下面图老师小编跟大家分享一个简单易学的网页设计师应该知道的网格系统技巧教程,get新技能是需要行动的,喜欢的朋友赶紧收藏起来学习下吧!
【 tulaoshi.com - 平面设计 】
今天我们来聊聊网页设计中的网格系统。
网格确保了设计结构的组织分明、结构明晰。我们可以通过网格系统更好的打造设计的信息层级,让设计阅读起来更具有韵律感。就跟编码一样,编码需要有机的组织结构,而网页设计的网格系统也是同样的作用。

The Grid System 设计师用起来舒服,开发者用起来顺手,当然,网格系统对于用户也是大有裨益的。我一直在强调设计要注重用户体验毕竟,客户为你的内容消费,因此你要向他们提供有价值的体验。使用坚固的网格系统会对你大有帮助,不但能保持设计的一致性,还能更好的引导用户。
如果你的网站设计的已经很不错,那么可以通过网格来让你的网站更进一步,让用户浏览起来更愉悦。但有一点需要注意,网格系统不意味着循规蹈矩,一味按照网格线来进行布局。就拿响应式设计来说,灵活性是其最大的特点网格系统也应如此,网格系统的意义在于更灵活的帮助你有序布局,而不是限制你的设计。
什么是网格系统?
包含了水平和垂直方向的参考线,用来合理排列内容。
最基本的网格系统由一系列水平和垂直的、彼此交叉参考线构成,这些格线让内容布局变得简单起来,让内容更具可读性。
网格系统在纸媒中广泛应用,有着悠长的历史,引入到网页设计后,出现了很多CSS网格框架,几乎成了网页设计的标准。
利用网格系统可以更好的驾驭内容,保持一致性。均匀化的布局,一致性自然就有了,这样导航功能就能更易于使用,好的用户体验也有了。当然你也可以打破网格系统,用更好的布局取而代之,也可从网格系统中衍生出自己的布局方式。
科普一下960px网格系统(http://960.gs/) , 也称 960栅格布局, 数年来作为网页设计人员的最爱, 被用来搭建网站和设计网页布局. 。该无疑是非常好的网格系统, 因为相当灵活. 它帮助网页设计者快速地构造以下栏栅数目的布局原型: 9 x 3, 3 x 3 x 3, 4 x 4 x 4 x 4, 10 x 2 等. 960 网格系统可能是现在最受欢迎的网格系统, 并已经在很多网站和设计模板上使用。如新浪、网易、搜狐等。

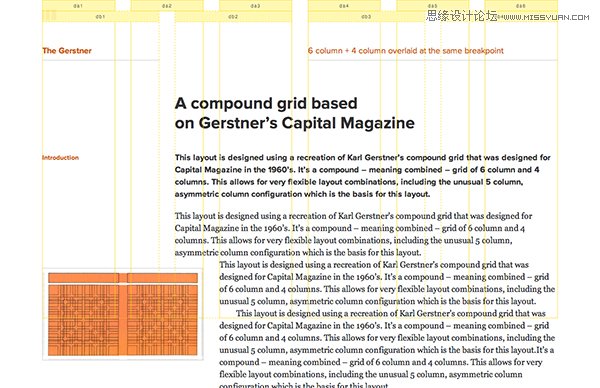
范例, the Gerstner, 收录于 Gridset App
用户看不到网格系统,他们也很少有人能够了解网格系统的重要性。有句老话说的好,规矩就是用来被打破的。无需拘泥于网格系统的形式,我们使用网格系统只是为了理解布局的理念和手法,之后,我们便可以进行革命、创新。
网上可以找到很多合适的网格框架,当然,我们也可以自己创造。而且值得一提的是,设计网格框架是极佳的思维训练,能让我们更深层次的理解布局,更好的进行思维训练,想的也会更远。
使用网格系统的好处
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)好处很多设计、开发、管理网站都用得到。
网格系统的好处之一是,允许按比例设计,可以组织不同元素之间的平衡感。网格系统一般都很灵活,这样就可以在需要时自由调整。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
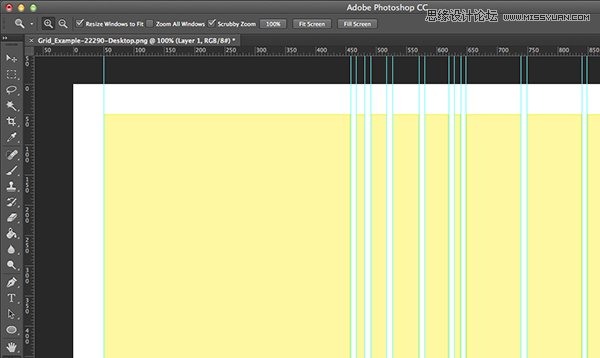
PS中参考线
使用网格系统,让你的设计具有正式感和规范感,还具有一种结构分明的设计感。这让你设计起来更轻松,对于开发者来说,同样如此。
网格系统的缺点
有好就有坏,我们来谈谈缺点。
首先,很多人,尤其是对于新手来说网格系统会阻碍他们的发挥创造。你会感觉你的灵感被束缚在这些条条框框里面了。如果出现这种状况,我建议你从网格系统中跳出来,用自己的创意去设计,按照自己的经验来排布元素,然后再切出网格系统,想出一个二者结合的两全其美的办法,稍做调整,如果网格系统和你的原创设计出入过大,不能有效协调,那么建议换一个网格系统,或者自己设计一个。
其次,网格系统用起来比较困难,有一定的学习成本,需要有一定的数学基础,你得懂比例,会计算。对于那些数学不好的人来说,网格系统真的是太复杂了。但是我认为,刚开始虽然比较难以上手,但是习惯之后,你会得心应手,设计也将会更加出彩。
在设计中应用网格系统:
几条小建议:
在设计中使用重叠网格(网格线要可见):
如果你能喜欢使用CSS网格框架,那就再好不过了,无论是PS还是其他什么程序,将网格设置为叠加,然后锁定。这样设计的时候心中就有数了。
设置参考线:
有了重叠网格之后,设置分栏参考线。这样就能够更清楚的划分边界。
尝试一下有限制的设计
最多16栏,6栏布局最明智。
运动员练习时都绑着沙袋还记得吗,有限制的练习,之后再脱去舒服,跑的更快。
因此,可以试着自我约束一下,练习在限制的条件下进行布局,这样你就能更专注于重点,进步更大。
注意空间问题.
每一栏之间的宽度越大,留给元素的空间越富裕。然而不要忘记垂直方向上的空间布局。是紧密还是充满留白?这需要按情况而定。
结论
现在你对网格系统已经了解了大概。
可以尝试一下在设计前多做规划,这样网格系统用起来更得心应手,布局更流畅,多想想结构,多想想怎样分栏的布局方式来规划内容。
网格系统是一种好的习惯,也是一种格式化的设计工具。有了它,你能更专注于内容呈递,更专注于强调重点。
来源:http://www.tulaoshi.com/n/20160217/1576676.html
看过《网页设计师应该知道的网格系统技巧》的人还看了以下文章 更多>>