get新技能是需要付出行动的,即使看得再多也还是要动手试一试。今天图老师小编跟大家分享的是画龙点睛之网页首屏的标题文字设计,一起来学习了解下吧!
【 tulaoshi.com - 平面设计 】
标题选用细字体好还是粗字体好呢?今天我们就来为您揭秘其中奥妙。
不知大家有没有看过这篇文章,《网页设计新招:采用大胆奔放的字体》。不过呢,这只是众多网页设计案例中的一小部分,虽然比较大胆奔放的字体能够成功的营造视觉焦点,但是有时候,太过粗犷的字体会破坏整体的和谐,因此,我们有必要使用一些纤细、精致、优雅的字体。类似我们之前推荐过的《25个最新的免费时尚字体》。
跟粗字体一样,细字体的使用也是有条件的,需要设计师具有良好地审时度势的能力。
其一,使用细字体时,要注意保持字体与背景的对照关系,以保证可读性和清晰性。
其二,使用细字体时,要合理调整字体大小,太小的字体不引人注目,大一点的字体更容易阅读。
其三,还要考虑到不同字体之间的互相作用,以求达成较好的视觉效果,保持一致性。
当然,本文不局限于细字体,还包括一些粗字体标题,结合了一些标题精美的网页设计一起推荐给大家。
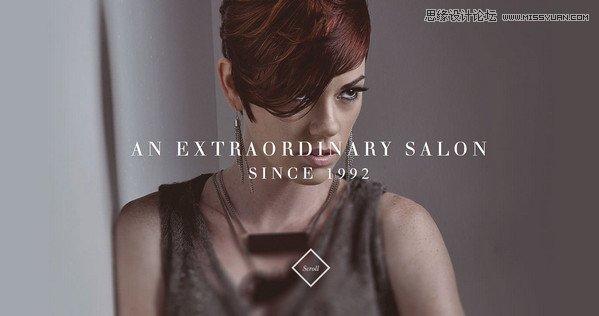
All-N-1 House of Beauty
有型而又精致的标题,流行味十足的背景,字体纤细整洁。

Praline is an illustration-driven
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)可爱的儿童风格,水彩背景,棕色的整体色调。怎能少的了具有精美字体的标题调配?

Arte Charpentier Architectes
开放、现代感的背景图,极简风格的标题,设计美感自然而然便形成了。

Portland Design Studio
超细字体的标题,不容忽视的精细感。

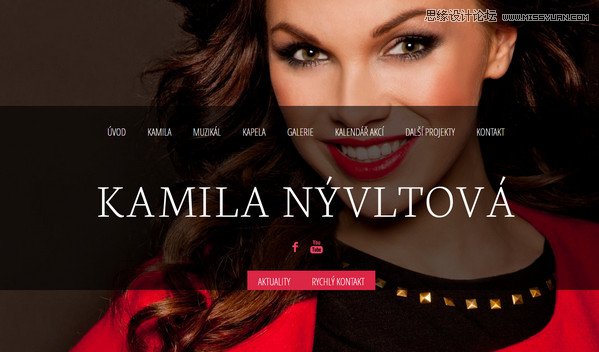
Kamila Nyvltova
半透明中央区域中的纤细衬线标题很突出、很醒目、很整洁也很简约。

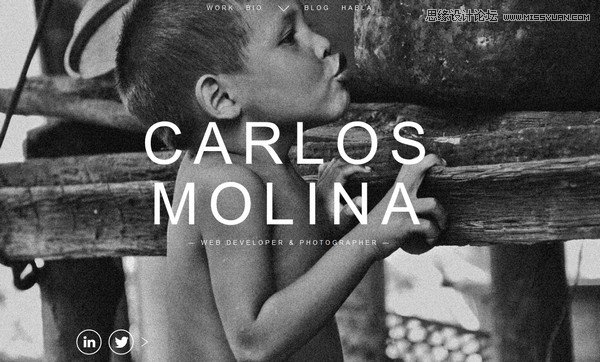
Carlos Molina
建立了一种日常生活氛围,高杂色的灰度图像背景与白色的标题很好的结合。

