清醒时做事,糊涂时读书,大怒时睡觉,无聊时关注图老师为大家准备的精彩内容。下面为大家推荐有关扁平化设计的支持和反对观点,无聊中的都看过来。
【 tulaoshi.com - 平面设计 】
毋庸置疑,扁平化设计这段时间绝对是备受瞩目,而且随处可见。不光扁平化设计如此,近乎现在的扁平化设计也如此。
与此同时,关于这种设计风格有效性和应用的争论也愈演愈烈。超级时尚的设计风格展示了几乎所有人的观点。现在我们退一步来看下有关扁平化设计的一些支持和反对意见。
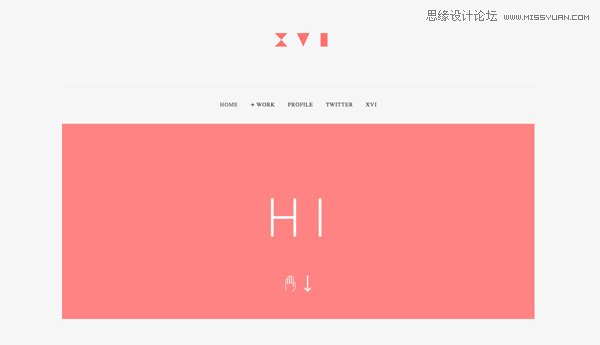
支持: 扁平化设计比较时尚


扁平化设计很时尚,但是这种时尚能流行多久?
如果你是紧跟流行趋势的设计师,如果你还没有开始扁平化设计,那就赶紧的跳上这艘大船吧!那些在博客上面备受认可的项目设计都使用了这种设计风格。可以说扁平化设计可以在设计推广上助你一臂之力。
此外,跟随时尚进行的设计都非常有趣。
反对:扁平化设计太流行
与扁平化设计流行趋势相对应的就是你永远不会知道这个流行能持续多久。
而且我们现在也看到了,很多设计已经开始从单纯的扁平化设计转向近乎扁平化设计或是使用长阴影的扁平化设计。
如果你需要经常更新你的网站或者应用,流行化的设计也许比较适合你。如果你想要让自己的网站寿命长点,那你还是考虑一些不那么入流的东西。
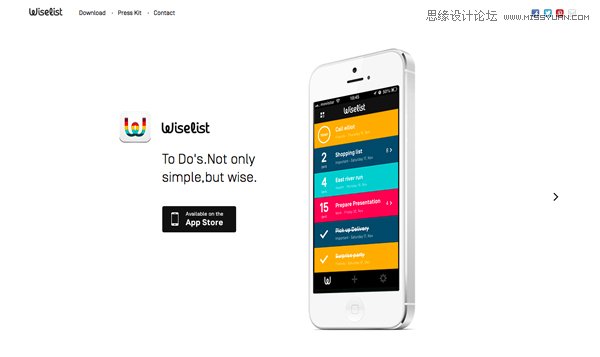
赞成:简约的手机界面


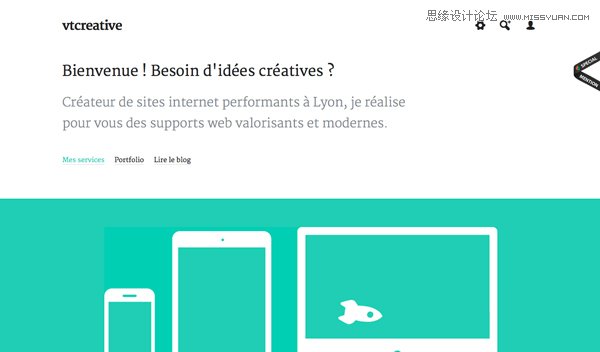
扁平化设计的最好应用之一就是简约的手机设计。
其中一些最让人印象深刻的扁平化界面和设计是运用在那些功能简单的手机应用上面。大一些的黑体按键在移动设备上面更容易看到,避免了放大字体来寻找这些链接的必要。
反对:使用会有问题
当涉及到更为复杂一些的用户体验时,扁平化设计就太稀松平常了。
不是所有的用户在面对这种风格的界面时都会觉得很舒服,有时候甚至会不知所措,不知道该点哪里。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)Norman Nielsen 集团的一项分析发现扁平化设计风格会妨碍手机实用性因为用户不知道哪些是可以点击的。另外,为了保持设计的精简,扁平化设计项目倾向于使用少一些信息多样化。
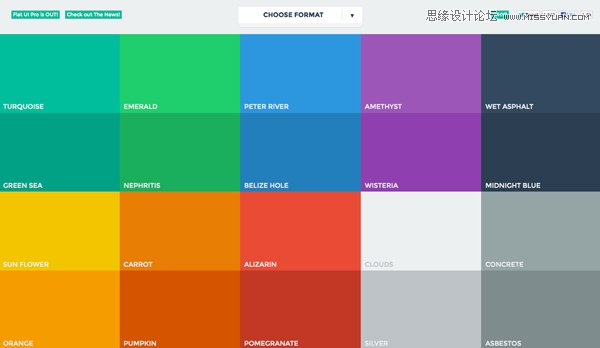
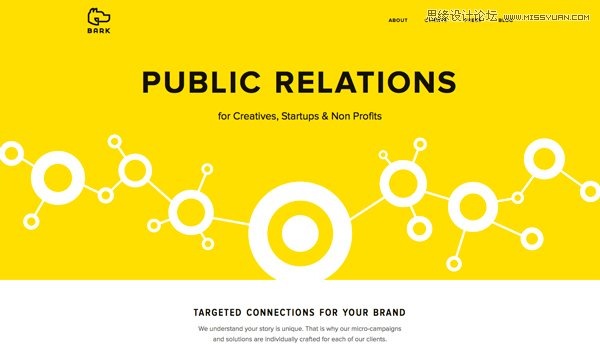
支持:明亮的颜色设计彰显用户心情


