岁数大了,QQ也不闪了,微信也不响了,电话也不来了,但是图老师依旧坚持为大家推荐最精彩的内容,下面为大家精心准备的详细解析日系网页设计的现象和本质,希望大家看完后能赶快学习起来。
【 tulaoshi.com - 平面设计 】
在很多人眼里,日本是一个隐忍、充满禅意的国家。以寺庙、茶道、电子产品而闻名。既传统,又现代。日本的建筑设计、书刊设计受世界瞩目。但是不知怎么的,日本的网页设计风格很怪异。有点像1998年的网页风格。
Rakuten

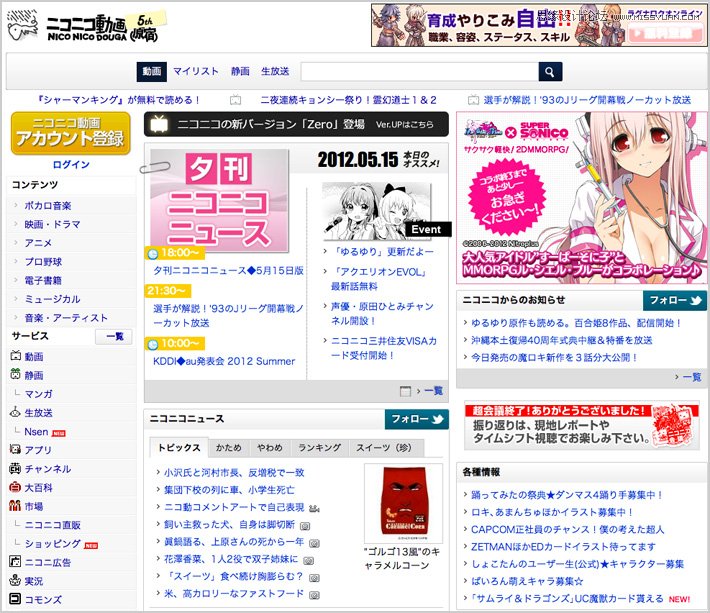
NicoNicoDouga

Gigazine

看看日本这些最流行的网站(比如 Goo, Rakuten, Yomiuri, NicoNico, OKWave, @cosme),你会发现他们都有共同点:
文字排布紧密
图像质量偏低
网页栏数太多
亮的刺眼的色彩和闪动的Banner
过度使用一些过时的技术,比如Flash
为什么其他设计日本人那么在行,网页设计这么糟烂呢?原因有很多,如下:
语言差异

Photo by shootjapan.com
表意文字 – 中文和日文都属于表意文字,寥寥数语,但是信息量可以很大。在西方人眼里看来,这些文字可能看上去混杂无比,但是能够让日文使用者在短时间内表达出大量的意思。
缺少强调 – 日文没有斜体,也没有大写字母,不像拉丁语系,很多通过大小写、倾斜来提供视觉暗示。因此,日文文本的信息层级组织不是特别容易,设计师需要分栏、配图来进行信息分层。
语言障碍 -互联网上大部分编程语言是由西方人和英语使用者设计的。很多的资源、资料都是用英文体现的。因此新的技术、趋势被引入到日本需要一定时间的延迟。
文化差异

危险回避 – 在日本文化中,不鼓励冒险和出格的行为。一旦某件事情有了先例,便会有很多人跟随,不管这种先例是不是问题的最佳解决方案。日本的很多流行风格都是如此,略微带一点保守。
消费意识– 日本人的防范心理很强,往往会仔细阅读技术规格和产品描述,在做出购买决定前,他们不会轻易的被标题和图像诱惑。少即是多的理论在这里并不适用,日本人需要详细的产品说明。
广告意识– 很多日本公司把互联网当成一个推广平台,而没把互联网当成强大的综合工具。在他们眼里,互联网只是类似宣传册,小空间密集信息宣传,而不是一种行之有效的交互工具。
城市文化 - 漫步东京涉谷,你会被无处不在的霓虹灯广告袭击,嘈杂的弹球房,喧闹的人群主要由上班族和学生组成。这种繁杂同样体现在互联网上。除此之外,日本国土面积狭小,惜地如金,空间不能有一丝一毫的浪费,因此这种理念体现在网页设计中,日本的网站很少采用留白。
岗位要求 - 我们再来看看日本的招聘广告,你会发现往往这么写招聘网络高手、招聘网络管理员,让我感觉仿佛回到了十多年前,那时候公司招IT人,都是要求编码、运营、设计一手包办而现在的日本依然有很多公司这么干。所以很多有潜力、有天赋的日本网页设计师选择了另谋高就,去别的地方施展他们的才华。
技术差异

