最近很多朋友喜欢上设计,但是大家却不知道如何去做,别担心有图老师给你解答,史上最全最棒的详细解说让你一看就懂。
【 tulaoshi.com - 平面设计 】
新闻类网站的设计秘诀
最近,一个朋友建议我写点关于新闻类网站的分析:什么是正确的新闻类网页设计,什么是错误的。他认为现今的线上新闻用户体验非常落后,让人感到厌倦无比,而且只是他们不用心做罢了,采用AJAX或者类似的技术就能把内容呈递的完善,而且导航做得十足精美。
一开始我非常赞同他的观点。我认为新闻类网站的约束在于:过去传统的报纸以及杂志均为纸媒,动辄就在页面里融入了那些根深蒂固的惯例。因此用户在浏览时会发现,这类网站的感觉很熟悉,但是却限制了视觉表现。与此同时大部分新闻类网站的用户体验设计非常差,经常会出现令人阅读困难的小文本。
从《互联网设计之道》开始,我知道这句话已经别人重复无数次了,如果把网络比作一种媒介的话,那么网络是流动的,是复杂的,也是美丽的。而且网络的威力超出了大多数人的意料。
所以我们一起来看一下这些国际知名的新闻类网站,看看他们的优点与缺点。

其实,主要还得是移动端用户的体验。然而很多新闻类网站并没有将此类用户纳入考虑。当然,确实很多新闻网站已经出了iOS或者Android版本的原生应用,可惜效果并不理想,大部分的用户下载完之后,用几次就基本废置到一旁了。
我们获取信息的途径是什么?因为太过官方,内容太过常规,现在的用户很少主动浏览新闻类网站。他们通常是通过点击朋友、亲戚、网友的分享来得到信息。通过社交网络,E-Mail,RSS Feed以及新闻源中的链接来得到信息。而链接导向的往往是网站,而不可能是应用。因此,每个新闻类网站都必须要注重移动端的用户体验。现在用手机浏览消息的人实在是太多了。
那么问题又是什么?为什么新闻类网站不改进呢?
路很漫长,前方有两块绊脚石有待清除。
带宽
新闻类网站,一般每页都会呈递大量信息,这就意味着读取需要占用大量带宽。一般都会有3-5条最近的新闻,用来吸引用户注意,再来一点新闻摄影图片以及滚动的新闻,再加上一些JavaScript特效。这使得移动端用户需要下载大量的数据。(相对的,自己想)很多移动端用户所处的地方没有免费的Wi-Fi,手机的带宽有限,即使很多有Wi-Fi的场所,平板和智能手机的浏览网页速度也相当慢。
因此,花里胡哨的风格必须改变。
不是每个人的硬件设备都很发烧
还记得上面我提到过的吗?我朋友认为新闻类网站应该加入一点AJAX效果,这样就能达到更好的用户体验。但是我记得他用的是iPad,IPad硬件设备很不错,迅捷的很。最近有人送我了一个Hipstreet Titan。因为太便宜了,所以用起来不如高端设备那么流畅,这是其一。
其二,使用低端设备的用户远比使用高端设备的用户多。就比方说别人送我那个平板,不但Wi-Fi慢,页面读取也慢,JS动效最多。有时上下翻页都慢的让人纠结。顺便说一下,新闻类网站大都充满了旋转效果,这对于低端设备来说简直是杀手。不过有的低端设备可以通过更换浏览器来解决。我得平板用的是Opera,即便经过了多重优化,但是硬件还是限制太大,如果你的网站不能很好的兼容低端设备,那么你会流失大量用户。
那么那些媒体巨头是怎么做的呢?
