在这个颜值当道,屌丝闪边的时代,拼不过颜值拼内涵,只有知识丰富才能提升一个人的内在气质和修养,所谓人丑就要多学习,今天图老师给大家分享浅谈网页按钮设计的十条基本准则,希望可以对大家能有小小的帮助。
【 tulaoshi.com - 平面设计 】
设计按钮的方法有很多,但是基本准则却只有那么几种。你在浏览一些图库的时候会发现,大多数按钮的设计大同小异,只有少数那么几个做到了仔细推敲、反复打磨的用心。
不管用什么工具,首先,我们要了解按钮这一元素的基本。

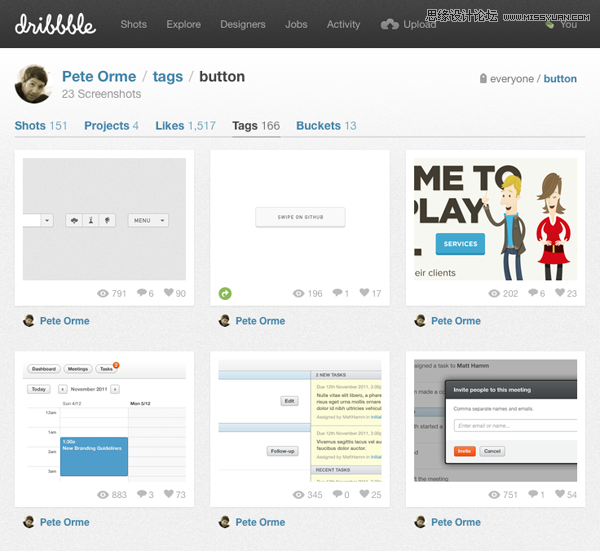
正文开始前呢,优设哥送您一个非常不错的网站,国外的知名资源站点–按钮之家。顾名思义,全是与按钮有关的设计资源哟。http://houseofbuttons.tumblr.com/

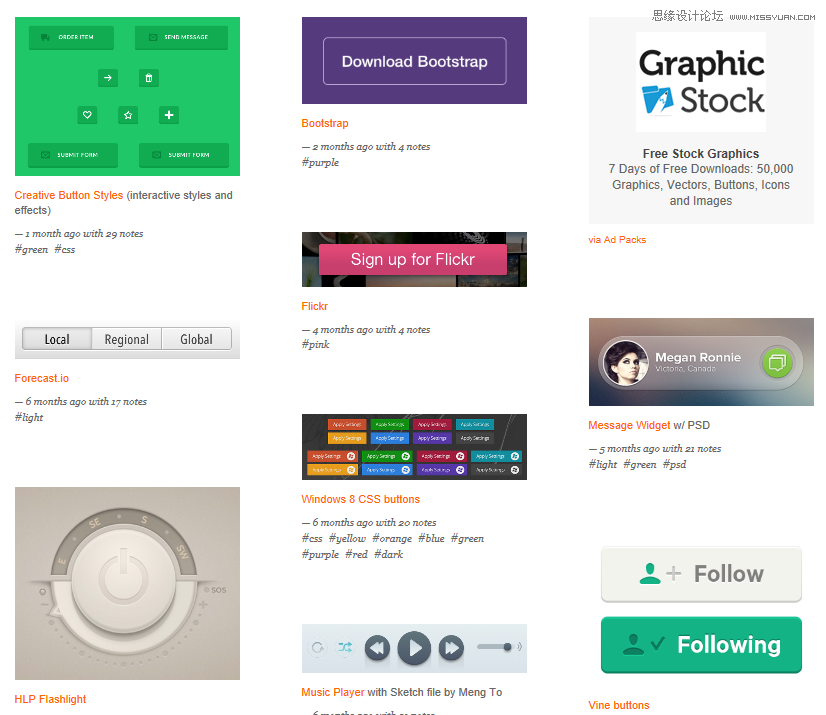
网上是不是充斥着一些UI套件打包下载?而且是免费的?但是即便下载也没多大用,这些套件用来研究学习效果更佳,如果直接拿来就用,效果便不是很好,因为你没有考虑到上下文的关系!没有考虑到按钮是否和内容相符!也没有考虑到按钮的布局与页面的整体布局是否匹配,是否符合一致性!
因此,与其拿来主义,不如花点时间坐下来思考,什么才是适合你设计的按钮。应该怎样设计?按钮应该怎样与整个界面、上下文、品牌相匹配?能否打造独一无二的效果?我还需要主要、次要、第三重要的按钮吗?那么他们应该怎样彼此区分?
这里有十条基本准则,每当我设计按钮的时候就会考虑到这几点,我不会贴出我的图层样式,但不要总以为这是空泛说教,好的设计师对于设计的理解是超越PS,超越套件的,因为他有自己的设计思维。
1.要与品牌相符
按钮要和品牌一致,颜色、视觉风格要和Logo差不太多。你可以从Logo中借鉴形状、材质、风格等等。如果Logo是圆形的,那么按钮也可以试试圆形以及其他能够引起行为召唤的形状。

