有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享企业网站首页设计常见的6种布局方式吧。
【 tulaoshi.com - 平面设计 】
在群里和大家交流时,看到太多的网页设计师发布企业站的个人作品,设计中总是摆脱不了大框套小框的设计布局思路,不加思索的跳入单一的网页布局形式中,于是就有了把企业站常用的页面布局方式总结一下的想法,让大家包括我自己全面的了解一下企业站的常见布局方式,做到对此种类型的网站布局心中有数,跳出狭隘、单一的设计思路,于是就有了这篇文章。很多人常常询问某个页面该如何布局这样的问题,其实网页布局也没有想象中那么难,只要做到两点我认为起码可以做到临阵不慌,一是对常见的布局方式心中有数,二是根据信息内容及设计素材的特点进行摆积木式的多次尝试。活不多说,下面就是我总结的企业站首页常用到的布局方法,共有六种。
一、大框套小框的布局
这种布局方式即是我在上面提到的常见的布局,不是说这种布局方式一无是处,但我们总不能只会这一种布局方式,次次套用吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟方框限制的视线的扩展,如果客户要求做出大气的感觉,一般不会按照这种方式来布局,通常来讲,大气意味着开阔视野。

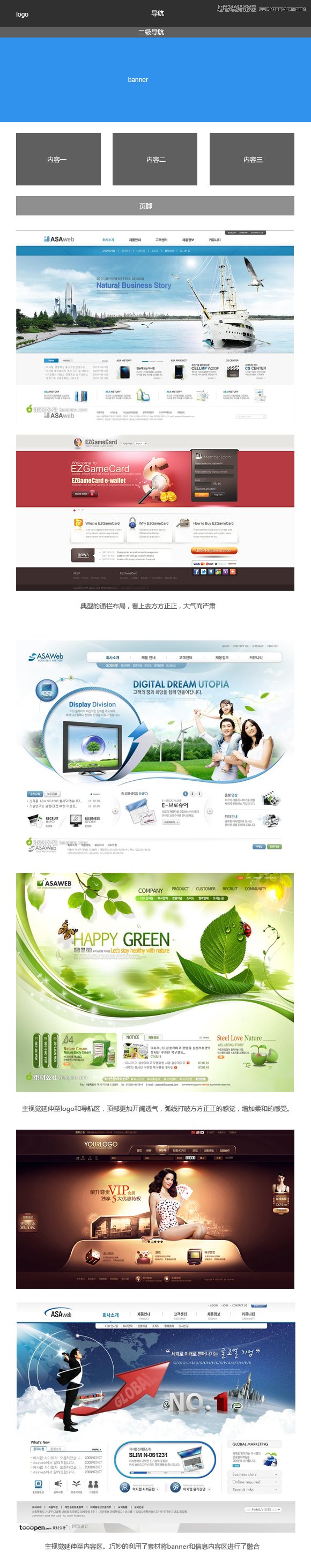
二、通栏布局
这种布局方式让视线不再受到方框的限制,比起上面的布局方式,自然多了些大气、开阔的味道来。另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局方式也是非常常见的布局方式。

