下面图老师小编要跟大家分享如果提高用户对于网站设计的第一印象,简单的过程中其实暗藏玄机,还是要细心学习,喜欢还请记得收藏哦!
【 tulaoshi.com - 平面设计 】
两个陌生人相遇,双方会在3-5秒内迅速评判对方,产生第一印象。是不是很残酷?他/她对你的初步评价5秒钟就完成了。这个第一印象的规律引发了我的思考,网页设计是不是也是同理?
1. 保证独一无二的视觉冲击力
不要追随潮流。剑走偏锋。虽然可能会失败,但是如果成功,用户会对你网站印象深刻。
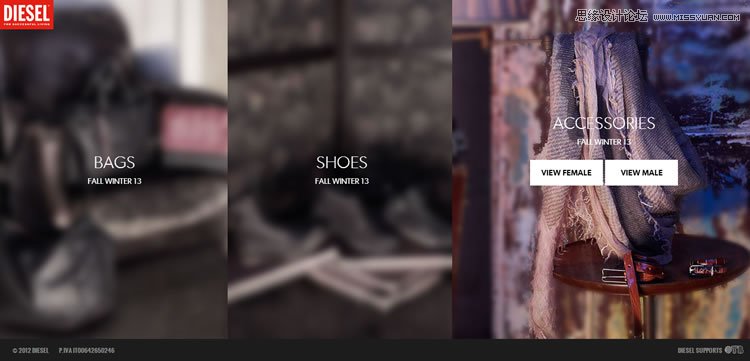
这款 Diesel的页面 Diesel’s Fall Winter 2013
就很有冲击力,情感效应极佳的图片,创新的导航设计,立即会引起用户的注意。

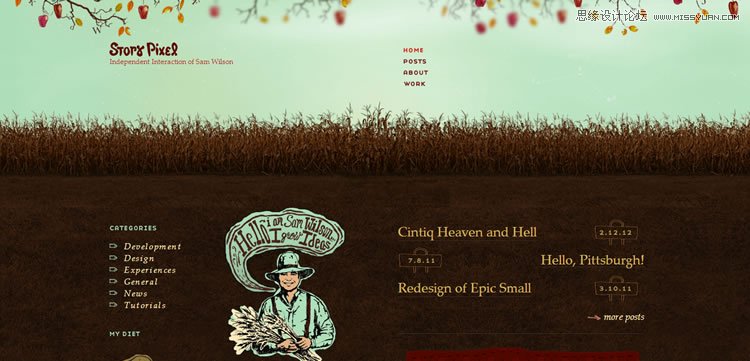
Story Pixel
做的也不错。复古的设计主题,一半是大地与作物,一般是翡翠色的天空,当你看到这么漂亮、有趣、独一无二的页面,你肯定想要继续浏览。

2. 可以多尝试一下插画
想要鹤立鸡群,不妨试试插画。
Red Ape 设计公司的官网很有趣,主页充分利用了空间,对作品进行了展示,冲击力很强。

Stereo Creative的主页利用图片滚动栏展示了他们创作的插画。

3. 利用情感
情感能够立即激发用户的心理反应。大多数优秀的网页设计均利用情感为网站加分。好的情感表现首先要有好的视觉表现。
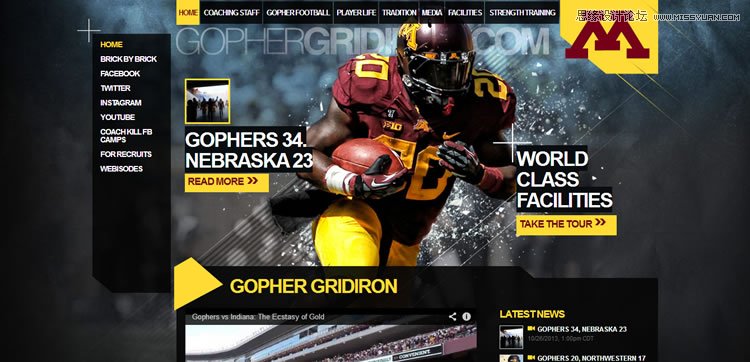
Gopher Gridiron的网站很动感, 看到这幅图像你感觉自己仿佛也亲临现场,观看一场激烈的橄榄球比赛。

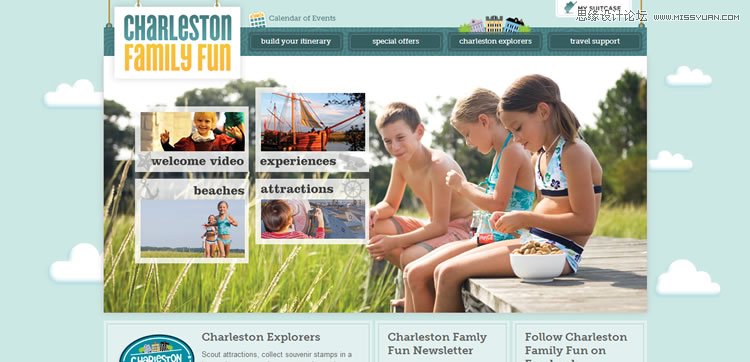
Charleston Family Fun 的图像打造出一种其乐融融的家庭氛围,美好的周末,在阳光下带着家中的小孩出去郊游,迅速和用户产生情感上的联系。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
4. 怀旧风格
我发现几乎每个人都有某种怀旧的情绪。采用怀旧风格/复古风格的网页设计倍受青睐。能够让用户回忆起当年。看看 Milk Every Moment的设计:

这个网站其实就是鼓励大家多喝牛奶,背景的图像让我们也想起了自己的童年。即便你不爱喝牛奶,你也会爱上这个网站。
5. 清晰展现内容
内容为王,内容是网页设计的核心。内容才是一切。
Moz 是一家市场推广公司。大标题开门见山,有需求的用户能迅速找到他们想要的信息。

Accenture 也充分的放大了内容的比重。内容为主,其他均为绿叶

结语
好的第一印象是成功的开端,虽然打造良好的第一印象并不容易,但我们还是要努力去做,可以看看上面这些优秀的案例。仔细反思一下:为什么用户打开你的网站,不到5秒就关了?
网页设计需要包装,让用户迅速喜爱上网站,进而深度探索,了解更精华的内容。
来源:http://www.tulaoshi.com/n/20160216/1576356.html
看过《如果提高用户对于网站设计的第一印象》的人还看了以下文章 更多>>