最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
文字是一种记录与传达语言的符号,是人类文明进步的重要标志。随着图形化时代的来临,文字与图形的关系在设计领域起着举足轻重的作用。当练习字体设计时,找有代表性的字体来做,练习有代表性的字体不但可以激发你的创意,还可以提高你的思维能力。文字经过艺术化设计后,可以让文字形象变得情景化、视觉化、强化语言效果,对提升页面设计品质 和视觉表现力发挥了极大性的作用。
什么是代表性的字体?
如:时间你就会联想到钟表 ,对话你就会联想到电话 ,爱情你会想到心 想到这些有代表性的字时,谨记不能把钟表等图形直接放在字体里,这样就没有设计的意义了,要巧妙的把图形和字体本身去结合。


字形风格
经过艺术化设计以后,可使文字形象变得情境化、视觉化,强化了语言效果,成为更具有某种特质和倾向性的视觉符号。字体设计最基本的准则,在追求字体变化的同时要便于识别。
字形变化中特点: (硬)– 力道、坚实、冲击、厚重、硬朗、猛烈 这类字体气势突出,视觉冲击力明显,个性张扬有力,节奏分明,可以用于变现强烈的信心和勇气,表现凝聚力和号召力,给人视觉上的震撼。 这类字形因其字形富有张力,所以在表现刺激,冒险的情景时比较常用,如体育活动、极限运动的主题同时战争类、灾难类电影海报中,这类字形也比较常见。

字体创意设计虽然比较自由,但应保持字与字之间的统一性。一组字体设计中,应保持一种统一的变化规则,不然会造成杂乱感。

字形变化中特点: (软)– 柔美、纤细、优雅、亲近、温和、飘逸 这类字体适合表现细腻情感,如情感类设计主题、女性设计主题、公益类设计主题等等,通过柔美的曲线壁画,可以让自已得到更大程度的展现,通过视觉感觉,形成人与字的情感共鸣,以达到最佳效果。

字形变化中特点: (旧)– 严肃、端正、正式、中性、规t矩、传统、古朴、怀旧 这类字形在品牌类字体中比较常见,给人以饱满充实的信赖感和说服力,保持规则的字体外形,在字体内部进行适度的笔画修整,在严谨中求突破,在规矩中求创新。

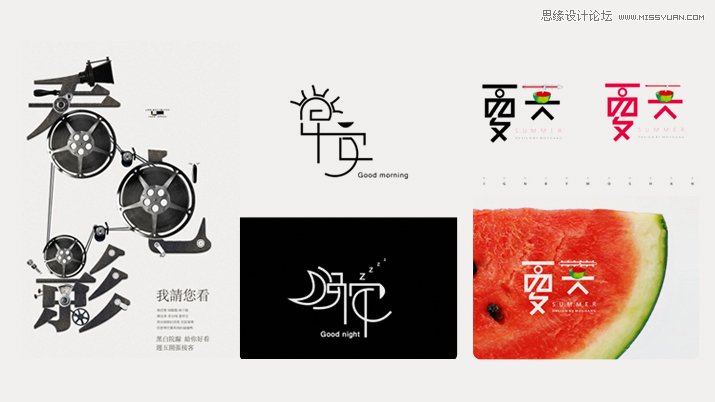
图例

字体变形的几种方法与技巧
代替、共用、叠加、尖角、断指、错落连接、方正、横细竖粗、字体连接、随意手写、曲线、图型、拉伸
替代法
替换法是在统一形态的文字元素加入另类不同的图形元素或文字元素。 其本质是根据文字的内容意思,用某一形象替代字体的某个部分或某一笔画,这些形象或写实或夸张。将文字的局部替换,是文字的内涵外露,在形象和感官上都增加了一定的艺术感染力。

尖角法
把字的角变成直尖,弯尖,斜尖,卷尖; 可以是竖的角可以是横的角,这样文字看起来会比较硬朗

断指法
把一些封合包围的字,适当的断开一口出来 , 或把左边断一截,或右边去一截, 重点:要在能识别的情况下适当断肢,从而反射他的与众不同的特点来。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
错落摆放法
把左右改为左上左下,上下排,或斜排就是一边高一边低,让文字错落有致排列

方方正正法
把所有字的弯全改成横平竖直,四四方方的。 本身的特点是简洁鲜明的,便于设计,对熟悉字体结构有很好的帮助。

横细竖粗法
可以说是代替法的一种,把竖或横线或折换成其他相反交替而成。 笔画简化,在字体中加入个人情感和生活,可以准确的创意方向,设计出合适自己的字体。

随意手写
原笔迹的手写体总给人也亲切的感觉,《那些年》追忆的正是校园时期的青葱岁月,手写字每一笔都不可复制,每一划都触景生情。

字体变形中应该规避的问题
可阅读性、识别能力、肩胛结构、应用环境
在字体设计中,很多设计项目都需要严谨仔细,设计师必须去认真的推敲尝试每一个笔画的变化方式,去选择最合适的表现方法,只有如此才能使得每一个笔画都契合这个字体,符合整组字的空间规则。

图形绘制软件,可以帮我们完成各种圆角、对称、倾斜、等距分布、交差减去等任务。
还有就是可以把字体轮廓化描边,快速运用基础字体来变形。
尽可能地保证文字的可阅读性,终归是商业设计,要考虑到大部人的文化背景和图形识别能力。

完成字体变形,可以分几步来进入细节的修饰。
这个时候可以参考下类似的优秀字体的间架结构,调节好每个字的笔划分布和重心均衡。
在选定字体的风格趋势后,给字体做相应的视觉梳理。
例如:字与字的间距,笔划之间的间距、整体字形的倾斜角度特殊地方做圆角处理等等。
让整个字体有一个贯穿始终的规则在里头。

掌握字体的肩胛结构,避免大小不一、分布不均、笔画不均等问题。
统一应用笔划、倾斜等规则。鉴于字体形态的趣味性,加入了图形元素来丰富字体本身。
同时兼具不同尺寸下的显示效果,做笔划的删减和间距调整。
设计过程中应该规避尽可能地保证文字的可阅读性。
商业设计,要考虑到大部人的文化背景和图形识别能力。
还有文字变型的过程中应用的环境。
来源:http://www.tulaoshi.com/n/20160216/1576349.html
看过《超详细的字体设计方法案例分析心得》的人还看了以下文章 更多>>