下面是个简单易学的10个著名网站重新设计的经典案例教程,图老师小编详细图解介绍包你轻松学会,喜欢的朋友赶紧get起来吧!
【 tulaoshi.com - 平面设计 】
网站的重新设计可能会为它的成长和发展带来新的契机。随着时间的推移,网站的访问者变了,而网站本身也有必要随之进化。它并不一定非得和过去一样,你可以随着网站设计的趋势重新构建它。

当你重新设计网站的时候,功能实现与用户体验是你需要考虑的首要因素。以下的十个重设案例中,包括了著名的社交网站Facebook,搜索巨头Google,视频巨擘Youtube,以及权威的影视评分网站IMDB。看看这些案例,再点击每张图片上方的链接访问原始网页,你可以对比以下它们的差异。琢磨一下为什么这些重设是成功的,你可能会从中受益匪浅。
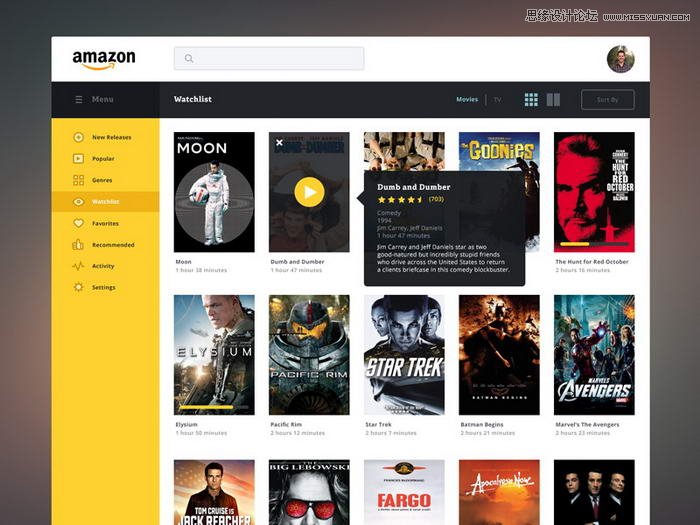
Top 10:Amazon
这一设计稿出自设计师James Cipriano之手,并且发布在Dribbble上。James强化了Amazon的标识色黄色,并应用到侧边栏上。而主体部分的产品图则比目前的Amazon地设定更清晰规整。右上角的个人信息用圆形的头像替代了,而这正是目前最流行的表现形式。原始的Amazon网站戳这里。
James Cipriano对Amazon的重新设计

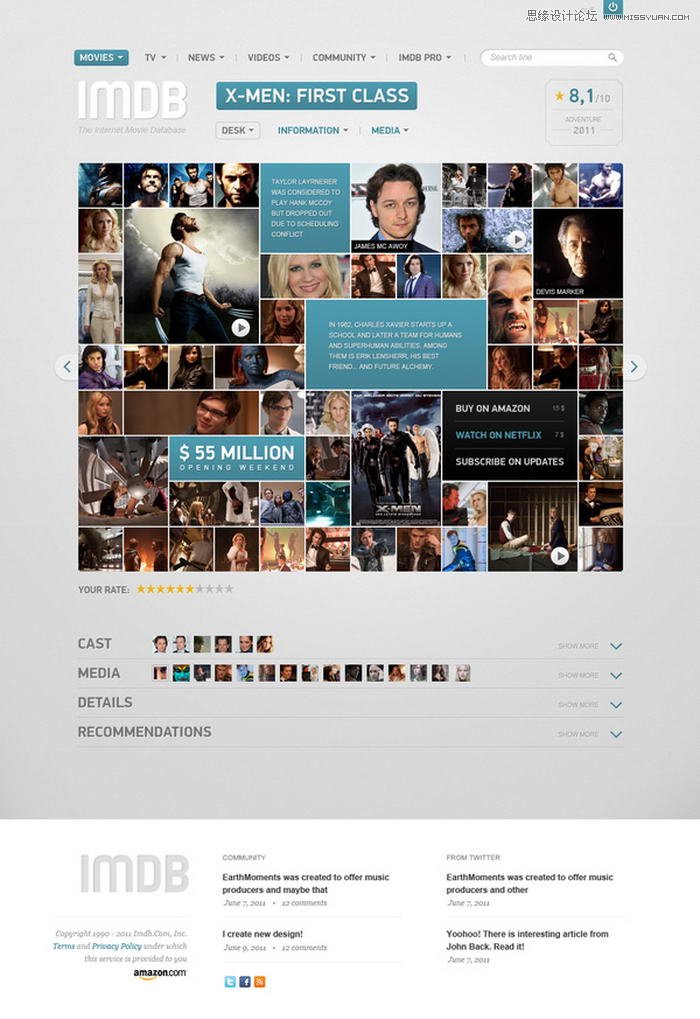
Top 9:IMDB
设计师Vladimir Kudinov在自己的Behance页面中发布了这一设计作品。原始的IMDB首页设计来的更传统,而Vladimir的设计则采用了图片拼贴的方式来呈现,大小错落的照片围绕着纯色底的文字选框,充满了视觉冲击力。原始的IMDB网站戳这里(需要)。
Vladimir Kudinov对IMDB的重新设计

