生活已是百般艰难,为何不努力一点。下面图老师就给大家分享网页前段必备之超实用的CSS库工具推荐,希望可以让热爱学习的朋友们体会到设计的小小的乐趣。
【 tulaoshi.com - 平面设计 】
当启动一个新的项目,使用CSS框架或样板,可以帮助您节省大量的时间。在这篇文章中,我编译整理了我最喜欢的CSS样板,框架和库,帮助你在建立网站或应用程序时更加高效。
Bootstrap

如果你想给你的新项目的专业的外观和感觉,Boostrap 可能是你需要的工具。它拥有一个非常干净的排版,表格元素,以及设计一个现代化的网站你需要的所有东西。更多信息: twitter.github.io
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Foundation
Foundation 来自 Zurb,是一个非常有趣的工具,特别适合用于创建响应式网页。Foundation 有很多不同的布局模板,所以在你启动新项目时,肯定可以帮助你节省很多时间。更多信息: http://foundation.zurb.com/
Compass
Compass 是一个开源的 CSS 编写框架。它采用 Sass,扩展了 CSS,增加了嵌套规则,变量,混入,选择继承等特性。绝对值得一试!更多信息: http://compass-style.org/
Profound Grid
这是一个响应式的网格系统,用于固定和流体布局,内置 SCSS。如果你打算开发一个基于网格的布局,你绝对应该试试 Profound Grid。更多信息: http://www.profoundgrid.com/
Kube
Kube 是一个简单而简约的 CSS 框架,基于灵活的网格和漂亮的印刷字体。如果你正在寻找一个轻量级的框架,没有强加的风格,那么这是适合你的工具。更多信息: http://imperavi.com/kube/
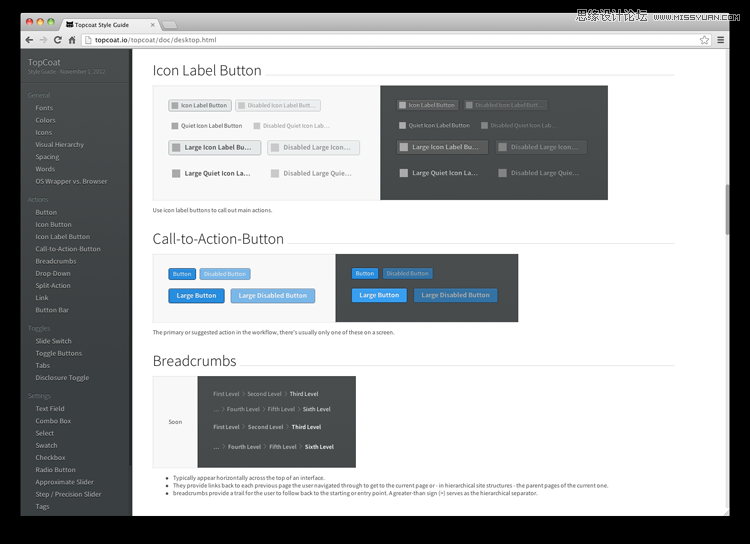
Topcoat
我知道,我已经在文章介绍过很多次 Topcoat 了,不过 Topcoat 是真的很棒!如果你想能够快速,轻松地创建一个专业的网站,那么这是一个很好的选择。更多信息: http://topcoat.io/
Pure CSS
Pure CSS 来自雅虎,是一组 CSS 模块,您可以作为基础在每一个 Web 项目中使用。它使 CSS 开发更容易,整个框架看起来很干净,专业。如果你还没有用过的话,尝试一下!更多信息: http://purecss.io/
KNACSS
KNACSS 是一个简约的,响应式的和可扩展的 CSS 框架。它处理基本要素,盒大小,边距,浮动,简单和复杂的对齐,定位,布局网格,间距等等,而且一切都是自动的!更多信息: http://www.knacss.com/
Metro UI
你喜欢 Windows 8 的风格吗?如果是的话,我敢打赌,你会喜欢的 Metro UI,这个 CSS 框架允许你创建的 Windows 8 风格外观和感觉的网站。更多信息: http://metroui.org.ua/
Skeleton
Skeleton 是一个小的 CSS 文件集合,可以帮助你迅速开发在任何尺寸都外观漂亮的网站,不过是在17寸的笔记本电脑的屏幕或 iPhone 上。更多信息: http://www.getskeleton.com/
来源:http://www.tulaoshi.com/n/20160216/1576336.html
看过《网页前段必备之超实用的CSS库工具推荐》的人还看了以下文章 更多>>