关注图老师设计创意栏目可以让大家能更好的了解电脑,知道有关于电脑的更多有趣教程,今天给大家分享淘宝设计师经验分享之APP的栅格试验教程,希望对大家能有一点小小的帮助。
【 tulaoshi.com - 平面设计 】
这里专门说一下关于WAP App的栅格设计。以下相关都是基于一淘H5和一淘App总结得出。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)先介绍三个名词:Wap App;Native App;Hybrid App(融合体,H5页面嵌套在Native中),之所以说这三个,是因为它们相互之间的联系在某种程度上制约了Wap App 的栅格设计。下面详细说下栅格试验。

Phone栅格和PC栅格,本质上没有区别,一样的计算方式,无外乎屏幕大小的差别,但这屏幕大小,就有很多细节需要结合手机用户习惯来判断和取舍。
我们试验的Phone栅格都是流体栅格,简单说,就是不定义具体尺寸,而是屏幕占比。
说到屏幕占比,我们需要设定基准屏幕(这个可根据某些具体数据确定,比如我的目标用户群使用的手机屏幕尺寸占比最多的是1136*640,即可定位基准屏幕),这里假定基准屏幕是960*640 。
通常栅格的计算公式 (m+a)*n-a=640-2b (m 栅格宽;a 槽宽;b 留白宽;n栅格个数)
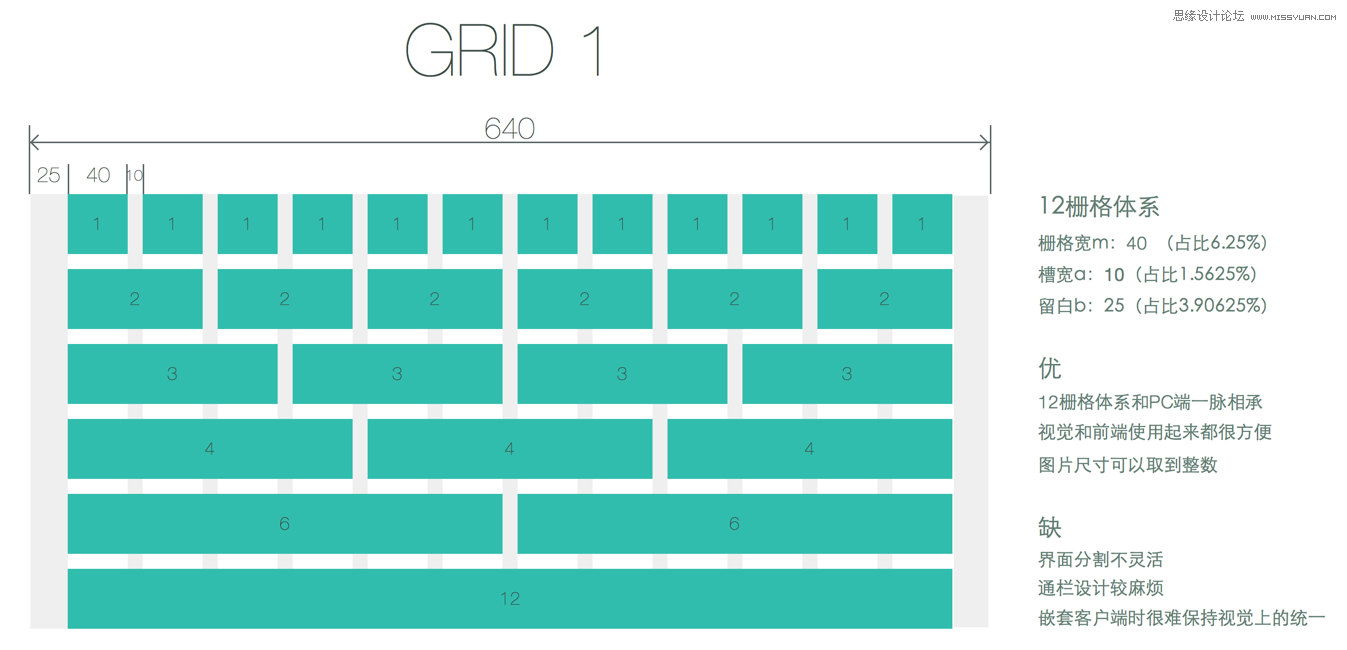
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)试验 1
m=40 n=12 a=10 b=25(我们通常定义栅格数目n是2,3,4,6的整数倍,12栅格算是最简单的栅格结构)。
试验1的栅格是沿袭PC的思想,但在后来应用到越来越多的页面时,这种栅格做2,3,4,6等分都很OK,但不做等分时,灵活性就很差,也算是一个致命的缺点,对于视觉设计师来说有很大的局限性。所以不建议在手机上使用12栅格。

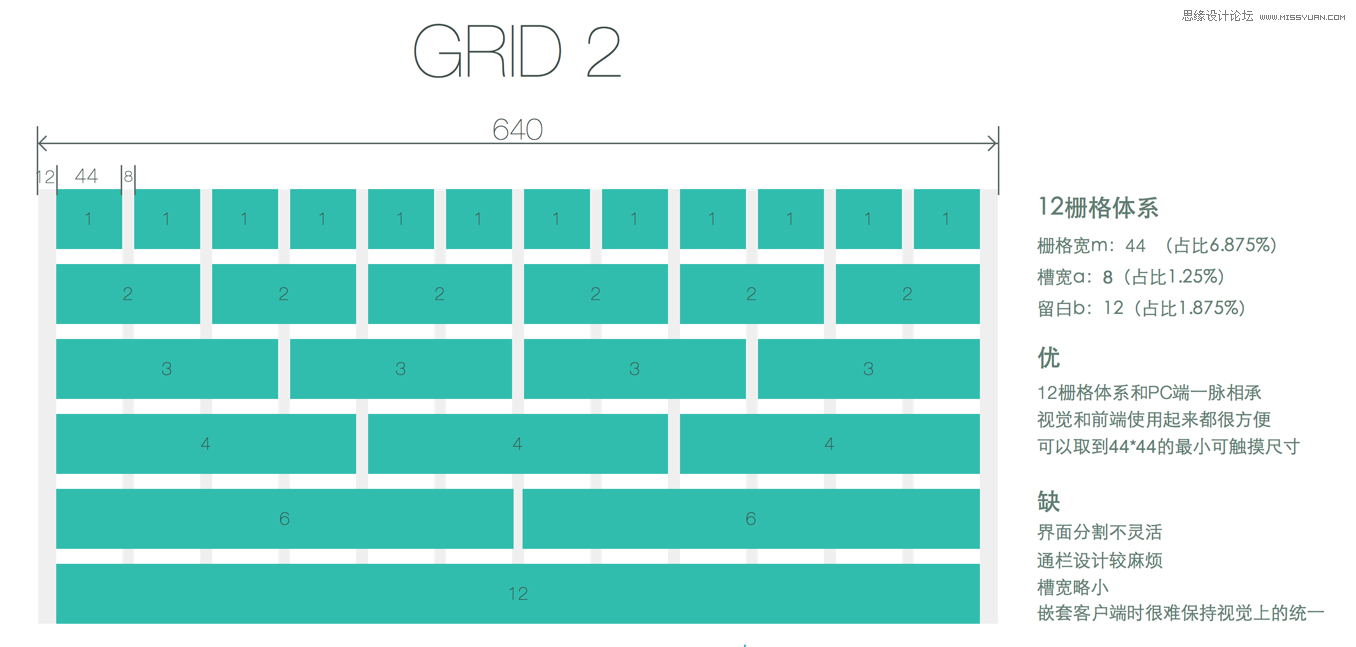
