今天图老师小编给大家介绍下网页设计中应该知道的数学运用技巧,平时喜欢网页设计中应该知道的数学运用技巧的朋友赶紧收藏起来吧!记得点赞哦~
【 tulaoshi.com - 平面设计 】
这篇文章并不是教大家怎样做设计,而是教大家通过一些工具把你的设计变的更合理,更平衡;同时也要记住,规则是死的,人是活的,怎样遵守规则的同时破坏规则是决定你是否能成功的关键。
好的设计没有周详的计划是不可能实现的,而数学在这个计划中有着举足轻重的作用。
有人可能会说我早就知道了,比如算什么margin或是padding的,算高度什么的,这个应该就是你所说的在设计中运用的数学吧?其实不然。应该说我的数学有更高一层的意义(脸皮比较厚)。
我觉得我在这里和大家讲几千个字,还不如给大家一个真实的例子。让大家看看我在做设计前的一些准备工作。
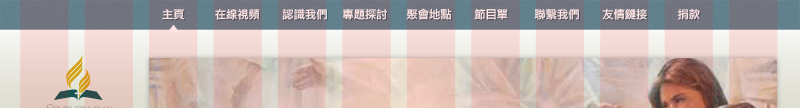
最近我正在设计一个教会网站,我一边设计一边把一些截图发到网上获取一同行们的意见和反馈,但是大家并没有看到这些设计背后蕴藏的玄机。
废话不多说了,现在进入正题!
一、确定页面宽度
在你设计任何一个网页之前有一些东西你是应该尽快做出决定的。其中最主要一个东西应该是页面的宽度,我个人是比较喜欢960px作为宽度,即使用户使用的是1024*768的分辨率,网页也不会出现横向移动 - 当然你可以使用任何宽度。
第一步已经完成了,我们进入第二步。
二、划分区域
接下来我们要把这个960px的宽度纵向划分为12或者16个区域,请看下方图示。今天我会选择12纵向区域,所以每一个纵向区域应该是60px宽,而且每一个纵向区域的左边和右边都有一个10px的空间,用数学的语言来表达就是: 12*60+24*10=960px, 总和等于我们的页面宽度-960px。

也许有人说这第一和第二步我几乎天天用,还要你教-不要着急,好戏在后面 - 一般设计师做完这两步就要开始设计了,而对真正的高手而言这只是开始。
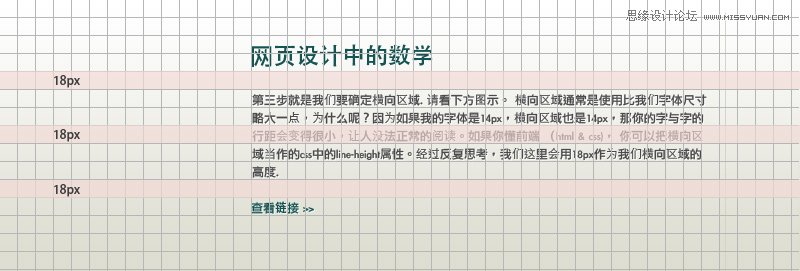
三、确定横向区域,请看下方图示
横向区域的高度通常会比我们字体尺寸略大一点,为什么呢?因为如果我的字体是14px,横向区域也是14px,那你的字与字的行距会变得很小,让人没法正常的阅读。字的行距对于平面设计和网页设计有着不同的意思-由于篇幅有限会在将来的文章中继续探讨这个话题。如果你懂前端 (html & css), 你可以把横向区域当作的css中的line-height属性。经过反复思考,我们这里会用18px作为我们横向区域的高度.