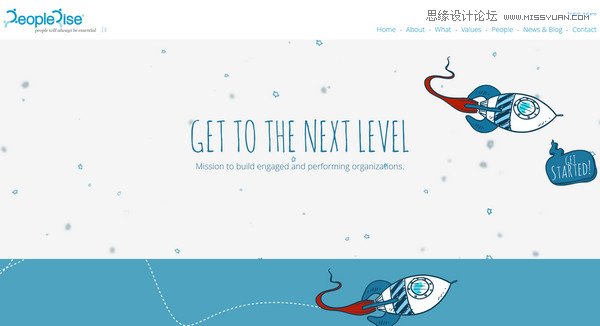
People Rise
富有活力的图像,怎能少的了漫画手绘风纤细标题的配合?

Al Taglio
精致、手绘风格的标题,细腻精致的图像。此款网站的一致性很好,子页面也采用了相同的字体。

Black Raccoon
严肃的氛围、深色的自然背景,标题字体选用的很恰当。

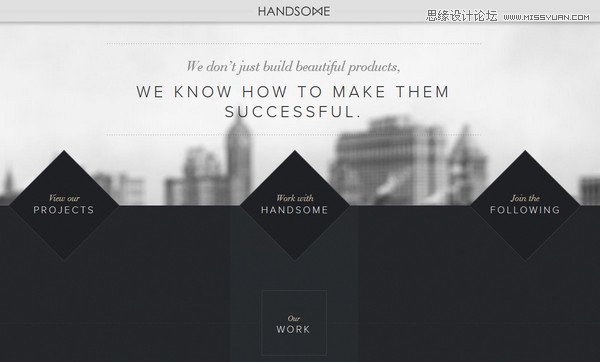
Handsome
选用的字体很适合网页风格,细字体的标题为网站加入了一种商业、严肃的气质。

Staring is Caring
优雅、现代的标题,干净整洁的整体外观。

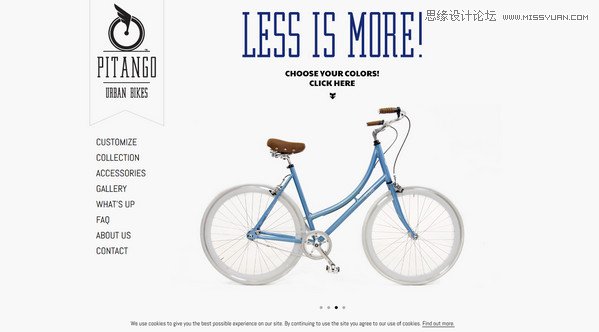
Pitango Bikes
简洁、粗犷,整体的感觉非同寻常,纯色背景中的一抹蓝色(标题)非常突出,同时不失整洁。

Skoda Octavia
很有技巧的将标题进行突出,让标题更显著、更奔放,其余的字体纤细而又优雅。

Deni Cler
采用了极简主义设计,结合柔和流畅的标题字体让整体感觉光辉动人,大量的留白区域增强了设计的空间感和整洁感。

Kualoa Field School
美丽的风景画,字体流畅的标题,毫无违和感。

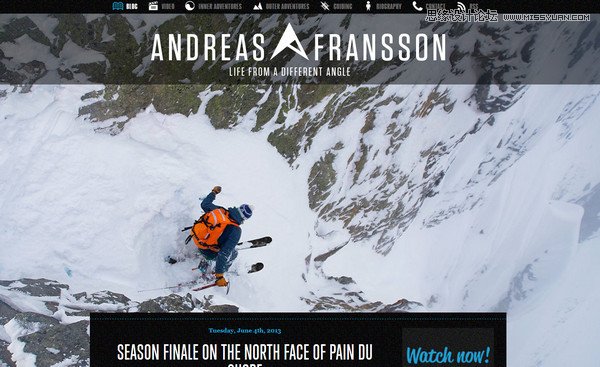
Andreas Fransson
蔚为壮观的冬日滑雪背景,与透明、突出的细字体标题完美结合。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
Fade or eddy
非常的抓眼,让你忍不住停下来浏览一番,精美的细字标题让人读起来很舒服。