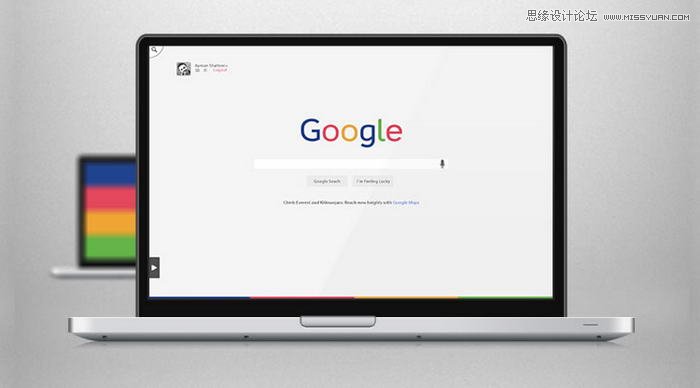
Top 8:Google
这一重设作品同样发布在Behance上面,作者是Ayman Shaltoni。Ayman的设计非常有特色,Google的Logo字体从衬线体替换成了更现代的非衬线体,原本清新的糖果色被更加复古的色调所替代。可能是受到了古老的Mac OS 8.5的启发,原本置于顶端的导航栏被移动到下方,并且可以像抽屉一样打开,这可能是这一重设最为亮眼的地方。原始的Google网站戳这里。
Ayman Shaltoni对Google的重新设计
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Top 7:BBC
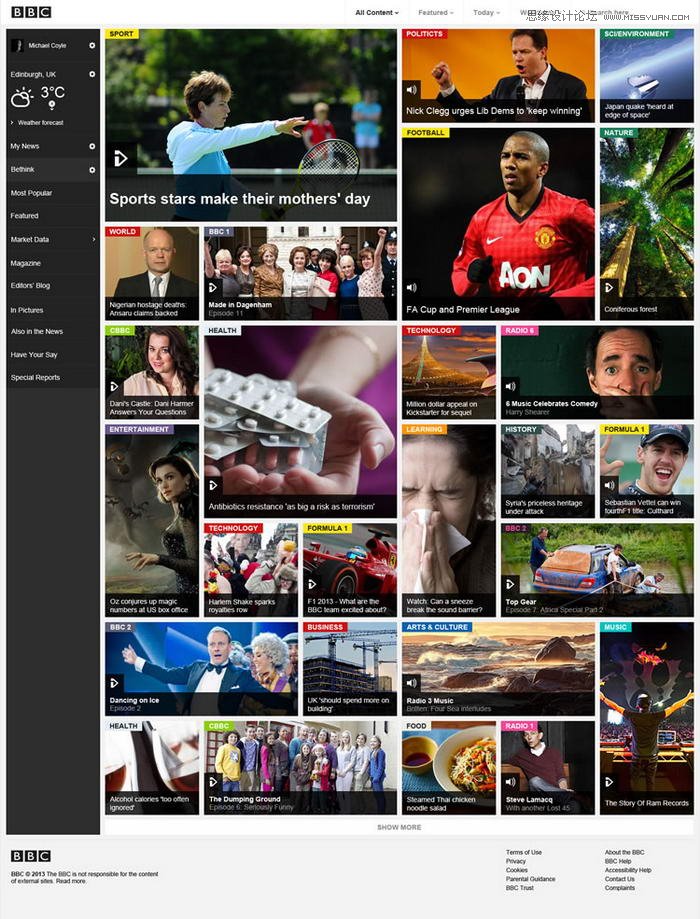
Micheal Coyle也认为图片是最抓人眼球的。他重新设计BBC的首页的时候同样选择了将图片作为呈现的主体,去除大量的文字堆砌,更加直观。左侧的侧边栏替代原本BBC网站上各个区块的标题,整合度更高。原始的BBC网站戳这里。
Michael Coyle对BBC的重新设计

