有一种朋友不在生活里,却在生命力;有一种陪伴不在身边,却在心间。图老师即在大家的生活中又在身边。这么贴心的服务你感受到了吗?话不多说下面就和大家分享浅谈苹果开始扁平化设计的真正意义吧。
【 tulaoshi.com - 平面设计 】
揭开iOS7扁平化的外衣,深入探索苹果的新式设计语言,一起来猜想一下新的设计风格是如何在iWatch iTv iCar上实现。当谈到Jony Ive,我们就不得不谈到他在iOS7上的大改造,普遍看法是,这种改变仅仅是外观上的改变,换汤不换药。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)iOS7的神秘面纱于2013年6月揭开,设计灵感来自德国已故传奇设计师Otl Aicher。Jony Ive在iOS上决定采用扁平化风格,这就意味着以下几点风格的转变:
1、用色愈发大胆、鲜艳;
2、界面会拥有更多的留白空间,让元素更好的呼吸;
3、字体运用会更加优雅灵活;
4、即将使用大量的几何形状。
这就是Jony Ive摒弃拟物设计的原因。iOS7的推出,也可以看成是Jony Ive对拟物设计的宣战。iOS7的扁平化设计非常万金油,不但适应了今天的iPhone以及iPad设备,也能够应用于未来的iWatch,iTV,iCar等设备。

车载iOS将iOS7的图标扩展成矩形iOS起步于智能手机和平板,但是苹果看的更远,打算把这个系统做大。iOS仅仅出现在手机、平板、便携播放器上是远远不能满足苹果的野心的。苹果6月的WWDC大会上,苹果揭示了iOS即将在汽车上出现:车载iOS。这个新功能大大方便车主,开车时打电话、听歌、导航、发信息都会变得很轻松,所有的这些集成在一块小面板上。
iOS重设计的原因很可能跟车载iOS项目有关。如果考虑到在多个设备上运行的体验,扁平化外观的操作系统运行起来效果比拟物外观更佳,为何?因为iOS7在多设备上的体验非常一致。从设计的角度,车载iOS有几个亮点。
首先,它的视觉设计将和iPhone iPad保持一致也即是扁平化风格。
但是是界面稍有不同,矩形取代了iOS中传统的圆角方形,原因很简单:为了保证操作的正确性。当你开车的时候,你肯定无法专心操作iOS,因此这种更大的矩形按钮操作失误率会低很多,扫一眼便能操作。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)尽管形状不同,大小也不同,但是按钮内部的图标可以保持相同这就是扁平化设计的优势。




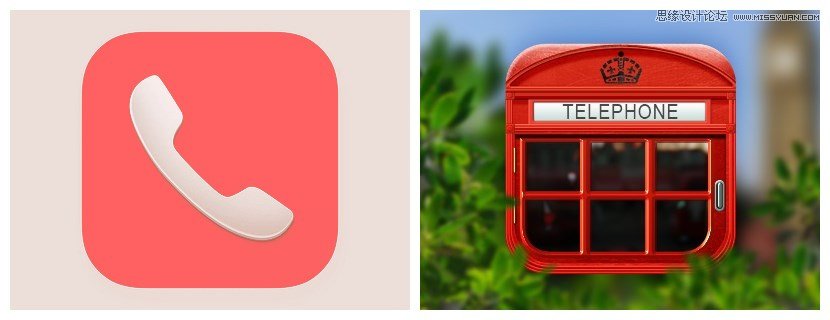
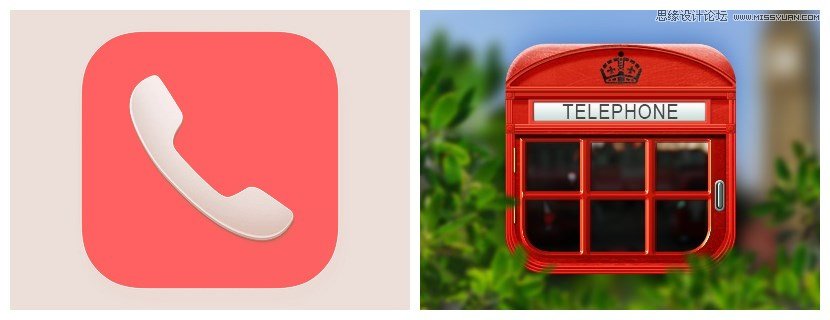
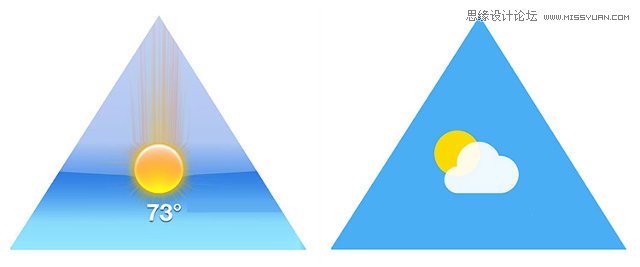
利用扁平化设计,可以随意改变图标的形状,而整体变化却不大我举个例子吧。现在有两款正方形图标需要移植到车载iOS上。一款是红色底框,白色的手机轮廓线条:典型的扁平化设计。另外一款是高度拟物、像照片一样的的图标设计。
现在要把两款设计放入矩形内,同时还要保持原汁原味的设计。
扁平化图标的修改非常简单,只需要在边缘填充红色即可,看起来依然出众。
拟物设计呢。尴尬了,背景画的不够宽,如果矩形按钮高度比较小的话,问题更棘手了,可修改性不是很高,这时若想采用这款图标,就需要重新设计。扁平化图标水平方向和垂直方向可以任意修改,拓展后只需要填充空白区域即可。
而拟物图标若想修改成其它形状,需要做的改动很多。

苹果的iOS7图标想改成什么形状,就改成什么形状,只需要填充即可。
所以,这就和一款产品产生了关联极有可能是弯曲屏的iWatch

扁平化风格非常适合iWatch的弯曲屏这会极大的简化苹果的工作,提高他们视觉设计语言的适用性。如果苹果将来发行iTV,那么需要更大的图标,应用扁平化设计,苹果就不用重新设计图标了。
不要认为这是偷懒,你要考虑到各个平台统一产品的一致性,这样会降低教学成本,更好的引导用户。否则,电视上更大的图标需要更复杂的图案,更精细的阴影,更逼真的光效,更细腻的渐变,肯定会与手机上、平板上的图标有所不同,用户用起来会很困惑:这跟手机上的是不是同一个应用啊?未来,屏幕会有多种形状、多种尺寸、规则的、不规则的。三星已经在Galaxy Round上采取了弯曲OLED屏幕,而iWatch据说也是弯曲屏。在弯曲屏上,拟物设计的视觉表现肯定不如扁平化设计。
讽刺的是:更平的设计,适合不平的屏幕。三维感强的设计,却并不适合弯曲屏。所以说,扁平化设计是万金油(具备良好的各平台兼容性),并不为过,这是苹果为未来下的一步棋。
来源:http://www.tulaoshi.com/n/20160216/1576592.html
看过《浅谈苹果开始扁平化设计的真正意义》的人还看了以下文章 更多>>