给自己一点时间接受自己,爱自己,趁着下午茶的时间来学习图老师推荐的浅谈高效把控UI环节质量的小方法,过去的都会过去,迎接崭新的开始,释放更美好的自己。
【 tulaoshi.com - 平面设计 】
我们在为公司的产品做UI设计时,难免遇到这样的问题:分派不同的人,出图效果不统一,越往后面迭代越混乱,交付物的质量越来越难控制,每次都有一些出入,几个迭代后就变得五花八门,细节参差不齐。
如果你对图片尺寸不一的问题,虚边的问题,列表高度、字体、字号不一致等鸡零狗碎的事情,并不十分敏感,那也许没有必要继续往下看了。如果你是一个跟我一样整天闲的蛋疼地不断地在进行各种对齐操作,数值偏爱双数、整数或三的倍数的强迫症患者,那我总结了一些经验和方法,希望能帮助你病的更严重。当然,后果概不负责。
作为一个并不高明的从业者,本屌拿到一个产品设计后,展开设计的方法是这样子的:
1. 定义整体视觉风格
不解释了
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2. 建立该产品图标库
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)所谓图标库,就是把所有用到的图标放在一张图里而已。我不主张拿到原型,不管三七二十一就开干,我更倾向于先观察总结,按照已定义好的风格,将所有用到的以及可能用到的图标,提炼出来,统一在一个文件中绘制。而在详细页面的设计过程中,十有八九会遇到一开始提炼时遗漏掉的某些图标,这时也要在先图标库里补充绘制好,然后再复制过去。这样当整个设计完成时,会形成一个该产品的最全的图标库。当然也许很多人都本来就是这么干的,就如那些大家分享的各种图标库素材,好吧如果是这样,请原谅我的浅薄。我的个人习惯是,单形图标在图标库中只保留路径的外形,不做样式,在UI图中(或者这个图标所需要出现的任何介质)再为其附加样式。

形成图标库有如下好处:
a) 图标有地方找了,可以将图标库工作交给一个专人维护,需要图标就找他要,没有的就补充。如果只有自己一个人的话,也很方便,需要图标就找自己要。(淡淡的忧桑)
b) 利于图标风格的统一
c) 利于设计的扩展,这个产品以后会做网页端or客户端嘛?做视频吗?展板什么的?到时候需要找图标素材的时候就省事多了(当然你的图标库肯定是矢量的,你不会告诉我不是吧?!)
d) 做完之后会有少许成就感(好吧,其实没有)
3. 建立该产品组件库
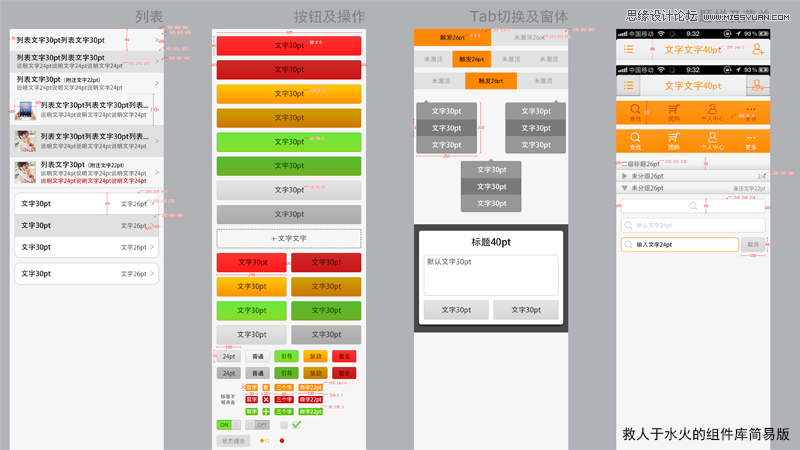
所谓组件库,就是把所有的组建放在一张图里(毫无新意╮(╯_╰)╭)。也就是如网上大多所能看到的设计素材一样,其实那个东西是非常有效的工作方法,只不过平时自己用的话可以不用做的那么漂亮。是否需要组件库这个东西,我觉得因人而异,因产品而异。不管做不做这个所谓的组件库,我依旧不主张上来就开干,在提炼总结图标之后,还应把所有出现的组件样式梳理出来。例如:两行文字的列表样式,带图片的列表样式,下拉菜单样式,2个tabe切换的样式,4个tab切换,各种位置所出现的按钮,各种小标签,各种复选框等等。如果可以把这些组件制作在一个图里,并且细节准确到位,那么你会发现,虽然你没有做一张UI图,但是你已经做了所有的UI图(神逻辑)。
为什么说这个东西不一定要做的呢?