Top 6:Twitter
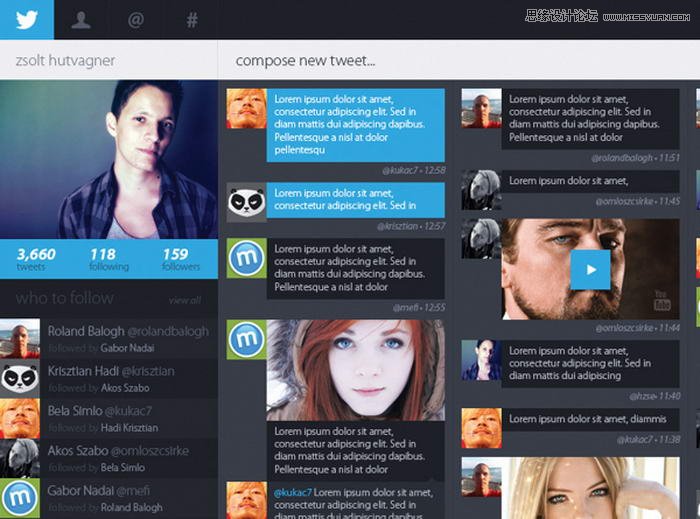
Zsolt所设计的Twitter网站采用了独特的分栏设计。有研究表明正常人阅读的时候,一眼只能看到几个字,这也是为什么报纸的排版中每一栏的宽度都不大。而Zsolt的设计与此不谋而合。另外,Zsolt的twitter页面的信息维度也更加的扁平,页面可以向左滑动,看到更多的栏目,也可以向下滚动,阅读更多的回复。原始的twitter网页戳这里(需要)。
Zsolt Hutvagner对Twitter的重新设计

Top 5:Wikipedia
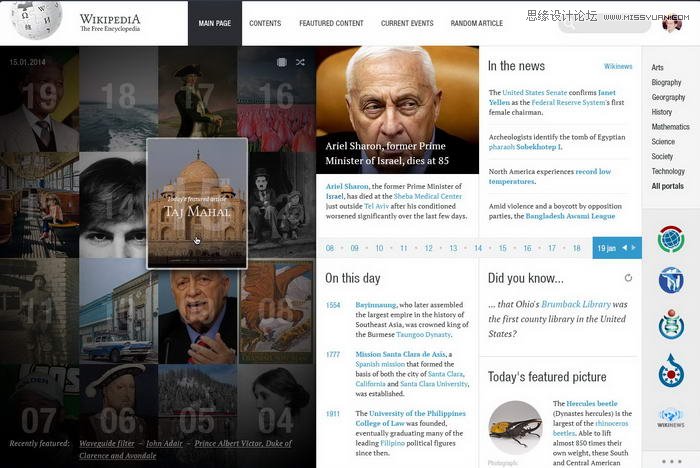
维基百科也许是截至目前最好的百科全书。目前的维基百科页面极其素雅,文字远多于图片,因此,排版就显得尤为重要了。George基于现有页面和栏目重新设计了维基百科的首页。左侧以图片为日期索引,颇具匠心,而右侧则使用图文混排的形式,以相同尺寸的矩形区块来划分不同的栏目。值得一提的是,George在此也引入了时间线,拓展了信息呈现的维度。原始的维基百科的页面戳这里。
George Kvasnikov对Wikipedia的重新设计

