有了下面这个6招教你学做餐饮美食类网页设计教程,不懂6招教你学做餐饮美食类网页设计的也能装懂了,赶紧get起来装逼一下吧!
【 tulaoshi.com - 平面设计 】
吃货们有福啦!今天的话题与美食有关,而且是非常实在的经验分享,掌握这些技巧要素。你将会学做一个餐馆及饮食类网站。而且这类网站能给自由设计师提供不错的报酬。如果你打算进行此类设计,那么不妨花上几分钟,看看这篇文章,保证您有所收获。
实践方能得真知,本文通过大量生动的案例来进行深入观察,剖析出那些餐饮类网页设计的亮点所在。
1、图像意味着一切

Site: The Claw Bar
图像意味着一切,虽然略有夸张,但是是句实在话。质量垃圾的、丑陋的图像虽然能在常规网站上将就着看,但是在餐饮类网页中行不通。如果你在设计中使用了一些低劣的图片,那么你的薪水和酬劳可能就不那么容易拿到咯。
作为餐馆网页的浏览者,用户的主要兴趣在于食物。网页必须精确的描述菜品的外观,因此必须要使用图像。槽糕的食物图片对消费者的杀伤力巨大,用户会因为图像效果不佳而拒绝买单。
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)
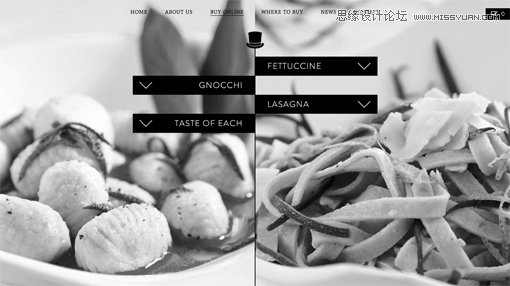
Source: left photo and right photo
作为设计师,你的工作就是采用一些精美的美食图片装帧网站,并且合理布局,通过种种手段来说服客户前来就餐。如果你还是个摄影师,那还能赚一点额外的外快。
推荐一些在图像选择上特别下功夫的网站:
Findus Norge

Cappellos

Culinaria

2、来点气氛

Site: Au Petit Panisse
当你开始考虑设计此类网站时,可能脑中浮现的只是一盘盘美味佳肴。其实,大可不必只在食物上做文章,食客对餐馆的第一印象是什么?往往是餐馆的氛围。我们可以围绕餐馆的氛围进行设计。今天我想吃汉堡了,麦当劳、肯德基、汉堡王都出售汉堡,为什么我喜欢在你这里点份汉堡呢?因为你这里感觉带劲儿,有氛围!
一般来说,在新的餐馆尝鲜往往有一种不确定性,这使得很多食客在就餐选择上很谨慎。如果网页设计能符合食客的感觉,他感觉这个地方来感,那么登门消费也就八九不离十了。因此,需要通过设计,将就餐环境体现的更加雅致。

Site: Roux at Parliament Square
3、质感分明、色彩浓郁

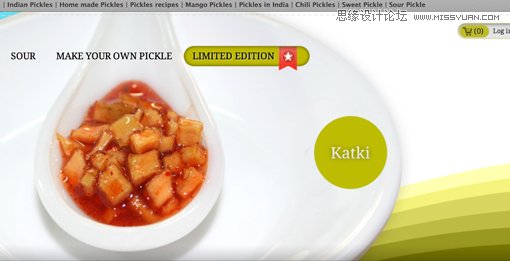
Site: Gilt Taste
在设计餐饮类网页时,一定要来点质感纹理,可别小瞧它们,它会让你的页面看上去更有质感,从而烘托美食。
如果您还没有囤积到主够多的纹理,那么优设哥这次一次性送你打包好的2000组杀手级纹理,戳进来下载吧!
擅长设计此类网页的设计师通常会使用一大堆质感极佳的纹理,用以装饰页面。上面的网站是Gilt Taste。主页中充满了很多纹理,显得特别优雅。
再看看 ThemeForest。你自己数数,其中能找到多少种纹理!

Site: Victoria Restaurant Theme
色彩的选择也极度重要。好的色彩运用能够刺激食欲。不要害怕使用明亮的色彩,色彩的使用要符合食物的特征,整幅图像的配色要合理。

Site: Goosebumps
4、食材的加工过程

Site: Food Sense
不要吝惜使用食材美图:人们对食材的加工过程非常着迷。从食材再到美食,这一步又一步的过程吸引着我们每一个人。更为重要的是,展示新鲜的食材图片,能够让用户感到健康、放心、食欲大增、自然。

Site: Delicioso

Site: Goosebumps
5、菜单的设计
你知道哪一点做的不到位,让我感觉最烦么?是菜单。经常有些网站因为菜单,导致了槽糕的用户体验。本来用户已经对这家餐馆感到放心,决定在这里就餐,可糟糕的菜单设计让用户望而却步,别让用户卡在最后一步!看看这个网站 Paradise Bakery online。

Site: Paradise Bakery
他们没有设计菜单,仅仅是把餐馆的菜单扫描上传。这又不是纸质菜单,我需要一遍又一遍的筛选菜品。如果你选择下载PDF格式的菜单更倒霉,请看下图。

又是翻页,又是放大缩小,很麻烦。你觉得用户还有心情点菜吗?
在进行菜单设计时,可千万别干这种提供PDF菜单下载的蠢事。别懒,扎扎实实的设计。这里提供了一个优秀的案例:

Site: Kuleto’s
非常棒的效果,三栏式布局,有条理的筛选,逐步缩小你的选择范围,知道选中为之。首先选择是早餐、午餐还是晚餐,然后选择早餐种类,最后提供该种类的菜品、介绍以及价格。
这个也不错,The Claw Bar,很简约,活动文本,拟物式隐喻。

Site: The Claw Bar
6、别忘了基本
在采纳上述建议的同时,也不要忘了网页设计的一些基本。要记住,任何的网页设计,都要注意倾听、考虑、分析用户的需求。
对于餐饮类网页设计来说,你需要考虑以下几个问题,
这家餐馆提供什么菜品? (通过菜单和图像上的设计可以满足)
价格怎样? (菜单)
就餐环境如何? (图像和视频)
在什么地方?
能网上预约吗?
(本文来源于图老师网站,更多请访问http://www.tulaoshi.com/pmsj/)电话号码是多少?
正如你所见,这些便是用户需知的一些基本信息。本文虽然没有提及到联系方式和预约信息这两个方面的设计,但是依然要高度重视这两个点。一般我在设计餐饮类网页时,都将地址信息和联系方式作为设计的最优先级,因此这类信息应该放在醒目的位置。
下图中,地图设置的非常大、非常显眼(因为对比的缘故,用户很可能最先看到地图,从而了解地理位置)而地图的右边提供了联系方式:邮件、电话号码、社交网络账号等等。

Site: The Restaurant Theme
这告诉我们一个道理:不要为了美观而放弃实用性,要在设计中突出那些基本而又重要的信息。
用户一打开页面,就应该发现那些基本信息,而不是千辛万苦的去找那些基本信息。
来源:http://www.tulaoshi.com/n/20160217/1576717.html
看过《6招教你学做餐饮美食类网页设计》的人还看了以下文章 更多>>