Photo by scion_cho
手机后遗症 - 在iPhone还没流行之前,日本的手机普及率就很客观,那时日本手机以翻盖居多,因此移动互联网专门对翻盖手机进行了优化。所以,现在的日本网页设计深受影响,喜欢把内容塞进狭小的空间里。
网络字体– 非拉丁语系的字体很少(中文,日本..),主要是因为表意文字跟表音文字不同,每个字都需要重新调节,设计起来非常耗时。因此日本设计师更喜欢用图片,避免使用不标准的字体。
Windows XP & IE 6 – 尽管软硬件迅速发展,但是还有很多人在使用Win XP和IE6,尤其是在公司中。
以上,大致就是这么几点

漫步东京,总是感觉自己身处于80年代所设想的未来景象中,主要归功于日本的建筑。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)一方面,我看到了很多日本设计在大量炮制,很落伍,丝毫不考虑到当前的设计趋势。
另一方面我又看到很多能工巧匠,一丝不苟的在做事情,作品难以置信的美丽实用。
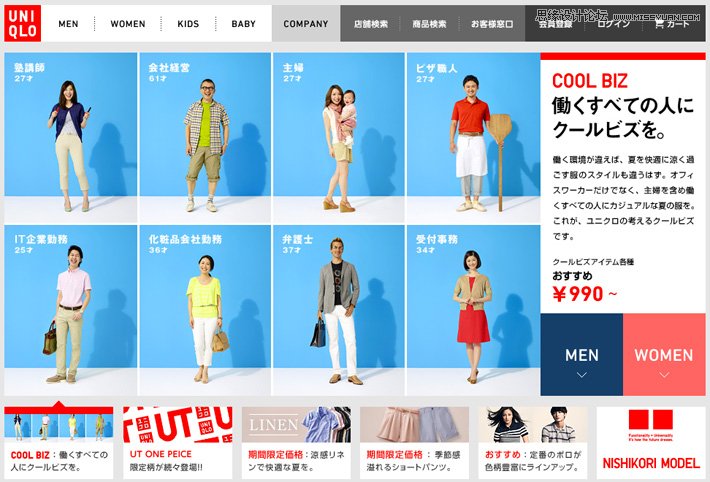
当然,有一部分的日本网页设计还是不错的,像UNIQLO,MUJI, CookPad 以及Kinokuniya 的网站,功能与形式兼备。我们来看看吧!
Uniqlo