Top 4:Soundcloud
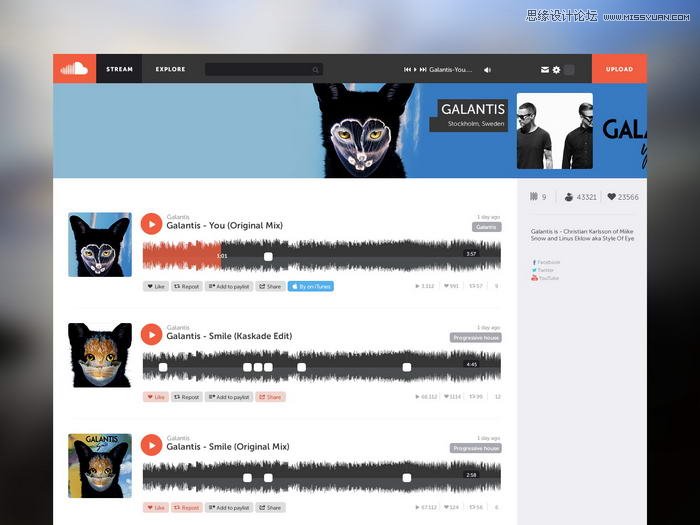
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Soundcloud号称是音频分享界的Youtube,无出其右者。Anton保留了Soundcloud原始的配色方案,增加了banner图,强化了主体部分的排版,为右侧的个人信息栏增加了浅灰色的底色,区分出了区块。比起原本的Soundcloud页面,Anton的设计显得更加清晰,又不失其简约风格的神韵。原始的Soundcloud页面戳这里(需要)。
Anton Skugarov 对Soundcloud的重新设计

Top 3:Youtube
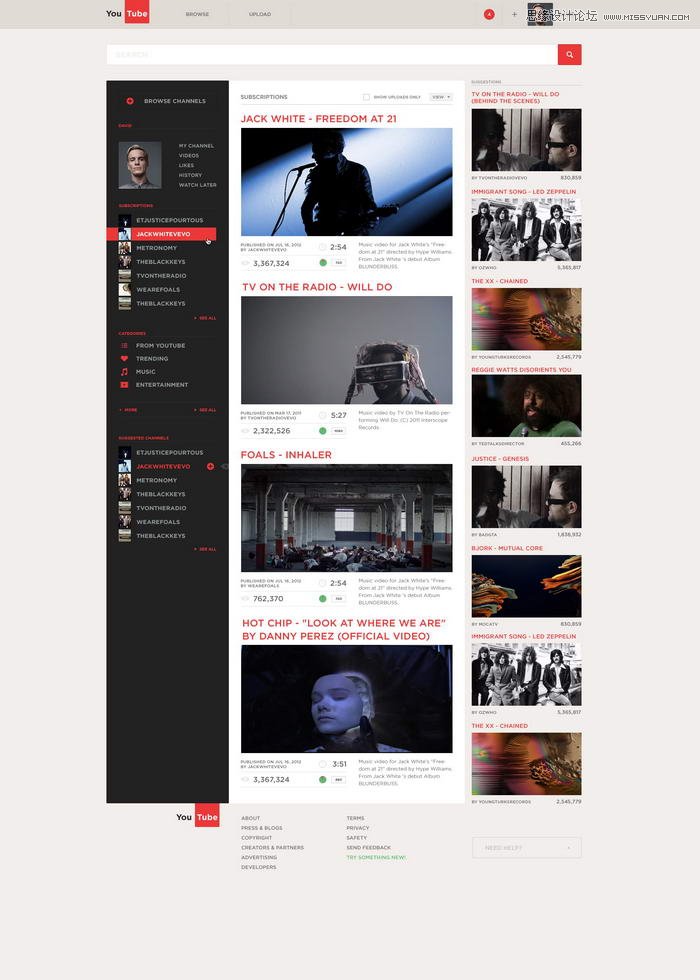
被封为视频领域传奇的Youtube就无需深入介绍了吧?同以上的几个案例一样,Alexandr对于Youtube的改造方向也选择了扁平化。这套重新设计的页面保留了Google的配色体系,左侧的个人信息栏使用了经典的红黑配色,在浅色的底色上显得非常显眼,也让整个版面不那么单调了。视频的排布方式也遵循一贯的排布方式,中间是主要的视频内容,右侧为相关推荐。原始的Youtube网页戳这里(需要)。
Alexandr Brinza对Youtube的重新设计

