下面图老师小编跟大家分享一个简单易学的10套超漂亮的网页UI套装PSD素材教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
我们平时分享过不少的精品UI KIT PSD素材,这些组件虽然很漂亮,但是要转换成HTML网页格式时却不是一件容易的事情,因为UI组件元素很多,如果要转HTML需要不少的时间,而且要精通前端技术。
今天设计达人网整理自pixelkit上的免费UI KIT素材,这些PSD已经转成DIV+CSS格式,可以直接快速的应用在网页上,更棒的是它使用Bootstrap框架编写,最新的HTML5+CSS3技术都有了,所以你绝对不怕过时。
这次分享的组件带有帮助文档,让你使用的时候更得心应手,如果免费版不满足你,可以购买高级版(Premium Version)而且价格十分便宜!好吧,赶快下载和分享给你的朋友们,免费的。
打包下载地址(40MB):微盘下载 | Github下载
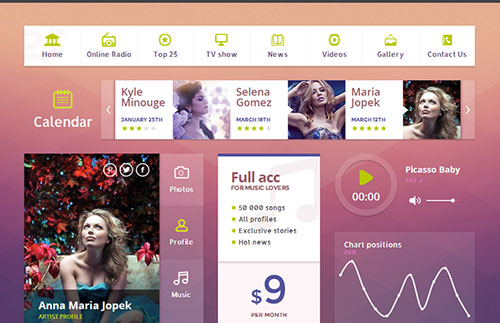
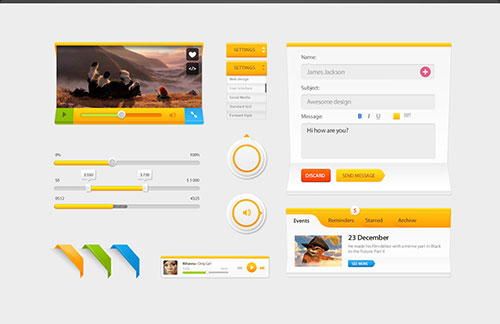
Funky Tunes这个Funky Tunes组件设计有梦幻般的美丽,适合用在音乐、视频类的APP或网站。

在线DEMO | 使用文档 | 高级版(付费)
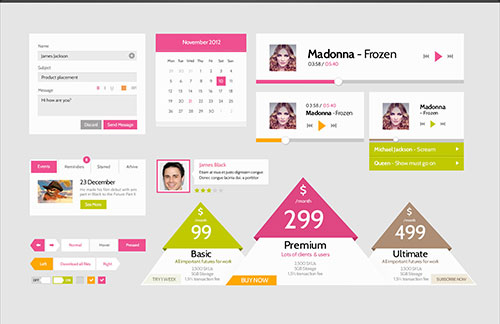
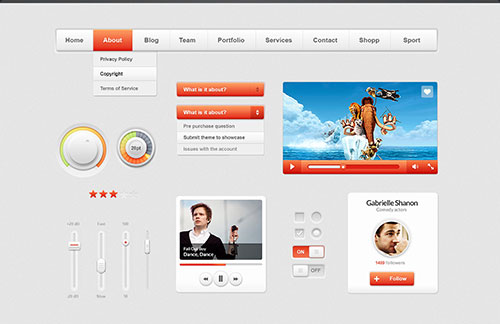
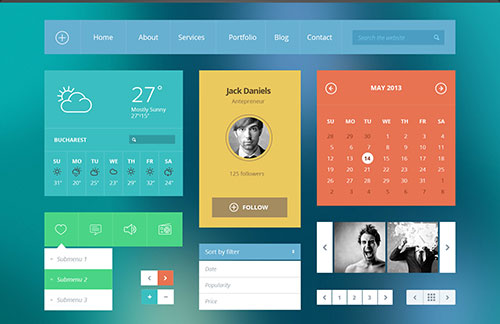
Skinny Frames这个Skinny Frames使用了扁平化风格设计,适合于网站平台,如果想跟紧潮流,玩玩扁平化,这个组件可以选择哦,而且配色很容易修改,通过在线网页配色工具来换个颜色主题或许会有另一番风景哦!