似乎大多数新闻类网站在依赖原生应用,仅仅有少部分先行者在尝试响应式设计。
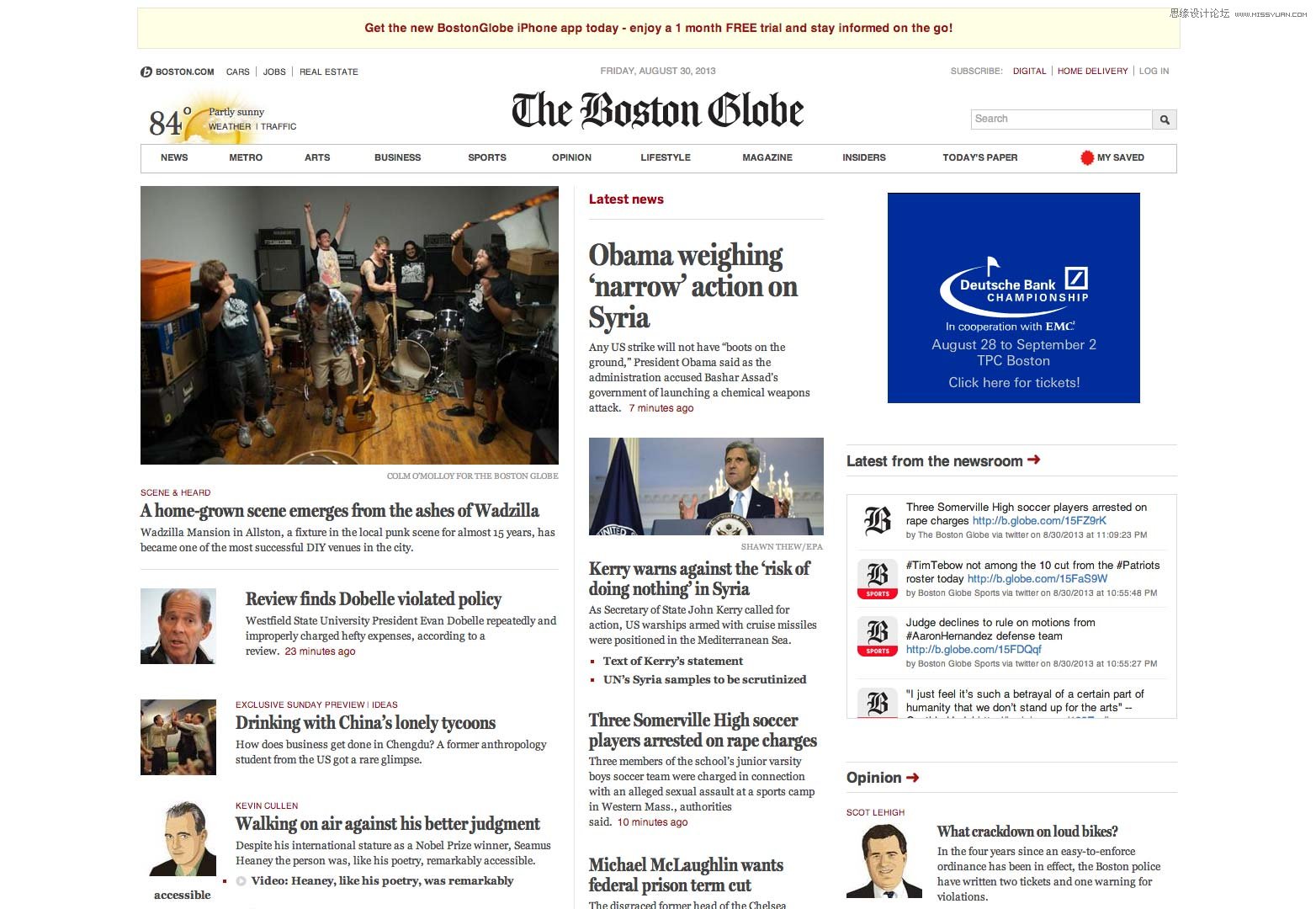
The Boston Globe
选取这个网站主要还是因为它的流行,很多设计团体大为赞叹此网站的主页。先不管页面中大量的信息,整体设计看起来相当整洁有序,链接也足够大,便于触摸敲击。图像略小。整体风格看起来像是一张报纸,聚焦于字体和有序的排版,用我那糟糕的平板浏览起来还挺轻松,不错。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