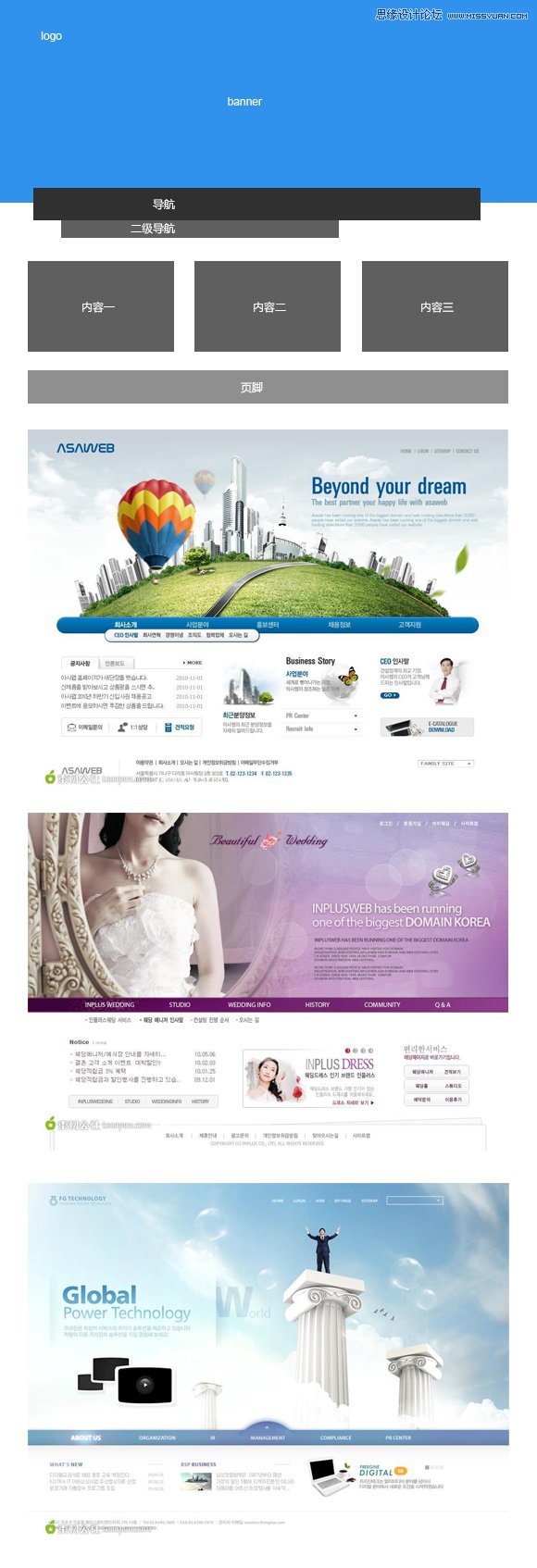
三、导航在主视觉下方的布局
这种虽然不多,但也时不时能看到,导航放在banner下面的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、自然。所以说布局的方式受到多方面因素的影响,不仅考虑到信息内容所占据的空间,还包括你手头现有的素材。

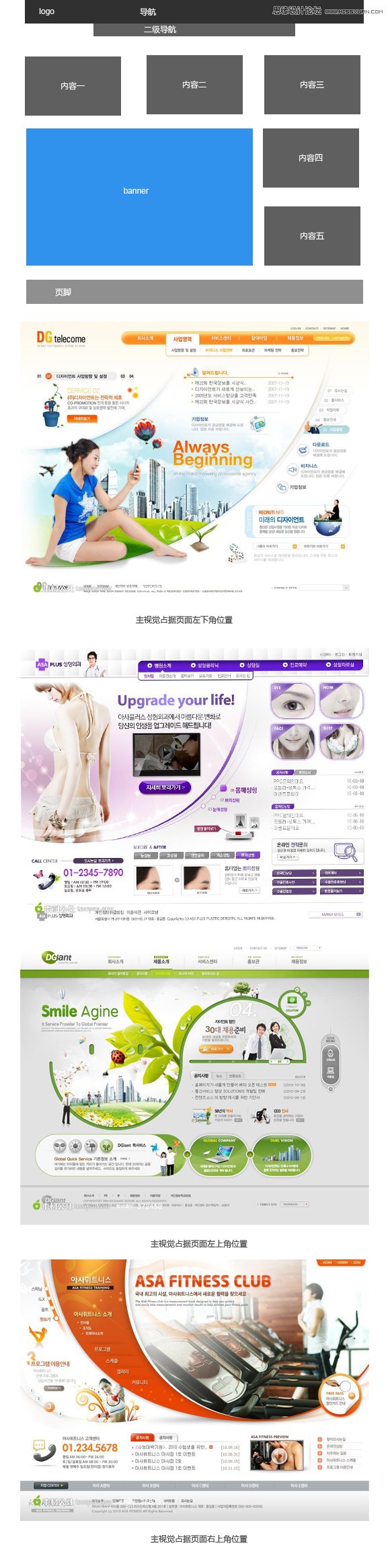
四、左中右布局
这种布局方式不常见到,但却是非常富有新鲜感的布局方式,如果你已经做腻歪了水平分割的设计,尝试一下这种布局也未尝不是一种好的选择。

