想不想get新技能酷炫一下,今天图老师小编就跟大家分享个简单的精选国外CSS3编写的面包屑导航收集教程,一起来看看吧!超容易上手~
【 tulaoshi.com - 平面设计 】
随着Web技术越来越先进,浏览器更新换代也很快,在国内很多网站已经有使用css3和html5的技术了,所以我们也应该多学习这些新知识,设计达人网站整理的资料,你在学校、图书上也是未必看到的。
今天我们整理了10个纯CSS3制作的面包屑导航,这些都是通过CSS3来编写,十分方便,而且实用。有些文章附有教程,大家可以研究学习一下。
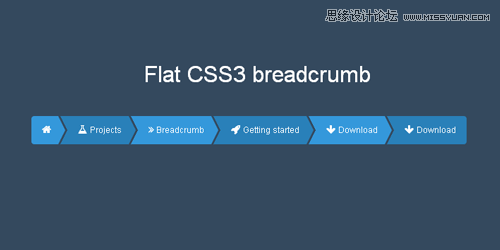
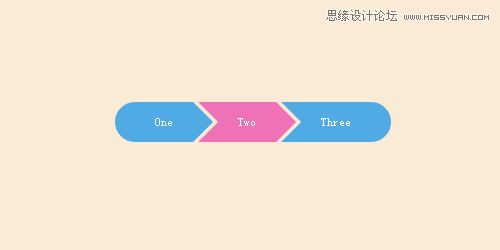
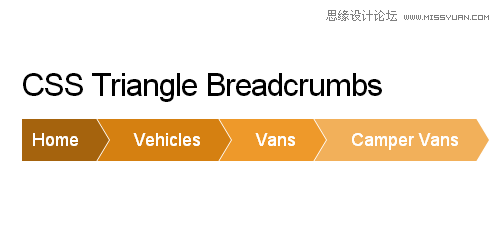
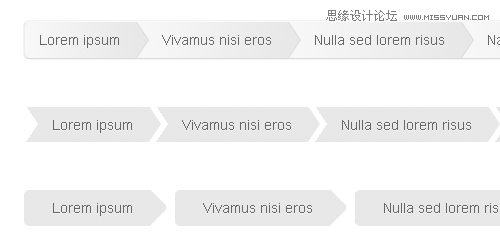
漂亮面包屑导航
查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站

查看网站
来源:http://www.tulaoshi.com/n/20160216/1576590.html
看过《精选国外CSS3编写的面包屑导航收集》的人还看了以下文章 更多>>