Top 2:Netflix
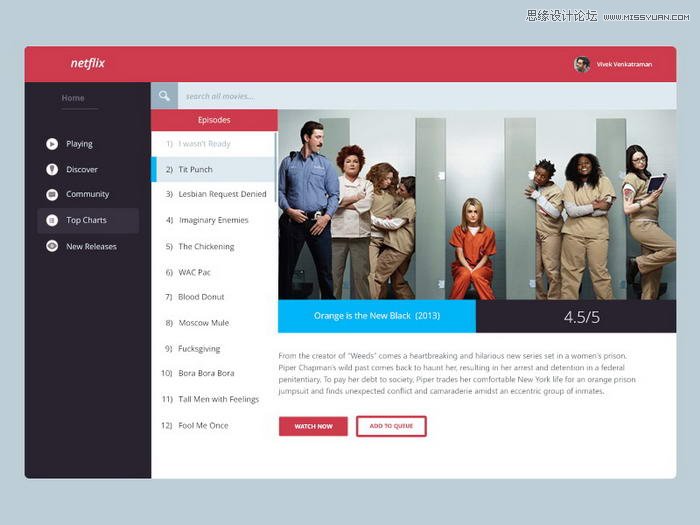
不知道Netflix?那你应该知道连奥巴马都喜欢看的美剧《纸牌屋》吧?这就是Netflix出品的。作为美国最著名的在线影片租赁提供商,Netflix沿用着充满复古范儿的Logo,以及相对古板的页面排布方案。Vivek对Netflix的重新设计还是比较彻底的,重新设计的logo,扁平的页面。三栏式的页面设计,方便用户筛选他们喜欢的影片,而影片的图文混排比也比之前的版式更加清晰出众。原始的Netflix的页面戳这里(大陆无法观影)。
Vivek Venkatraman对Netflix的重新设计

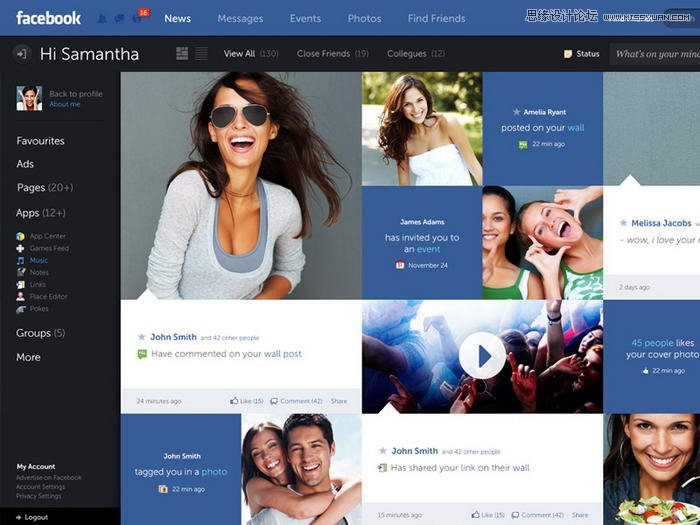
Top 1:Facebook
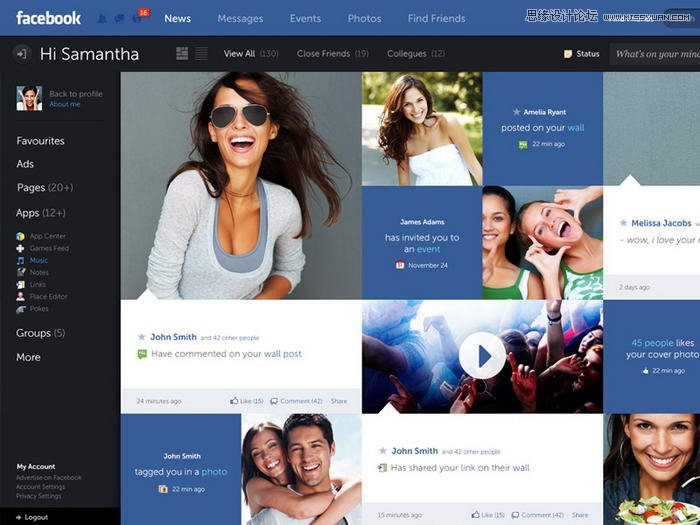
传奇的社交网站Facebook已经不是第一次被人重新设计了。但是这一次的设计方案还是令人印象非常深刻的。Fred采用了微软的Metro设计风格,蓝色与白色的色块来承载文字信息,与图片错落混排,效果极为养眼。深色的侧边栏与顶部的蓝色导航栏,也同样形成色彩对比,清晰明了。戳这里访问Facebook,当然,你得才行。
Fred Nerby对Facebook的重新设计

看完这些重新设计的方案,你有没有受到启发呢?
来源:http://www.tulaoshi.com/n/20160216/1576124.html
看过《10个著名网站重新设计的经典案例》的人还看了以下文章 更多>>