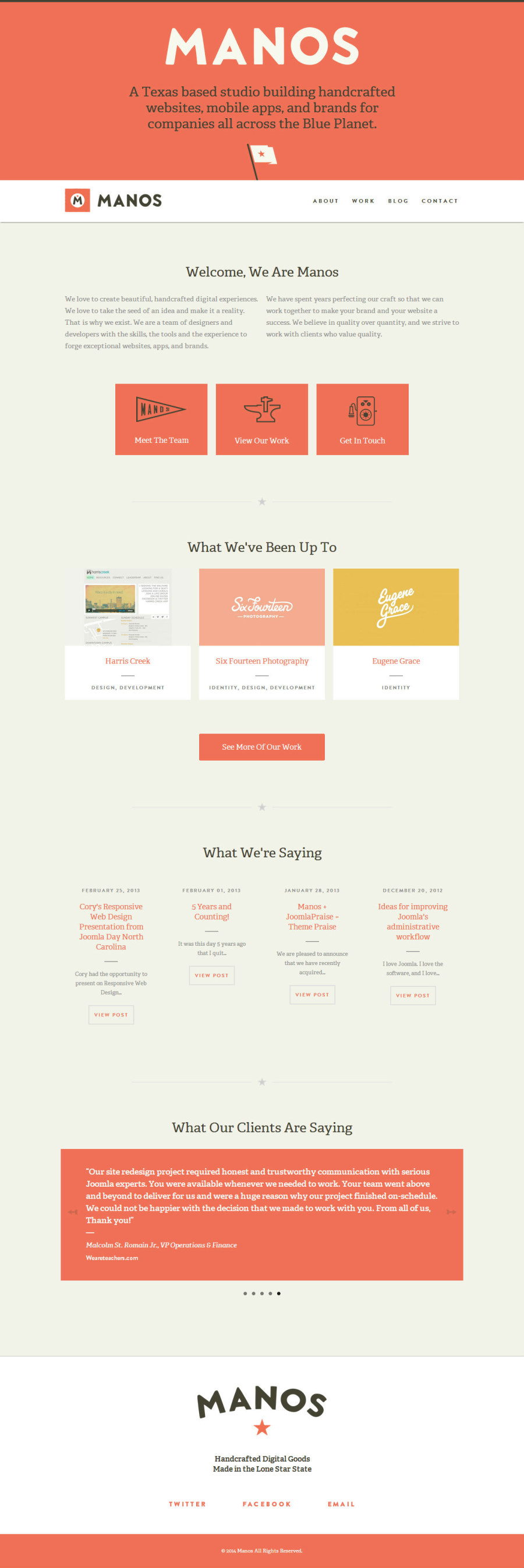
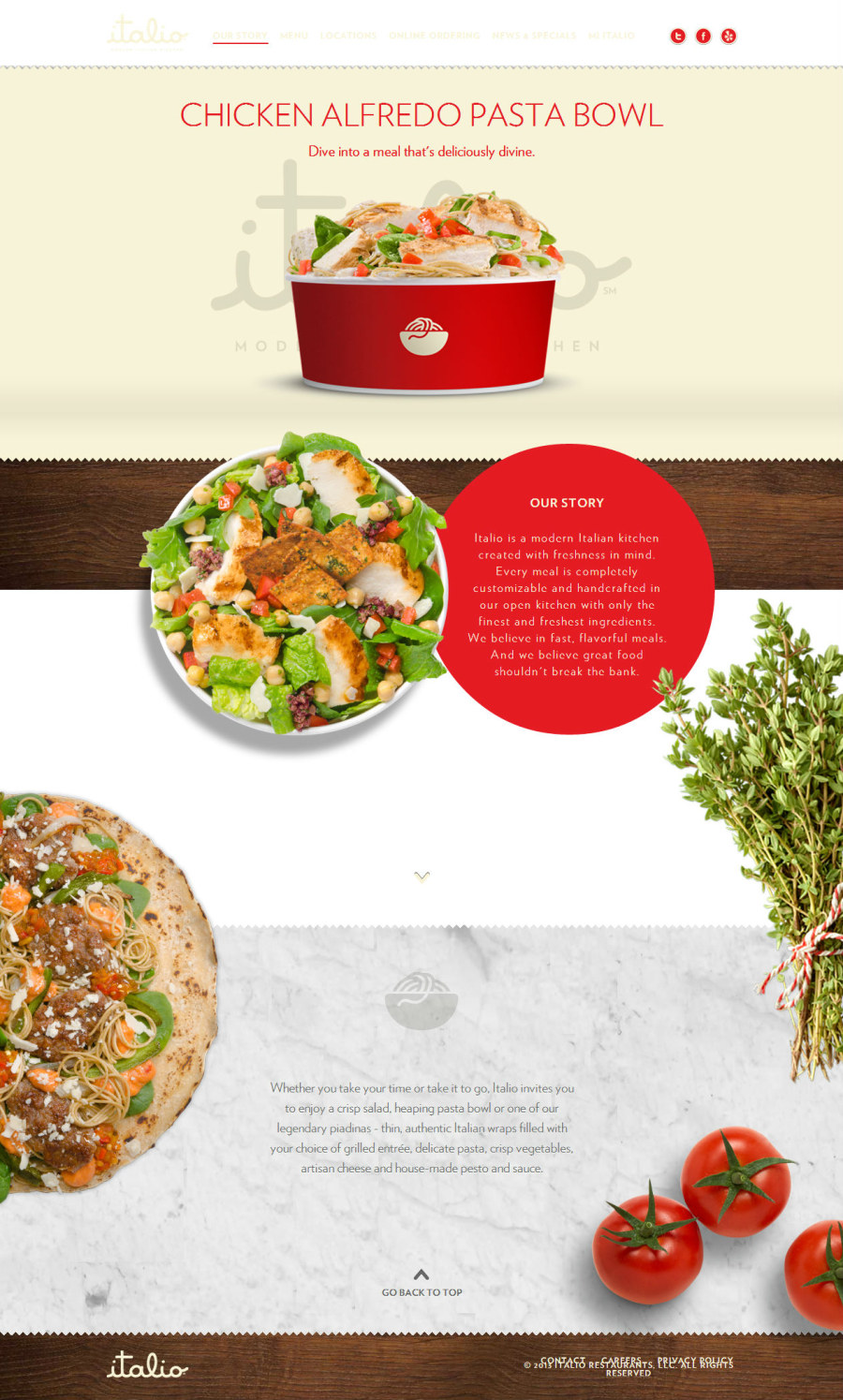
二、桃红色和浅橙色效果
经过研究web设计中的流行色,蓝色是最主流的颜色之一。从企业网站到娱乐站点,用一些蓝色在里面好像就能设计出一个不错的网站。甚至一度(也许会持续下去),我们也喜爱暗调或高级灰色调主题的网站。重要的是,这么多颜色,关键时刻你能有所借鉴。
去年至今流行色是肉色、粉色、浅橙色。我认为这些颜色能够与任何彩色和无彩色搭配,它们显得既沉静又不单调,既有魅力又不张扬。个人认为很多人今年仍将会(应该会)在设计中运用到这些颜色。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)建议:想尝试一下这些神奇的颜色吗?试试 #F97743 和 #F38268吧!



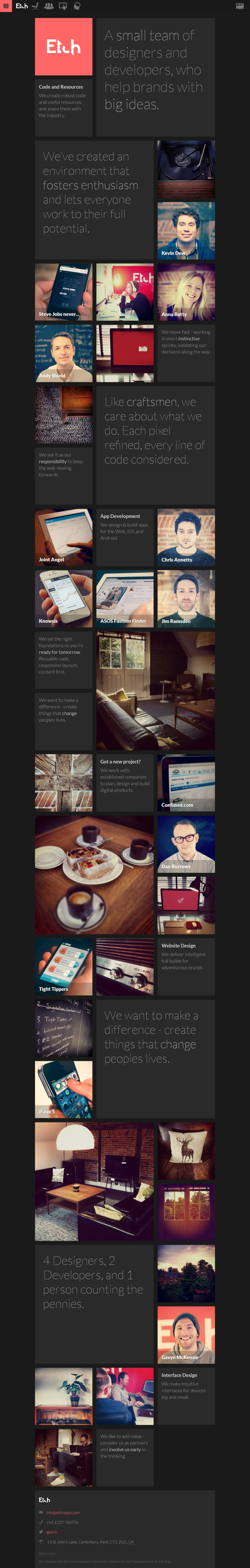