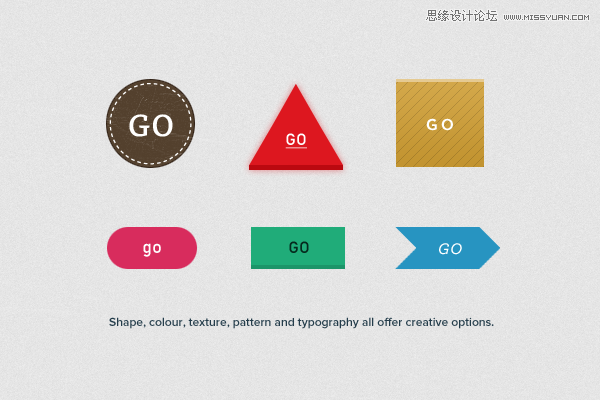
形状、色彩、材质、图案、字体,都能影响到用户浏览的体验。
如果一款界面扁平化色彩占主导,那么尽量不要使用拟物风格的按钮。当然,如果你基本功过关,可以试试进行风格混合,色彩、形状、效果、各种装饰手段都可以试一试。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)2. 要与上下文内容相符
跟上一条其实差不多,快别再用套件PSD了,虽然它们看起来效果很棒,但那是别人的设计,放在你的界面中可能有点驴唇不对马嘴了!要记住,界面中内容为王,可不是为了按钮漂亮而进行设计!
3. 确保按钮用于足够的对照
很多界面设计深受苹果影响,很多UI套件一看便知,按钮在其中可能会显得不甚显眼。补救措施是利用色彩、大小、留白、字体来提高按钮的视觉表现力,从而引导用户交互。

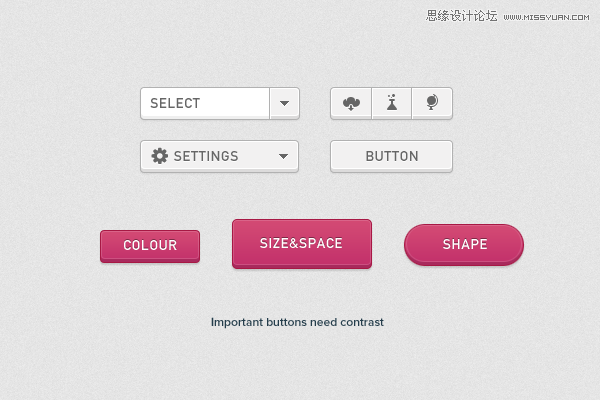
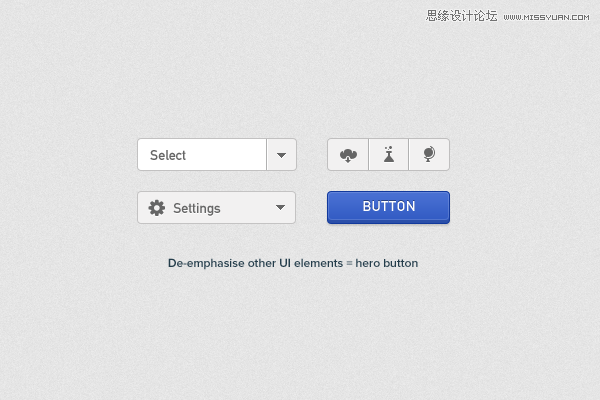
重要的按钮需要做出强调
4. 可以考虑圆角或者直角的按钮
如果界面元素中很多都是圆角的,那么按钮不妨做成直角的,这样对照感就会很强烈,能够引起行为召唤。
5. 次要的UI元素可稍微削弱
一些次要的UI元素或者按钮可以通过减少装饰性的方式进行削弱,以突出主要按钮。
更少的阴影效果,更不明显的斜面和见面,这样就能突出主要元素了。

削弱其他UI元素=突出主要元素(超级按钮)
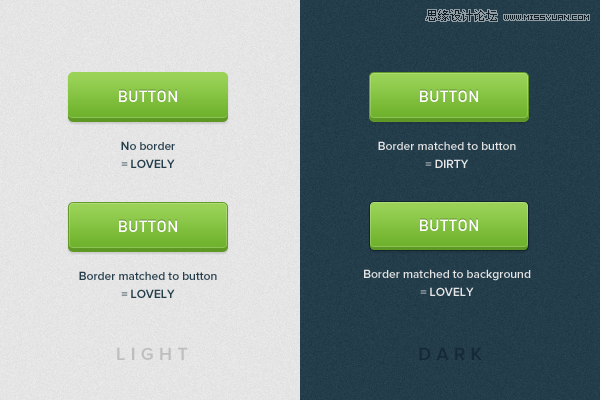
6. 按钮的边框
我们看到的大多数按钮都有边框。如果你的按钮比背景颜色深,那么使用深色边框会显得非常好看/可爱,无边框效果也不错。如果按钮比背景颜色浅,那么无边框会显得特别杂乱,唯有使用深色的边框才能让按钮看起来精神饱满。