在线DEMO | 使用文档 | 高级版(付费)
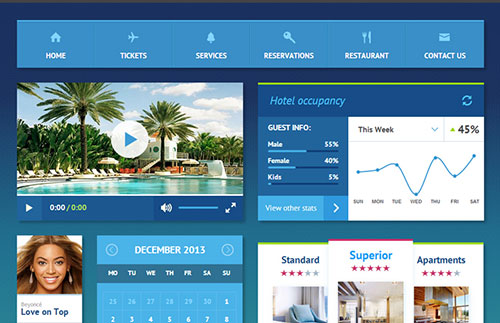
City Break这个City Break使用蓝色Web配色,适合用于旅游、酒店、机票等服务类型网站。

在线DEMO | 使用文档 | 高级版(付费)
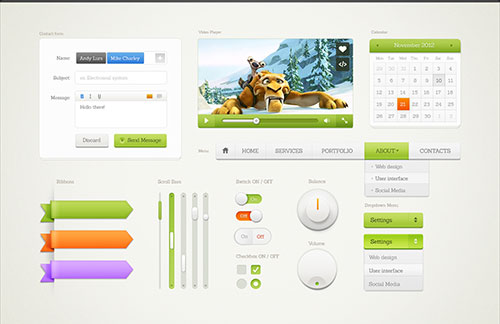
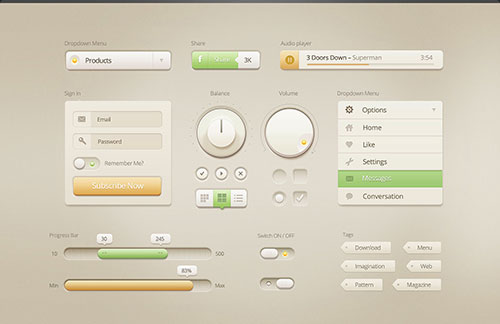
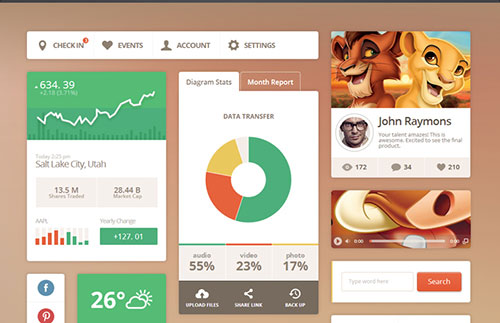
Chubby Stacks前面介绍平面的设计太多了,再回来看看带质感的UI也很不错的,这套绿色风格的Chubby Stacks组件包设计很漂亮,好在已经写好HTML,节省了我们N多时间哇!

在线DEMO | 使用文档 | 高级版(付费)
Sweet Candy精美而又可爱的UI设计组件,用在个人博客、网站很不错呢。

在线DEMO | 使用文档 | 高级版(付费)
Arctic Sunset
在线DEMO | 使用文档 | 高级版(付费)
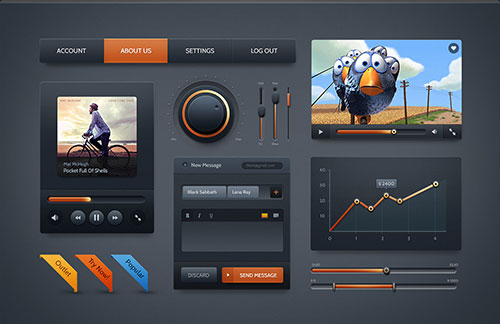
Dark Velvet暗调的UI KIT,就像黑色一样,看上去很有感觉,如果用在网站上,不知道视觉效果会怎样呢?欢迎尝试。

在线DEMO | 使用文档 | 高级版(付费)
Vanilla Cream质感和平面,到底哪个最好,其实没有最好,只有更好。(废话)

在线DEMO | 使用文档 | 高级版(付费)
Metro Vibes这个UIKIT最早是在Dribbble上看到的,现在已经有HTML版本,实在太棒了!

在线DEMO | 使用文档 | 高级版(付费)
Modern Touch时尚的扁平化设计风格,这个设计除了桌面平台,也十分适合手持设备,另外配色也很赞!Nice!

在线DEMO | 使用文档 | 高级版(付费)
来源:http://www.tulaoshi.com/n/20160216/1576245.html
看过《10套超漂亮的网页UI套装PSD素材》的人还看了以下文章 更多>>