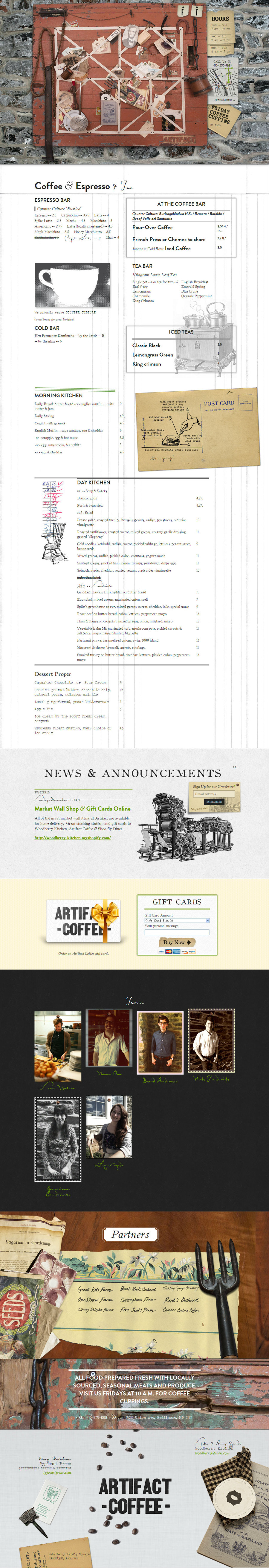
三、大块头有大效果
我们现在不仅仅设计传统的PC版Web,更要设计平板电脑和移动手持设备版Web。网站即使在手掌大小的设备空间也要清晰可见。很多设计师在进行web设计时都采用增大字号和图片的方式,但是这些方式还不够新颖、大胆。
现在,是时候尝试做更大胆的设计了!我们一直都在进行常规的设计,但是现在的分辨率越来越高,支持的像素也越来越高。事实上,很多印刷媒体中的经验已经被应用到显示设计中。是时候将二者结合、回归web设计了。
超大设计能够吸引人们的注意力,这和简洁设计有异曲同工之妙。如果有什么大块儿头的东西,吸引我的注意力,我一定会先看它!这也许是让我们摆脱平日里各种信息干扰的另外一种途径。
建议:我们已经尝试过大尺寸的图片,现在试试大小在64px到72px之间的文字吧!建议使用FitText这样的工具,这样文字就能自适应不同尺寸的屏幕。