深色背景:有边框=优美 没边框=优美
浅色背景:有边框(深色)=优美 没边框=杂乱
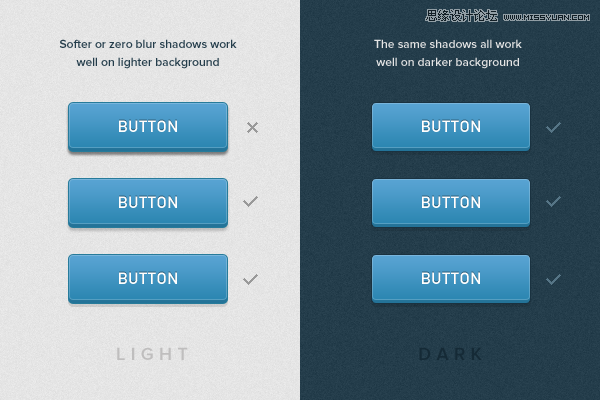
7. 要谨慎对待模糊的阴影
我个人有一条阴影定律,讲的是:当元素比背景颜色浅的时候,投影效果最佳,元素比背景颜色深的时候,那么阴影要慎重使用。
这跟边框有点像。这条定律很好用,其他UI元素也适用。

模糊的阴影在浅色背景下效果较好,深色背景下阴影效果都不错。
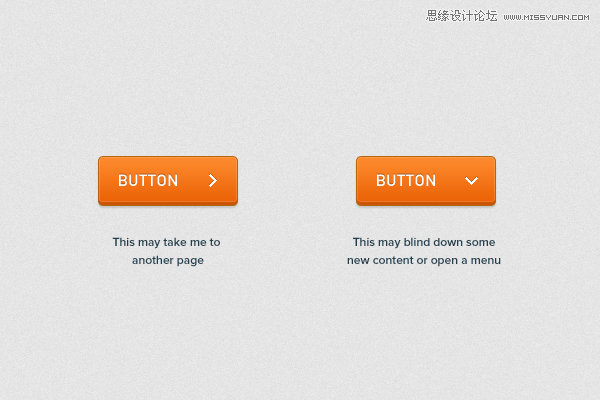
8. 多利用符号/图标
就比如说箭头,绝对要比文字的描述更直观。

箭头朝右,可能意味着离开此页。箭头朝下,可能意味着打开下面的内容,或者打开下面的菜单。
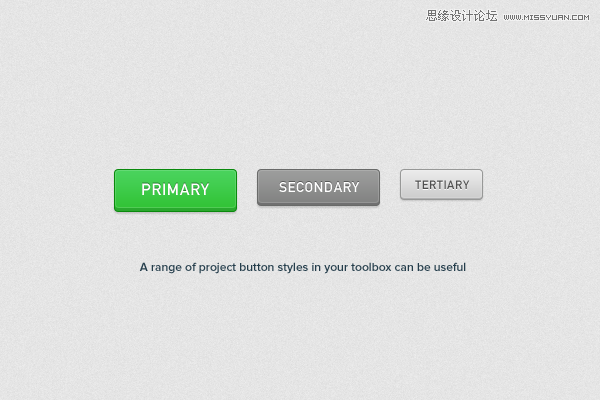
9. 分清主、次、第三重要
如果你的界面功能点很多,那么就很有必要设计一套主要、次要、第三重要的按钮。
主要按钮视觉表现力最强,次要稍弱,第三重要按钮比次要还要差一点。可以修改这些样式:颜色、阴影、大小、留白、装饰手段等等。

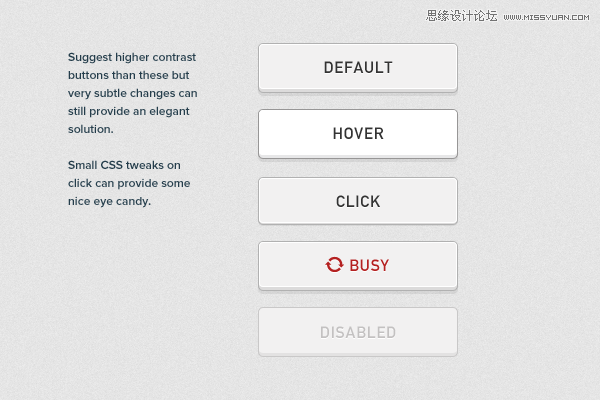
10. 按钮一定要有反馈状态
这一点很容易被忽略,那就是按钮在操作中一定要有反馈,让用户明白发生了什么。因为用户会按照真实生活建立认知模型,如果你的按钮反应不似真实用户,用户会感到失落。
通过一些简单的CSS调整,诸如阴影,边框、渐变便能实现反馈效果。

默认状态、悬停状态、点击状态、忙碌状态、失效状态
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)结论
别光会点头说,嗯,说的不错,自己琢磨出来的道理才有效。
最后想说的是:使用UI套件是不错,确实节省时间,但是一味使用跟死记硬背是一个道理,让你的设计活一点儿,别离开了套件便不会设计。
转摘请注明优设网出处,谢谢各位图老师小编。
来源:http://www.tulaoshi.com/n/20160216/1576596.html
看过《浅谈网页按钮设计的十条基本准则》的人还看了以下文章 更多>>