今天图老师小编给大家展示的是10个超级有用免费的扁平化UI套件素材,精心挑选的内容希望大家多多支持、多多分享,喜欢就赶紧get哦!
【 tulaoshi.com - 平面设计 】
在网页设计中我们看到iOS7的设计风格带来的变化。更多的设计开始趋向简单。减少了的过度设计让浏览者更加的关注于内容。这是最重要的!这意味着设计在减少装饰的元素,比如渐变和浮雕以及一些拟物化的设计形式。更多的简单的扁平化和简单的色彩将是一大趋势。如何在的设计中去更好的整合到这个时代趋势里是很多设计师正在考虑的事。今天分享出的是10组超级有用的免费的扁平化的UI套件。希望能给大家带来帮助。
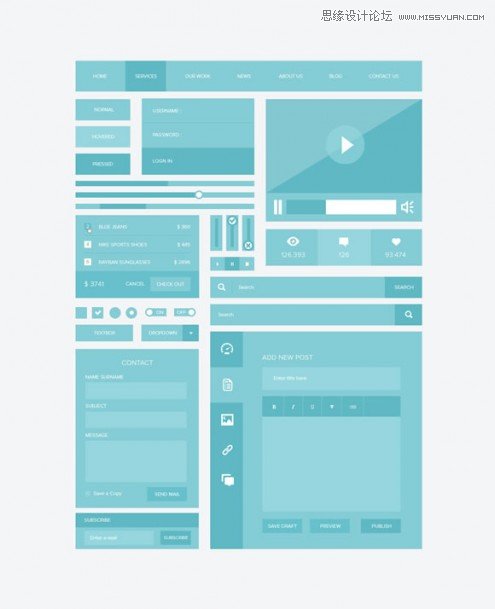
Freebie PSD: Flat UI Kit






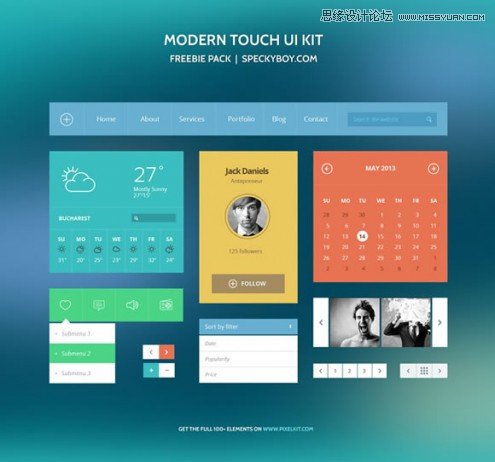
Modern Touch UI Kit





Here’s some other articles that you will definitely find useful.
10 Free PSDs for Perspective App Mockups




来源:http://www.tulaoshi.com/n/20160217/1576692.html
看过《10个超级有用免费的扁平化UI套件素材》的人还看了以下文章 更多>>