试验 2
m=44 n=12 a=8 b=12。
试验2和试验1其实差别不大,栅格数目都是12,也算是相对早期提出的(还没有觉得12栅格的灵活性差),相当于是试验1的优化:一是觉得两边留白宽度25略大,二是可以在一个单位栅格内取到最小的可触摸尺寸44*44。但其实真正应用到界面上时体现的价值并不大。当然后来发现12栅格的弊病后,便一并放弃了。

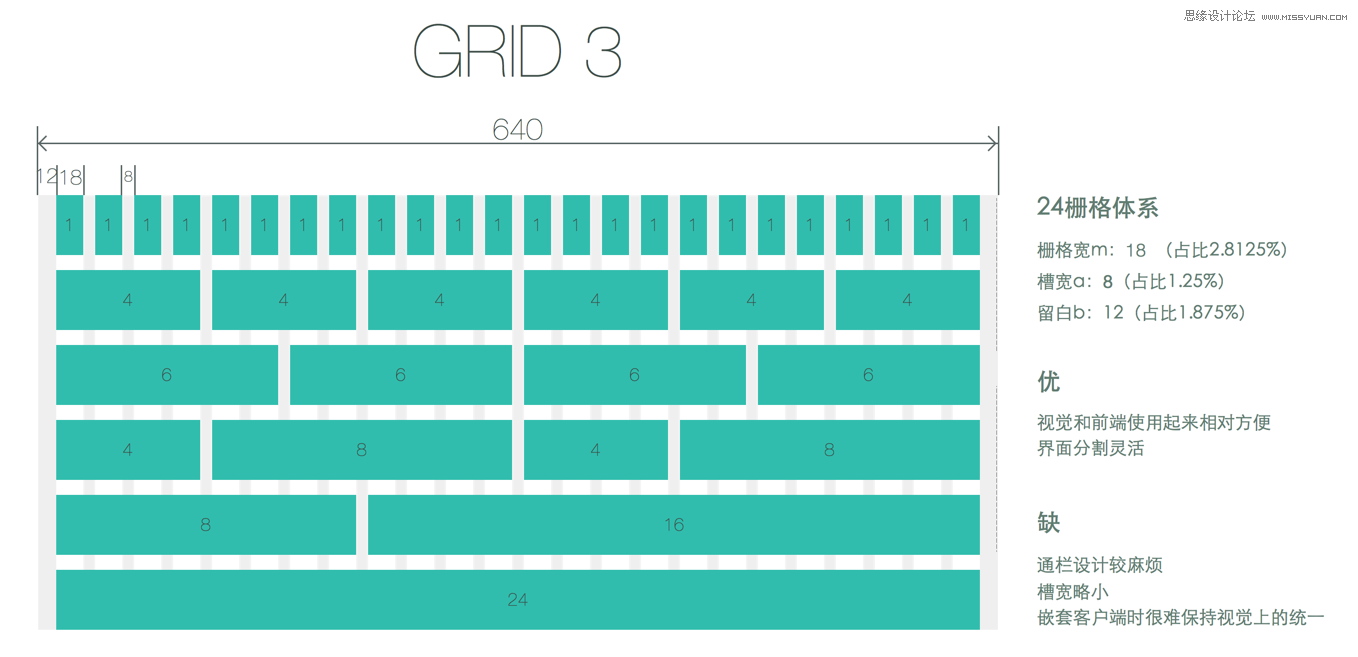
试验 3
m=18 n=24 a=8 b=12。
24栅格是基于设计的灵活性而提出的。在应用中,无论是等分,还是灵活性,还是前端对于栅格的基数考量上,都相对合理,但依然没有最后选择这种栅格,这就牵扯到开始提到的Hybrid App。
需要应用栅格体系的H5页面,大部分是要嵌套到Native App中,所以要尽量让嵌套页面看起来和原生界面保持统一性,而App 有一个不成文的栅格规定,任何的界面尺寸都要是4DP的倍数,也就是最小栅格单位要是8Px(当然这可能也是没有足够经验的原因,到最后和APP团队沟通后才了解到,所以到试验栅格后期才采用了栅格试验4的方案)。