小小的总结一下,我们已经有了页面宽度,纵向区域,也有了横向区域。
四、确认这个设计中的域
通过对域的实现会使我们的网页布局更合理更美观, 比如通过域我们可以大概计算出如何摆放一些页面中的重要元素。(切记,域是起辅助作用,而不是唯一标准)。
平面设计师,杂志设计师,图书设计师在设计之前一般都会把A4,A3等的页面从上到下划分为几个区域(也就是我们所说的域),这样在设计的时候设计师可以很好的控制页面中每一部分元素的平衡(视觉,内容和布局平衡),从而使这个设计达到不错的效果; 但是在网页中这些理论就非常的不实用,比如设计杂志的话都是用的A4纸大小,那么宽度和高度都是确定的,而在网页设计中,高度是不定的,那应该怎么办?!!!!
数学的魅力在这个时候再次给予我们无穷的力量! 黄金分割线。要是你和我一样,在上数学课的时候老是做小动作,千万不要被这个名字给吓到。
通过第一步,我们已经确认了我们的页面宽度是960px, 所以我们可以通过黄金分割的原理来确定我们的域的高度。谁知道黄金分割的系数是多少?! - 答案是1.618。 于是我们可以把我们的页面宽度(960px)除以 黄金分割的系数1.618来得到域的高度 - 960/1.618=593px。
通过运算我们知道了域的高度,如果你把593px除以我们的横向区域的高度(18px – 查看第三步), 593/18=32.94444444,也就是说每一个域的里面有接近33个横向区域。
但是现在摆在我们眼前还有一个问题,如果把593px最为我们设计中域的高度,那么你会发现我们的页面也许一般也只能放下一到两个域,显然这对我们的布局不能起到很好的指引作用-要知道不少页面的高度小于593px,那要这个域还有什么用?!
五、通过家喻户晓的三分法来进一步改进我们的域的大小
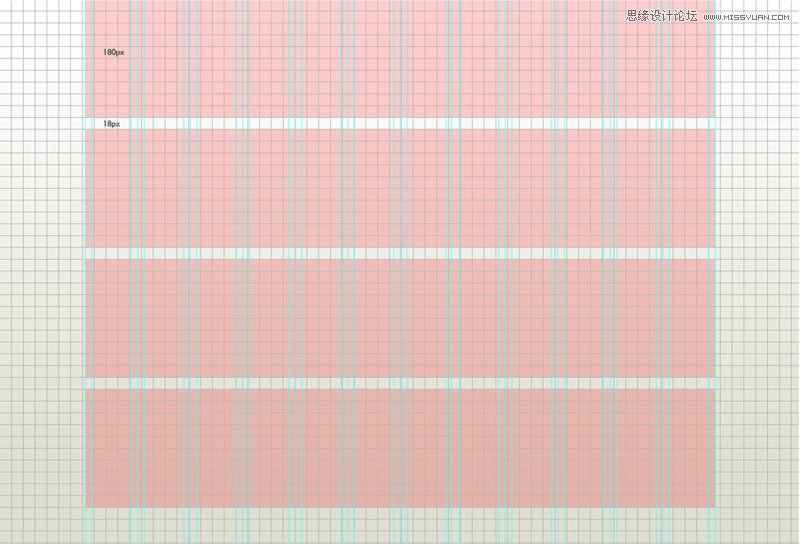
我们只要把现在域的高度(593px)除以 3 - 593/3=197.6666667, 约等于 198px, oh yes!!!!!,然后我们只要把 198-18=180px, 这个就是我们域的高度了。为什么要在最后减去18px,那是因为我们会给每个域之间加一个空白空间,就像在我们的每个纵向区域的左边和右边都有一个10px的空间一样,而且同时18px也是我们的横向区域高度,请看下方示意图。

通过以上的5步我可以很负责的告诉你你可以开始做视觉上的设计了。大家可以用以上的理论做出一套适合自己项目的页面宽度,纵向区域, 横向区域,域,通过他们的辅助把你的设计水平提升到一个新的层次!切记 规则是死的,人是活的,怎样遵守规则的同时破坏规则是决定你是否能成功的关键。简约的东西通常是通过复杂的过程得到的。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)来源:http://www.tulaoshi.com/n/20160216/1576458.html
看过《网页设计中应该知道的数学运用技巧》的人还看了以下文章 更多>>