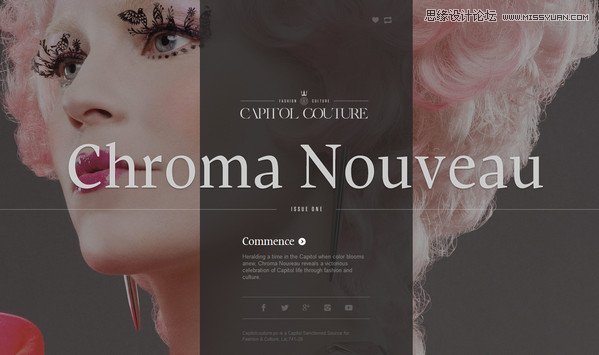
Capitol Couture
打造了一种艺术气质,不规则的背景和有型的衬线字体标题。整体具有艺术的实验气息。

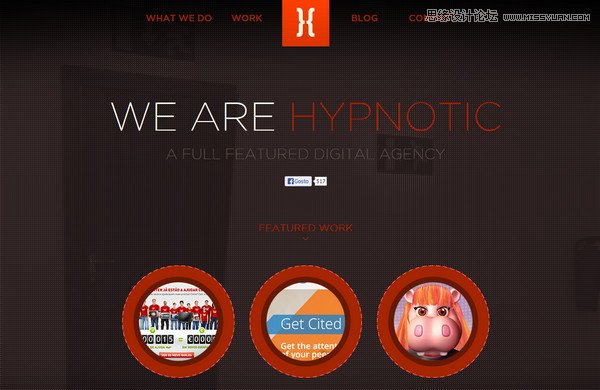
Hypnotic
映入眼帘的便是超大的纤细字体标题,从内容中脱颖而出。

Elletra
航海风格。标题字体是一大亮点,有力、格调甚高。

Quechua
多种纤细的字体居于页面的中心,非常融洽的相结合。

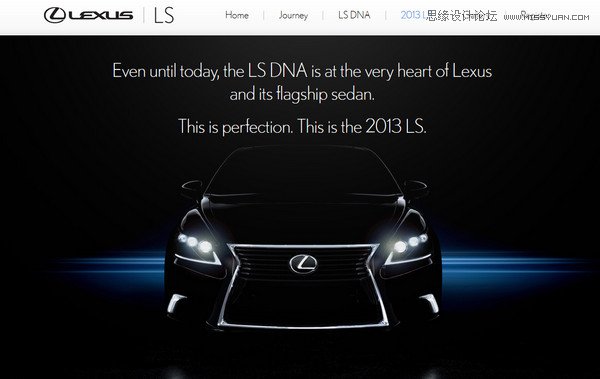
Lexus
标题字体运用的简单、高效。背景图像优雅、精确,将汽车打造成奢侈品。

MinaSeyahi
是一个和内景装饰相关的网站,非常的有样。背景图非常的奢华,而纯色框中的标题亦非常精致。

Emploi
营造了一种春意盎然的氛围,标题利用多姿多彩的字体打造了一种精确、端庄的风格。

Energy Drink
背景图很酷,同时标题使用了传统的白色无衬线字体,凝聚了产品理念,起到了视觉焦点的作用。

Wetwilly
有滋有味、一反传统,细腻的背景照片,以及纤细的标题。

Ford Kuga
先进、独一无二的风格。整洁、精致的字体,让图像的视觉感多样化。

Quinn Architects
双色、三维渲染风格的背景,扁平、常规的无衬线字体标题,很好的揭示了网站的理念:有序。

结论
在标题的字体选择中,毫无疑问,并不是每个人都喜欢细字体。但是它能够添加一种优雅精致的设计感。粗字体与细字体结合,能够很好的起到互相衬托作用。同时,细字体还能让你的作品拥有一种极简主义风味,值得一试。
来源:http://www.tulaoshi.com/n/20160216/1576602.html
看过《画龙点睛之网页首屏的标题文字设计》的人还看了以下文章 更多>>