只要你有一台电脑或者手机,都能关注图老师为大家精心推荐的精选国外有趣新颖的网站设计趋势,手机电脑控们准备好了吗?一起看过来吧!
【 tulaoshi.com - 平面设计 】
开年那会,优设网已经分享过很多设计趋势的文章,那么今天我们就再来详细的聊聊其中一些新颖的设计趋势,并且都用案例解析的形式推荐给大家,希望对您有启发。
1、The Daily Beast
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)鼓励用户一直往下浏览

The Daily Beast上面的Read This List 板块设计得非常巧妙。首先这个网站从上而下是不同故事的合辑,每当你阅读到不同的内容故事时,这个列表就会自动用淡灰色背景填充列表当下文章告知用户。这种方式另一方面也是在鼓励用户继续往下阅读下一篇文章。我觉得这种提示性设计时非常赞的,特别是当你有许多故事时。
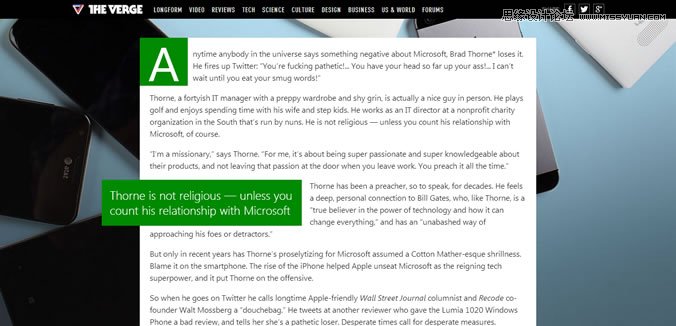
2、start ups this is how design works
让用户了解更多的内容

如果你打开startupsthisishowdesignworks,你会看见页面文章内容含有大量的黄色高亮显示。每当你点击这些特殊的词汇或短语,你会在当前页面得到一个解释框,里面是针对该高亮区域的解释,形式有可能是图文也有可能是视频。总之你不再需要打开新的页面浏览完解释再返回这个页面。这种设计方式允许你阅读更多的内容,获取更多信息。
3、Bamboo、mmenu
移动端侧滑菜单

现在使用移动端观看网站的用户越来越多,那些有趣的交互方式给用户带来了莫大的帮助。许多智能手机app为用户提供了右滑弹出导航菜单,有许多这方面的模板,比如 Bamboo 和 mmenu,而如果你想用WordPress插件,尝试一下mobile.nav也不错。
4、Medium
让用户随时随地参与评论

在Medium上我喜欢在上下文间有一个小便签展示用户和作者之间的交流。当你打开任何一篇文章,你都可以突出某一高亮文本,然后留下一个便条/评论,这是用户和作者之间有意思的交流方式,用户可以选择性地去评论他们想阅读或者参与的内容。
5、Ultimate Flyout Responsive Menu
到底是单手操作强还是双手呢?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
传统的网站导航都是设计在页面的顶端,但是随着移动用户的激增,这个设计如果搬到移动端,可能会很不合适。研究表明,人们使用智能手机有49%的人习惯使用单手操作。那么移动端的导航最好就要从顶部搬移,移到底部是比较OK的。这里有一个WordPress插件 Ultimate Flyout Responsive Menu,提供响应式导航。
6、Mac Pro
无与伦比的叙事技巧

我们见过太多的视差滚动式网站,但当这种技术有效地和产品结合起来时可以叙述一个强有力的品牌故事,看看 Mac Pro。
7、APPLE 风格、Android风格、微软风格
为你而设计
响应式设计是一个新内容。如果你是一个苹果迷,或许你会喜欢第一个的风格,而如果你钟情于安卓,你会喜欢第二个。微软是风格三。

现在你看过了以上9种有趣的新设计,当然我也会错过其他很多有趣的设计趋势,你有什么好料么?一起分享啊~
来源:http://www.tulaoshi.com/n/20160216/1576265.html
看过《精选国外有趣新颖的网站设计趋势》的人还看了以下文章 更多>>