a) 这个东西只适用于结构和视觉效果相对简单的产品,很多高端大气上档次的东西,要做这个东西恐怕会累死个人,好吧我又浅薄了。
b) 在主视觉没有落实的时候做组件库,很难把握整体效果,因为你做的每一个部分都是局部。如果你没有走火入魔到游刃有余的程度,不建议过分强调这个东西。
c) 维护起来成本高,尤其是第一次的时候。
相应的,如果做了这个东西,会有什么好处呢?(也就是说,挥刀自宫后,能练成什么呢?)
a) 你会发现大部分的作图工作变成了拖拽,移动and改字,连找文件都省了。而且在历次迭代中都会发挥作用,不会跑偏。
b) 如果是多人协作,可以很大程度的解决各自为政的情况,有效的控制视觉效果的统一,并且出图非常快速。(比如这一版本做一个tab切换效果,下一版本换了个人,不知道情况,又做了个tab切换效果,下一版本又换了个人诸如此类的问题)
c) 当组件库较为成熟的时候,可水到渠成地输出整理为设计规范。

也许有的同学会嗤之以鼻了,维护这么个东西,比每次复制一个文件,改一改费劲多了,何必多此一举?好吧本屌只能拿出杀手锏了。
在某次项目中,要设计一个新产品,但留给我的设计环节的时间为0,也就是说产品原型出来了,就已经开始开发了,一张UI图都没有。
在这个特殊情况下,我没有按部就班的去做UI图,而是用两三天时间提炼原型,在前期确定了整体大方向的基础上,直接做了一个较为全面的组件库,然后对组件库进行标注、切图,输出交付物,提交给开发。此时开发刚刚完成整体的前端架构,拿到我的组件库及标注切图后,虽然一张UI图都没有看见,但是已经能准确了解所有的前端组件的样式和尺寸了,于是就已经可以参照原型进行很多页面的开发了。之后设计的资源到位了,我们紧接着做了全套高保真UI,而此时已经有了全套组件库和图标库,出图速度也快了很多,也没有再做太多的切图和标注工作。最终,在0时间的情况下,本屌没有掉链子。不过这种野蛮的毫无流程及节操的土匪式的干法,是不值得提倡的。(还有没有王法了,辞职准备中)
4. 规范图层分组,分组名称通用化
如果你做了图标库,又做了组件库,就又要老生常谈的再把图层分组这个事情提出来了。基于之前的工作,大家都能看出来,后面的工作很大程度上都是在不断地组合各种元件。于是,图层分组就显得尤为的重要。是不是做好图层分组,绝对不是个人工作习惯和风格的问题,而是会影响到团队协作、交付物质量的大问题。当你每次面对的都是混乱的无规则可循的图层时,后面所有人的工作成本都将翻倍。
本屌比较推崇的分组方式即是按组件分组并且按组件命名。是的,就是大家经常看到的绝大多数模板一样好吧依然是毫无创新,味同嚼蜡╮(╯_╰)╭。命名也要尽可能的通用,如:列表1,列表2,搜索区域,菜单区域,标题区域等等。这样你在进行批量生产的时候,修改分组名称的工作就会少很多。
5. 从图标库和组件库单独输出重点页面高保真UI图,批量输出全部高保真UI图
纵然有了前面的准备工作,某些特殊页面及重点页面还是需要单独来设计制作的,可以交由高级设计师完成。除此之外的大部分的出图工作,几乎已经变成了是人就能干的活了,那出图的速度可以说是摧枯拉朽,势如破竹,仿佛按ctrl+s的时候的都会发出嗖嗖的声音。也许会点ps基础操作的程序员也可以出图了,不是吗?(不过依然不建议让程序员作图,这样不太好)
6. 进入开发阶段后,利用空闲时间将图标库及组件库补充完善以备下次迭代
不再赘述
当然理想总是美好的,现实往往是残酷的。这又是总结,又是归纳的,仅仅是作为一枚微不足道的设计屌师,为了能做好我们自己的本职工作所动的脑筋,所做的改进。当我们一如既往地遇上各种奇葩,也许我们的智慧总是轻描淡写的就被强奸了。当这种奇葩一而再再而三的强奸我们的时候,不要抱怨和气馁,因为当你感觉到hold不住的时候,当你感觉到摆不平的时候,对于善于思考的你来说,这正是获得进步的最好的时机。
来源:http://www.tulaoshi.com/n/20160216/1576577.html
看过《浅谈高效把控UI环节质量的小方法》的人还看了以下文章 更多>>