四、动态图片效果
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)随着技术的不断发展,在web设计中添加动态图片和视频变得越来越容易, 而这并不会占用很多空间。因此,在web设计中上述元素会逐渐成为一种常态。想想,谁不希望自己访问的网站像是从霍格沃兹魔法学校来的?
动态效果能够强有力地吸引人们的注意力,能让那些普通的图片和滚动条变得富有魅力。现在进行设计的时候设计师不仅可以使用静态图片,还能使用动态图片,这无疑为设计师开启了一片广阔的天地。动态效果是我最期待的设计趋势,不知道谁能将它运用到极致?
建议:在传智播客网页平面UI设计班认真学习一下html5的相关知识就能实现该效果,来开启你不一样的设计吧!



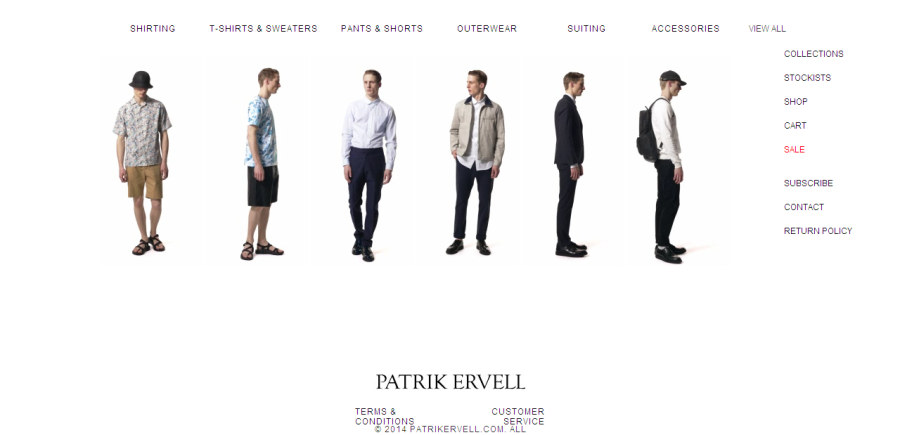
五、不要再用图片库了