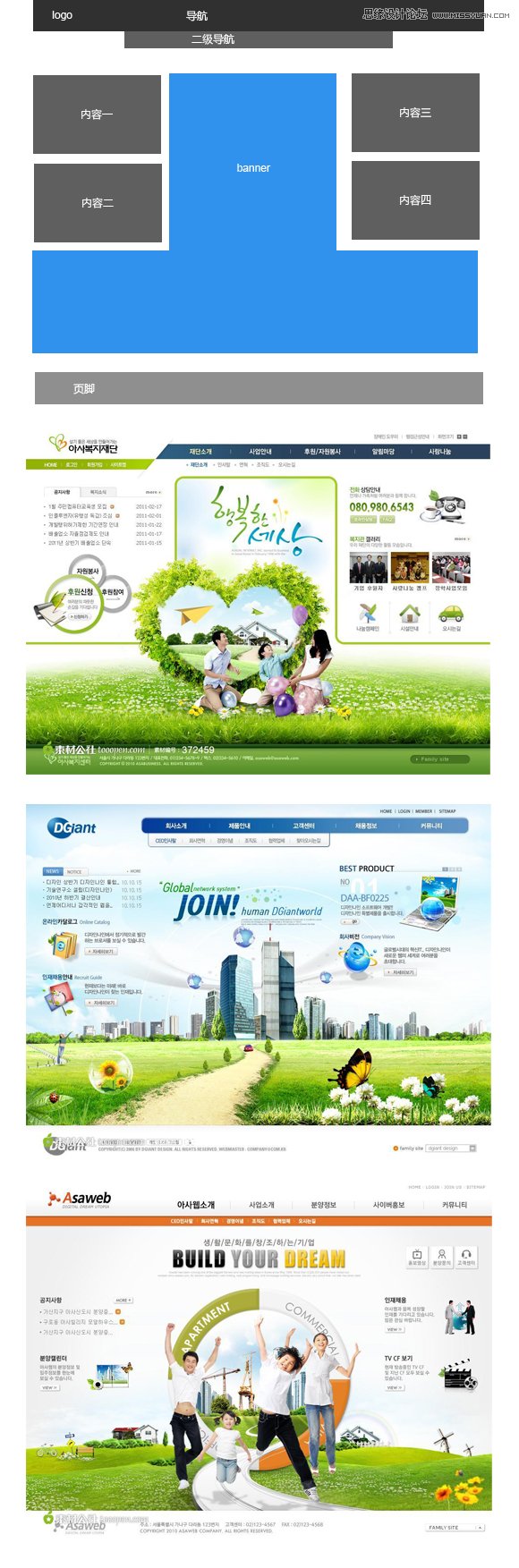
五、环绕式布局
这种布局方式看上去更加灵活,banner区域相对较小,就可以在页面放置更多的信息内容。

六、穿插式布局
这种布局在企业站中较难看到,用的不多,banner区域相对较大,可以作为一种布局的选择。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
上面的六种布局方式只是一些常见的企业类网站页面布局,布局的方式还有更多。实际上,布局就像是摆积木,只要遵循重要信息靠左、靠上,次要信息靠右、靠下的原则即可,并没有规定一定要怎么布局,或者这种布局方式要比那种更好,只能说某种布局方式更为合适某个页面而已。所以,大家多做尝试,从你手头正在做的项目开始,尝试一下不同的布局方式,给你的设计增加一些创意和新鲜感。
来源:http://www.tulaoshi.com/n/20160216/1576159.html
看过《企业网站首页设计常见的6种布局方式》的人还看了以下文章 更多>>