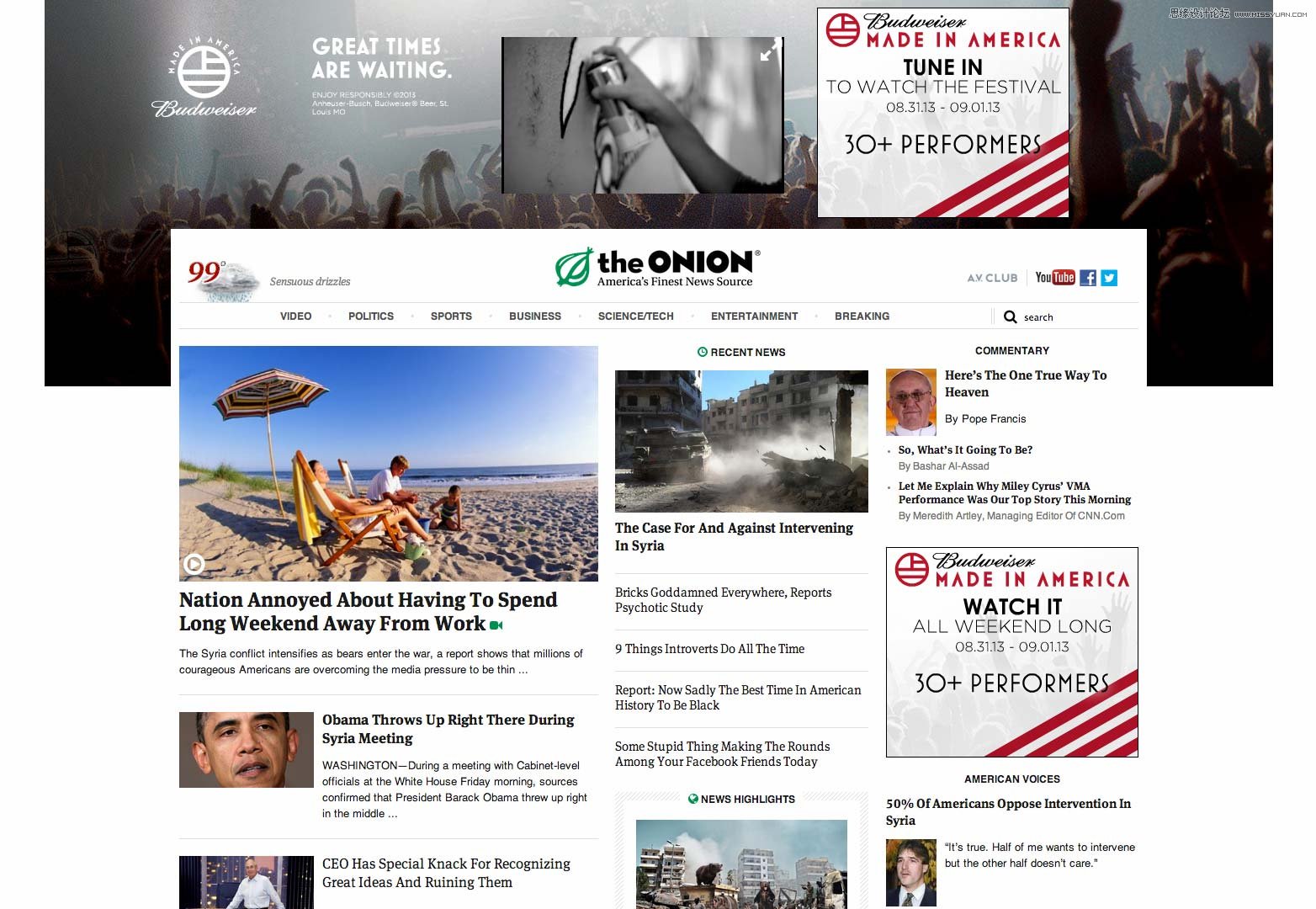
The Onion
布局方法上,感觉略像the Boston Globe:三栏缩小成两栏,然后一栏。不管怎么样,这个方法很有用,我的平板能够流畅浏览。我觉得这就是这个网站流行的原因,流畅。

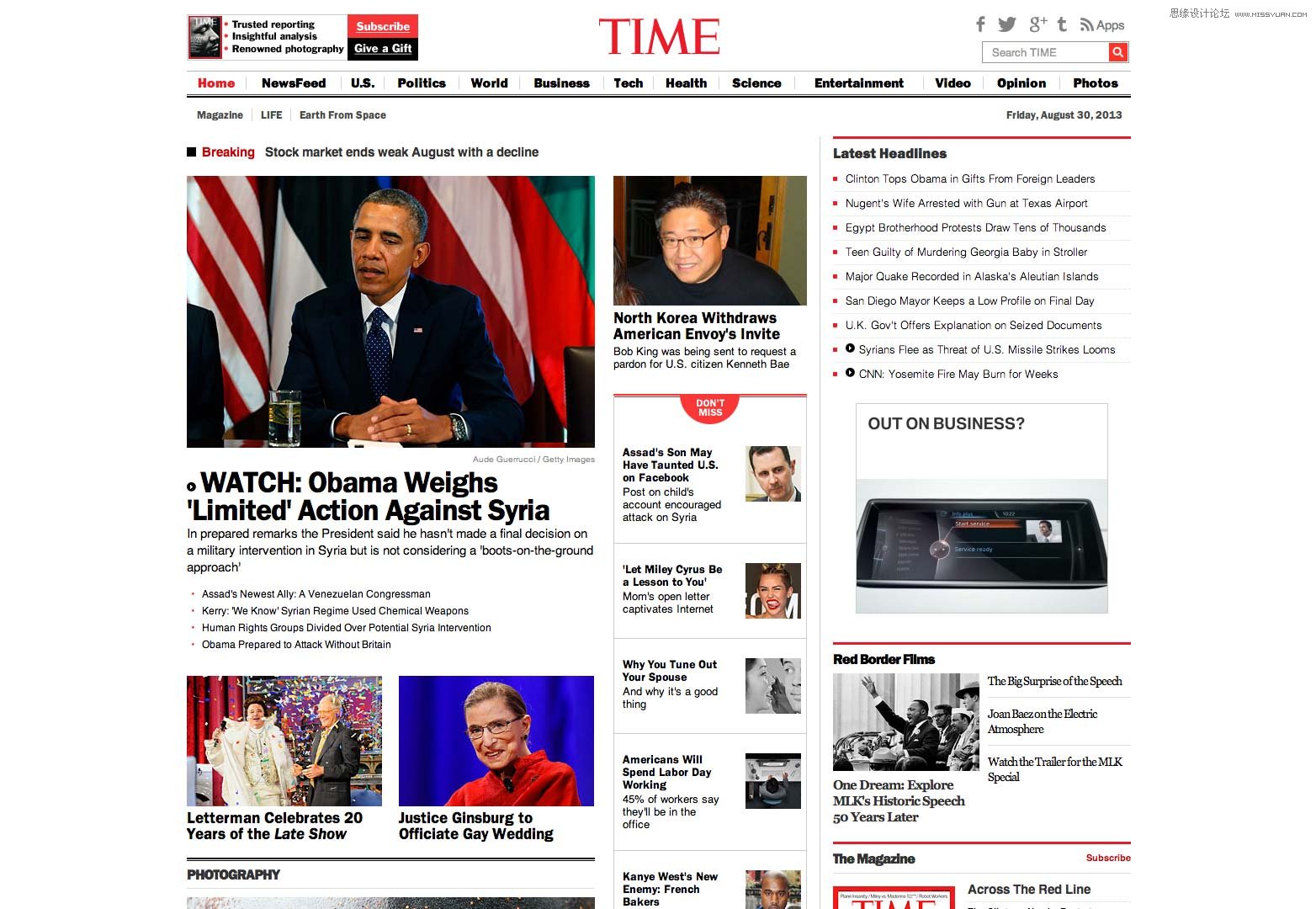
Time Magazine
新闻类网站经典的响应式三栏布局,请看Time Magazine网站。