应该不会只有我自己觉得扁平化设计看着很喜庆吧?所有这些鲜艳明媚的颜色给人一种积极向上的投入感。扁平化的用户界面颜色,是很棒的情绪提升剂。网站使用这样的扁平化设计来展示橱窗产品,帮助设计者创造适用扁平化颜色,是明智之举。看看这些色彩吧,它们是那么的温暖和引人注目。即使是那些深色系也是基于暖色调上。由于扁平化设计经常包含了很多颜色,这就增加了许多积极的联想。看着五彩斑斓的彩虹,怎会有人觉得它伤感?
反对:颜色很难搭配
一个设计中,你使用的颜色越多,越不容易适当的进行搭配。
创造一个比较和谐的颜色配搭本身就是一个挑战。在你加了四五种甚至更多颜色的时候这个挑战尤为明显。那些创建出最成功的扁平化颜色搭配的设计师们倾向于颜色的饱和度和亮度整体统一,这样色彩的选择看着更国际化。
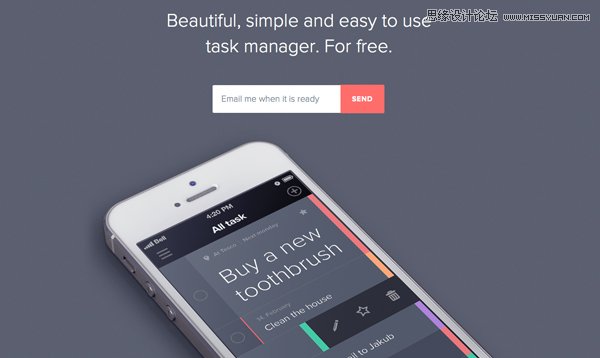
支持:注重印刷


扁平化设计最棒的一点就是它比较注重漂亮的样式
在扁平化设计中,即使不加修饰,字体的印刷真的是得到很大应用和发展。从漂亮的装饰性字体到简单的无衬线活字,突出的字体类型是扁平化设计突出轮廓的最关键因素之一。从个人来讲,阴影效果有时候会破坏字体效果。有趣的界面和大胆的颜色之间的鲜明对比让人印象深刻,耳目一新。
反对:弱点的排版更显而易见
扁平化设计让好的字体印刷受关注,同样也会让逊一些的排印进入大众视线。(大家就看看苹果预设IOS7时设置超细的打字界面之后受到了多少批评吧。此后相关的设计便进行了更改)扁平化设计有时候显著的让人觉得不可原谅。每个选择都会有一定程度的戏剧化效果,这样不太理想的字体就无处可藏。如果你不想对比选择字体,扁平化设计对你来说就不是最佳选择。
赞成:视觉设置犀利干净


扁平化设计的特性就是犀利干净。也正是因为这个特点,它才如此美丽。这个风格用了很多包括颜色,字体来说的一些高对比的特点。整体的突出大胆让线条干净容易理解。按钮和其他的用户界面要素通常是应用了基础几何图形的设计。不过呢,在一边边边角还是使用了基础的圆形加工。
反对:扁平化设计看上去太过简单
介于此设计的使用,经常会有些人批评扁平化设计太简单。
扁平化设计很难传递出复杂的视觉信息。
扁平化设计另外一个备受争议的地方就是用户界面工具的简单化。同形设计的支持者称润色一下会增添一些实用感,让这些工具更容易使用。坦白讲,这个还是取决于情境。
视觉层次也是超简单的界面设计要考虑的因素。最重要的是什么?如何在视觉上强调一个东西?
支持:扁平化设计不鼓励无聊的装饰


最糟糕的事情莫过于看着一个设计的时候深深领略到设计师对自己设计的厌烦。那些标记包含了太多阴影,古怪的动画或者就是少数无关紧要的随意效果。扁平化设计的简单特性,约束着设计师们在完成一个项目时忠于这个风格的特点。
反对:加些装饰会更好
如果你想做出比较地道的扁平化设计,真的没多少设计技巧可以使用
总结
没有哪个设计十全十美。不同的设计要调整自己的风格这样才能和它传递出的感觉和基调相称。设计并不仅仅是做出来的东西看着怎么样,更多地还是在于功能和应用。好的设计要容易使用。如果本文章还有没提到的支持和反对观点,欢迎大家在评论里补充。
来源:http://www.tulaoshi.com/n/20160216/1576379.html
看过《有关扁平化设计的支持和反对观点》的人还看了以下文章 更多>>