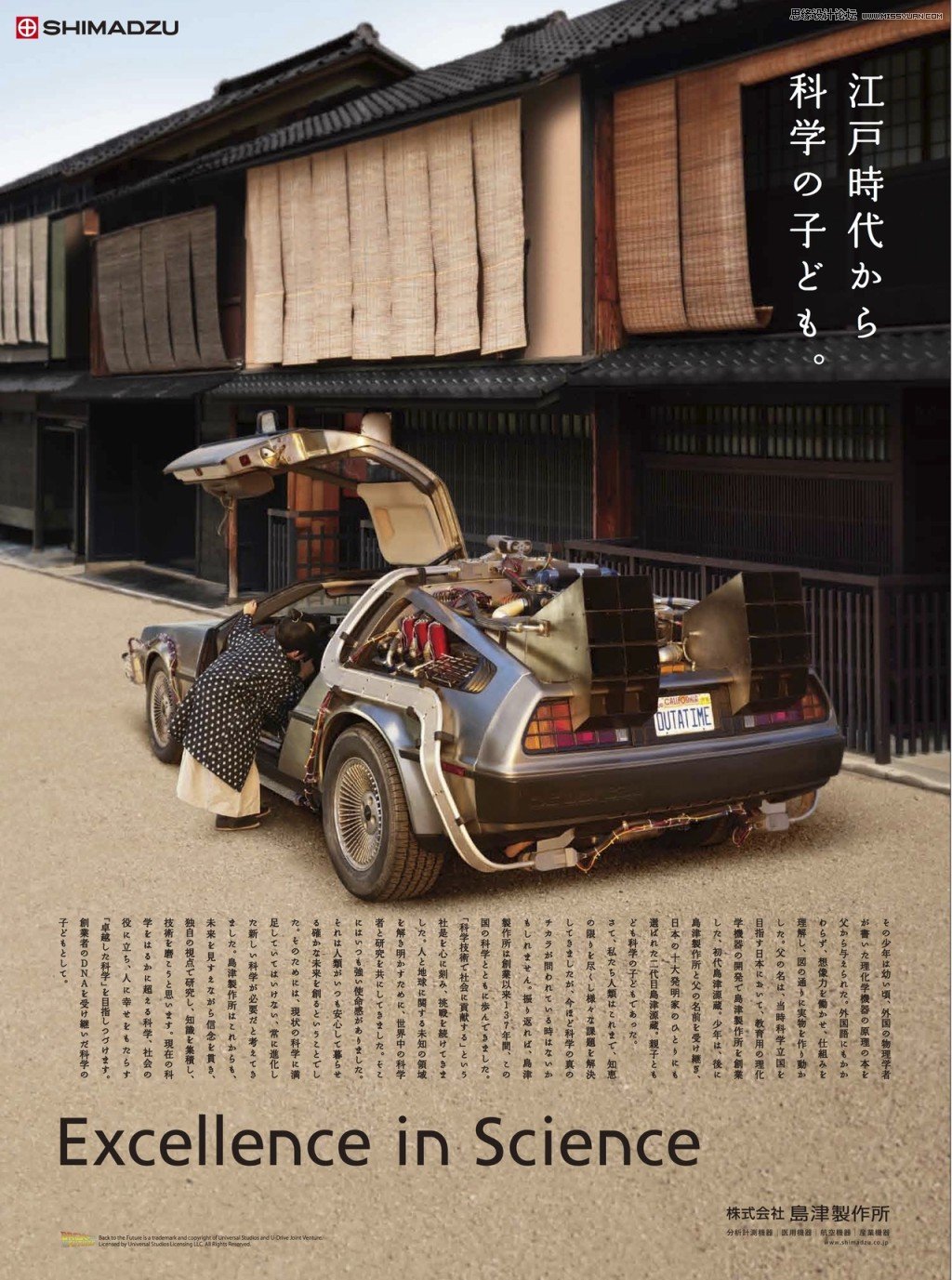
Ishiyama Senkoh

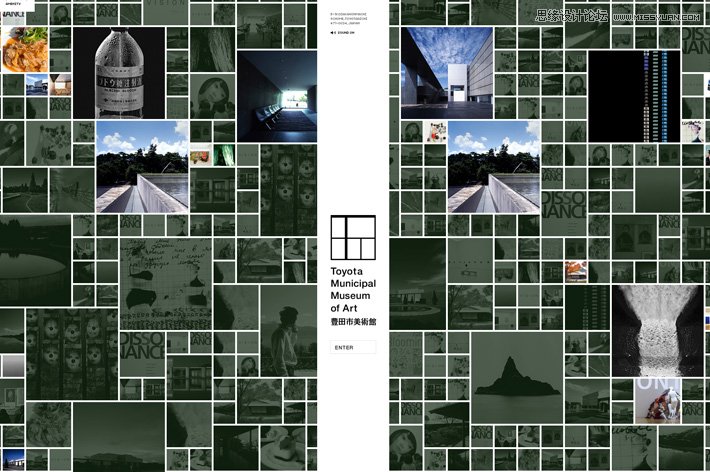
Toyota Municipal Museum Of Art

Hanamichiya

Swiss

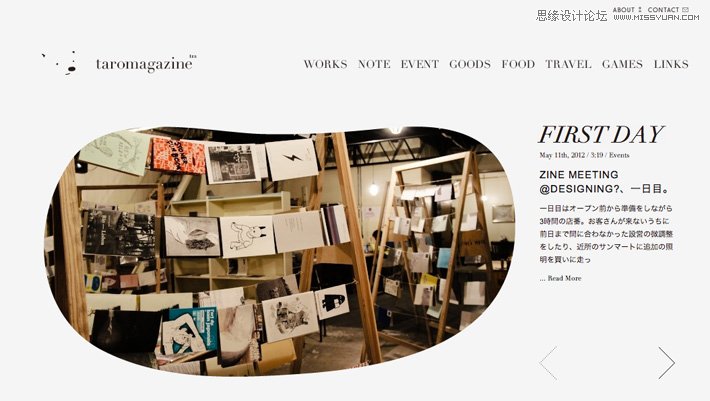
Taromagazine

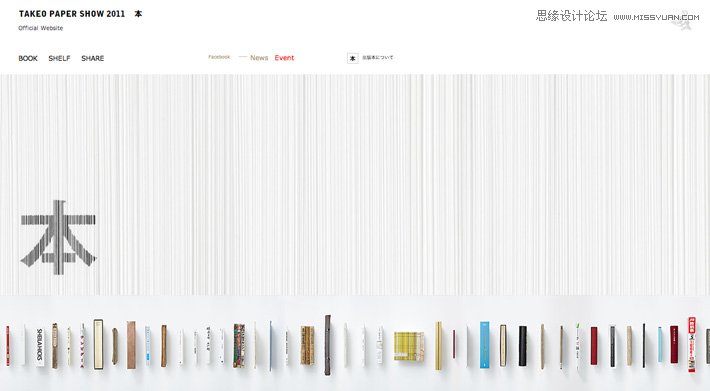
Takeo Paper Show

来源:http://www.tulaoshi.com/n/20160216/1576438.html
看过《详细解析日系网页设计的现象和本质》的人还看了以下文章 更多>>