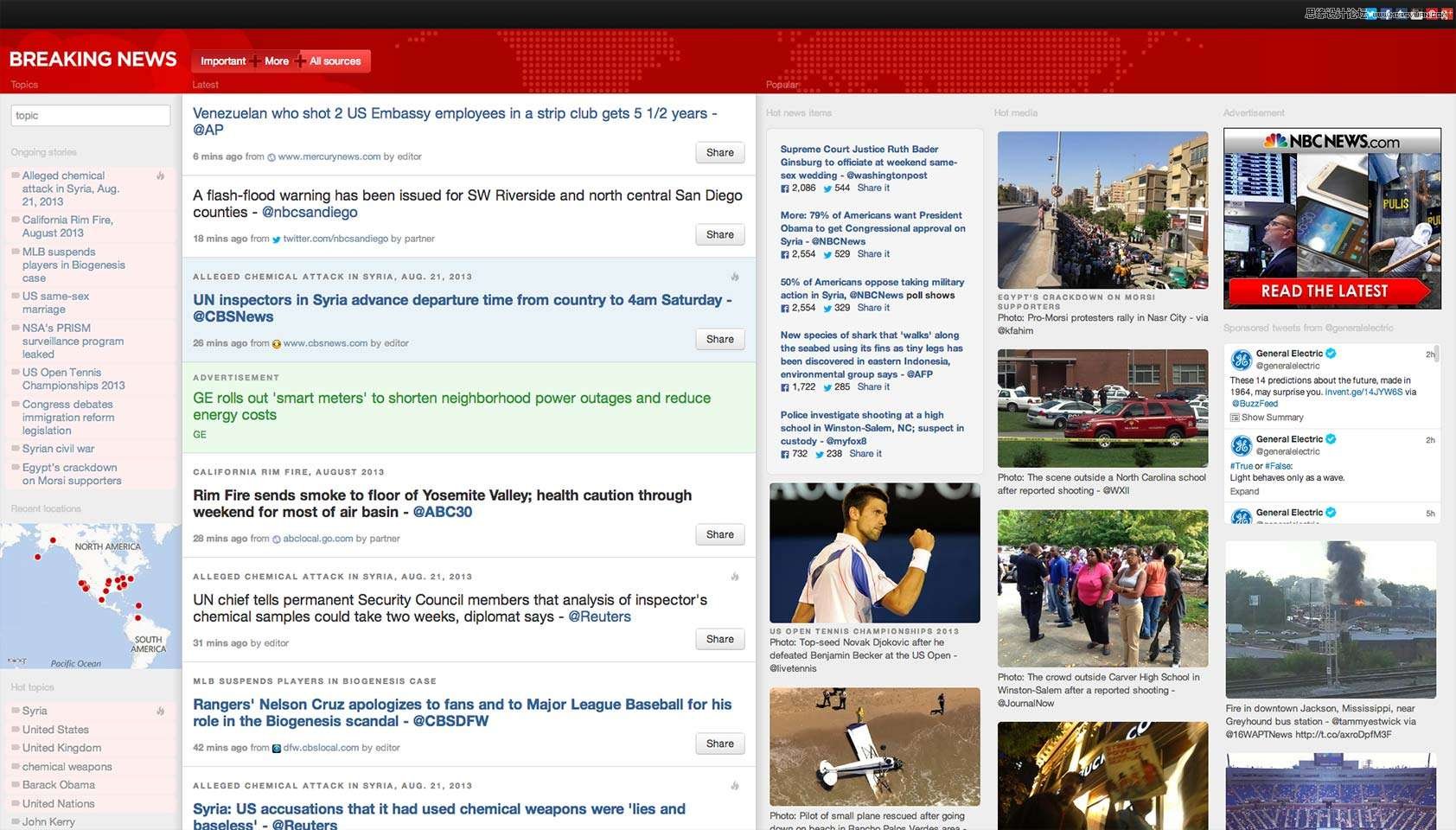
Breaking News
完全放弃了纸媒的视觉隐喻,喜欢用类似应用的方法呈递信息。特别照顾Rss Feed读者。该网站的响应式设计值得所有新闻类网站学习。特别酷的是,他们在考虑到移动端用户的同时兼顾到了桌面用户。在我1600 x 900的显示器上,效果也很棒。

应该怎样设计优秀的新闻类网站?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)必须要高度重视移动用户,毕竟很多移动用户都是通过外部链接浏览新闻类网站的。不能仅仅依赖原生应用来提供移动端用户体验,因为毕竟还有很多是临时用户,他们不会为了浏览一次新闻类网站而装一款应用。
简化网站,响应式布局。
要注意对iOS、Android平台的优化,要兼顾到不同档次(尤其是低端)设备。
其实我认为就这么多,一旦做到了这些,便是创新和进步。
你认为对于新闻类网站来说,什么是重要的?你最喜欢的新闻类网站是什么?欢迎讨论、
来源:http://www.tulaoshi.com/n/20160217/1576705.html
看过《如何设计新闻类型的门户网站设计心得》的人还看了以下文章 更多>>