还是建议大家,如果你设计的WAP不需要配合Native,选择24栅格是相对完美的一种方案。

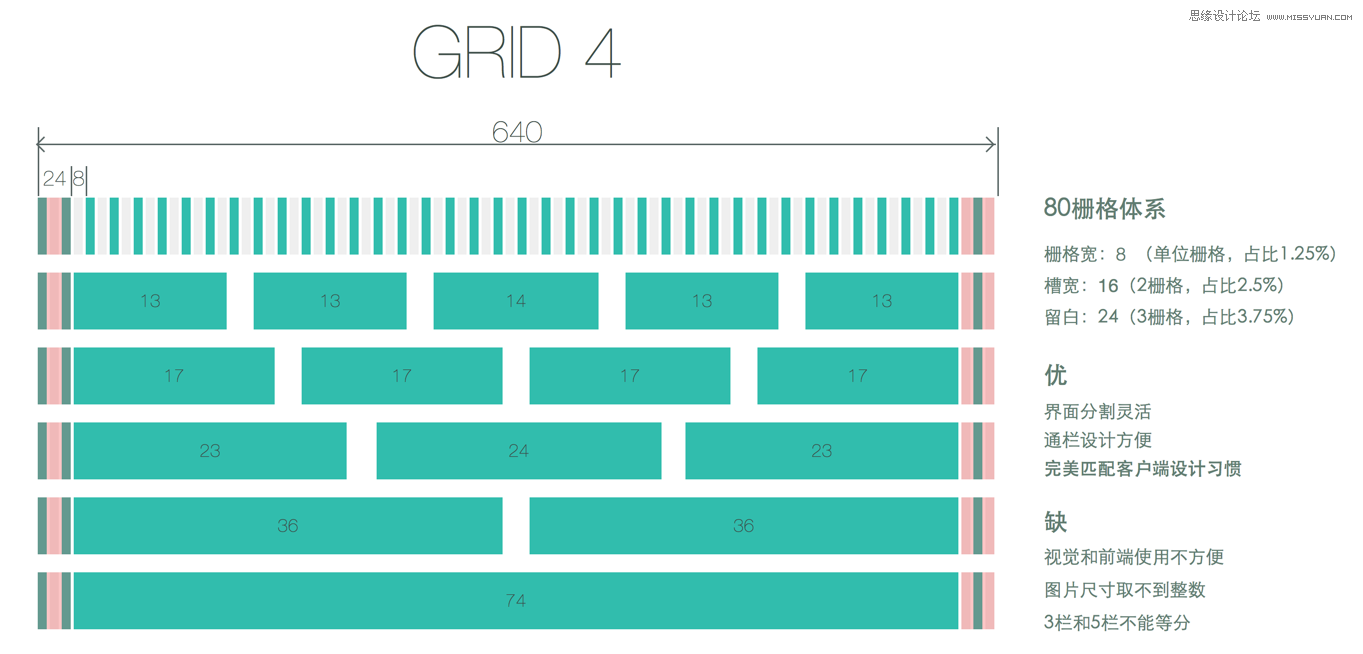
试验 4
m=8 n=80 a=8*2 b=8*3。
整个界面按8Px的尺寸等分80分,灵活性很好,可以很好匹配Native。但也有不够完美的地方,一是不论对视觉设计师还是前端工程师,应用起来都不方便,计算起来相对麻烦;二是不能3等分和5等分界面,需要在设计和开发时做特殊处理,当然用户是看不出来的。但因为要保持终端的一致性,所以我们对于wap栅格设计采用了栅格4。

试验完毕。希望对大家的日常项目有帮助。
来源:http://www.tulaoshi.com/n/20160216/1576271.html
看过《淘宝设计师经验分享之APP的栅格试验》的人还看了以下文章 更多>>