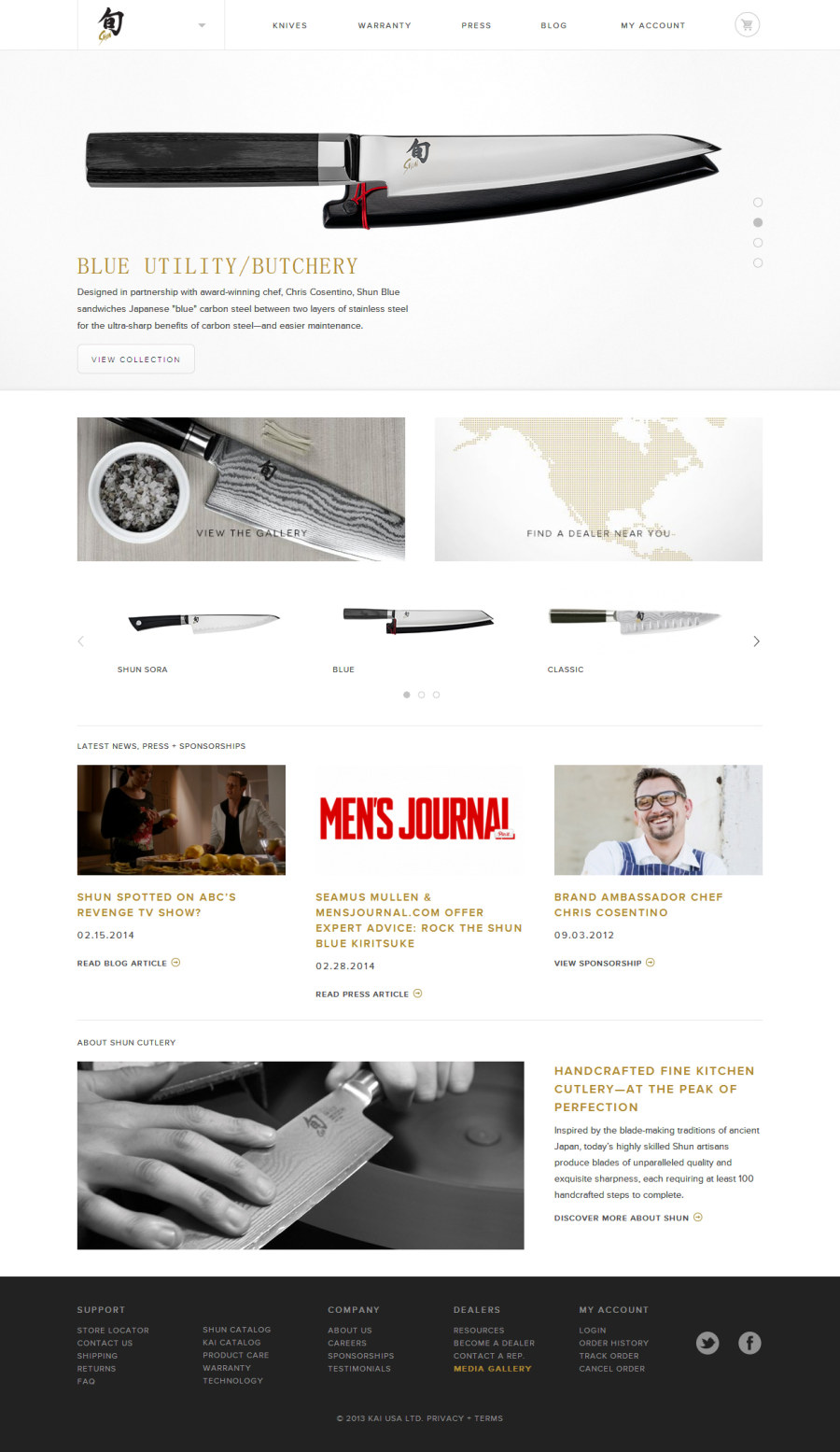
人们早就不稀罕炫目的时尚大片了,他们希望看到真实的产品信息,因为这样的产品更具亲和力。那种将产品照片叠在纯白背景上的风格也已经过时,人们想要了解产品的个性和背后的故事。
网站依然是维系公司和客户之间的重要纽带,因此产品展示的真实性对于目标客户就显得十分重要,所以总用那些单纯的产品照片或者经过修饰的时尚大片并不是个好主意。
虽然大部分web设计师不能完全决定使用怎样的图片,但是在线展示品牌的个性与形象还是非常重要。我期待看到更多的网站敢于使用展示产品真实面貌的图片并通过信息的整合来讲述产品设计背后的故事。
建议:买一部相机或者与一位摄影师配合,这样才能获得与web设计理念相匹配的图片。这能帮助公司提升产品销量。



来源:http://www.tulaoshi.com/n/20160216/1576038.html
看过《快速掌握创意十足的WEB设计新趋势》的人还看了以下文章 更多>>